背景颜色:background-color,可用rgb、rgba、#off等进行设置
背景图片:background-img,可用网址或图片存放地址进行设置
平铺方式:
background-repeat:repeat,在背景上只出现一张图片,没有设置宽高时全屏铺满
background-repeat:repeat-x,横向铺满
background-repeat:repeat-y,纵向铺满
关联方式:
background-attachment:scroll 默认
background-attachment:fixed 锁定
定位方式:
background-position:center center,图片在背景上居中
background-position:center bottom,图片在背景上底部居中
background-position:right top,图片在背景右上角
background-position:150px 150px,用像素决定位置
background-position:-150px -150px,图片只显示部分,负的部分无法呈现
background-position:center 0,锁定住图片
背景缩写格式:
background:背景颜色 背景图片 平铺方式 关联方式 定位方式
background:red url(…) no-repeat fixed center center
示例一:只显示部分图片
<!doctype html>
<html>
<head><meta charset="utf-8"><title>背景图片的定位练习</title><style>div{width:800px;height:700px;}.pp1{background:red url(images/a1.jpg) no-repeat -100px -100px;}</style>
</head><body><div class="pp1"></div></body>
</html>
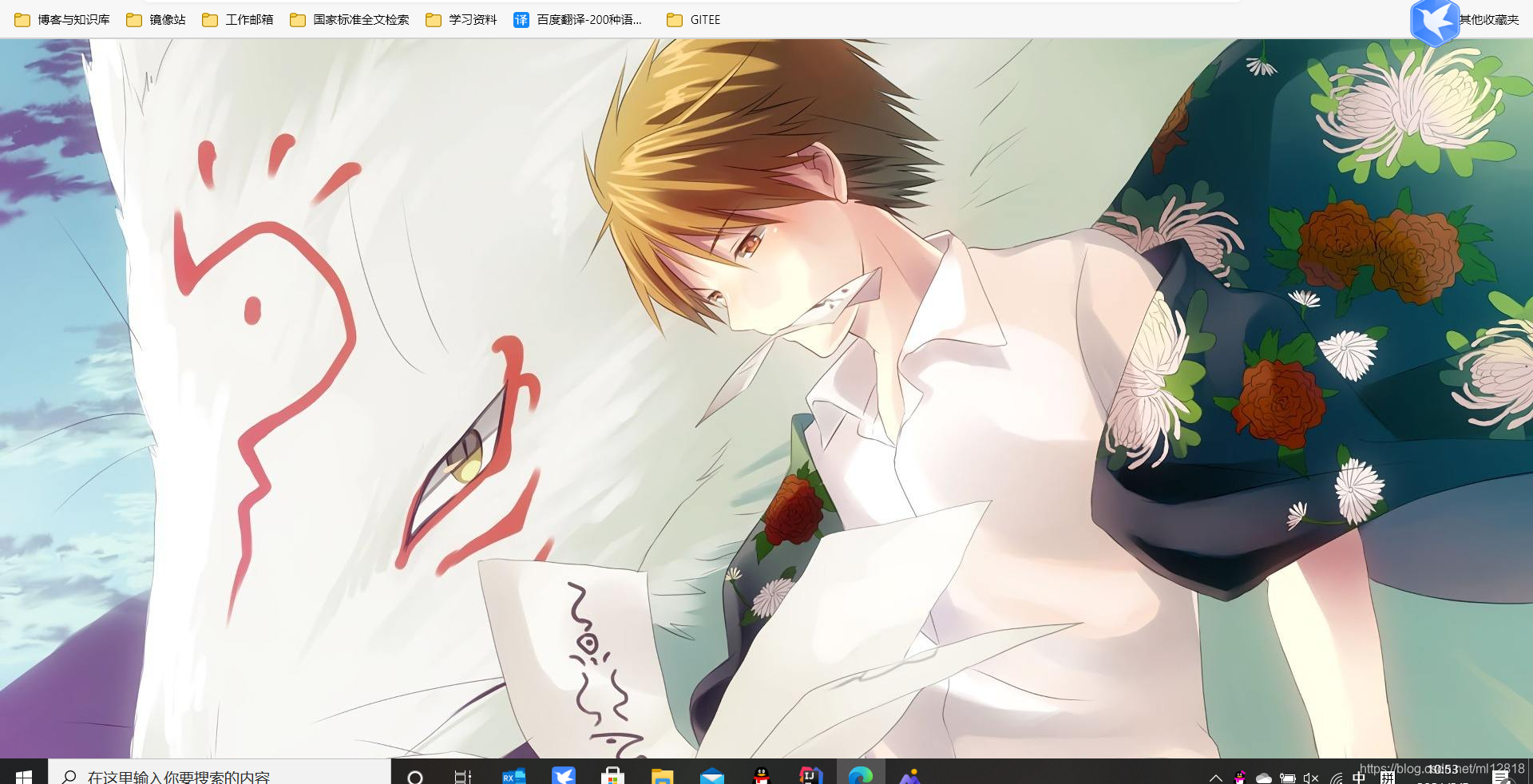
示例二:滚动鼠标时背景图片不跟着滚动
<!doctype html>
<html>
<head><meta charset="utf-8"><title>背景图片综合运用1</title><style>.pp1{width:1920px;height:720px;background:url(images/yx.jpg) no-repeat fixed center 0;}</style>
</head><body><div class="pp1"></div></body>
</html>
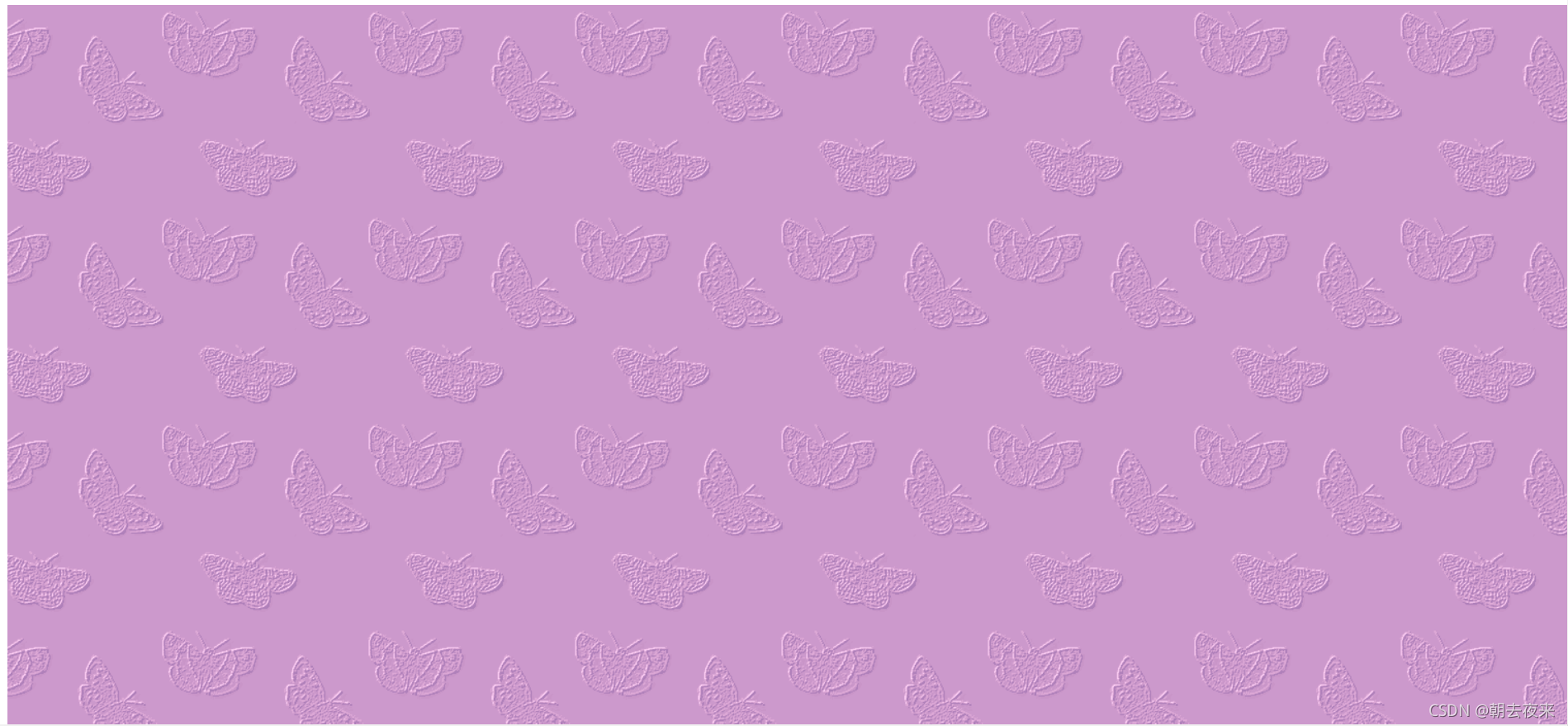
实例三:全局平铺
<!doctype html>
<html>
<head><meta charset="utf-8"><title>背景图片应用1</title><style>div{width:2000px;height:1000px;}.pp1{background-image:url(images/s2.gif);background-repeat:repeat;}</style>
</head><body><div class="pp1"></div></body>
</html>