云函数生成小程序码的Demo
# 云函数
config.json配置,云调用wxacode.get API 的权限
{"permissions": {"openapi": ["wxacode.get"]}
}
index.js
const cloud = require('wx-server-sdk')
cloud.init()exports.main = async (event, context) => {try {console.log(event)const page = event.pageconst result = await cloud.openapi.wxacode.get({path: page,isHyaline: true,})// 将资源上传至云存储空间const upload = await cloud.uploadFile({cloudPath: 'wxacode.png',fileContent: result.buffer,})let wxacodefileID = upload.fileIDreturn wxacodefileID} catch (err) {return err}
}
# 页面调用
wx.cloud.callFunction({name: 'get_wxacode',data: { page: 'xxx?name=' + this.name },}).then(res => {this.xcxCodeUrl = res.result})
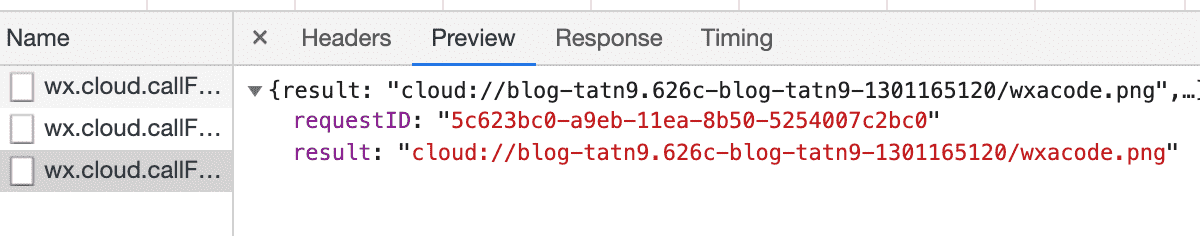
# 调用结果

获取到的文件ID可以直接在image标签中使用
# 参考文档
- 获取小程序码-wxacode.get
- 资源上传云存储空间-uploadFile