使用 Python 进行深度学习以进行裂纹检测
- 问题陈述
- 数据集准备
- 训练模型
- 结论
- 参考
问题陈述
虽然新技术已经改变了我们生活的方方面面,在建筑领域似乎牛逼Ø正在努力追赶。目前,建筑物的结构状况仍然主要是人工检查。简单来说,即使现在需要检查结构是否有任何损坏,工程师也会手动检查所有表面并拍下一堆照片,同时记录任何裂缝的位置。然后需要在办公室多花几个小时来整理所有照片和笔记,试图从中做出有意义的报告。显然,这是一个费力、昂贵且主观的过程。**最重要的是,出现了安全问题,因为有些结构的访问限制并且难以到达。**举个例子,金门大桥需要定期检查。换句话说,

幸运的是,如今在出现可访问性问题的情况下,会部署无人机(例如无人机)来拍照,但仍然需要一个人花费数小时和数小时检查拍摄的每张照片是否有损坏迹象。
这就是我们的工作要彻底改变检查过程的地方。人工智能率先,更具体地说,深度学习通过训练我们的机器能够取代人类完成检测结构照片裂缝的繁琐任务。
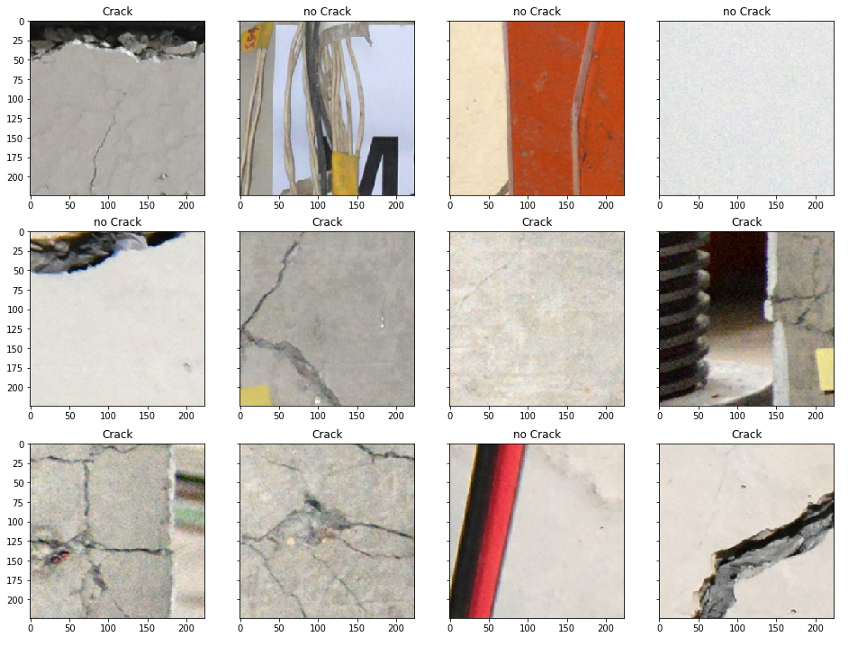
照片中的裂纹检测分为三个级别:
· 图像被分成补丁,每个补丁被分配一个裂纹或非裂纹标签
· 在任何检测到的裂纹周围绘制一个矩形
· 每个像素被标记为裂纹或非裂纹

虽然用于混凝土表面或沥青的深度学习裂缝检测方法已被广泛研究,但关于基于视觉的评估,特别是应用于砖砌体表面的缺陷检测的研究很少。我们试图弥合这一差距。我们工作的重点是在补丁和像素级别检测砖石表面照片上的裂缝。有关我们研究的更多详细信息,请参见我们的开放获取期刊论文[1]。与实施深度学习模型相关的代码、数据和网络可以在GitHub 存储库[2] 上找到。
数据集准备
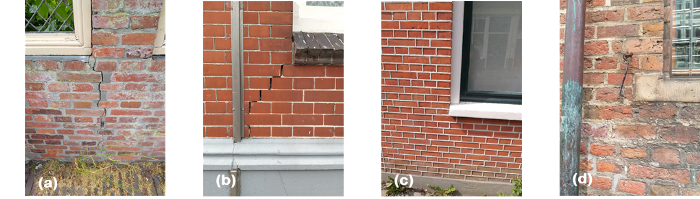
**训练深度学习模型最重要的部分是数据;**模型的准确性在很大程度上取决于数据的质量和数量。现实世界的表现越好,模型能够准确地处理真实结构的机会就越大。无可争议的是,与混凝土或沥青相比,砖石的表面不那么均匀,而且噪音明显更大。此外,没有可用的砖石表面裂缝照片数据集。为了解决数据不足的问题,在互联网上查找了任何相关照片,同时我拿起相机捕捉了格罗宁根中心的所有裂缝!
对已开发的深度学习方法的一个普遍批评是,它们在单调背景下测试时取得了显着的结果,但在部署到具有复杂背景的图像上时,它们的准确性会严重下降。诸如窗户、门、装饰品、标签、灯、电缆、植被等物体可以被表征为裂缝检测过程的噪声,网络需要学习否定它们以准确检测裂缝。 因此,在拍照时,这些物体也被有意包括在内。
因此,我们从包含复杂背景的砖石结构照片中准备了一个广泛的数据集,现在我们已准备好进行下一步:训练深度学习模型。


训练模型
关于补丁级别的裂缝检测,本文检查了在 ImageNet 上预训练的不同最先进的 CNN 将来自砖石表面的图像在补丁级别分类为裂缝或非裂缝的功效。考虑的网络是:VGG16、MobileNet、MobileNetV2、InceptionV3、DenseNet121、DenseNet169、ResNet34 和 ResNet50。最好的结果是通过预训练的 MobileNet 获得的,MobileNet 是一种轻量级网络,旨在在计算受限的平台上运行。特别是,预训练的 MobileNet 的准确率达到 95.3%,而当不考虑预训练时,准确率下降到 89.0%。

对于裂缝分割 U-net 和特征金字塔网络,一种通用的金字塔表示被考虑并与不同的 CNN 相结合,作为网络编码器部分的骨干 [3]。用作主干的 CNN 是以前用于补丁分类的网络。此外,DeepLabv3+、DeepCrack 和基于 VGG16 的 FCN,已在文献中成功用于裂纹分割的网络也进行了广泛的比较研究。
U-net-MobileNet(U-Net 作为基础模型,MobileNet 作为主干)和 FPN-InceptionV3(FPN 作为基础模型,InceptionV3 作为主干)获得了最高的 F1 分数,即 79.6%。没有预训练的 U-net 和 U-net-MobileNet 的原始实现达到了相似的 F1 分数,分别为 75.7% 和 75.4%。因此,使用预训练网络作为主干可以将 F1 分数提高大约 4%。再一次,迁移学习似乎可以解决问题!
**裂缝分割数据集的特点是严重的类别不平衡,即背景类别占据照片的大部分,而裂缝扩展到有限的像素。**由于这种不平衡,如果不采取特殊措施,网络在预测背景类别时往往会变得过于自信,这可能导致裂缝的错误分类和大量的假阴性。为了克服这个问题,研究了不同的损失函数。加权交叉熵损失函数允许网络通过增加正错误成本的权重来专注于正类,其性能优于其余函数。

结论
通过我们的研究,我们展示了建筑行业的现代化,特别是检查过程的现代化是可能的。当然,这些新技术具有无限的可能性,只有通过进一步的研究才能揭示.
目前,我们收集更多数据,进一步开发裂纹检测过程,并将其与 3D 场景重建相结合,以自动记录裂纹并进行度量测量。

参考
[1] D. Dais, İ.E. Bal, E. Smyrou, V. Sarhosis,使用卷积神经网络和转移学习在砌体表面自动裂缝分类和分割,建筑自动化。125 (2021),第 103606 页。https : //doi.org/10.1016/j.autcon.2021.103606 。
[2] 砌体表面裂纹检测:GitHub Repository https://github.com/dimitrisdais/crack_detection_CNN_masonry
[3] https://github.com/qubvel/segmentation_models
[4]链接https://towardsdatascience.com/deep-learning-with-python-for-crack-detection-eceeeb3e182e