1.html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--引入我自己写的css文件--><link text="text/css" rel="stylesheet" href="../css/index.css">
</head>
<body><div class="box"></div>
</body>
</html>
2.css代码
规定背景图像的尺寸:background-size
在这里我是直接设100%;
/*清除边距*/
*{padding:0;margin:0;
}
html,body{height:100%;
}
/*设置宽高100%,放背景图,不重复,设置背景图的尺寸*/
.box{width:100%;height:100%;background-image: url("../img/i1.jpg");background-repeat: no-repeat;background-size: 100% 100%; /*宽高都100%*/
}
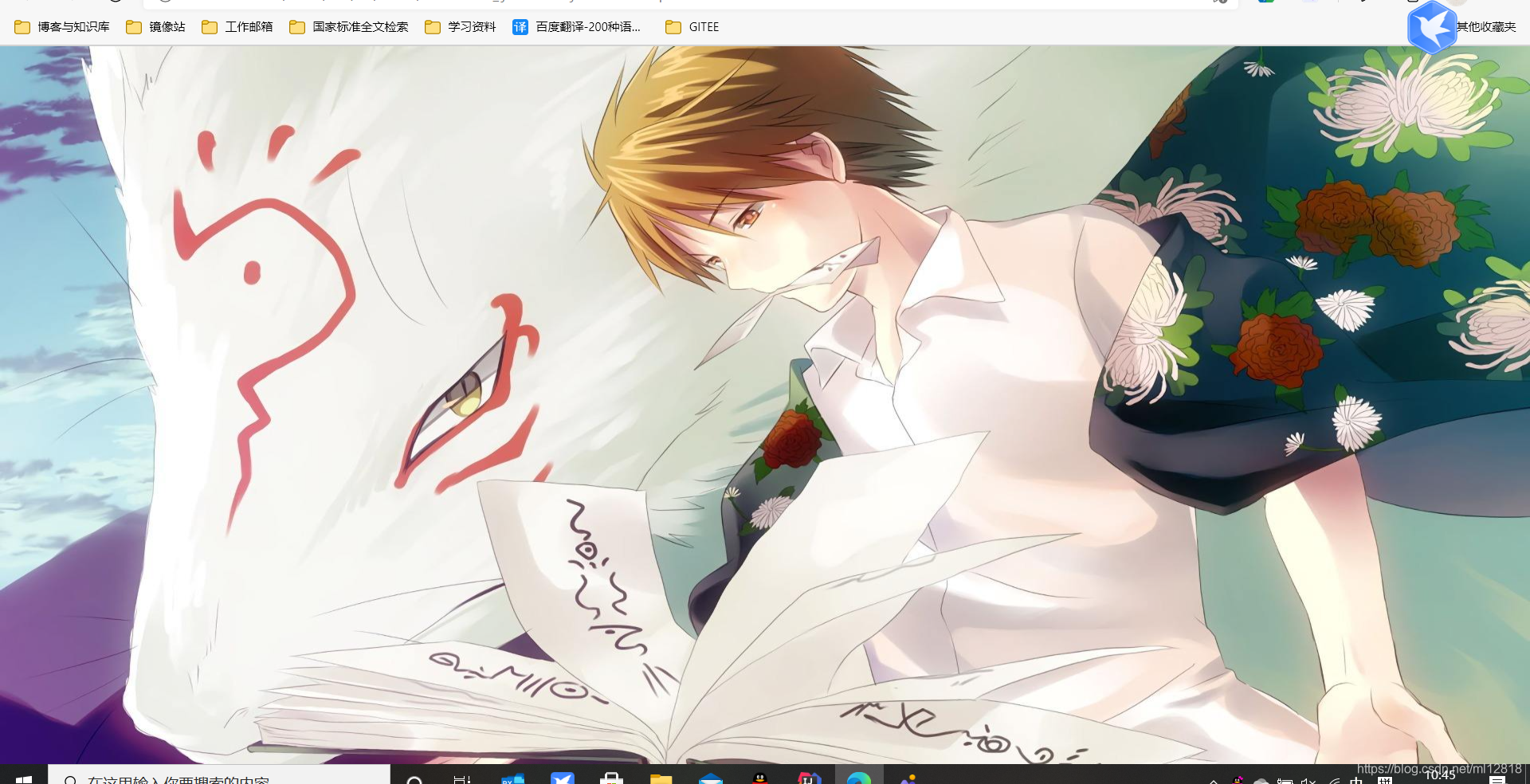
当背景图尺寸都设百分百的时候,背景图铺满整个浏览器。

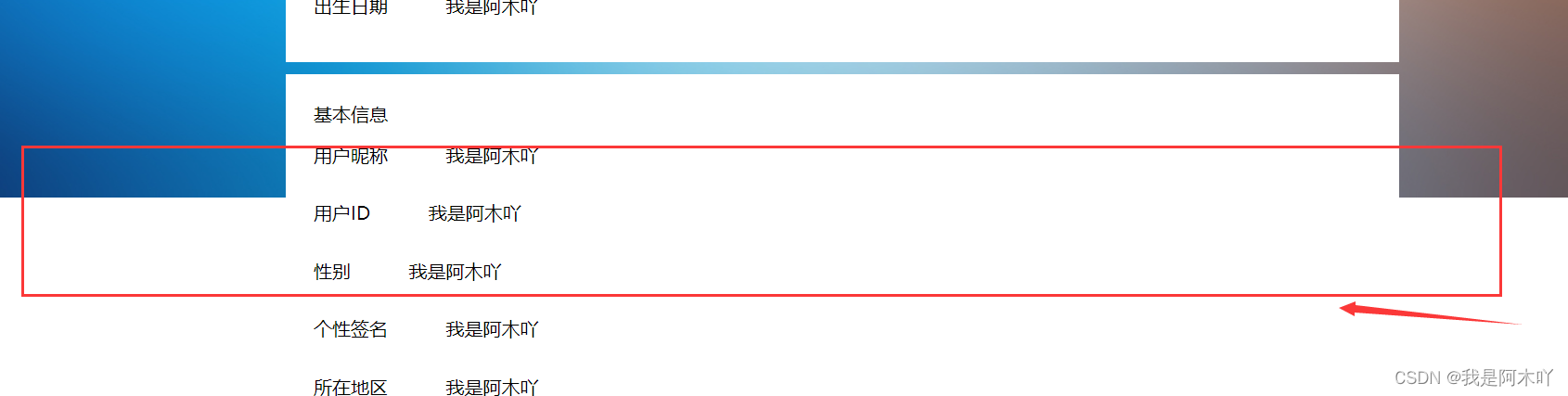
也可以设置另外的值,它能把背景图扩展到足够大,以使背景图像完全覆盖背景区域,但背景图像的某些部分也许无法显示在背景定位区域中。
代码:
background-size:cover;
附上效果图: