1.获取属性值:
element.属性 获取属性值
element.getAttribute(‘属性’);
2.区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’); 获取自定义的属性值
3.设置自定义元素属性值
1、element.属性=‘值’
2、 element.setAttribute(‘属性’,‘值’);
4.移除属性:元素.removeAttribute(‘属性名’)*
1.获取属性值:
<body><div id="t1" index="123" class="???"></div>
</body>
var t = document.getElementById('t1');//element.getAttribute(‘属性’)
console.log(t.id);//element.属性
console.log(t);

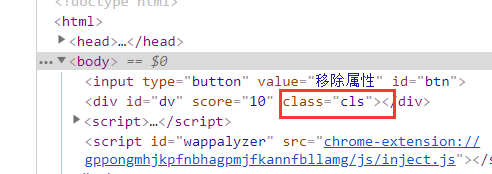
2.设置自定义元素属性值
t.id='李旭亮';//element.属性=‘值’
t.className="我的奋斗";
t.setAttribute('index',2);// element.setAttribute(‘属性’,‘值’);
t.setAttribute('class','footer');
3.移除属性:元素.removeAttribute(‘属性名’);
t.removeAttribute('id');
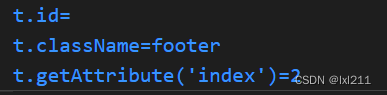
输出语句测试“
console.log("t.id="+t.id);
console.log("t.className="+t.className);
console.log("t.getAttribute('index')="+t.getAttribute('index'));