一、掌握if结构语句
二、掌握switch分支结构
三、两种结构语句的比较
学习结构之前首先要明白为什么要学习结构,结构有什么作用,有哪些结构,
首先我们要明白java代码中,程序运行的原理是从上到下一行一行运行的,如果你是先改变变量值,然后在定义一个变量,这时候就会出现编译报错,计算机先编译的是改变变量值这一行代码再定义一个变量,所以代码的规范就需要用到流程控制,用来控制程序中各个语句的执行顺序。
在我们学习中,先接触的就是选择结构,选择执行这一行代码还是选择执行另外一行代码,
还有下一篇文章中的循环结构,多次执行一行或者多行代码。首先要先了解选择结构。
一、if结构
①、单重if结构
单重if结构,也就是基本的if选择结构,
if(条件){
选择结构体;
};
这就是基本的if选择结构,当满足()里面的条件时,程序就会运行选择结构体里面的内容
当不满足时,就会跳过这行代码,执行下一行代码。
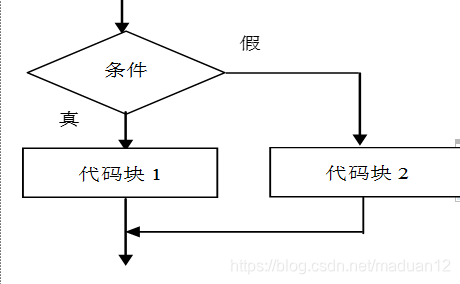
②、if-else选择结构
这是在单重if语句中添加了一个else语句,意思就是当满足if中的条件时,运行的是if结构体里面的内容,不满足是就运行else里面的内容,这时候就会出现两个选择了,if -- else 。

③、多重if结构
多重if结构的意思就是多次运用选择结构来执行代码的运行,这也是选择结构的重点
public static void main(String[] args){int a = 1,b = 2,c = 3;if(a<0)if(b<0) c = 10;else c = 20;System.out.println(c);在这行代码中就出现多次的if结构,这就是多重if结构,
前面说到if结构的创立,需要有几个因素
一、if的判断条件
二、if的执行语句,就是选择结构体;
三、作用域,也就是这对大括号 { } ;
在这里第一行的if结构,只出现了if的判断条件,没有作用域也没有执行语句,
这样是可以运行的,if结构可以省略执行语句,也可以省略作用域,因为是会默认一个作用域,
当程序满足选择结构的判断条件时,会执行作用域里面的内容,当作用域里面没有执行语句时,计算机也不会编译报错,会自动跳过继续运行下一行代码,所以可以是省略执行语句的。
作用域 { } 的作用是表示,在执行if语句中,{ }里面的内容都会执行,不管里面有多少行代码,如果不满足if的判断条件,就会跳过这个作用域,不执行选择结构体。在这里{ }省略了也是可以,计算机会默认下一行的代码就是if的结构体,就是会有一个隐形的作用域,只作用在下一行代码,下面的代码就不是其结构体了。但是在这里因为if - else是同一结构代码也就是这两行代码可以说是同一行代码所以这里的作用域就是在这两行,运行的结果也是为3;
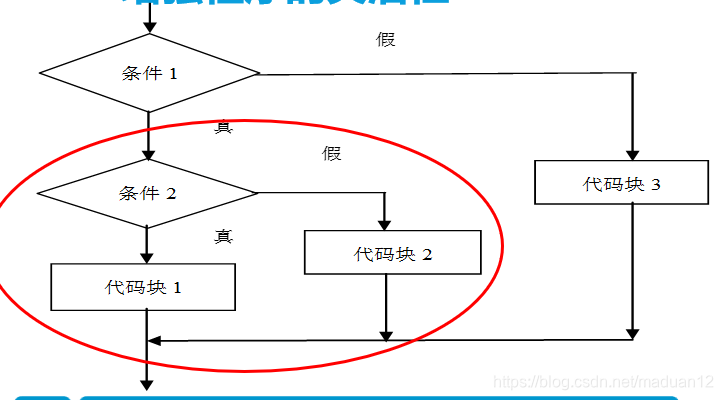
④、嵌套if选择结构
嵌套if结构就是在if结构里面继续使用if结构

嵌套if控制语句可以通过外层语句和内层语句的协作,增强程序的灵活性。
其代码格式如下:
if(条件1){if(条件2){代码块1;}else{代码块2;}
}else{代码块3;
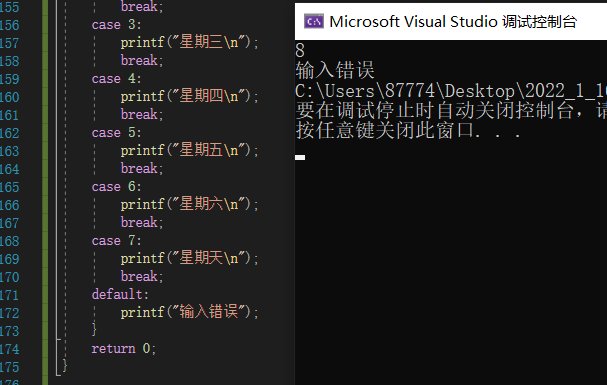
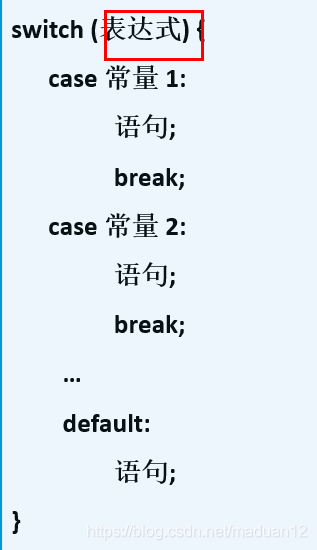
}二、switch选择结构
switch选择结果语法:

看着switch结构复杂,啰嗦,这一是其缺点,特点就是switch为等值判断,
即case 后添加的为常量或者一个变量,不是一个表达式,或者一个判断语句
①、break的作用就是执行完每个case后跳出这个选择结构,在这里可以不写break,但是会出现当表达式里面的内容等于case2的时候,程序会执行到case2里面的语句,然后不会跳出,就行执行case3和default里面的执行语句,这个时候不会考虑表达式满不满足case3和default,
②、case后面的常量值也不能相同,但是case的执行语句可以都相同。
③、default块顺序可以变动,但是要注意其执行顺序,通常default块放在末尾,表示这个选择结构结束,也可以省略不写,在这里如果default放在case1的前面,程序运行不会报错,但是会出现第①种情况,运行完default里面的语句之后,会继续运行case123的语句,因为没有break;
三、两种结构比较
相同点:
都是用来处理多分支条件的结构
不同点:
switch只能处理等值条件判断的情况,就是说case后面只能是一个数或者字符串,不能为判断条件
if结构美玉哦switch结构的限制,特别适合某个变量处于某个区间时的情况
if选择结构,包括以下形式:
- 基本if选择结构:可以处理单一或组合条件的情况
- if--else选择结构:可以处理简单的条件分支情况
- 多重if选择结构:可以处理分段的条件分支情况
- 嵌套if选择结构:可以处理复杂的条件分支情况
switch选择结构
多重分支并且条件判断是等值判断的情况