目录
1.JavaScript的组成
1.三大核心
2.window对象的常用方法
2.if选择结构
3.多重if选择结构
4.嵌套if选择结构
5.switch选择结构
6.三元表达式
1.JavaScript的组成
1.三大核心
- ESMAScript 核心语法(标准规范)-> ES6
- BOM 浏览器对象模式,其实就是window对象,该对象可以操作浏览器
- DOM 文档对象模型,其实就是document对象,该对象可以操作网页里面的所有元素
2.window对象的常用方法
1.alert()方法,用于打开消息框
2.prompt()方法,用于打开输入框,输入框返回的数据的类型是string类型
3.confirm()方法,用于打开确定框,确认框里面有两个按钮,确定和取消,点击确定按钮返回true,点击取消按钮返回false
4.parseInt()方法,用于将字符串数据强转为整型
5.parseFloat()方法,用于将字符串数据强转为浮点型
6.isNaN()方法,用于判断一份数据是不是NaN数据(not a number
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>window对象的常用方法</title>
</head>
<body><script>// window对象是js的内置对象,用于操作BOM,它里面提供了很多操作浏览器的方法。// console.log(window);// 弹框方法:// alert()方法,用于打开消息框// window.alert('你好')// prompt()方法,用于打开输入框,该方法会返回输入的结果,类型是字符串// var name = window.prompt('请输入姓名:')// console.log(name);// confirm()方法,用于打开确认框,该方法的返回值是boolean类型// var isok = window.confirm('确定分手吗?')// console.log(isok);// 类型转换方法:var str1 = '100.55'console.log(typeof str1);// parseInt()方法,用于将字符串强转为整型// 注意:window对象是浏览器的默认对象,所以在实际使用时,可以省略var num1 = parseInt(str1)console.log(str1);console.log(num1);console.log(typeof num1);// parseFloat()方法,用于将字符串强转为浮点型var num2 = parseFloat(str1)console.log(num2);console.log(typeof num2);// isNaN()方法,用于判断一份数据是不是NaN数据(not a number)// 就是判断一个数据,是不是不是数字,不是数字返回true,是数字返回false。var str2 = '100'var str3 = '100.55'var str4 = '你好呀'console.log(isNaN(str2));console.log(isNaN(str3));console.log(isNaN(str4));</script>
</body>
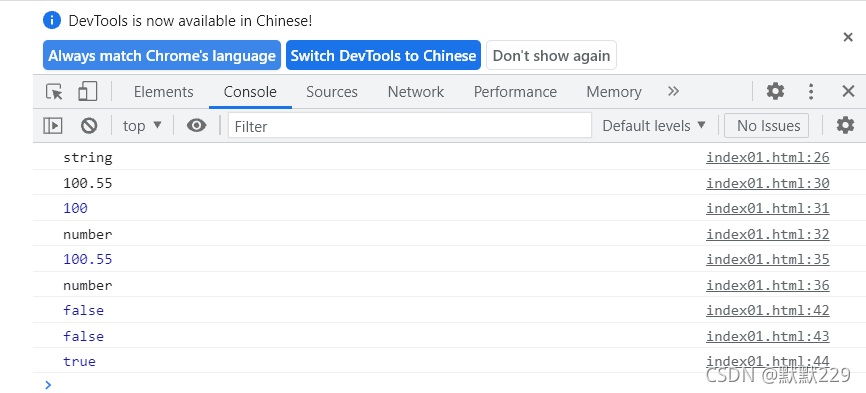
</html>控制台显示为:
2.if选择结构
if选择结构的语法是:if(判断条件){满足条件之后,执行的代码块}
if-else选择结构,if()里面的条件成立执行if{}里面的代码块,否则执行else{}里面的代码块
注意:当if或者else里面只有条件语句的时候,可以省略{}
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>if选择结构</title>
</head>
<body><script>// 如果比赛成绩在80分以上,将获得400元var score = 20// if()里面写条件,条件返回true,执行{}里面的代码if(score>=80){console.log('获得400元');}console.log('----------------------------');// 如果比赛成绩在60分以上,获得200元,否则罚抄50遍if(score>=60){console.log('获得200元');}else{// else语句,一定要配合if语句,不能单独使用。// 在if不成立的时候,执行else语句。console.log('罚抄50遍');}console.log('----------------------------');// 当if 和 else 的代码块只有一条语句时,可以省略{}if(score>=70)console.log('奖励100元');else console.log('罚抄50遍');</script>
</body>
</html>控制台显示为:
3.多重if选择结构
多重if选择结构里面,满足其中一个条件,执行该条件对应的代码,执行完成后跳出整个程序结构。
如果所有的条件都不成立,有else,就执行else;没有else,整个程序结构结束。
练习题:
如果有5000万,在北京买房子
如果有3000万,在上海买房子
如果有1000万,在深圳买房子
如果有800万,在广州买房子
如果有300万,在南京买房子
否则,不买房子
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多重if选择结构</title>
</head><body><script>/* 如果有5000万,在北京买房子如果有3000万,在上海买房子如果有1000万,在深圳买房子如果有800万,在广州买房子如果有300万,在南京买房子否则,不买房子*/// 多重if选择结构里面,满足其中一个条件,执行该条件对应的代码,执行完成后跳出整个程序结构。// 所以,使用多重if选择结构时,判断大于要先比较大的数,判断小于要先比较小的数。var money = parseInt(prompt('请输入您的存款(单位:万)'))if (money >= 5000) {alert('在北京买房子')} else if (money >= 3000) {alert('在上海买房子')} else if (money >= 1000) {alert('在深圳买房子')} else if (money >= 800) {alert('在广州买房子')} else if (money >= 300) {alert('在南京买房子')} else {alert('否则,不买房子')}</script>
</body></html>弹框显示为:

4.嵌套if选择结构
嵌套if选择结构:就是在一个完整的if或者else的结构中,继续使用if结构语句。
练习题:
请输入是否是会员,输入y是会员,输入n不是会员
请输入消费金额
会员:消费打8折,满100元打6折
非会员:消费满200元打9折,不满200元不打折
最后输出本次实际消费金额
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>嵌套if选择结构</title>
</head>
<body><script>// 嵌套if选择结构:就是在一个完整的if或者else的结构中,继续使用if结构语句。/* 练习题:请输入是否是会员,输入y是会员,输入n不是会员请输入消费金额会员:消费打8折,满100元打6折非会员:消费满200元打9折,不满200元不打折最后输出本次实际消费金额*/var ishy = prompt('是否是会员(y/n):')var money = parseFloat(prompt('请输入消费金额:'))// 第一层if,判断是否是会员if(ishy=='y'){// 第二层if,判断消费金额//消费金额满100,打6折if(money>=100){money *= 0.6 //money = money * 0.6}else{money *= 0.8}}else{//非会员,消费满200,打9折if(money>=200){money *= 0.9}}alert('本次购物的消费金额:'+money)</script>
</body>
</html>弹框显示为:



多重if和嵌套if的综合练习题:
输入年 月 输出该月份有多少天?
闰年公式:年份能被4整除,但不能被100整除;或者年份能被400整除。闰年的2月份是29天,平年的2月份是28天。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多重if和嵌套if的综合练习</title>
</head>
<body><script>/* 输入年 月 输出该月份有多少天?闰年公式:年份能被4整除,但不能被100整除;或者年份能被400整除。闰年的2月份是29天,平年的2月份是28天。*/var year = parseInt(prompt('请输入年份:'))var month = parseInt(prompt('请输入月份:'))var days = 0; //保存天数if(month===1 || month===3 || month===5 || month===7 || month===8 || month===10 || month===12){days = 31}else if(month===4 || month===6 || month===9 || month===11){days = 30}else{// 二月份,需要判断年份if(year%4===0 && year%100!=0 || year%400===0){days = 29}else{days = 28}}// 这里的+号,用于字符串的拼接alert(year+'年'+month+'月,有'+days+'天')</script>
</body>
</html>弹框显示为:


5.switch选择结构
switch选择结构,也是用于进行多分支判断,语法结构比多重if简洁。
但是,switch选择结构只能进行等值判断。
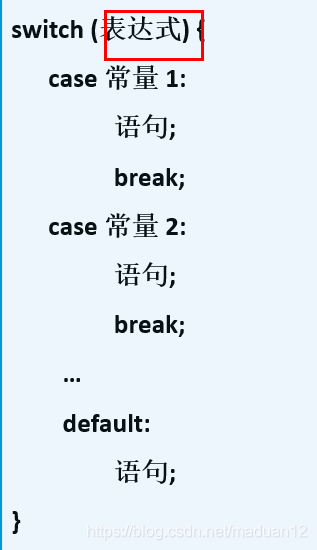
语法结构是:将需要进行等值判断的变量,放到()里面。在{}里面通过case后面的值跟它进行等值判断。
注意1:case语句,在结束之前,通常都要加上break,表示跳出switch选择结构,因为,
switch选择结构,里面的case一旦判断成立,后面的case就不会再进行判断了。
注意2:如果多个case的输出结果相同,可以将多个case的结果合并,并省略前面case的break。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>switch选择结构</title>
</head><body><script>// 名次为:1.奖励汽车,2.奖励电脑,3.奖励手机,4.没有奖励,否则罚抄var mc = 1if (mc === 1) {console.log('奖励汽车');} else if (mc === 2) {console.log('奖励电脑');} else if (mc === 3) {console.log('奖励手机');} else if (mc === 4) {console.log('没有奖励');} else {console.log('绕操场跑步10圈');}console.log('---------------------------------');/* switch选择结构,也是用于进行多分支判断,语法结构比多重if简洁。但是,switch选择结构只能进行等值判断。*/// 将需要判断的变量放在()里面,用{}里面的case挨个去跟()里面的变量比较 // 满足其中某个case后,就执行case里面的代码// 但是,一定要在case语句的最下面,添加break,表示跳出整个switch// 因为,满足其中一个case后,其他的case就不会再判断了,而是直接执行。 switch (mc) {case 1:console.log('奖励汽车');break;case 2:console.log('奖励电脑');break;case 3:console.log('奖励手机');break;case 4:console.log('没有奖励');break;default:console.log('罚抄代码');break;}console.log('-----------------------------');//收入今天的是周几: 1 3 5超市所有商品打8折,2 4 6 超市所有商品打7折,7 打五折//如果多个case的输出结果相同,可以将多个case的结果合并,并省略前面case的breakvar week = parseInt(prompt('请输入今天是周几:'))switch (week) {case 1:case 3:case 5:alert('超市所有商品打8折')break; //跳出整个switchcase 2:case 4: case 6: alert('超市所有商品打7折')break;// 当所有的case都不成立时,有default,就执行defaultdefault: alert('超市所有商品打5折')break;}</script>
</body></html>控制台显示为:
弹框显示为:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>switch练习题</title>
</head><body><script>// 输入年份和月份和日期,输出该日期是全年的第多少天// 比如:年份是2021 月份是11 日期是9,算出2021-11-9是全年的第多少天// 技巧是:case不加break,并且反着写。var year = parseInt(prompt('请输入年份:'))var month = parseInt(prompt('请输入月份:'))var day = parseInt(prompt('请输入日期:'))var sum = 0 //用于保存总天数//利用switch语句,累加整月天数switch (month - 1) {case 12:sum += 31case 11:sum += 30case 10:sum += 31case 9:sum += 30case 8:sum += 31case 7:sum += 31case 6:sum += 30case 5:sum += 31case 4:sum += 30case 3:sum += 31case 2:if (year % 4 === 0 && year % 100 != 0 || year % 400 === 0) {sum += 29} else {sum += 28}case 1:sum += 31}// 再加上当前月份的天数sum += dayalert(year + '-' + month + '-' + day + '是全年的第' + sum + '天')</script>
</body></html>弹框显示为:



6.三元表达式
三元表达式,可以简化基本的if-else语句结构
var c = a > 10 ? 100 : 200三元表达式,也可以简化复杂的if-else语句结构
var e = a > 20 ? 200 : (a > 10 ? 100 : 300)<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>三元表达式</title>
</head>
<body><script>// 三元表达式,可以简化基本的if-else语句结构var a = 100var b = 200var c;if(a>b){c = 300}else{c = 400}console.log(c);// 三元表达式:?左边的表达式返回true,返回?右边的结果,否则返回:右边的结果。var d = a>b ? 300 : 400console.log(d);console.log('-------------------------');// 三元表达式,也可以简化复杂的if-else语句结构var num = 1var sex;if(num===1){sex='男'}else if(num===2){sex='女'}else {sex='未知'}console.log(sex);var sex2 = num===1 ? '男' : (num===2 ? '女' : '未知')console.log(sex2);</script>
</body>
</html>控制台显示为: