转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/118963313
本文出自【赵彦军的博客】
文章目录
- KeyFrame
- 实战
KeyFrame
KeyFrame 主要用于自定义控制动画速率,KeyFrame 直译过来就是关键帧。
而关键帧这个概念是从动画里学来的,一个关键帧必须包含两个原素,第一时间点,第二位置。所以这个关键帧是表示的是某个物体在哪个时间点应该在哪个位置上。
比如我们要让一个球在 30 秒时间内,从(0,0)点运动到(300,200)点,那 flash 是怎么来做的呢,在 flash 中,我们只需要定义两个关键帧,在动画开始时定义一个,把球的位置放在(0,0)点;在 30 秒后,再定义一个关键帧,把球的位置放在(300,200)点。在动画 开始时,球初始在是(0,0)点,30 秒时间内就 adobe flash 就会自动填充,把球平滑移动到第二个关键帧的位置(300,200)点;
KeyFrame 使用流程如下:
Keyframe frame0 = Keyframe.ofFloat(0f, 0);
Keyframe frame1 = Keyframe.ofFloat(0.1f, -20f);
Keyframe frame2 = Keyframe.ofFloat(1, 0);
PropertyValuesHolder frameHolder = PropertyValuesHolder.ofKeyframe("rotation",frame0,frame1,frame2); Animator animator = ObjectAnimator.ofPropertyValuesHolder(mImage,frameHolder);
animator.setDuration(1000);
animator.start();
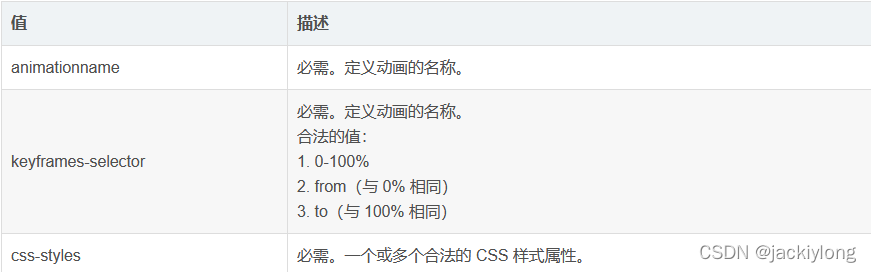
Keyframe 使用其实很简单,只需要三步:
第一步,生成 Keyframe 对象;
第二步,利用 PropertyValuesHolder.ofKeyframe()生成 PropertyValuesHolder对象
第三步,ObjectAnimator.ofPropertyValuesHolder()生成对应的 Animator
注意:在设置ObjectAnimator.ofPropertyValuesHolder()时
- 如果去掉第 0 帧【Keyframe.ofFloat(0f, 0); 】,将以传入的第一个关键帧为起始位置
- 如果去掉结束帧【Keyframe.ofFloat(1f,0);】,将以传入最后一个关键帧为结束位置
- 使用 Keyframe 来构建动画,至少要有两个或两个以上帧。
实战
val key1 = Keyframe.ofFloat(0f, 0f)
val key2 = Keyframe.ofFloat(0.2f, 600f)
val key3 = Keyframe.ofFloat(0.5f, 50f)
val key4 = Keyframe.ofFloat(1f, 300f)val holder = PropertyValuesHolder.ofKeyframe("translationX", key1, key2, key3, key4)
var rotation = ObjectAnimator.ofPropertyValuesHolder(myView, holder)
rotation.duration = 3000
rotation.start()
- key1: (0,0) 第一个关键帧,也就是动画开始的位置
- key2:(0.2,600f) 第二个关键帧,也就是在时间的进行到 20% 的时候,要在 600 的位置
- key3:(0.5,50) 第三个关键帧,在时间进行到一半的时候,在 50 的位置
- key4:(1,300) 第四个关键帧,也是最后一个关键帧,就是动画结束的时候,在 300 的位置
效果如下:












![[篇五章二]_使用 USB 系统安装盘在真机上安装激活 Windows 10 LTSC 2021 中文企业版系统](https://img-blog.csdnimg.cn/6182f152f54b487bae6bb3305d816d8b.png)