9.1 小程序的入口场景
为了便于商家进行小程序的推广,微信提供了多种小程序入口的方式,用户可以通过常规的方式来使用小程序:例如用户可以通过搜索关键字来搜索并进入小程序,也可以通过附近的小程序来选择并进入小程序。用户还可以通过扫描商家提供的小程序码或者小程序二维码来进入小程序。用户可将小程序发送给好友或者微信群,这些用户可以通过点击小程序卡片的方式进入小程序。另外小程序也可以与微信公众号关联,可以将小程序的路径设置为公众号的菜单,用户点击公众号菜单就可以进入小程序。微信小程序的入口方式非常多,到目前为止有超过100多种入口场景。以下是部分常用的入口场景:
1005 微信首页顶部搜索框的搜索结果页
1006 发现栏小程序主入口搜索框的搜索结果页
1026 发现栏小程序主入口,「附近的小程序」列表
1011 扫描二维码
1012 长按图片识别二维码
1047 扫描小程序码
1048 长按图片识别小程序码
1007 单人聊天会话中的小程序消息卡片
1008 群聊会话中的小程序消息卡片
1044 带shareTicket的小程序消息卡片
1014 小程序订阅消息(与1107相同)
1065 URL scheme 详情
1035 公众号自定义菜单
1043 公众号模板消息
1058 公众号文章
1073 客服消息列表下发的小程序消息卡片
1074 公众号会话下发的小程序消息卡片
1081 客服消息下发的文字链
1082 公众号会话下发的文字链
小程序可以在 App 的onLaunch和onShow事件处理函数中获取场景值,或通过wx.getLaunchOptionsSync接口来获取场景值。部分场景值下还可以获取公众号或小程序的appId。App 的onLaunch, onShow 事件处理函数的参数如下:
- path:打开小程序的路径
- query:打开小程序的query
- scene:打开小程序的场景值
- shareTicket:小程序分享票据
- referrerInfo:当场景为由从另一个小程序或公众号或App打开时,返回此字段
- referrerInfo.appId:来源小程序或公众号或App的appId
- referrerInfo.extraData:来源小程序传过来的数据,scene=1037或1038时支持
获取入口场景值的示例代码:
//判断小程序是否来自公众号自定义菜单跳转
onLaunch: function (options) {if (options.scene == 1035){console.log("场景:公众号自定义菜单")}
}
小程序的部分入口场景需要小程序应用的开发人员提供支持才能够使用,例如为小程序的页面生成小程序码或小程序二维码,将小程序页面发送给微信好友或微信群,以及为小程序页面生成scheme码,本章介绍这些小程序分享相关的技术。
9.2生成页面小程序码
目前二维码已经广泛应用,在小程序设计的初期,小程序平台提供的是二维码的扫码方式。虽然通过扫描二维码进入小程序也是非常方便的,但这并非最佳的方式。用户在扫一个二维码时,他并不知道当前这次扫码会出现什么样的服务,因为二维码的背后有可能是公众号、小程序、网页服务、支付页面、添加好友等不同的服务。为了让用户在扫码之前就有一个明确的预期,因此微信设计了小程序码。
小程序码在样式上更具辨识度,相对于二维码来说,小程序主题的品牌形象更加清晰明显,可以帮助开发者更好地推广小程序。在发布小程序之后,小程序管理平台会提供对应的小程序码的预览和下载,开发者可以自行下载小程序码用于线上和线下的小程序推广。
虽然您可以在小程序管理后台中下载小程序码用于推广您的小程序,但是美中不足的是小程序管理后台中小程序码对应一个固定的页面,您可能希望为不同的使用场景生成不同的小程序码,用户扫描该小程序码后可直接进入小程序的对应页面。为满足不同需求和场景,微信提供了以下接口,用于生成动态的小程序码以及小程序二维码:
接口A:wxacode.get
用于生成小程序码,适用于需要的码数量较少的业务场景。可接受path 参数较长。通过该接口生成的小程序码,永久有效,但数量有限,请谨慎使用。
wxacode.get参数中的path参数的最大长度为128个字节。
接口B:wxacode.getUnlimited
用于生成小程序码,适用于需要的码数量极多的业务场景。可接受页面参数较短,生成个数不受限。通过该接口生成的小程序码,永久有效。 wxacode.getUnlimited用scene且最大32个可见字符,只支持数字,大小写英文以及部分特殊字符,path不支持带参数。
用户扫描该码进入小程序后,开发者需在对应页面获取scene字段的值,再做处理逻辑。
接口C:wxacode.createQRCode
用于生成小程序二维码,适用于需要的码数量较少的业务场景。可接受 path参数较长,生成个数受限。通过该接口生成的小程序二维码,永久有效。用户扫描该码进入小程序后,将直接进入path对应的页面。
注意事项
- 接口只能生成已发布的小程序的二维码
- 接口A加上接口C,总共生成的码数量限制为100,000,请谨慎调用。
- 接口B调用分钟频率受限(5000次/分钟),如需大量小程序码,建议预生成。
这三个接口的调用方式基本类似,调用接口之前,首先需要获取微信的access_token,然后按照接口的要求通过HTTP的POST方法调用微信提供的接口,下面介绍通过wxacode.getUnlimited来获取小程序码的方法:
请求地址:
api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN
请求参数: - access_token:接口调用凭证。访问wxacode.getUnlimited首先需要获取微信的access_token,具体获取方法请参阅本文前面的章节中的介绍。
- scene:最大32个可见字符,只支持数字,大小写英文以及部分特殊字符。scene字段的值会作为query参数传递给小程序。用户扫描该码进入小程序,开发者可以获取到二维码中的scene值,再做处理逻辑。
- page:必须是已经发布的小程序存在的页面(否则报错),例如 pages/index/index, 根路径前不要填加 /,不能携带参数(参数请放在scene字段里),如果不填写这个字段,默认跳主页面
- width:二维码的宽度,单位px,最小280px,最大1280px
- auto_color:自动配置线条颜色,如果颜色依然是黑色,则说明不建议配置主色调,默认false
- line_color:auto_color为false时生效,使用rgb设置颜色
- is_hyaline:是否需要透明底色,为 true 时,生成透明底色的小程序
返回值:
如果调用成功,会直接返回图片二进制内容,如果请求失败,会返回 JSON 格式的数据。
注意: - POST参数需要转成JSON字符串,不支持form表单提交。
- 接口只能生成已发布的小程序的二维码
- 调用分钟频率受限(5000次/分钟),如需大量小程序码,建议预生成
//生成页面二维码
func HandlerGenQrcode(w http.ResponseWriter, r *http.Request) {//page路径必须为已发布的小程序页面路径page := r.FormValue("page");//scene最大32个可见字符,只支持数字,大小写英文以及部分特殊字符scene := r.FormValue("scene");if len(scene) > 32 {http.Error(w, "scene长度错误", http.StatusInternalServerError)return}paramstr :=fmt.Sprintf("{\"page\":\"%s\", \"scene\":\"%s\"}", page, scene)wx_addr := "https://api.weixin.qq.com/wxa/getwxacodeunlimit"wx_addr += "?access_token=" + GetWxToken()res, err := http.Post(wx_addr, "charset=UTF-8", strings.NewReader(paramstr))if err != nil {fmt.Println(err)http.Error(w, "微信请求错误", http.StatusInternalServerError)return}raw, err := ioutil.ReadAll(res.Body)res.Body.Close()if err != nil {fmt.Println(err)http.Error(w, "微信返回错误", http.StatusInternalServerError)return}w.Header().Set("Content-Type","image/gif")io.WriteString(w, string(raw))
}
小程序中获取scene值
scene字段的值会作为query参数传递给小程序。用户扫描该码进入小程序,开发者可以获取到二维码中的scene值,再做处理逻辑。scene需要使用decodeURIComponent才能获取到生成二维码时传入的scene。
Page({onLoad: function (options) {const scene = decodeURIComponent(options.scene)console.log(scene);}
})
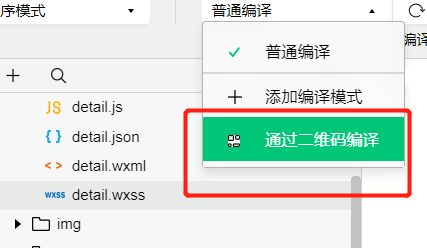
扫描小程序码、小程序二维码,微信会直接跳转到了正式版的小程序。为了能够调试小程序码扫描功能,微信开发者工具提供了二维码编译调试方式。具体操作方式为:开发工具上的【编译模式】 ->【通过二维码编译】,选择你截图的二维码。