HTML5中表格与表单概述以及基本属性
- 一、表格
- 1.表格概述
- 2.表格的基本结构
- 3.表格的属性
- 4.单元格的合并
- 二、表单
- 1.表单概述
- (1) 表单组成
- (2) 表单标记
- 2.表单标记与详解
- (1) input标记
- (2) select标记
- (3) textarea标记
- 3.HTML5新增标记
一、表格
1.表格概述
表格属于结构性对象,每个表格由若干行组成,每行又由若干个单元格组成。表格内的具体信息放在单元格中,单元格可以包含文本、图像、列表、段落、表单、水平线以及其他表格。也就是说一个表格包含行、列和单元格三部分组成。其中行是表格中的水平分隔,劣势表格中的垂直分隔 ,单元格是行和列相交产生的区域。整个表格至少需要用三个标记来表示,分别是<table>、<tr>和<td>,其中<table>用于声明一个表格对象,<tr>用于声明一行,<td>用于声明一个单元格。表格的基本语法结构如下所示:
<table><caption>表格标题</caption><tr>......<td>单元格内容</td>......</tr><tr>......<td>单元格内容</td>......</tr></table><!--一个<tr></tr>表示一行,一个<td></td>表示一个单元格-->
Example:
制作一个2行3列的表格。表格的宽度为300像素,边框线宽度为2像素。
<table width="300px" border="2px"><caption>HTML5中表格与表单概述以及基本属性</caption><tr><td>单元格内容1</td><td>单元格内容2</td><td>单元格内容3</td></tr><tr><td>单元格内容1.1</td><td>单元格内容2.1</td><td>单元格内容3.1</td></tr></table>
Result:

2.表格的基本结构
从结构上看,表格可以分为表头、主体、表尾三部份,分别用<thead>、 <tbody>、 <tfood>标记表示。表头和表尾一张表格只能有一个,而一张表格可以有多个主体。
下面的例题中使用了表格的多个相关标记。
| 元素 | 说明 |
|---|---|
| table | 表格的最外层标记,代表一个表格 |
| tr | 单元行,由若干个单元格横向并列组成 |
| td | 单元格,包含表格数据 |
| th | 单元格的标题,与 td 作用相似,但一般作为表头行的单元格 |
| thead | 表头分组 |
| tfoot | 表尾分组 |
| tbody | 表格主体分组 |
| colgroup | 列分组 |
| caption | 表格标题 |
Example:
使用<thead>、 <tbody>、 <tfood>结构制作一个表格,表格宽度为300像素,边框线宽度为2像素,并把结尾三个单元格合并。
<table width="300px" border="2px"><caption>HTML5中表格与表单概述以及基本属性</caption><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tfoot><tr><td colspan="3" align="center">这里是表尾!</td></tr></tfoot><tbody><tr align="center"><td>秋雅</td><td>女</td><td>28</td></tr></tbody></table><!--<body bgcolor="aqua">我给整个页面添加了背景颜色,看起来比较显眼-->
Result:

3.表格的属性
使用<table>标记可以设置表格的高度、宽度、背景颜色、边框线的粗细、对齐方式、背景照片、单元格间距、边距等表格属性。
| 表格属性 | 说明 |
|---|---|
| align | 对齐方式 |
| border | 边框线 |
| bordercolor | 边框 颜色 |
| bgcolor | 表格的背景颜色 |
| background | 表格的背景图片 |
| cellspacing | 单元格之间的距离 |
| cellpadding | 单元格的内容与其边框的内边距 |
| height | 表格高度 |
| width | 表格宽度 |
使用<table>标记可以从总体上对表格的各项属性进行设计,还可以根据网页布局的需要,单独对某行或者某一个单元格进行设计。在HTML文档中,<tr>标记用来生成和设置表格中一行的标记,其语法格式如下:
<tr align="水平对齐方式" height="行高" valign="垂直对齐方式" bgcolor="背景颜色">
例子见 4.单元格的合并
4.单元格的合并
默认情况下表格的宽度和高度是相同的,同时也可以通过相应的属性进行修改。
基本语法结构如下:
<tr rowspan="所跨行数" colspan="所跨列数">
Example:
<table width="400px" border="2px" align="center" bgcolor="bisque" bordercolor="red" cellspacing="1" cellpadding="2"><caption>学生入校登记表</caption><tr><th>学号</th><th>姓名</th><th>性别</th><th>年龄</th><th>入校时间</th><th>照片</th></tr><tr align="center"><td>123456</td><td>秋雅</td><td>女</td><td>21</td><td>2021/10/18</td><td><img src="../img/image02.jpg" width="100px" height="100px"/></td></tr><tr align="center"><td colspan="3">学校名称</td><td colspan="3">某某大学</td></tr></table>
Result:

二、表单
1.表单概述
表单是一个容器。
(1) 表单组成
在一个网页中包含多个表单。每一个表单有三个基本组成部分,分别是:
a.表单标签
b.表单域
c.表单按钮
(2) 表单标记
表单标记用来定义表单采集数据的范围,其起始标记和结束标记分别是<form>、</form>,在该标记中包含的数据将被提交到服务器或者电子邮件中。表单的基本语法格式如下:
<form action="URL" method="get|post" enctype="..." target="...">
</form>
2.表单标记与详解
(1) input标记
网页中常见的文本框、按钮等都是用这个标记定义的。基本语法格式如下:
<input type="..." name="..." value="...">
input标记type属性的属性值和说明
| 属性值 | 说明 |
|---|---|
| text | 表示在表单中使用单行文本框 |
| password | 表示在表单中为用户提供密码输入框 |
| radio | 表示在表单中使用单选按钮 |
| checkbox | 表示在表单中使用复选框 |
| submit | 表示在表单中使用提交按钮 |
| reset | 表示在表单中使用重置按钮 |
| button | 表示在表单中使用普通按钮 |
最后面有一个综合的例子
(2) select标记
(3) textarea标记
3.HTML5新增标记
1.datalist标记
2.date输入类型
3.color输入类型
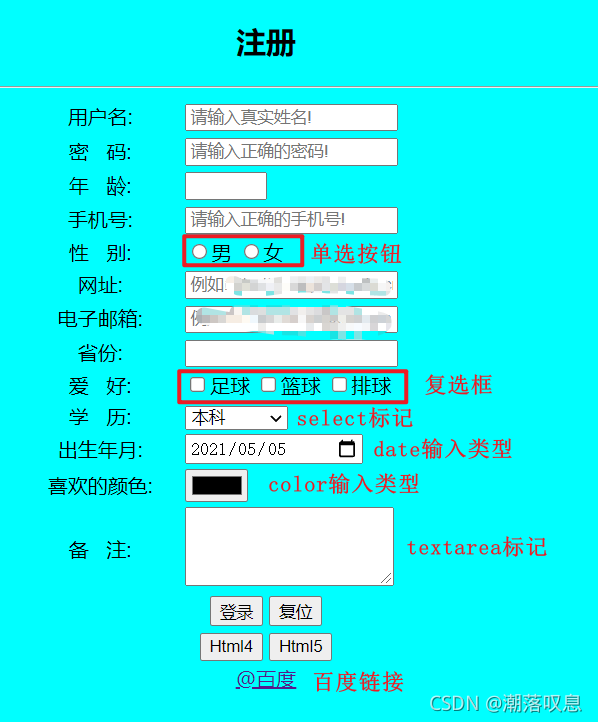
Example:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>注册</title><style>body{background-color: #00FFFF;}table td{color:#000000;}</style></head><body bgcolor="bisque"><table align="center" width="400" border="0"><tbody><h2 align="center">注册</h2><HR><form action="reg.php" method="get" align="center"><tr><td align="center">用户名:</td><td align="left"><input type="text" name="userName" maxlength="10" required="true" autocomplete="off" placeholder="请输入真实姓名!"/></td><!--required:必填项--></tr><tr><td align="center">密 码:</td><td align="left"><input type="password" name="pwd" required="true" placeholder="请输入正确的密码!" autofocus /></td><!--autofocus:自动聚焦(每个页面只允许用一次)--></tr><tr><td align="center">年 龄:</td><td align="left"><input type="number" name="age" min="18" max="65" step="3"><!--step:步长--><//td></tr><tr><td align="center">手机号:</td><td align="left"><input type="text" name="shuzi" pattern="\d{11}" title="请输入正确的手机号!" autocomplete="off" placeholder="请输入正确的手机号!"/></td></tr><tr><td align="center">性 别:</td><td align="left"><input type="radio" name="sex" value="男" />男<input type="radio" name="sex" value="女" />女</td></tr><tr><td align="center">网址:</td><td align="left"><input type="url" name="MyUrl" placeholder="例如:http://www.pdsu.edu.cn"/></td></tr><tr><td align="center">电子邮箱:</td><td align="left"><input type="email" name="MyEmail" placeholder="例如:1176016528@qq.com"/></td></tr><tr><td align="center">省份:</td><td align="left"><input type="text" name="sf" list="MyList" /><datalist id="MyList"><option label="bj" value="北京"></option><option label="sh" value="上海"></option><option label="gs" value="甘肃"></option><option label="hn" value="海南"></option><option label="hn" value="河南"></option><option label="jx" value="江西"></option><option label="gd" value="广东"></option><option label="sx" value="陕西"></option></dtalist></td></tr><tr><td align="center">爱 好:</td><td align="left"><input type="checkbox" name="ra" value="足球" checked>足球<!--input中用checked默认选中--><input type="checkbox" name="ra" value="篮球">篮球<input type="checkbox" name="ra" value="排球">排球</td></tr><tr><td align="center">学 历:</td><!-- :空格--><td align="left"><select name="edu"><option>--请选择--</option><option value="高中">高中</option><option value="大专">大专</option><option value="本科" selected>本科</option><!--select中用selected默认选中--><option value="研究生">研究生</option><option value="其他">其他</option></select></td></tr><tr><td align="center">出生年月:</td><td align="left"><input type="date" name="bday" value="2021-05-05" min="1998-01-01" /></td></tr><tr><td align="center">喜欢的颜色:</td><td align="left"><input type="color" name="likeColor" value="#000000" /></td></tr><tr><td align="center">备 注:<td align="left"><textarea name="beizhu" clos="40" rows="4" wrap="physical"> </textarea></td></tr><tr><td colspan="2" align="center"><input type="submit" value="登录" /><!--style:设置按钮的长度--><input type="reset" value="复位" /></td></tr><tr><td colspan="2" align="center"><input type="button" value="Html4" onclick="alert('Hello Word!')" /><!--style:设置按钮的长度--><button>Html5</button></td></tr></form></tbody><tr><td colspan="2" align="center"><a href="https://www.baidu.com/" target="_blank">@百度</a></td></tr></table></body>
</html>Result:
总体效果如图所示