微信小程序使用QQ音乐API完整实例
- 一、QQ音乐常用API接口:
- 1.1、音乐搜索接口:
- 1.2、最新音乐排行榜top100
- 1.3. 随机推荐
- 二、请求数据格式(以搜索为例)
- 三、播放链接(重点)
- 3.1、获取歌曲信息
- 3.2 获取token
- 3.3、拼接播放地址:
- 四、结合微信小程序:
- 4.1 music.js
- 4.2、music.wxml
- 五、总结几个关键点和容易模糊的地方
- 5.1、关于 var和let区别:
- 5.2、微信小程序数组的遍历 forEach
(5月14号补充,QQ音乐接口问题还没解决,可以看看新发的小程序调用网易云音乐接口,小程序调用网易云音乐接口)
最近在看微信小程序,写播放音乐功能的时候,遇到些问题写写心得。
一、QQ音乐常用API接口:
1.1、音乐搜索接口:
Method:
GET
URL:
https://c.y.qq.com/soso/fcgi-bin/client_search_cp?p=1&n=2&w=简单爱&format=json
参数:
p:页数,从1开始
n:每一页显示的条数
w:搜索关键字
format:返回数据格式
通过p和n参数,就可以实现分页请求加载了。
二、其他接口
1.2、最新音乐排行榜top100
Method:GET
URL:
https://c.y.qq.com/v8/fcg-bin/fcg_v8_toplist_cp.fcg?g_tk=5381&uin=0&format=json&inCharset=utf-8&outCharset=utf-8¬ice=0&platform=h5&needNewCode=1&tpl=3&page=detail&type=top&topid=27&_=1519963122923
1.3. 随机推荐
Method:GET
URL:
https://c.y.qq.com/v8/fcg-bin/fcg_v8_toplist_cp.fcg?g_tk=5381&uin=0&format=json&inCharset=utf-8&
二、请求数据格式(以搜索为例)

以搜索结果的数据格式为例,curPage即当前页数,totalnum即总数。list中即本次请求的歌曲的数据,如果请求的位移超过了totalnum,list中返回0条。
然后主要看下list下的歌曲信息应该如何使用,一个简单的播放器显示会有专辑名称、封面、歌曲名称、歌手名称等:
1. 歌曲名称
songname
2. 歌手名称
singer字段,列表结构,其中会多个歌手的信息
3. 专辑名称
albumname
4. 专辑封面
封面图片url要使用albumid字段拼接生成,格式:
"http://imgcache.qq.com/music/photo/album_300/%i/300_albumpic_%i_0.jpg", albumid%100, albumid
比如albumid=8217,封面地址就是http://imgcache.qq.com/music/photo/album_300/17/300_albumpic_8217_0.jpg,可以在浏览器中打开验证。
三、播放链接(重点)
3.1、获取歌曲信息
请求搜索API接口
https://c.y.qq.com/soso/fcgi-bin/client_search_cp?p=1&n=2&w=简单爱&format=json

从本次请求中可以获取歌曲的基本信息,关键是songmid
3.2 获取token
播放链接并不是一个永久的地址,每次需要动态获取一个token,然后再生成播放链接。这个token是用来验证链接的有效性的,会包含时效等信息。
地址需要用到songmid和filename,songmid可以从歌曲信息中取到,filename根据songmid生成。
比如,songmid是003lghpv0jfFXG,则filename就是前缀加上C400,后缀加上.m4a,即C400003lghpv0jfFXG.m4a。其他字段format、platform、cid、guid可以写死,但都是必须的。
地址:
https://c.y.qq.com/base/fcgi-bin/fcg_music_express_mobile3.fcg?format=json205361747&platform=yqq&cid=205361747&songmid=003lghpv0jfFXG&filename=C400003lghpv0jfFXG.m4a&guid=126548448
结果:
 这里我们就拿到了vkey字段就是我们接下来拼接播放地址要使用的。
这里我们就拿到了vkey字段就是我们接下来拼接播放地址要使用的。
3.3、拼接播放地址:
http://ws.stream.qqmusic.qq.com/filename?fromtag=0&guid=126548448&vkey=
将filename和vkey即token中的vkey字段填上。参数中的几个字段都是必须的:guid要和请求token时使用的guid保持一致,fromtag随意指定一个整数,可以写死为0。
下面是拼接好的地址:
http://ws.stream.qqmusic.qq.com/C400003lghpv0jfFXG.m4a?fromtag=0&guid=126548448&vkey=BB4A40F3B706D4936B7A234F46E424E7F3E24C65EB6E880CC1F8340DB6E65C780D9EF1A7B60F97F6C130F73EAEAD3FFFF99FBA072987E8E7
放到浏览器测试一下
四、结合微信小程序:
先上简单的代码,由于没有分开,全码到music.js中了,大家弄得时候可以写配置文件分开。
4.1 music.js
Page({onReady: function (e) {// 使用 wx.createAudioContext 获取 audio 上下文 contextthis.audioCtx = wx.createAudioContext('myAudio')},data: {poster: null,name:null,author: null,src: null,songmid:null,vkey:null},onLoad: function (params) {var that = thisconsole.log("搜索音乐关键词-----"+params.w)//因为这是从我的小程序中拿出的一段,所以大家params.w 肯定是拿不到数据的,自己可以默认定一个数据测试(var value = '简单爱'),把params.w换成value就行了var url = 'https://c.y.qq.com/soso/fcgi-bin/client_search_cp?p=1&n=1&w=' + params.w + '&format=json'console.log(url)
//获取相关音乐数据wx.request({//QQ音乐搜索API接口url: url,data: {},method: 'GET',header: {"Content-Type": "application/json,application/json"},success: function (res) {console.log(res)//循环遍历数据,并赋值let pageData = res.data.data.song.listpageData.forEach(function (item, index) {that.setData({songmid: item.songmid,name: item.songname,author: item.albumname})})console.log('songmid-----'+that.data.songmid);//测试打印//拼接token获取链接var filename = 'C400'+that.data.songmid+'.m4a'console.log('filename-----'+filename)//var tokenUrl = 'https://c.y.qq.com/base/fcgi-bin/fcg_music_express_mobile3.fcg?format=json205361747&platform=yqq&cid=205361747&songmid=' + that.data.songmid+'&filename='+filename+'&guid=126548448'console.log('tokenUrl-----'+tokenUrl)/*** 发送请求获取token*/wx.request({url: tokenUrl,data: {},method: 'GET',header: {"Content-Type": "application/json,application/json"},success: function (res2) {console.log(res2)console.log(res2.data.data.items)//循环遍历数据let pageData2 = res2.data.data.itemspageData2.forEach(function (item, index) {that.setData({vkey: item.vkey})})/*** 拼接播放地址*/let musicUrl = 'http://ws.stream.qqmusic.qq.com/'+filename+'?fromtag=0&guid=126548448&vkey='+that.data.vkeythat.setData({src:musicUrl})},fail: function () {message.show.call(that, {content: '网络开小差了',icon: 'offline',duration: 3000})}})},fail: function () {that.setData({showLoading: false})message.show.call(that, {content: '网络开小差了',icon: 'offline',duration: 3000})wx.stopPullDownRefresh()typeof fail_cb == 'function' && fail_cb()}})},audioPlay: function () {this.audioCtx.play()},audioPause: function () {this.audioCtx.pause()},audio14: function () {this.audioCtx.seek(14)},audioStart: function () {this.audioCtx.seek(0)}
})
4.2、music.wxml
<audio poster="" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">设置当前播放时间为14秒</button>
<button type="primary" bindtap="audioStart">回到开头</button>
五、总结几个关键点和容易模糊的地方
5.1、关于 var和let区别:
let:
用let的方式声明的变量,为局部变量,该变量只会在最靠近{ }内的范围有效,出了{}之后,该变量就不能够再用了,否则会报该变量未定义的错误。也就是说,该变量的作用域为所在的代码块内。
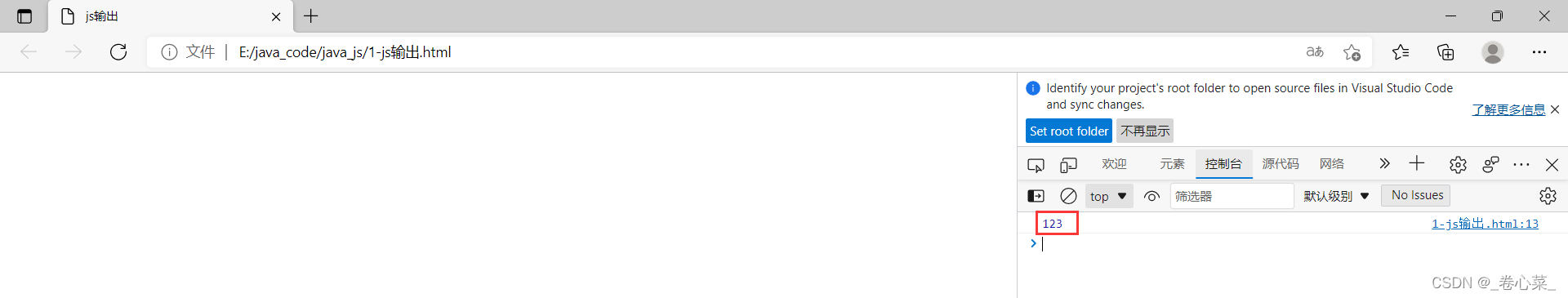
const app = getApp()Page({data: {},onLoad: function () {console.log('App onLoad');// 用let的方式声明的i只在for循环内有效,在for循环外引用就会报错i未定义的错误for (let i = 0; i < 10; i++) {console.log('for循环里面的i的值为'+i);//不包错}console.log(i);//报错超出范围},
})
var:
用var的方式声明的变量,为全局变量,其作用域为所在的函数内。所以重点来了,在当前JS文件的其余函数中,如果直接拿来用,也会报变量未定义的错误。详情请看下面的var的错误使用方式。
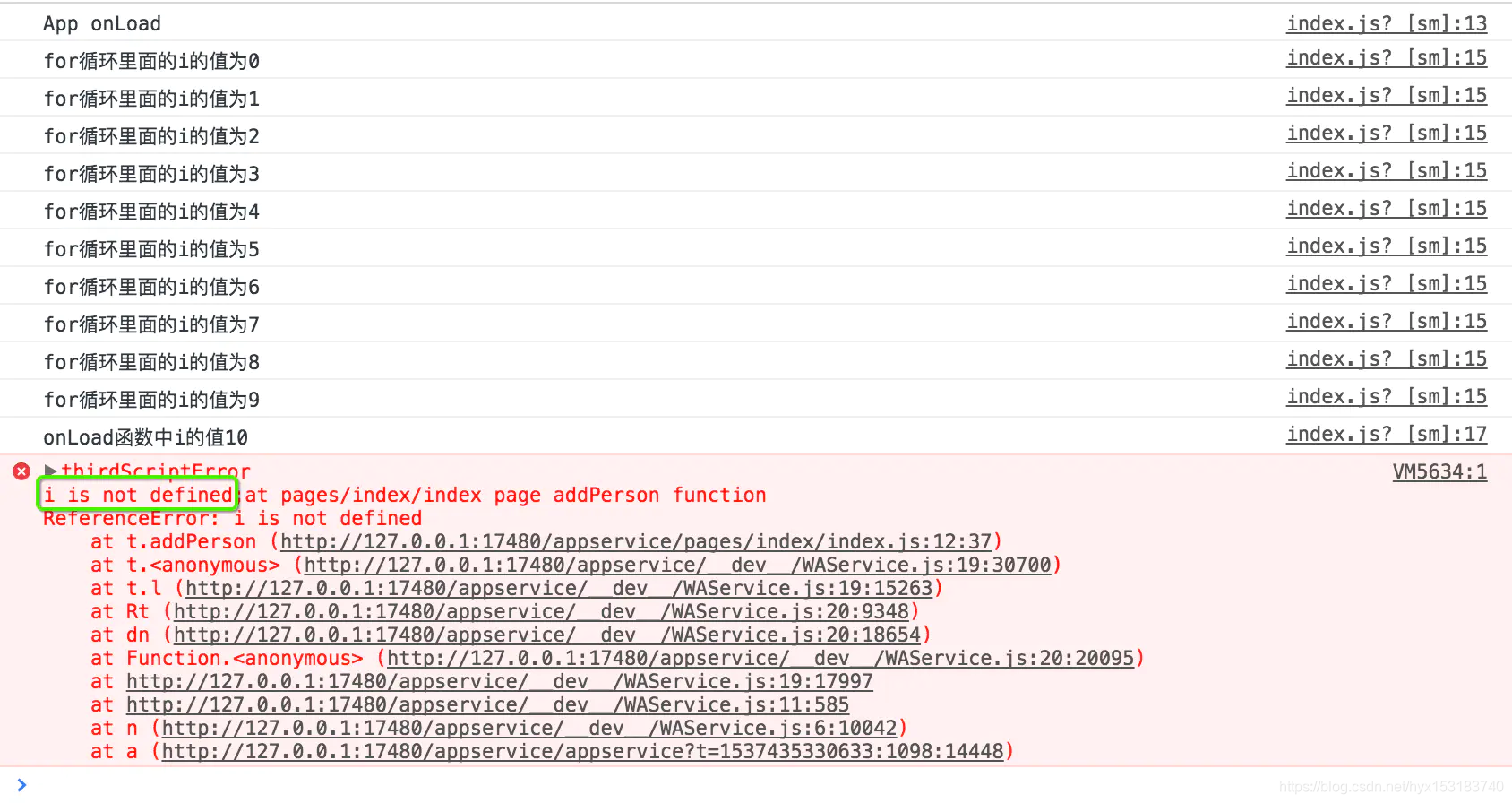
Page({data: {},music: function () {console.log('music函数中i的值'+i);//报错},onLoad() {console.log('App onLoad');// 用var的方式声明的i在onLoad函数内都有效,在其余函数中是没有效果的哦。for (var i = 0; i < 10; i++) {console.log('for循环里面的i的值为' + i);//不报错}console.log('onLoad函数中i的值' + i);//不报错},
})

当然,如果你想 用var声明的i在addPerson类中也可以使用的话,那么你可以用this.data.i = i;将i存储在index.js整个文件中
Page({data: {name: '新增参保人',// name的默认值},music: function () {console.log('music函数中i的值'+this.data.i);},onLoad() {console.log('App onLoad');for (var i = 0; i < 10; i++) {console.log('for循环里面的i的值为' + i);}console.log('onLoad函数中i的值' + i);this.data.i = i;//赋值},
})
5.2、微信小程序数组的遍历 forEach
以上述例子的代码为例
//循环遍历数据let pageData2 = res2.data.data.items//获取到需要遍历的集合数据pageData2.forEach(function (item, index) {console.log(item.vkey)//遍历打印//遍历赋值that.setData({vkey: item.vkey})})






![[超详细] 2021支付宝集五福【攻略】来了-附自动化脚本](https://img-blog.csdnimg.cn/img_convert/52d9ffe167fa542359b6d38bc0ab087a.png)