本系统由通过wifi将浑浊度、PH值、温度采集的数据发送到手机APP,超过设定的阈值报警。
一、硬件材料清单:
1、STM32C8T6:控制器
2、OLED显示屏:显示传感器采集的数据
3、PH传感器:检测PH值
4、TDS传感器:检测浑浊度
5、DS18B02水温传感器:检测温度
6、ESP8266:将数据发送到手机端
7、蜂鸣器:超过阈值报警
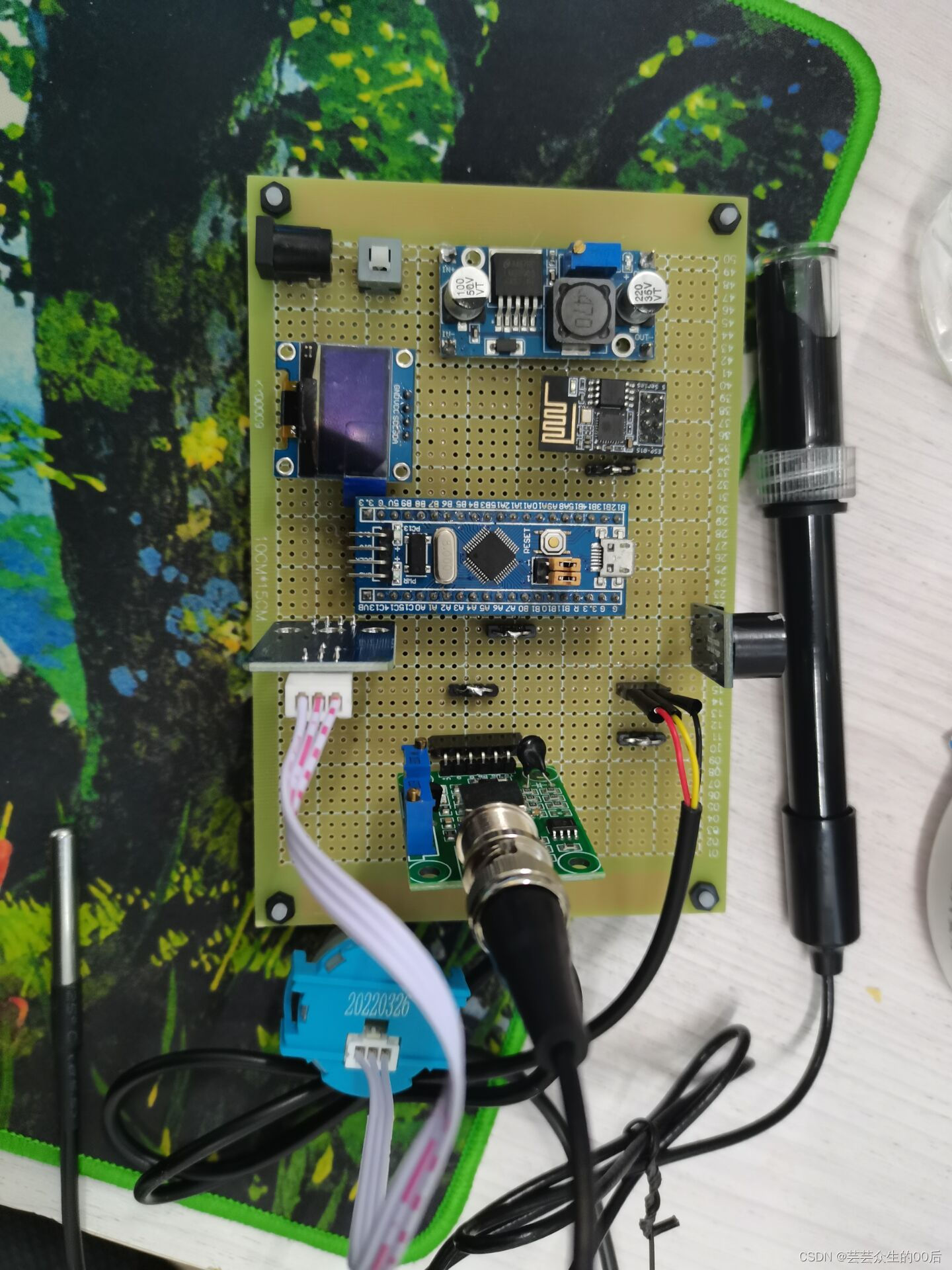
二、实物图:


三、部分源码:
void HAL_TIM_PeriodElapsedCallback(TIM_HandleTypeDef *htim)//定时器中断回调函数
{
HAL_TIM_Base_Stop_IT(&htim2);//停止定时器中断
static uint8_t cot = 0;
char temp_a [50] = {0};
char humidity_a[20] = {0};
uint16_t ADC_Value,PH_Value1;
double ADC_ValueFF,PH_Value;
char charadc[50]={0};
char charph[50]={0};
beep_OFF();//关闭蜂鸣器
if(flag == 1)//关灯
{
HAL_GPIO_WritePin(LED_GPIO_Port,LED_Pin,GPIO_PIN_SET);
}
else //开灯
{
HAL_GPIO_WritePin(LED_GPIO_Port,LED_Pin,GPIO_PIN_RESET);
}if (htim == (&htim2))
{
if(cot == 25)//5s发一次心跳包
{
HAL_UART_Transmit(&huart2,(uint8_t *)xtb, 2, 200);//发送心跳包
cot = 0;//定时器计数归0
}
temperature = DS18B20_Get_Temperature(); //读取温度值
HAL_ADC_Start_DMA(&hadc1,(uint32_t*)&AD_Value,2); //开启DMAADC_ValueFF = -865.68*(AD_Value[0]*3.3/4096.0)+3291.3;//通过公式得到浑浊度的值
PH_Value = AD_Value[1]*3.3/4096; //得到采集PH值的电压
PH_Value = -5.9647*PH_Value+22.255; //通过公式转换成PH值if(PH_Value<=0) PH_Value = 0; //PH值小于0 矫正为0
else if(PH_Value>=14) PH_Value = 14; //PH值大于14 矫正为14
sprintf(temp_a,"%d.%dC",(int)temperature/10,(((int)temperature)%10));//将温度转换成字符串的格式
sprintf(charph,"%.2F",PH_Value); //将PH转换成字符串的格式
sprintf(charadc,"%.2F",ADC_ValueFF); //将浑浊度转换成字符串的格式
Release((char*)"temp",(char*)temp_a); //在手机APP上面显示温度
Release((char*)"PH",(char*)charph); //在手机APP上面显示PH值
Release((char*)"Turbidity",(char*)charadc); //在手机APP上面显示浑浊度
OLED_ShowString(0,16,(uint8_t *)"temp: ",16,1); //在OLED显示屏上面显示temp:
OLED_ShowString(40,16,(uint8_t *)temp_a,16,1); //在OLED显示屏上面显示温度
OLED_ShowString(0,32,(uint8_t *)"PH: ",16,1); //在OLED显示屏上面显示PH:
OLED_ShowString(40,32,(uint8_t *)charph,16,1); //在OLED显示屏上面显示PH值
OLED_ShowString(0,48,(uint8_t *)"ZD: ",16,1); //在OLED显示屏上面显示ZD:
OLED_ShowString(40,48,(uint8_t *)charadc,16,1); //在OLED显示屏上面显示浑浊度的值
OLED_Refresh(); //刷新OLED显示屏
if((int)(temperature/10)<T_Min||(int)(temperature/10)>T_MAX)//判断温度是否在设定范围 不在则蜂鸣器响
{
beep_On();//蜂鸣器响
}
else if((int)(ADC_ValueFF)<TDS_Min||(int)(ADC_ValueFF)>TDS_MAX)//判断浑浊度是否在设定范围 不在则蜂鸣器响
{
beep_On();//蜂鸣器响
}
else if((int)(PH_Value)<PH_Min||(int)(PH_Value)>PH_MAX)//判断PH值是否在设定范围 不在则蜂鸣器响
{
beep_On();//蜂鸣器响
}
else beep_OFF();//全部条件都不满足则关闭蜂鸣器cot++;//定时器计数加1
}
HAL_TIM_Base_Start_IT(&htim2);//开启定时器
}
四、原理图:
以下是整个工程各个模块的原理图:

五.更多:
如果想要更加详细的了解整个工程的话可以去b站看这个视频演示,下面为视频链接:
单片机毕业设计:基于stm32的远程水质检测_哔哩哔哩_bilibili
给个免费的三连哦!!!