原标题:我是这样写文字轮播的

作者:一半水一半冰
原文:http://www.cnblogs.com/jingh/p/6377736.html
1写在前面
最近总结下之前的工作,才恍然发现时间的流逝永远是悄无声息的,离开学校那座象牙塔已经也有大半年的时间了,生活中不再充满了茫然只有忙碌。
连续加班加点大半个月,做的活动项目终于算是告一段落了,而今天也将是考验其真正价值的时候,现在将这次开发中遇到的问题做一下总结。
2项目背景
这次的项目主要是做一次全国酒店人气排名的营销活动,主要是基于在微信中传播。
预计访问量达到亿级,并发做到2000+/s,且有不少的容错预案,我这次主要负责前端首页方面的展示效果。
功能点:
文字无缝轮播(不要在意为什么在移动端还会有这样的需求)
3如何实现
我们可以下面三种方法来进行实现:
1
marquee
当一说到文字无缝滚动时,大家最先想到的是marquee。
但是已经好久没有接触这个标签了,w3c也不对其进行维护了,并且还有最后必须等到全部滚动完毕才会再次滚动,并且对于rem布局采用基于px的滚动体验会非常的差等等。。
2
jquery
第二个想到的是采用类似jquery实现的图片轮播机制,可以基本完成,但是发现无论是jquery还是zepto文字在滚动的时候会抖动,可用性比较差。
3
css3 + 少量js
再就是现在用到的css3 + 少量js,采用很少的代码就可以实现文字不同长度,文字条数不定的文字无缝滚动轮播。
4实现过程
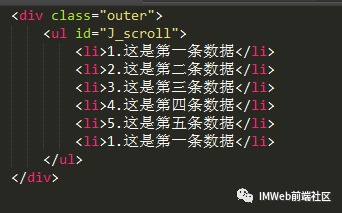
下面先看html结构:

与图片的无缝滚动一样,也需要将第一条数据拷贝一份放在最后面
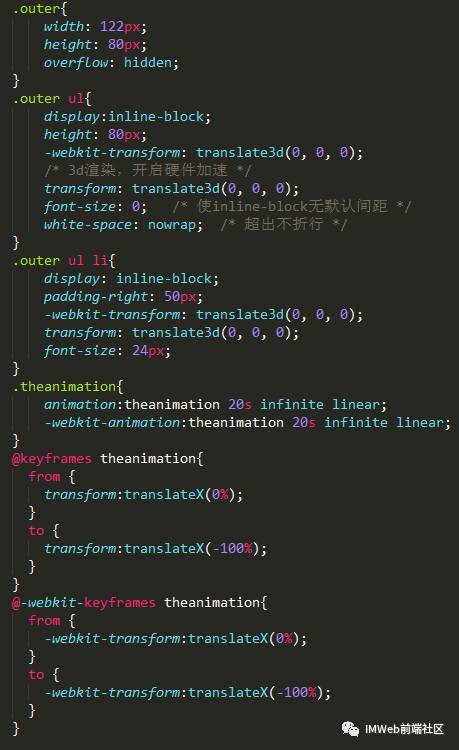
其次是css的相关数据:

由于IOS的一些渲染机制,最好滚动的元素内部都需要启动硬件加速,否则会有卡顿和文字显示不全的问题。
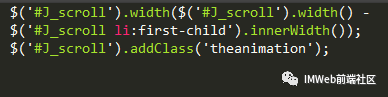
最后是js:

这里还是写的jquery,相信大家都能看的懂,就是让滚动元素的宽度等于他的内部元素的总宽度减去第一个(或者最后一个)元素的宽度,这样能保证无缝的效果。
最后要说明为什么要用js动态添加css3的类名实现滚动效果,一开始的时候我也是想直接将css3滚动特效写在滚动的元素上,但是在iPhone上发现首次加载当前页面的时候他不会自动滚动。返回搜狐,查看更多
责任编辑: