文章目录
- 题目
- APK静态分析
- jadx反编译
- IDA反汇编
- JEB动态调试
- 工具的使用
- 操作内存值
- AndroidKiller
- 工具的使用
- 篡改软件包
- 总结
题目
攻防世界 Mobile 新手区题目链接 Ph0en1x-100,如下:
 下载附件得到一个 apk,安装后如下:
下载附件得到一个 apk,安装后如下:

要求输入一个 flag 值进行校验,很显然,需要逆向分析 APK 并获取 Flag。
APK静态分析
拖进查壳工具,未加壳:

jadx反编译
裸奔,当然是拖进 jadx 查看源码:
 关键看第 34 行的判断语句,它是通过比较
关键看第 34 行的判断语句,它是通过比较 getSecret(getFlag()) 和 getSecret(encrypt(你输入的值)) ,如果相同则成功,那么也就是让 getFlag() 和 encrypt(你输入的值) 相同就行(因为这两个值都经过 getSecret() 函数,所以可以忽略 getSecret() 函数的实现逻辑)。那么可以想办法获取到 getFlag() 函数的返回值,再逆向反算 encrypt() 函数,即可获得程序希望我们输入的目标值。但是发现 getFlag() 、encrypt() 这两个函数都是 native 方法,都是写在 so 层的,无法直接通过 jadx 反编译工具查看函数逻辑代码。
IDA反汇编
上述两个函数包含在 APK 资源文件里面的 libphcm.so 文件中: 故将 libphcm.so 拖入 IDA 进行反汇编,依据 NDK 开发命名规则(函数名必须是“Java+包名+类名+JNI方法名”的格式)可快速定位到目标函数:
故将 libphcm.so 拖入 IDA 进行反汇编,依据 NDK 开发命名规则(函数名必须是“Java+包名+类名+JNI方法名”的格式)可快速定位到目标函数:
 按 F5 快捷键查看对应函数汇编指令的 C 语言伪代码,先看看 encrypt() 函数,发现其对输入的字符串的每个字符的 ascii 值减 1:
按 F5 快捷键查看对应函数汇编指令的 C 语言伪代码,先看看 encrypt() 函数,发现其对输入的字符串的每个字符的 ascii 值减 1:
 再看 getFlag() 函数:
再看 getFlag() 函数:
 比较乱,但是这个方法没有外部输入参数,意味着函数返回值是个固定值,我们通过动态调试输出打印或者其他方式拿到这个方法的运行结果就 OK 了。
比较乱,但是这个方法没有外部输入参数,意味着函数返回值是个固定值,我们通过动态调试输出打印或者其他方式拿到这个方法的运行结果就 OK 了。
JEB动态调试
JEB 是一款功能强大的为安全专业人士设计的 Android 应用程序反编译和动态调试工具。用于逆向工程或审计 APK 文件,可以提高效率减少许多工程师的分析时间。
工具的使用
1、将 apk 文件拖进 JEB 工具进行反编译,结果如下:
 2、选中对应的 smali 代码,右键选择“解析”(快捷键为 Tab),即可快速将 smali 转换为 Java 伪代码(如同 jadx-gui):
2、选中对应的 smali 代码,右键选择“解析”(快捷键为 Tab),即可快速将 smali 转换为 Java 伪代码(如同 jadx-gui):
 3、选择函数并右键选择“交叉引用”,可以查看该函数被调用的地址:
3、选择函数并右键选择“交叉引用”,可以查看该函数被调用的地址:
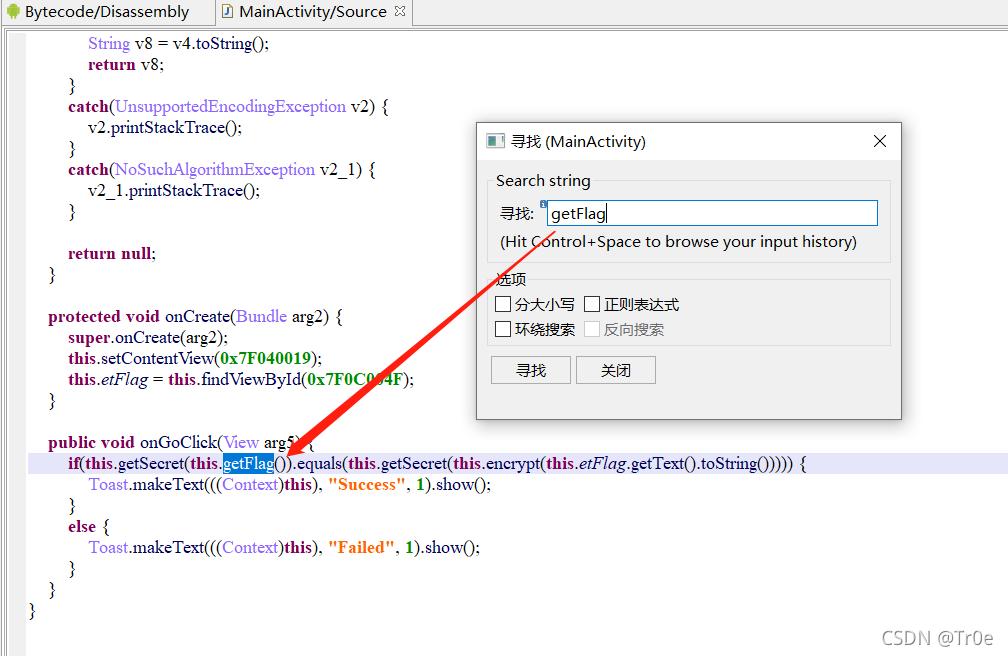
 4、可以借助“寻找”功能快速查找定位关键词:
4、可以借助“寻找”功能快速查找定位关键词:

操作内存值
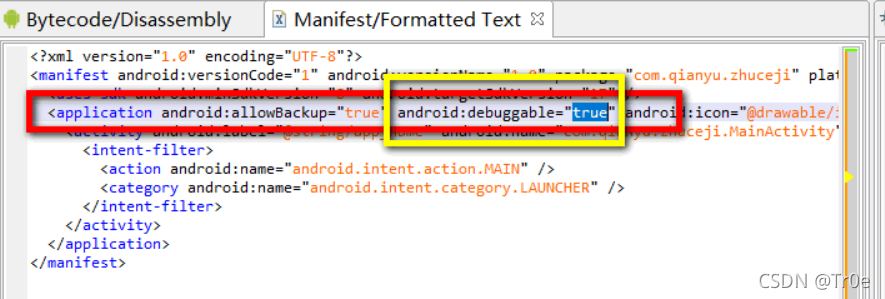
下面步入正题,使用 JEB 对目标 apk 进行动态调试。先说明一下,调试前需要查看目标 APK 的 Manifest 配置文件中 debuggable 配置选项是否为 true 可调式(默认为 true),如果是 false,则不能调试,需要改成 true 然后重新打包 apk:

1、首先在 MainActivity 类的 Smail 代码中给 apk 下断点(Java 代码中不行),鼠标点击要下断点的行,使用快捷键 Ctrll+B 即可设置或取消断点:
 2、在 CMD 中以
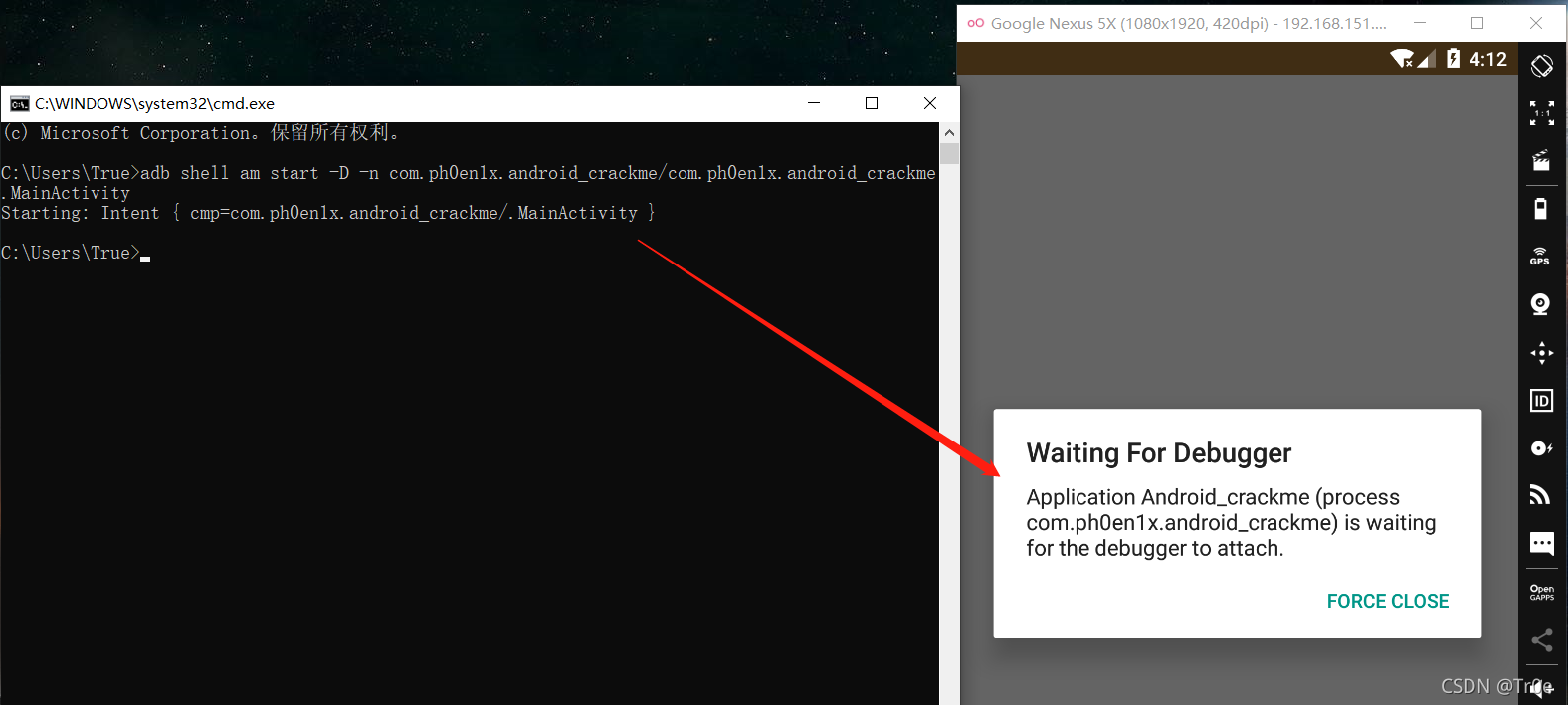
2、在 CMD 中以 adb shell am start -D -n 包名/入口activity名的命令格式执行以下命令开始运行程序:
adb shell am start -D -n com.ph0en1x.android_crackme/com.ph0en1x.android_crackme.MainActivity
执行命令后模拟器如图所示进入等待被附加调试:

【注意】JEB 动态调试时,这一步并非必须的,CMD 执行该条命令是以 debug 模式进行调试。JEB 的动态调试分为 debug 模式 和普通模式,二者的区别在于是否调试目标 APK 启动过程。普通模式无法调试界面的创建过程,即 onCreate 函数,而 debug 模式可以调试界面的 onCreate 函数,即刚开始创建界面时就开始调试。
3、此时即可返回 JEB 在调试器工具栏选项中选择“开始”,将目标进程进行“附上”:
 4、点击“附上”之后,模拟器中等待调试的弹窗自动消失,然后就可以在 jeb 中下断点、调试了,同时可以看到调试界面中有增加的窗口,如下图所示:
4、点击“附上”之后,模拟器中等待调试的弹窗自动消失,然后就可以在 jeb 中下断点、调试了,同时可以看到调试界面中有增加的窗口,如下图所示:
 5、由于我已经设置了断点了,直接在 apk 中输入任意值并点击 go 按钮,会发现程序成功暂停在断点处:
5、由于我已经设置了断点了,直接在 apk 中输入任意值并点击 go 按钮,会发现程序成功暂停在断点处:
 6、接着按 F6 快捷键或者工具栏的单步步过按钮,向下执行程序,运行到 smali 代码的如下位置,可在 v1 寄存器中看到 encrypt 函数加密后的 flag 的值(结合 Java 代码进行判定):
6、接着按 F6 快捷键或者工具栏的单步步过按钮,向下执行程序,运行到 smali 代码的如下位置,可在 v1 寄存器中看到 encrypt 函数加密后的 flag 的值(结合 Java 代码进行判定):
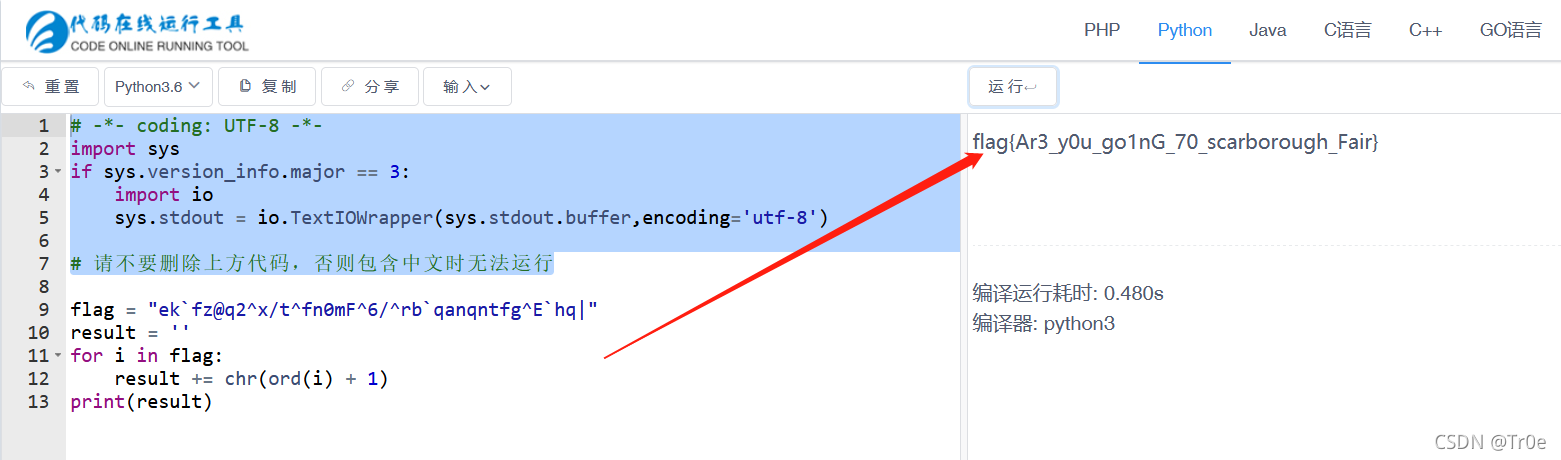
 7、由前面的分析得知,encrypt() 函数对字符串的每个字符的 ascii 值减 1,故编写小脚本对上述获得的密文值进行反向操作:
7、由前面的分析得知,encrypt() 函数对字符串的每个字符的 ascii 值减 1,故编写小脚本对上述获得的密文值进行反向操作:
flag = "ek`fz@q2^x/t^fn0mF^6/^rb`qanqntfg^E`hq|"
result = ''
for i in flag:result += chr(ord(i) + 1)
print(result)
成功获得 Flag:

8、进一步地还可以试下修改动态调试过程中寄存器的值,来绕过 apk 客户端程序函数校验,如下图所示,在0000003E if-eqz代码行处(对应 Java 代码第 43 行的核心判断位置),修改 v1 寄存器的值:
 将
将 object null 改为 int 1,然后放行程序,程序将跳转到 Success 弹窗逻辑处,而非 Failed:
 至此便完成了借助 JEB 实现动态调试目标 APP 并操作内存值得目的。
至此便完成了借助 JEB 实现动态调试目标 APP 并操作内存值得目的。
AndroidKiller
Android killer 是一款可视化的安卓应用逆向工具,集 Apk 反编译、Apk 打包、Apk 签名,编码互转,ADB 通信(应用安装-卸载-运行-设备文件管理)等特色功能于一身,支持 logcat 日志输出,语法高亮,基于关键字(支持单行代码或多行代码段)项目内搜索,可自定义外部工具;吸收融汇多种工具功能与特点,打造一站式逆向工具操作体验,大大简化了安卓应用/游戏修改过程中各类繁琐工作。

工具的使用
工具下载地址:Android Killer V1.3.1正式版。
AndroidKiller 的主要功能:
- 可视化、全自动的反编译、编译、签名,支持批量编译 APK;
- 以树形目录管理反编译出的 APK 源码文件,浏览、打开、编辑、都可以统一在软件中实现,不同项目间可以自由切换,方便快捷;
- 自动识别图像资源,并提供该类资源的快捷替换功能,方便修改这类图片资源;
- 内置代码编辑器,支持包含(但不限于).samli、.xml、.html等各类格式文件的语法高亮显示,根据 smali 文件格式的自动匹配相应语法;同时支持使用系统编辑器来编辑代码文件;
- 内置基于文件内容的单行或多行代码关键字搜索、可显示无穷多个搜索结果以标签的形式分门别类;可指定搜索范围(整个项目或在指定的文件或文件夹中搜索)、大小写,编码类型;从此无需再借助其他工具,即可轻松的完成搜索任务;
- 内嵌 Unicode、UTF8、ANSI 编码互转工具,方便硬编码文字的检索以及相关汉化类修改;
- 内置 Log 等调试工具,方便应用进程、logcat 输出查看等进阶操作,监测修改apk的运行状况,以助于分析和查找错误;
- 内置 ADB 功能,包括使用 ADB 向设备(或模拟器)安装、卸载、运行修改后的apk,进行测试,并可管理所连接设备的存储文件(包括系统以及用户文件);
- 所有操作步骤、结果都会显示在日志窗口,方便查看;
- 默认支持记事本、计算器等小工具,开放设置接口可根据需要自定义外部工具,满足个性化需求。
简单介绍下其部分功能,其反编译出来的工程目录文件打开后同样也是 smali 代码而非 java 代码:
 单击上图所示的按钮,可查看对应的 java 代码(实际上就是打开集成的 jadx-gui):
单击上图所示的按钮,可查看对应的 java 代码(实际上就是打开集成的 jadx-gui):

篡改软件包
下面我将演示借助 Androidkiller 对上面 Ph0en1x-100.apk 的篡改与重打包,使得程序在输入任意错误 flag 后能弹窗提示加密后的 flag 值,同时篡改 apk 在手机应用桌面显示的名称。
1、原先程序在模拟器桌面显示的名称为 Android_crackme,我想把它改为 Tr0e:

2、在工程搜索中搜索 Android_crackme,定位到 strings.xml 文件中,修改 app_name 的配置值并保存:
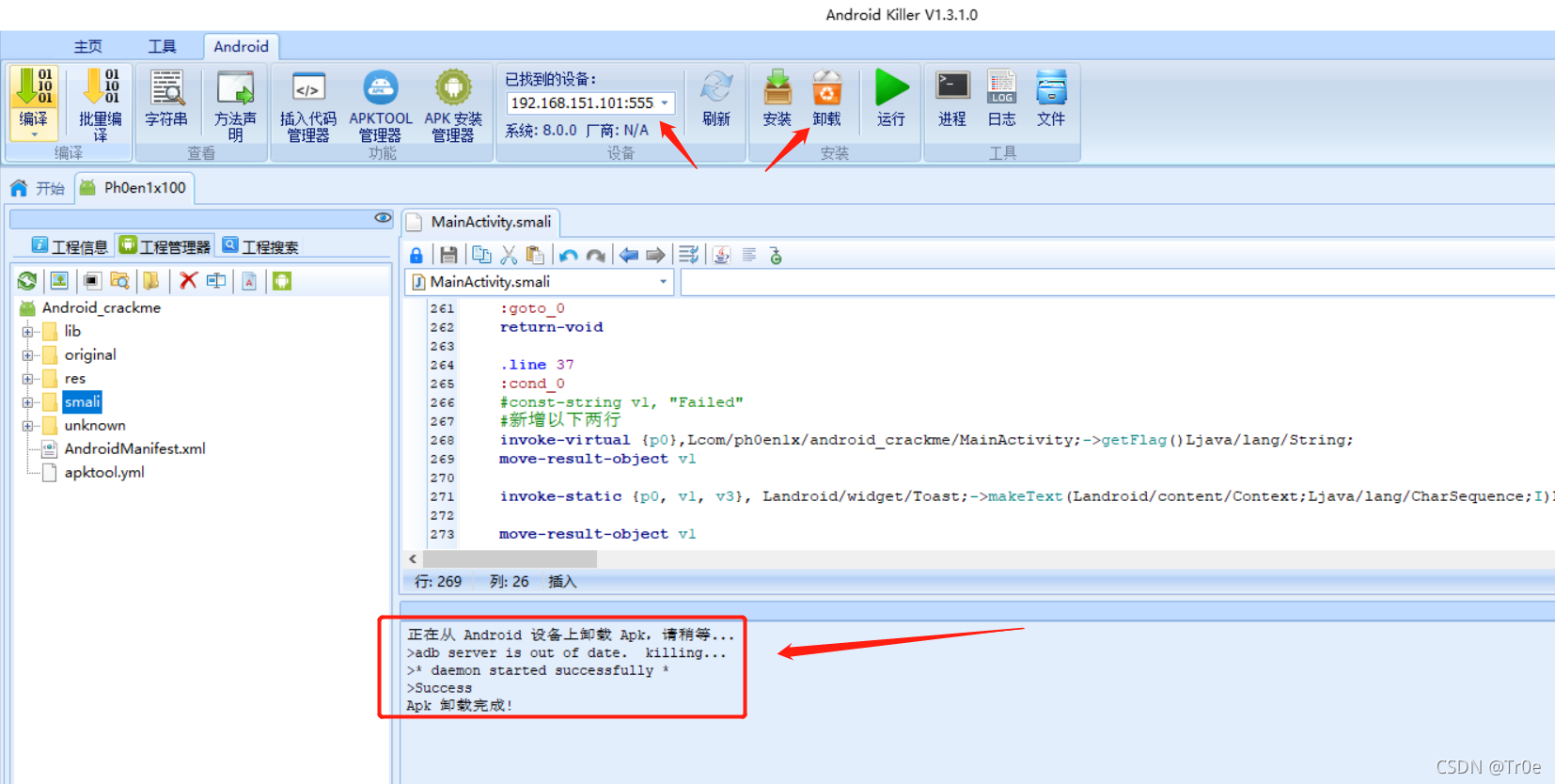
 3、除此之外我还想修改 MainActivity 类的 smali 代码,让 app 显示 getFlag 方法的执行结果,定位到如下图所在的位置:
3、除此之外我还想修改 MainActivity 类的 smali 代码,让 app 显示 getFlag 方法的执行结果,定位到如下图所在的位置:
 将其修改为:
将其修改为:
 4、保存修改后,点击“编译”按钮,将自动重新打包、编译、签名生成新的 APK 文件:
4、保存修改后,点击“编译”按钮,将自动重新打包、编译、签名生成新的 APK 文件:
 5、点击“卸载”按钮,可自动卸载模拟器中该 APP:
5、点击“卸载”按钮,可自动卸载模拟器中该 APP:

6、点击安装,即可将新的 APK 文件安装到模拟器中并自动运行,可以看到程序的名称以被成功篡改了:

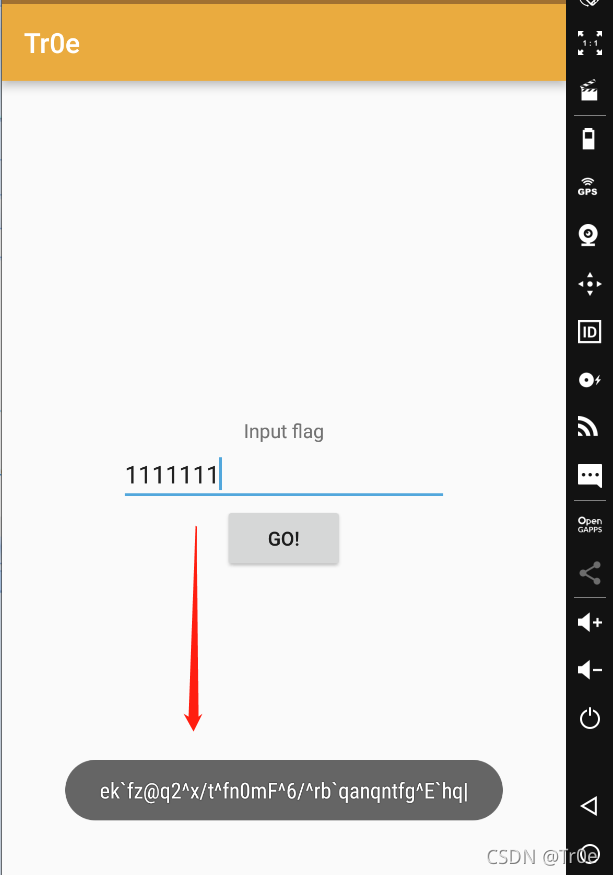
7、下面见证最后的奇迹,随意输入一个值,点击 go,可以看到成功篡改 APK 并借助弹窗信息获得想要的 flag 加密值:

总结
本文通过一道 CTF 题目,学习了 JEB 动态调试修改 APK 运行时内存值、函数返回值的目的,当然了这同样可以使用 Frida hook 来实现。同时还学习了 AndroidKiller 这款集成化逆向工具的使用,实现了篡改并自动打包新的 APK 的目的,从中也可以看出,对 APP 进行加壳、反调试、完整性校验的重要性。