目录
一.析构函数(析构器)
(一).使用方式及注意事项
1.使用方式
2.注意事项
(二).默认析构函数
二.拷贝构造函数
(一).使用方式及注意事项
1.使用方式
2.注意事项
(二).默认拷贝构造函数
一.析构函数(析构器)
析构函数是在一个对象被销毁前,用来清理该对象空间的。
(一).使用方式及注意事项
1.使用方式
在销毁对象时,编译器会自动调用析构函数。因此析构函数不写参数。
析构函数的函数名是~类名,这是C++所规定的用法。

2.注意事项
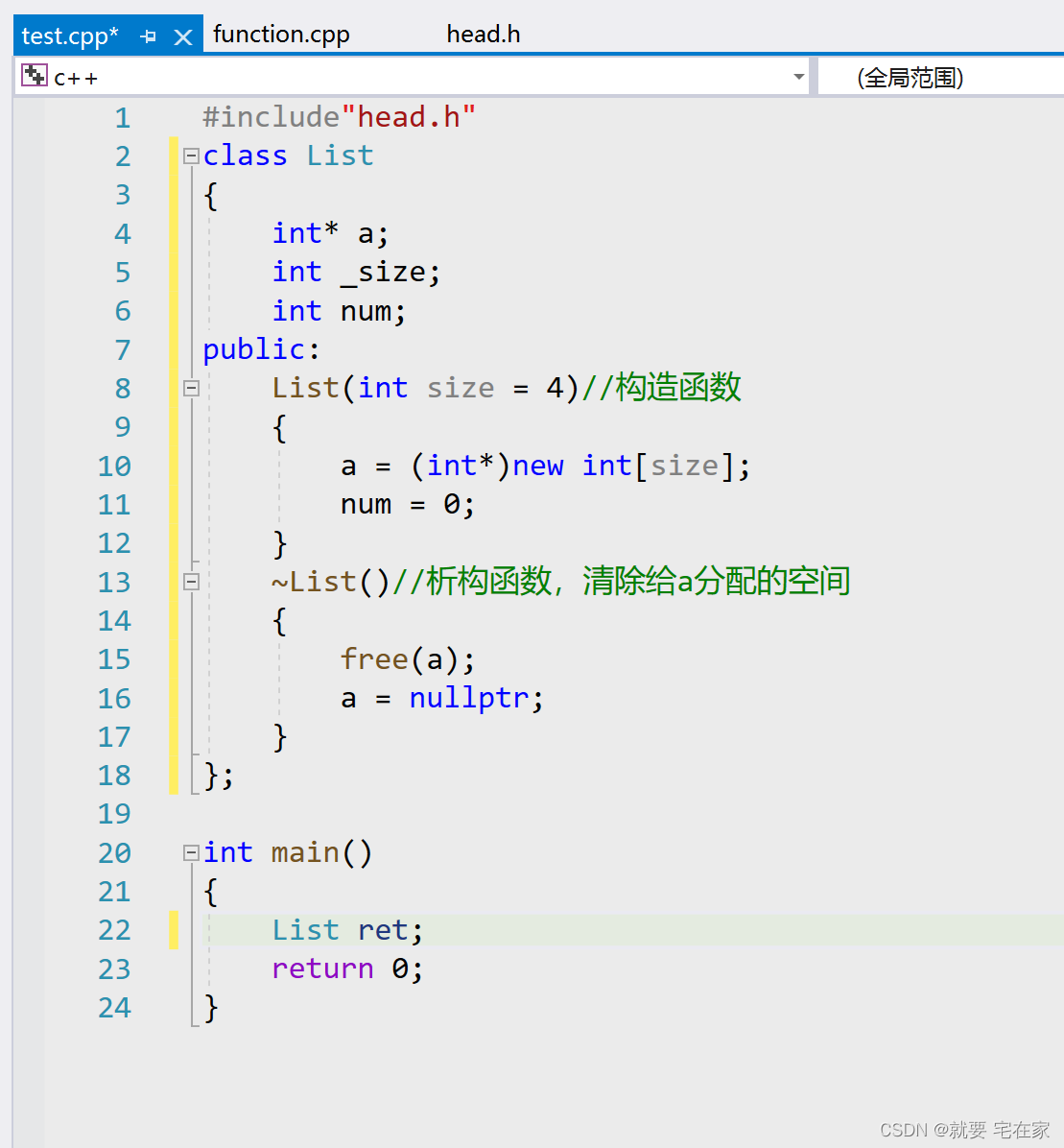
①析构函数不是销毁对象,而是清理对象内定义的空间。比如malloc、new空间的释放之类
②定义多个对象时,先定义的后调用析构函数,后定义的先调用析构函数。这符合栈先入后出的原则。当然在静态区存放的对象是在局部变量后析构的,例如static和全局变量。
③析构函数一般不必自定义,编译器有默认生成。但如果有malloc、new之类自定义类型,需要手动写。
④析构函数的意义就是便于对象空间的释放,当有多个对象时,不必再每个都free/delete。只有明白析构器的意义才能更好的使用。
(二).默认析构函数
当没有手动编写时,编译器也有自己默认的析构函数。
在默认析构函数中,内置类型不进行处理,自定义类型会调用自己的析构函数。
内置类型不处理是因为析构之后即将对空间进行释放,即便对它处理也起不到作用。
比如即便将int类型的值归为0,但马上的函数销毁又会把int类型空间释放。
但是,malloc、new开辟的空间不能用默认析构。默认析构不会对其处理,反而会因为不处理导致内存泄漏。
二.拷贝构造函数
拷贝构造函数是用来在类定义时,将其复制成一个已有的对象。
(一).使用方式及注意事项
1.使用方式
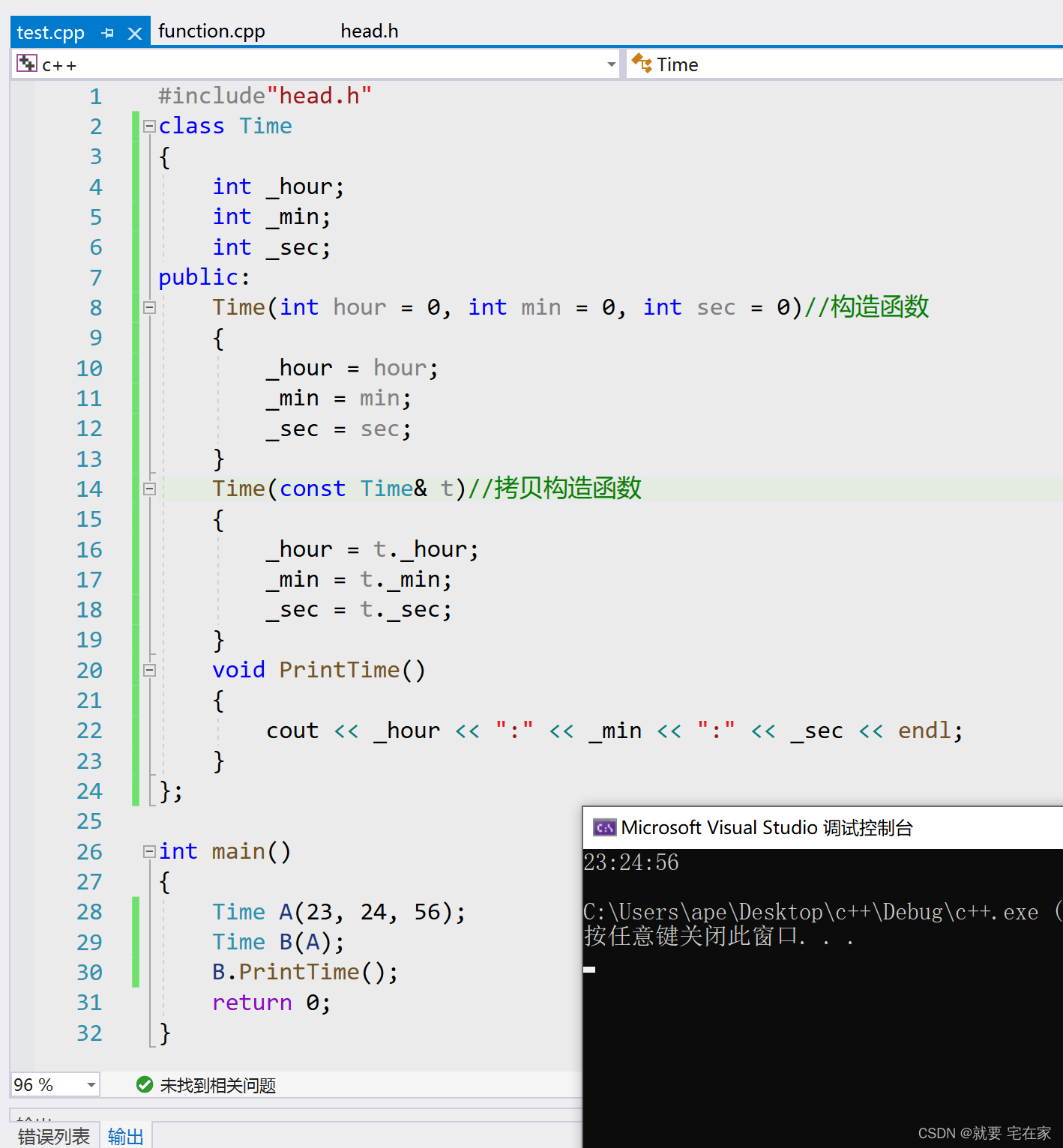
拷贝构造的函数名与类名相同,但参数也必须是该类。
参数必须是该类的引用,且最好加上const,之后会说明。
调用拷贝构造有两种方式:
①类 对象A(对象B);
②类 对象A = 对象B;

2.注意事项
①拷贝构造参数必须是类的引用。因为在创建形参时,形参是实参的临时拷贝,也是一次拷贝构造。拷贝构造就会有形参产生,势必又是一次拷贝构造。所以,只要形参不是实参本身,就会一直调用拷贝构造来创建形参,导致死循环。
因此,我们只有调用实参本身,形参才不会对实参进行临时拷贝。
②形参最好加上const。这是因为拷贝构造是复制,本身不会改变参数的值。但形参本身又是实参的引用,如果拷贝构造内部出现问题,就有可能会改变实参的值,加上const是排除这种风险。
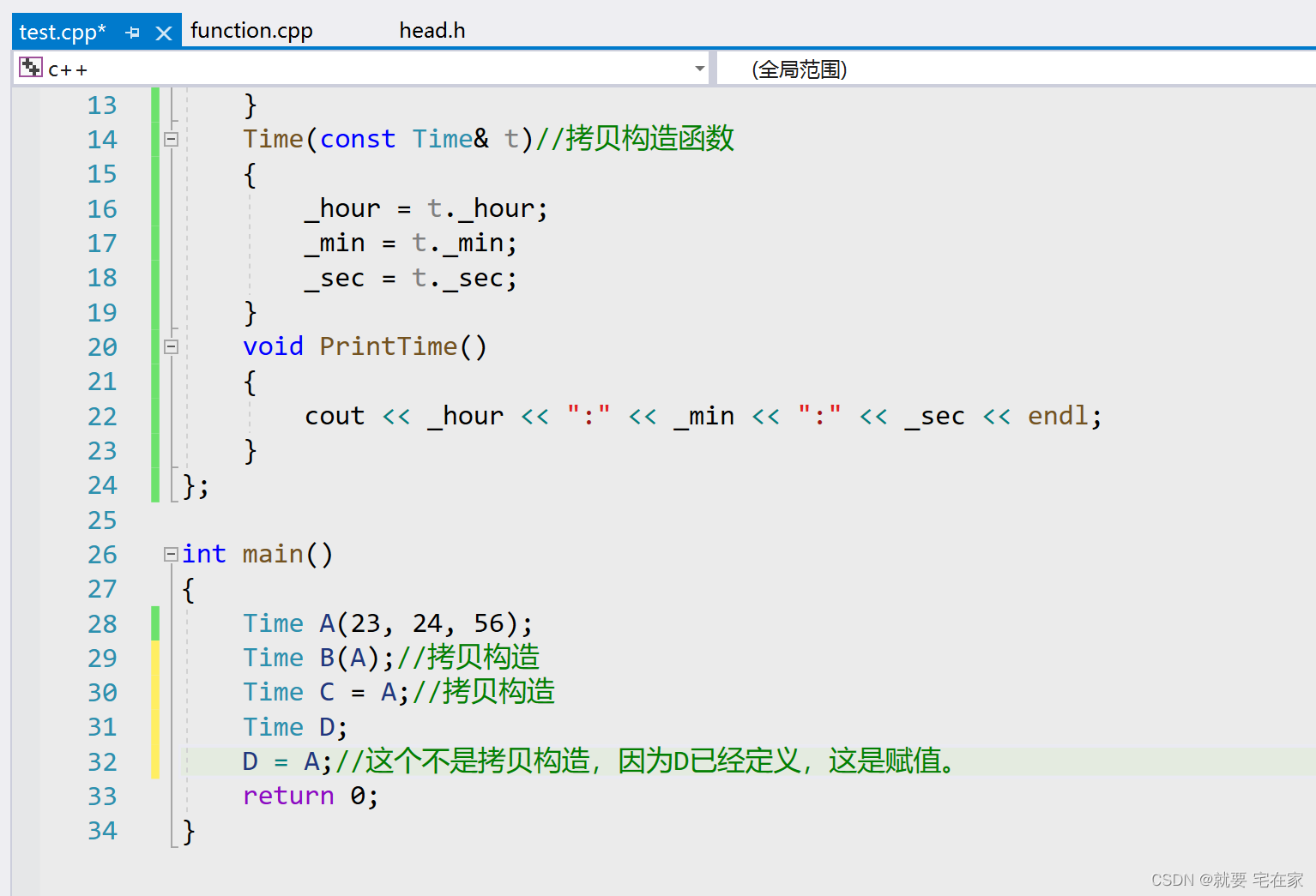
③拷贝构造只能是类在定义时被调用。这里我们上图理解:

(二).默认拷贝构造函数
如果我们没有手写拷贝构造,编译器会自动生成一个默认拷贝构造。
在默认拷贝构造中,内置类型按字节拷贝,自定义类型会调用自己的拷贝构造。
所以一般情况下,我们不需要手写拷贝构造。
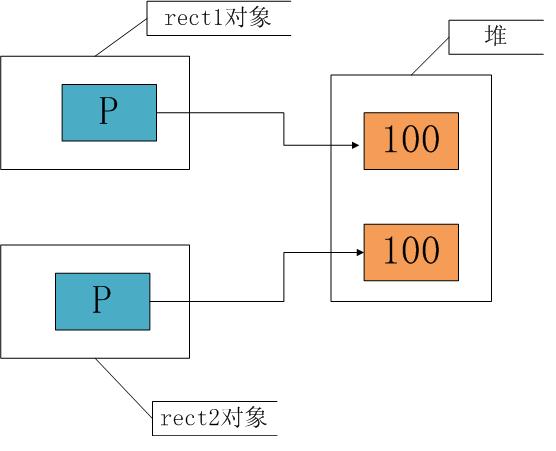
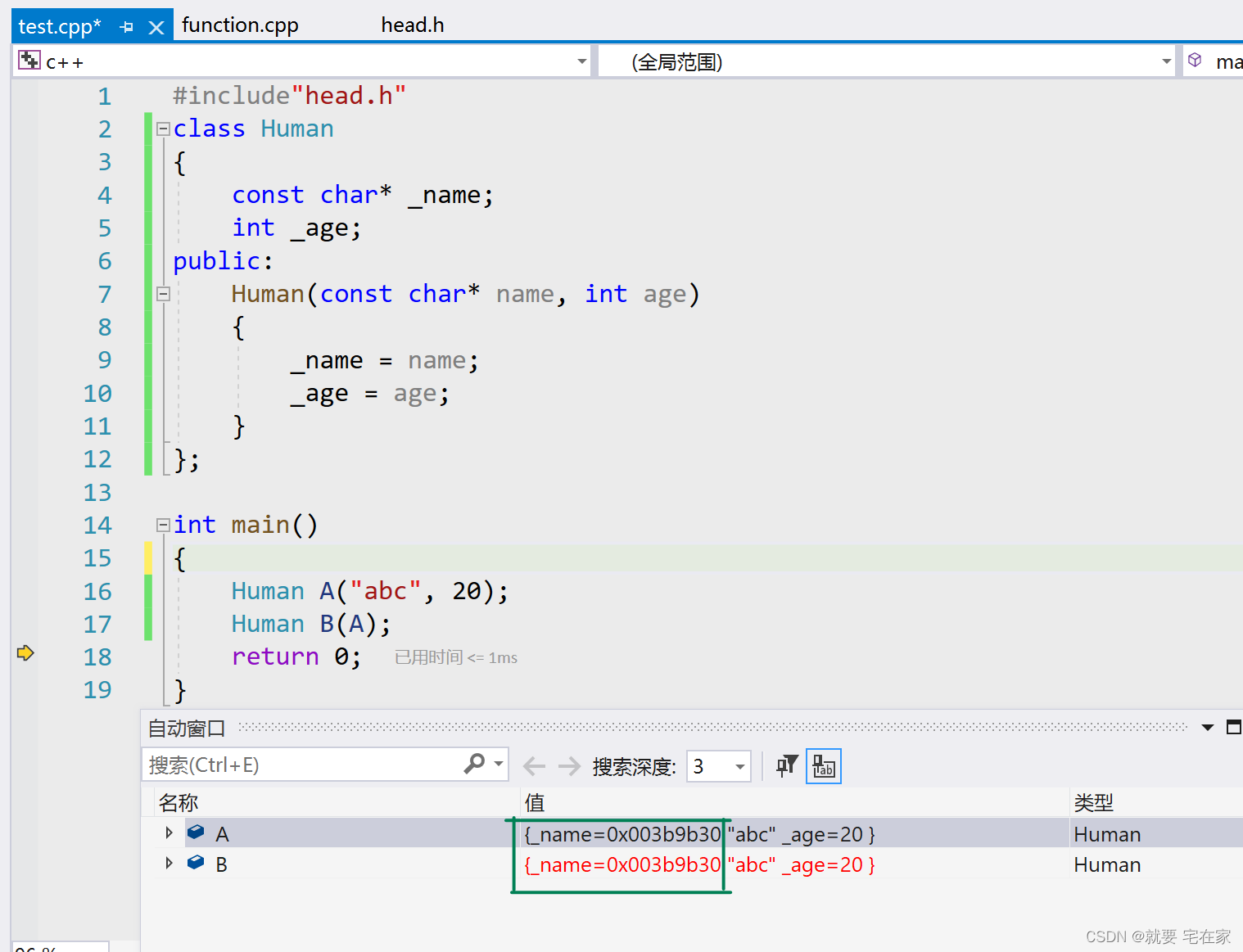
但是,如果我们的类中有指针之类存放地址的变量,就不能使用默认拷贝构造。
因为,默认按字节拷贝,只会拷贝指针存放的地址(浅拷贝)。也就是说,定义的新的对象和旧的对象指针指向的是同一块空间。这不是拷贝的本意。
这时就需要我们手写拷贝。(深拷贝)

- “每名程序员都是作家。”——塞坎·雷勒克(Sercan Leylek)
如有错误,敬请斧正