C++——拷贝构造函数详解
- 1.拷贝构造函数的特点:
- 2.通过例子引入拷贝构造:
- 3构造对象的时候使用引用返回与不使用引用返回的问题:
- 3.1不使用引用返回:
- 3.2引用返回——从已经死亡的地址接收值不牢靠:
- 4.缺省的拷贝构造和等号运算符重载
- 5.深拷贝和浅拷贝的问题
- 5.1浅拷贝导致的重复析构问题:
- 5.2浅拷贝会导致内存泄漏的问题:
- 6.重写拷贝构造
- 7.总结
1.拷贝构造函数的特点:
函数名和类型名一样
Object(const Object& obj)
{
}
上面的形参里面需要加上“&”,目的是为了防止无限的构造,形成死递归。
加上const,目的是常引用,不能改变里面的值
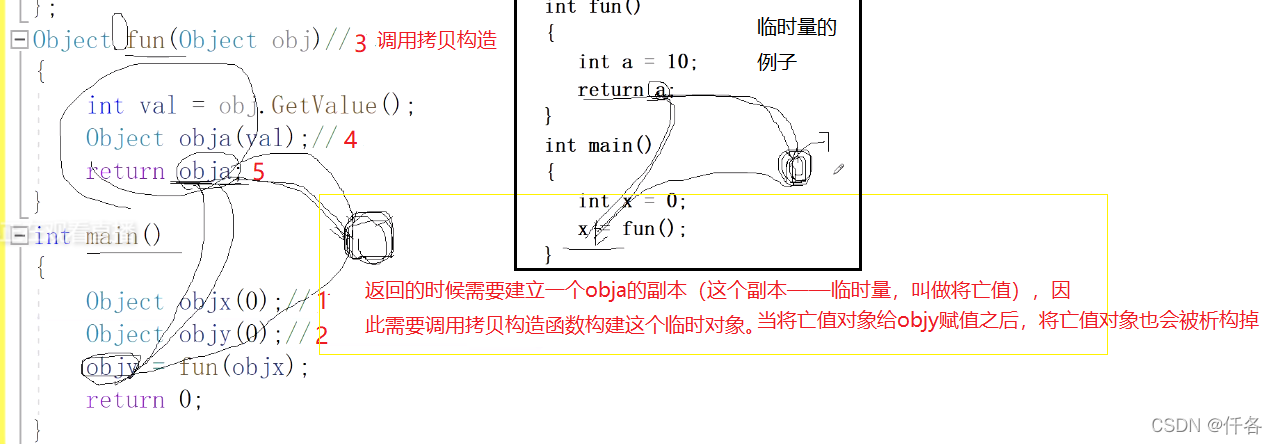
2.通过例子引入拷贝构造:
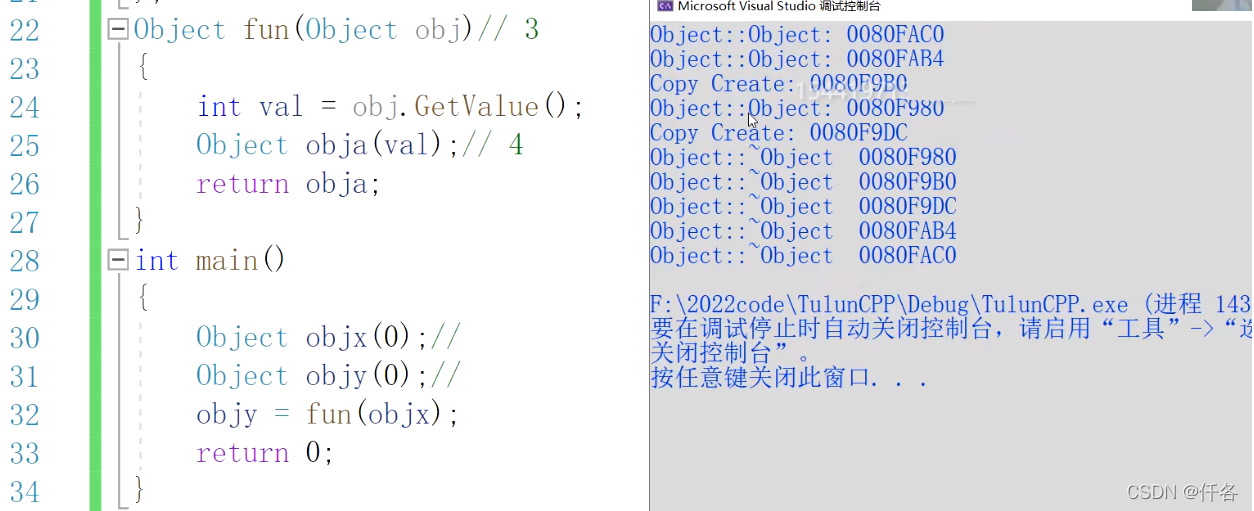
问:下面的fun函数在调用的过程中创建了几个对象?(答:五个)



加了引用,就会减少对象构建次数(四次)

上图的fun函数中为什么要加const呢?到底加不加const?
不想形参改变实参加const,想让形参改变实参就不加const。取决于我们想不想修改参数。
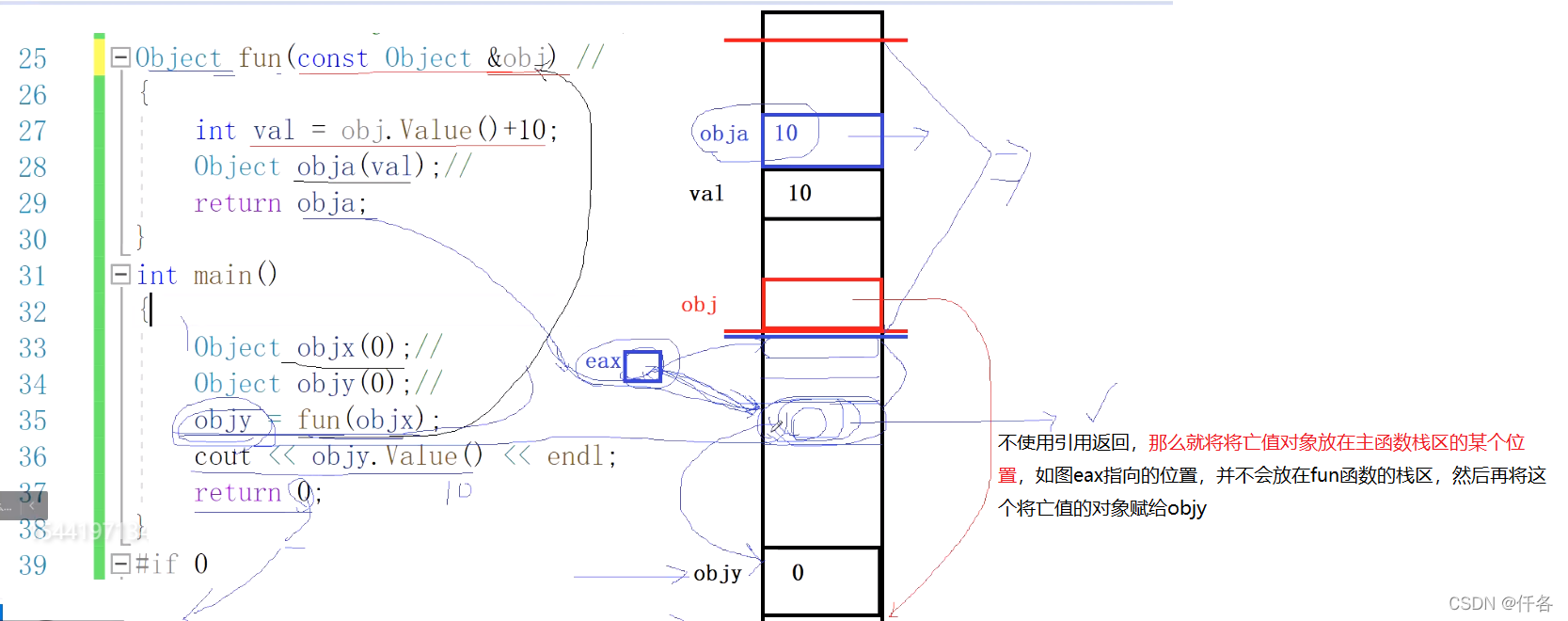
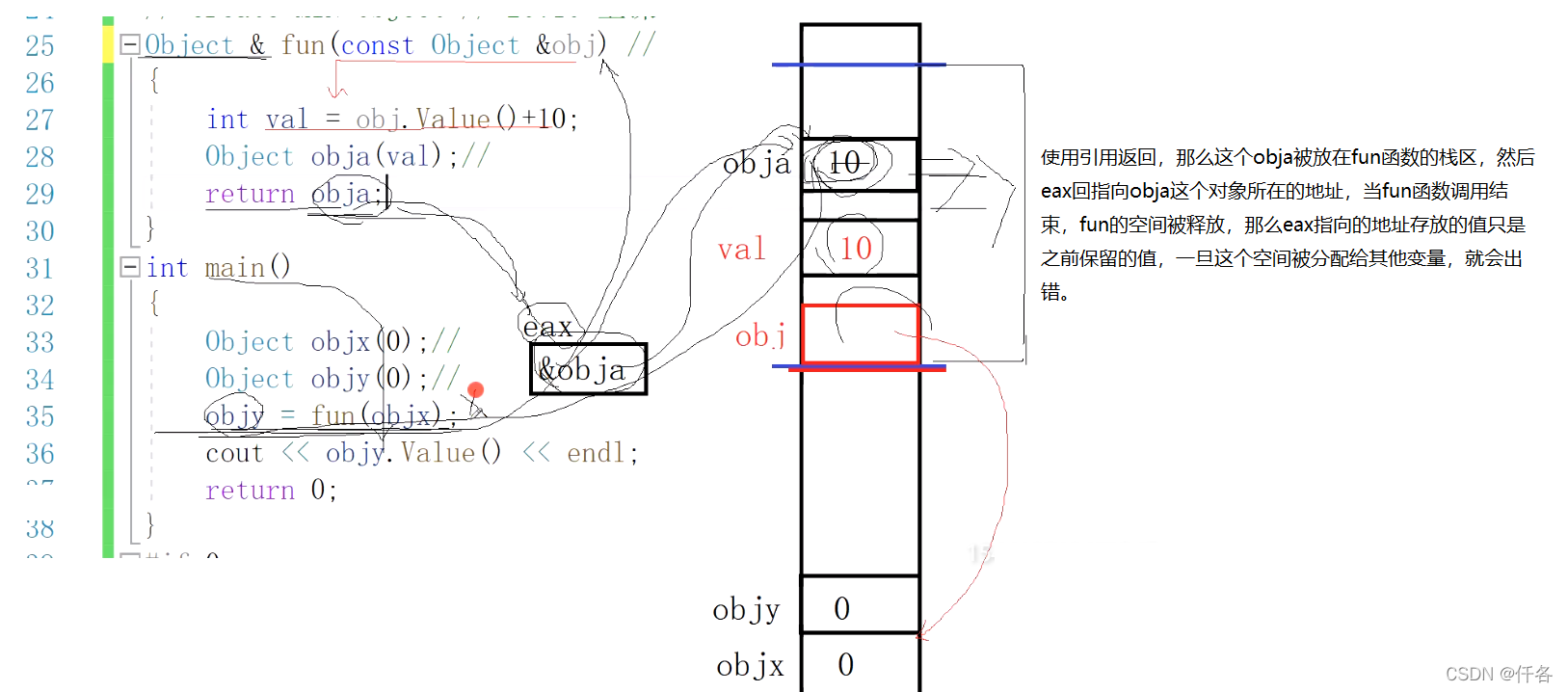
3构造对象的时候使用引用返回与不使用引用返回的问题:
3.1不使用引用返回:

3.2引用返回——从已经死亡的地址接收值不牢靠:
以引用返回就是返回这个对象的地址

所以:对象的生存期不受fun函数的影响,就可以用引用返回
4.缺省的拷贝构造和等号运算符重载
当我们不写拷贝构造函数和等号运算符重载,系统会自动生成浅拷贝。

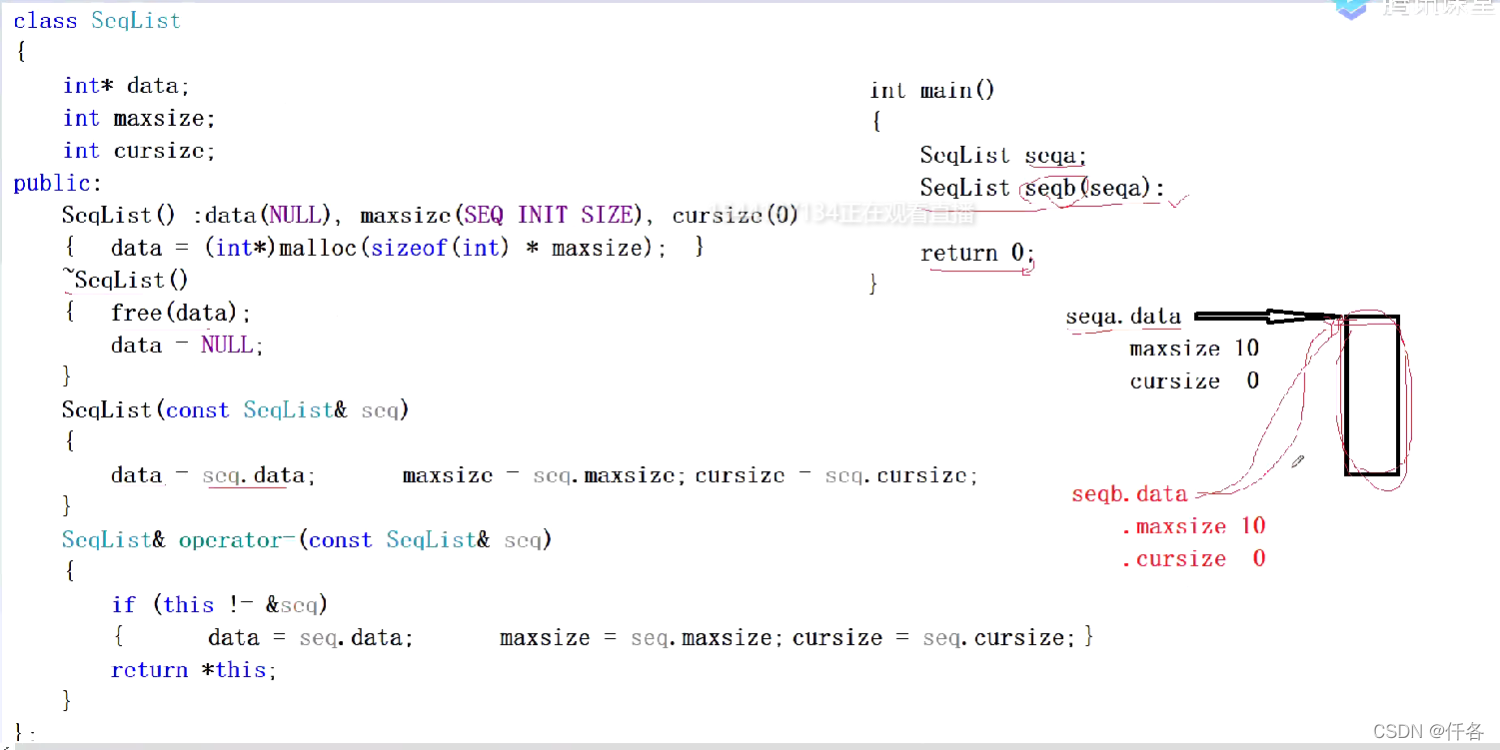
5.深拷贝和浅拷贝的问题
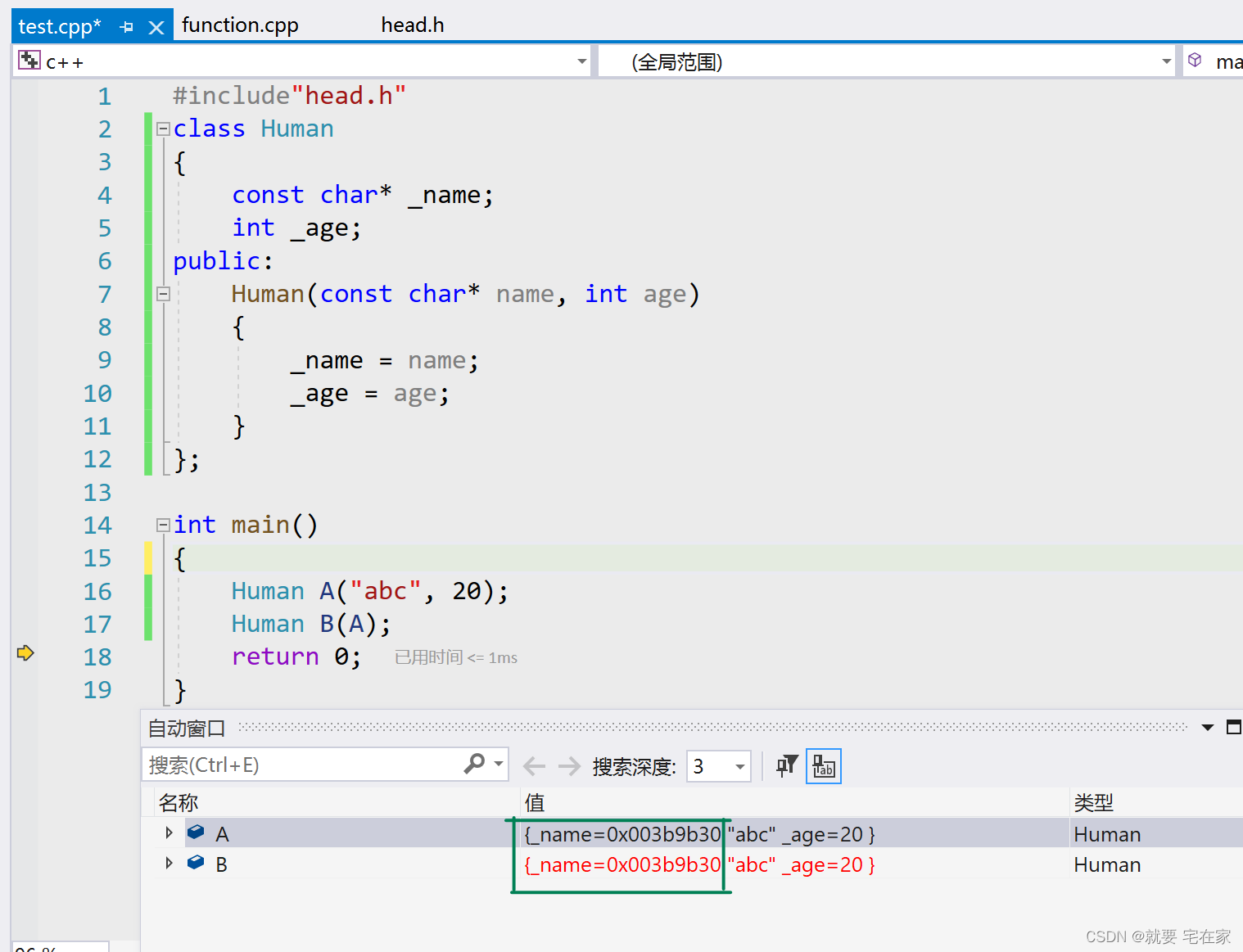
5.1浅拷贝导致的重复析构问题:
浅拷贝就是将seqade内容直接赋值给seqb,解析如下图:

那么seqb.data也只想seqa.data指向的内容时,如果在析构的时候我们析构了seqb,seqb.data所指向的内容就会被释放掉,等到seqa时候的时候,会出现重复析构同一空间而导致出错的问题。
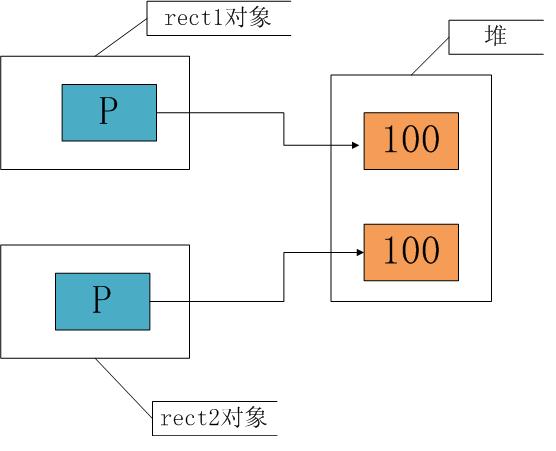
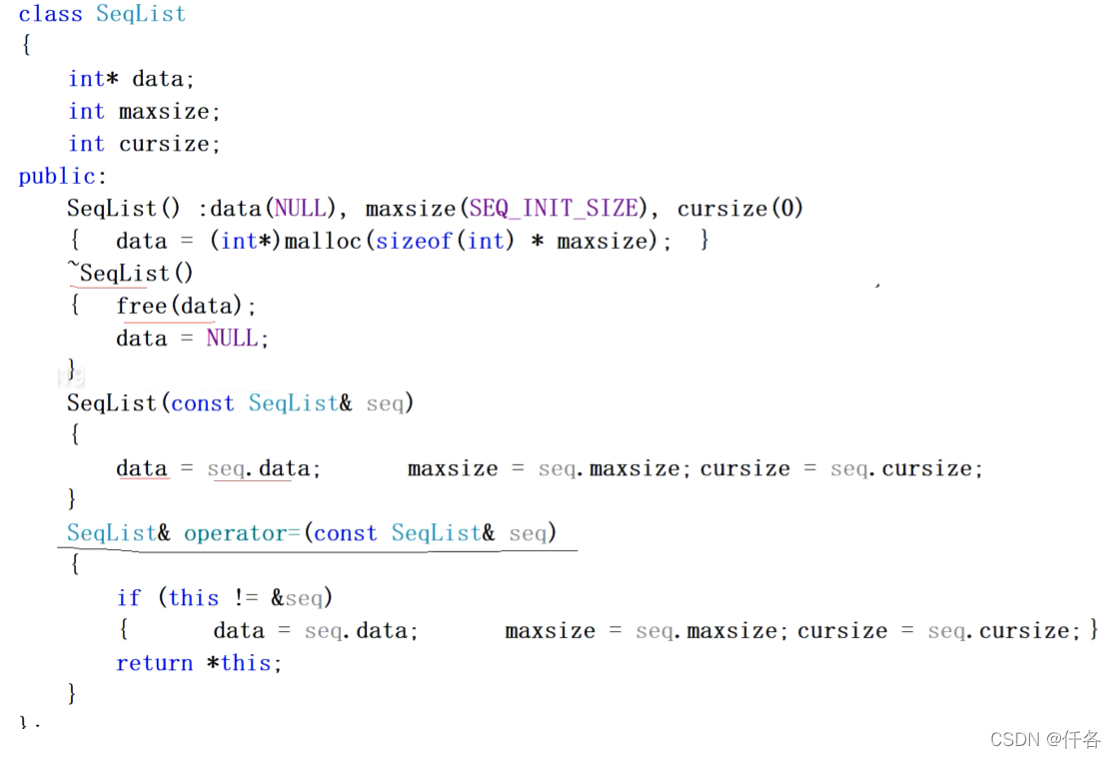
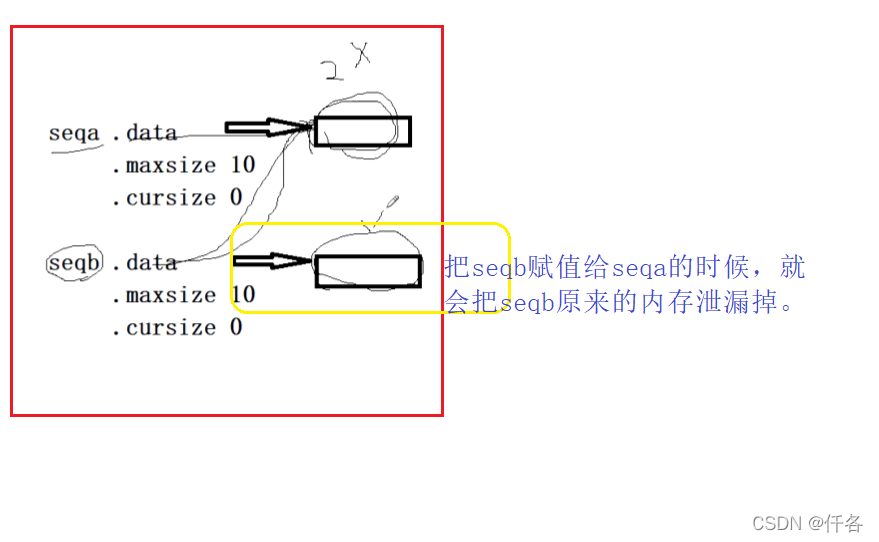
5.2浅拷贝会导致内存泄漏的问题:
代码如下图:


内存解析图如下:

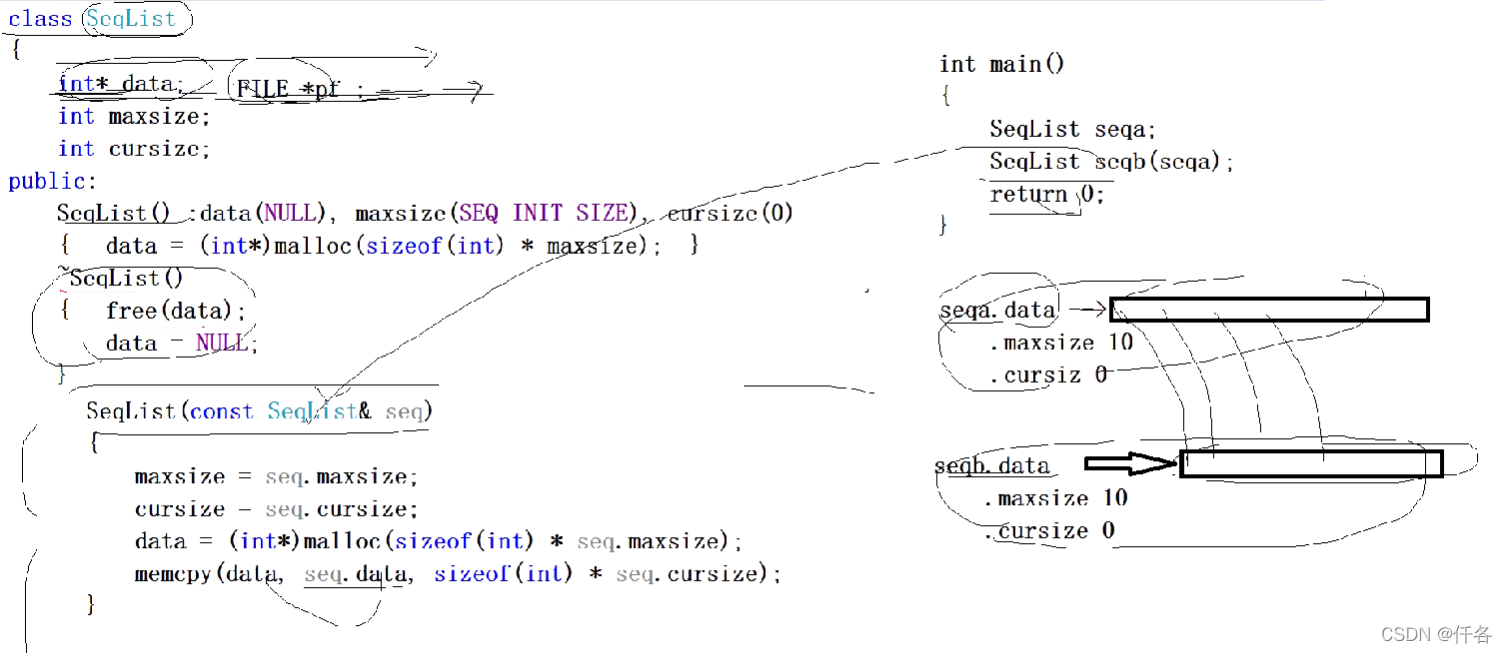
6.重写拷贝构造
当我们重写了拷贝构造之后就会把seqa的值赋值给seqb,然后seqb开辟一片和seqa等大小的堆区空间,再把seqa堆区的内容拷贝到seqb中,

7.总结
凡是在类中设计成指针或者设计指向内核态对象,就要写自己的拷贝构造和等号运算符重载。
(指针、文件指针/线程、信号量、互斥量)