1、表格概述
在HTML中可以使用表格table标记将一组相关数据直观、明了地展现给网络访问者。
表格以简洁明了和高效快捷的方式将图片、文本、数据和表单的元素有序地显示在页面上,从而设计出漂亮的页面。
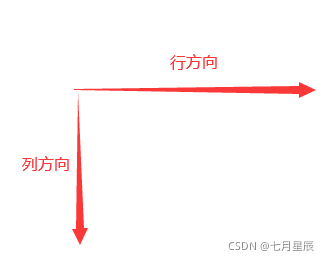
在这里先弄清一个概念且熟记:什么是行?是什么是列?

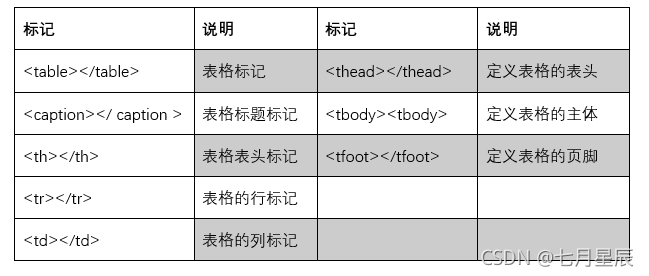
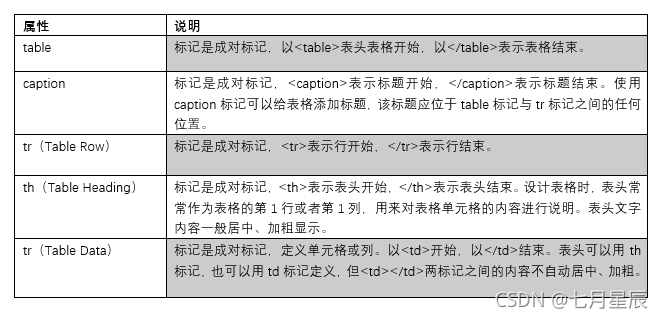
常用表格标记及说明:

表格由表头<thead></thead>、表体<tbody></tbody>、表尾<tfoot></tfoot>三部分组成
表头<thead></thead>由若干个表格标题组成
表体<tbody></tbody>由若干个行<tr></tr>和列<td></td>组成
表尾<tfoot></tfoot>由文字、相关数据和日期组成,表明表的设计单位、设计人和日期等信息。
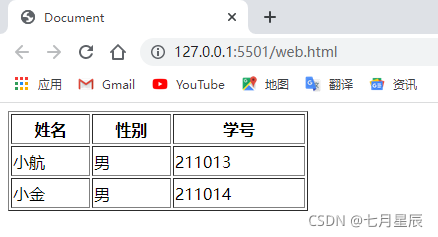
用法举例:
<table border="1" width="300px" height="100px"><tr><th>姓名</th><th>性别</th><th>学号</th></tr><tr><td>小航</td><td>男</td><td>211013</td></tr><tr><td>小金</td><td>男</td><td>211014</td></tr></table>
注意:
web中的表格是一行一行从左到右敲代码的;所有当弄表格时,先敲<tr></tr>
如果是表格标题,如姓名、性别、学号这些就用<th></th>
表里的内容就用<td></td>
网页展示结果:

2、表格标记
在HTML中,表格主要由五个标记构成:table、caption、tr、th、td标记。(可能就是thead、tbody、tfoot不常用的原因吧)
基本语法:
<table border="1" width="300px" height="100px"><caption>表格标题</caption><tr><th></th><th></th><th></th></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table>
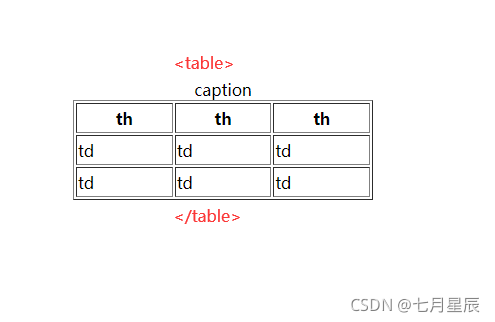
语法说明:

难理解?看下面图:

一组<tr></tr>标记表示插入一行。一行中可以有多个列,列(也称为单元格)中的内容可以是文字、数据、图像、超链接、表单元素等。
3、表格属性设置
3.1 表格边框属性
基本语法:
<table border=" " bordercolor=" " bordercolorlight=" " bordercolordark=" "> </table>
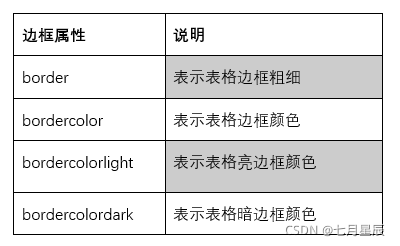
属性说明:

3.1.1 表格的边框样式属性
基本语法:
<table border=" " bordercolor=" " bordercolorlight=" " bordercolordark=" "> </table>
属性说明:
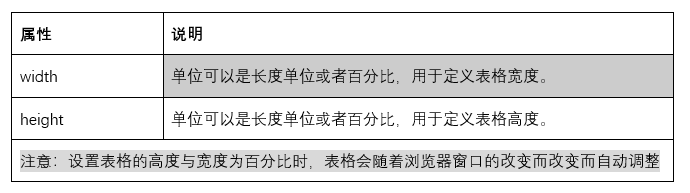
3.2 表格的宽度和高度属性
基本语法:
<table width=" " height=" "> </table>
属性说明:

3.3 表格的背景颜色和背景图像属性
3.4 表格的单元格间距、单元格边距属性
3.5 表格水平对齐属性
4、 设置表格行的属性
5、 设置单元格的属性
5.1、 表格单元格跨行属性
基本语法:
<td rowspan=" 行数" ></td>
5.2、 表格单元格跨列属性
基本语法:
<td colspan=" 列数" ></td>
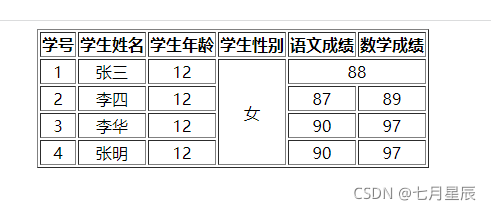
表格单元格跨行、跨列综合实例:
代码展示:
<table align="center" border="1" ><thead><tr><th>学号</th><th>学生姓名</th><th>学生年龄</th><th>学生性别</th><th>语文成绩</th><th>数学成绩</th></tr></thead><tbody align="center"><tr><td>1</td><td>张三</td><td>12</td><td rowspan="4">女</td> <!-- 占据四行 合并行--><td colspan="2">88</td> <!-- 占据两列 合并列 --></tr><tr><td>2</td><td>李四</td><td>12</td><td>87</td><td>89</td></tr><tr><td>3</td><td>李华</td><td>12</td><td>90</td><td>97</td></tr><tr><td>4</td><td>张明</td><td>12</td><td>90</td><td>97</td></tr></tbody></table>
网页展示结果: