salesforce的web-to-lead功能可以将网站的流量转化为潜在客户,只需要用户填写我们在salesforce后台设定好的表单,即可实现将用户填写的信息导流到salesforce后台,从而统一管理网站的潜在客户。
我个人比较习惯在英文环境下操作,我们可以通过下面步骤修改salesforce的语言与系统时区:
点击头像->点击设置(文本链接)->在我的个人信息中查找语言与时区->设置语言为English->点击保存
首先,我们需要在salesforce后台设定好需要用户在网站填写的信息,如姓名、邮箱、微信号等。
- 点击页面(Lightning Experience)右上角设置图标进入设置页面,在上搜索框中全局搜索Lead进入Lead的Object Manager。

- 点击选择
Fields & Relationships进入Lead字段设置页面,我们可以看到已经有了很多字段,这些字段便是salesforce的原生字段,也是salesforce帮助文档中提到的标准潜在客户字段。接下来我们可以去创建自定义的字段。

- 点击右上角的
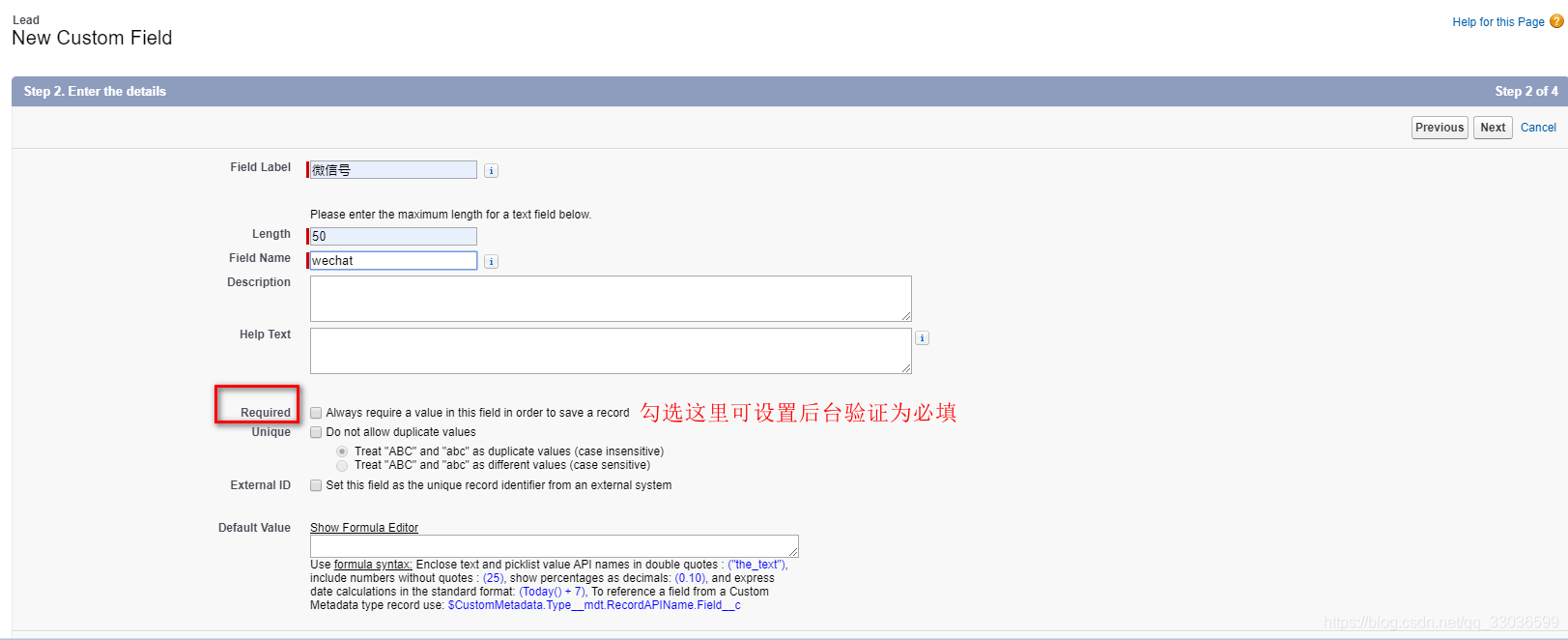
New创建自定义字段,然后选择一个字段类型(这里我们以创建微信号为例)Text,点击Next进入下一步。接着设置字段信息(如下图),然后直接点击下一步,并保存自定义字段。

salesforce提供了很多种自定义类型的字段,我们可以根据自己的需求去创建最适合的类型的字段。
- 按照上述方法,继续创建好姓名、邮箱等字段。
- 在上方输入框全局搜索
web-to-lead,进入Web-to-Lead设置页面。

- 然后点击
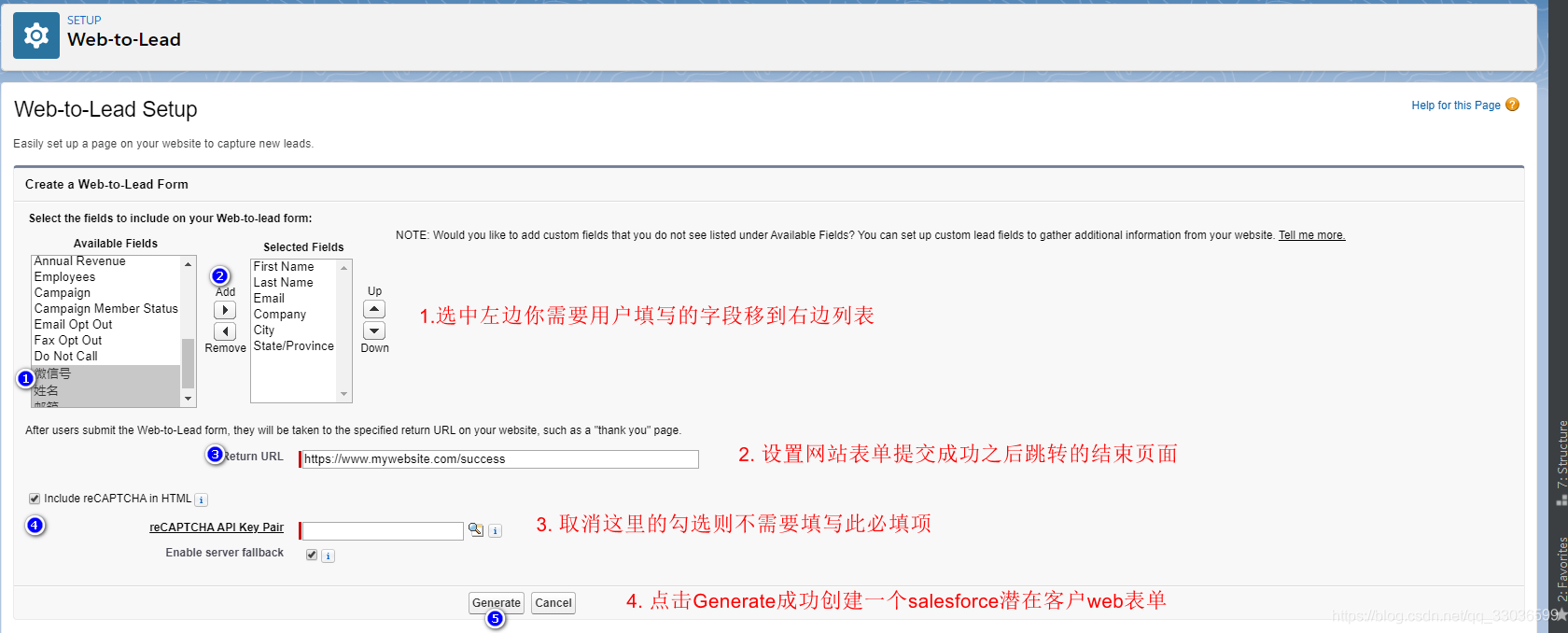
Create Web-to-Lead Form按钮,在salesforce后台生成一个潜在客户表单。这里,我们可以吧salesforce原生一些我们不需要用到的字段从右边移出到左边,这样在生成表单的时候就全部是我们自己需要用到的字段信息啦!

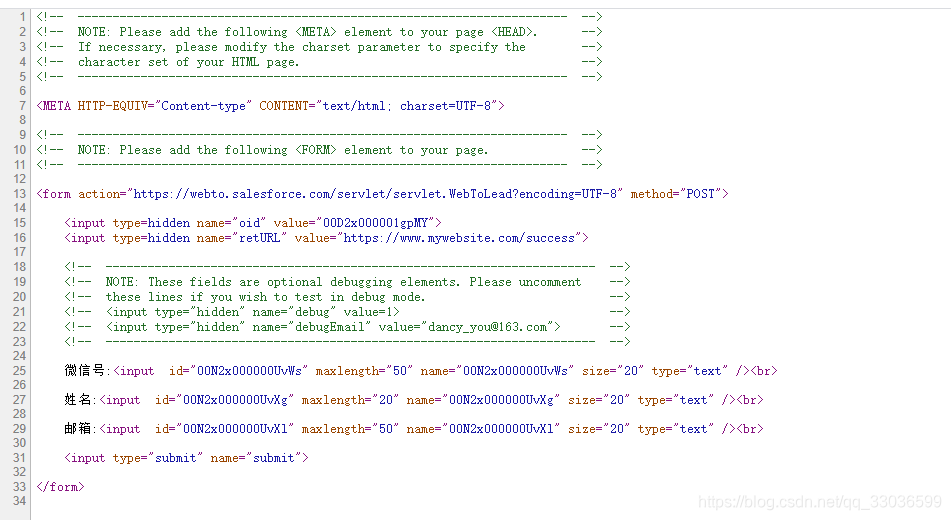
- 表单创建成功后,我们会发现salesforce生成了一个form表单,只需要把框中生成的html代码放到我们自己网站的页面上面,用户填再在我们网站上填写了该表单,则所填写的数据就会自动生成到salesforce后台。

- 优化表单样式,放置表单HTML 到我们自己的网页上。salesforce后台生成的表单如果我们直接放到我们网页上是下面这样的,但只要我们不修改生成的表单元素的name值,按照salesforce表单的原理是不会出错的。

- salesforce表单源码。由下图源码可知,salesforce的web-to-lead原理实际上就是在后台创建好了对应的表单字段,并将表单的name和action设定好再通过表单生成告知用户,然后用户拿到表单就可以直接使用,所以表单中的label文字和布局、表单样式都是可以直接更改的,不会影响表单数据的提交!

备注:通过源码我们可以发现,在步骤6中设置的结束页链接其实放到了一个隐藏的name为retURL的输入框中,这便意味着,我们可以任意修改源码中这个输入框的value值,从而达到更改表单提交之后页面跳转的链接的目的。
以上就是Web-to-Lead表单创建的全过程,接下来我们来试一下效果吧!
-
在创建好的表单中填写好信息,并提交,我们会发现网页会自动跳转到我们设置好的结束页面去。

-
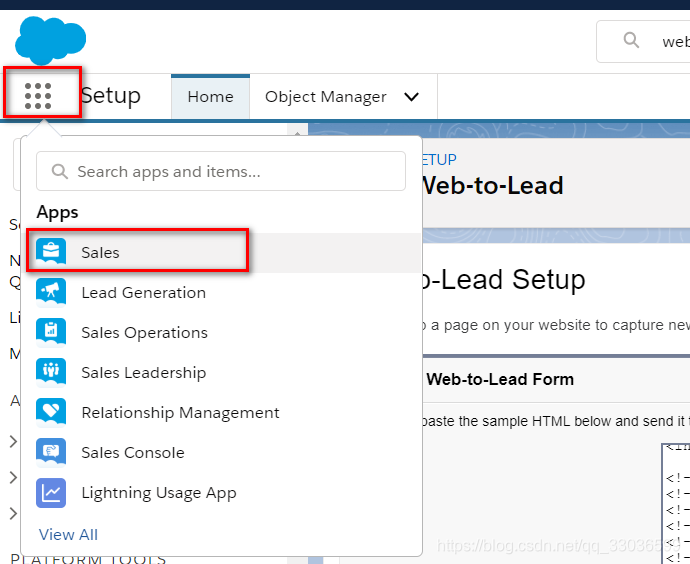
回到salesforce后台页面,点击左上角的九个点图标,进入sales管理界面。

-
选中Leads这个标签页,然后点击左上角视图列表选择一个Lead视图(后续文章将会提到视图的管理与创建)。进入My Leads视图。

-
很明显,最后一条数据便是上面提交的测试数据,为了验证,我们可以选择右边的倒三角进入编辑页面查看该Lead的信息。

今天的内容就到这里啦,如果小伙伴们有遇到什么问题可以给我留言哦,salesforce功能还是很强大的,让我们一起探索吧!