使用全屏背景的网页设计欣赏 & 全屏网页背景教程
Sponsor
全屏的大背景网站之前分享过不少,这是2012年以及2013年的设计趋势,适合用全屏背景的网站有很多,比如摄影类、建筑类、餐厅美食行业等等。全屏背景不仅仅是一些插画及设计图,也可以是真实的摄影图,当然也要控制好图片的大小了。
下面设计达人将会教大家如果设置全屏背景以及分享一些全屏背景的网页设计案例。
方法1:利用CSS样式让背景全屏于整个网页
利用CSS是非常方便的一种方法,缺点就是要IE9以上才能支持。
html {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
兼容性:
Safari 3+
Chrome Whatever+
IE 9+
Opera 10+
Firefox 3.6+
方法2:使用jQuery
这个方法是不错的,兼容IE7+ 如果制作中文站,哪么推荐大家使用jQuery这个方法。
HTML代码:

CSS代码:
#bg { position: fixed; top: 0; left: 0; }
.bgwidth { width: 100%; }
.bgheight { height: 100%; }
jQuery代码:
$(window).load(function() {
var theWindow = $(window),
$bg = $("#bg"),
aspectRatio = $bg.width() / $bg.height();
function resizeBg() {
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
$bg
.removeClass()
.addClass('bgheight');
} else {
$bg
.removeClass()
.addClass('bgwidth');
}
}
theWindow.resize(resizeBg).trigger("resize");
});
兼容:
IE7+
任何桌面浏览器
另外还有一个支持网页全屏背景的jQuery插件:jQuery.fullBg 使用方法很简单,自己看原文哦。
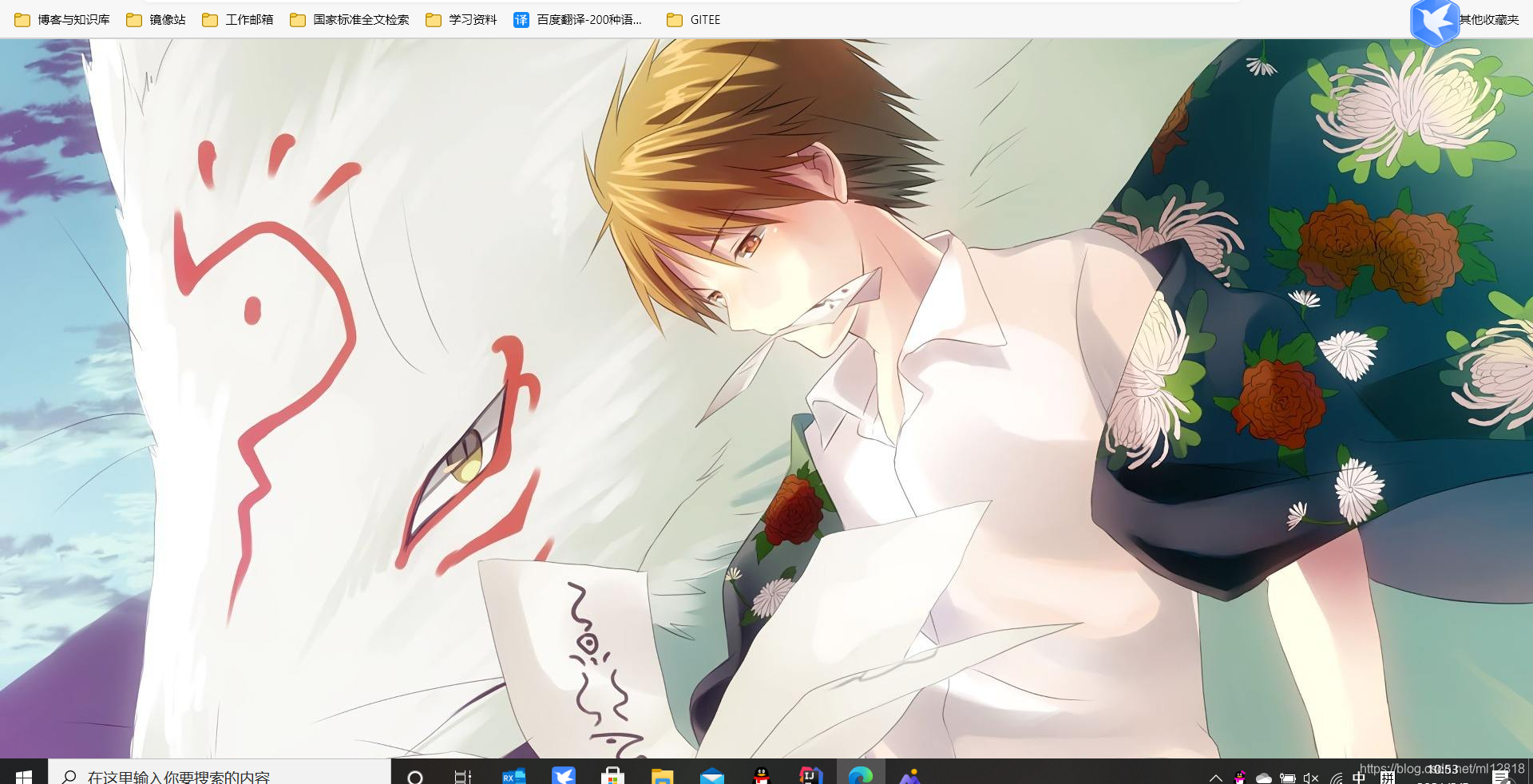
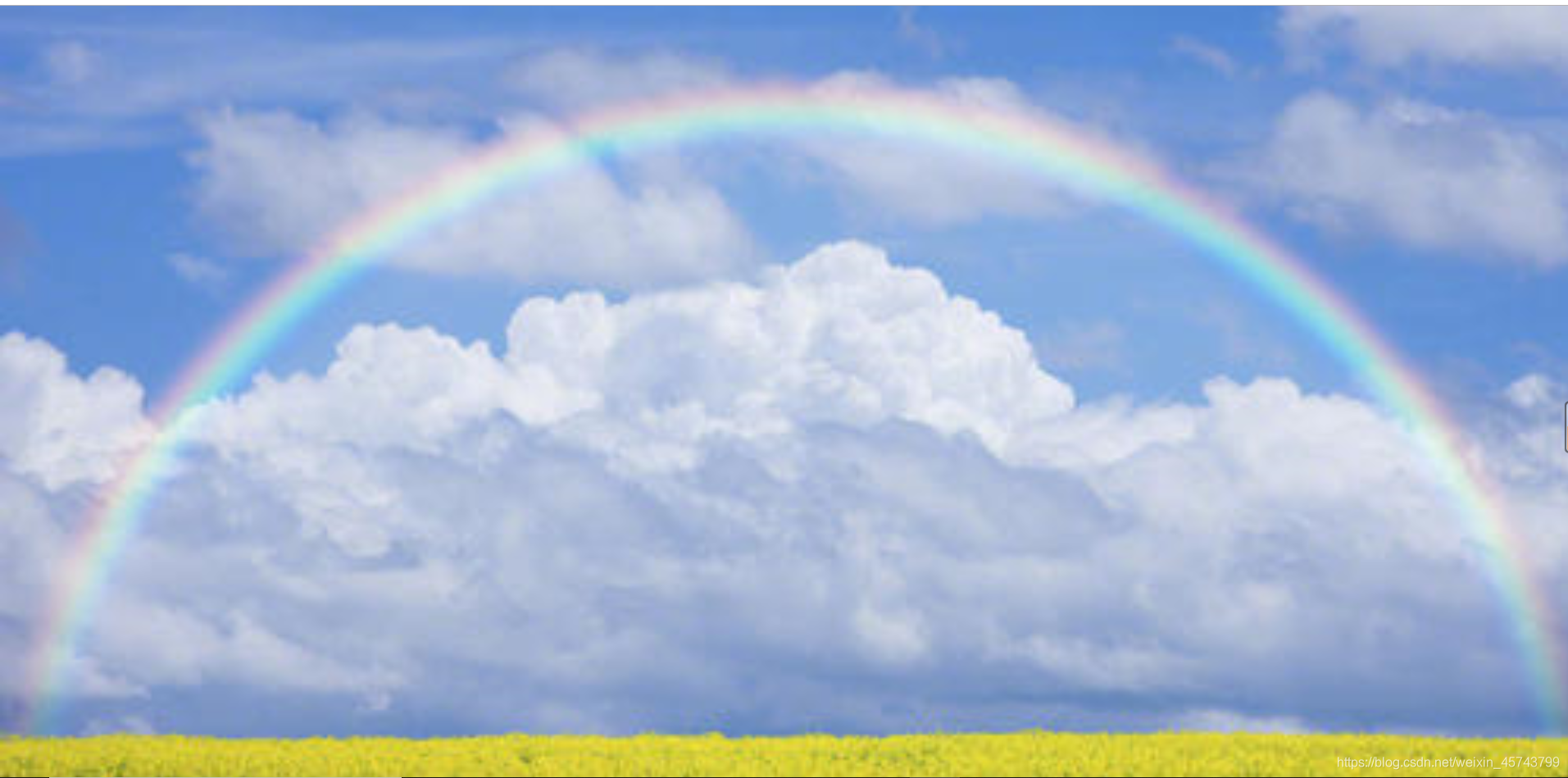
使用全屏背景的网页设计作品欣赏

























看了这些网站设计案例,是不是觉得不次于FLASH效果呢?如果喜欢全屏背景的网页设计作品,请浏览点击这里浏览更多。
PS:如果喜欢本文,请记得分享至你的微博、朋友们并关注我们的新浪微博哦!
推荐:查看最受欢迎的 301 个设计网站 → http://hao.shejidaren.com
交流:为设计新人提供的设计交流群,请加入UI设计交流群,分享经验、接单、求职、聊设计。
赞助商链接

赞助商链接
喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
黄海深 -
2014 年 10 月 27 日 下午 6:05
回复@Ivan_小小鑫:不是考研呢嘛。这毕业设计选题选了交互设计的题目,但是我还是对交互很小白,考研的导师研究方向也是交互设计和系统设计,我还想着找一天你有时间去找你聊聊呢。嘿嘿。!

冰山之脚 -
2014 年 05 月 30 日 上午 11:10
不错。

鹏P-eng鹏 -
2014 年 05 月 26 日 下午 2:02
,。,
{ 发表评论 }
姓 名 (必填)
邮 件 (必填)
网 站