一、基本概念
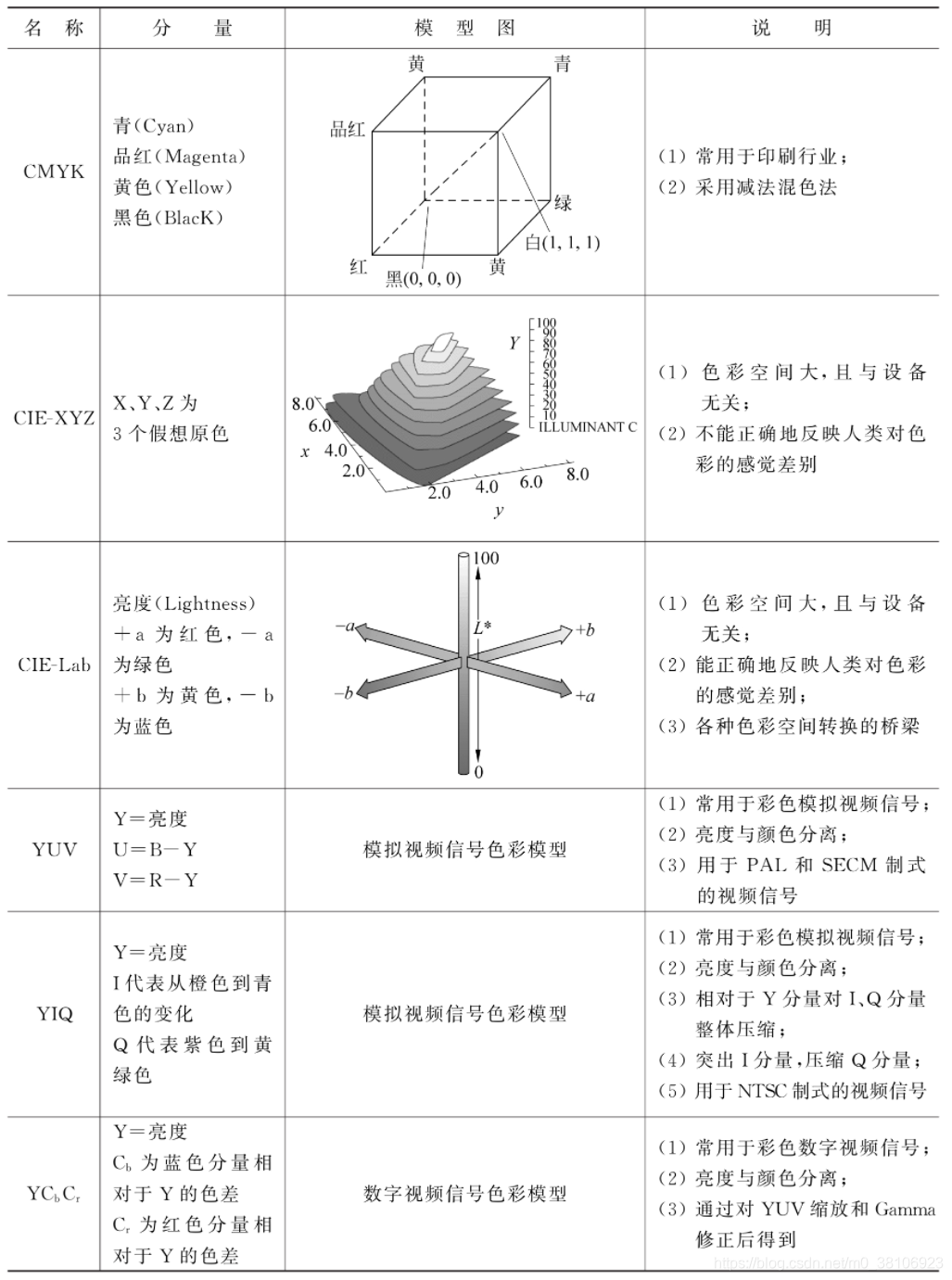
1、几种色彩模式:RGB、HSB(HSV)、HSL
RGB(Red 红色、Green 绿色、Blue 蓝色)
HSB(Hue 色相、Saturation 饱和度、Brightness 明度)
HSB 也称 HSV(Hue 色相、Saturation 饱和度、Value 值)
HSL(Hue、Saturation、Lightness)
2、HSB模式
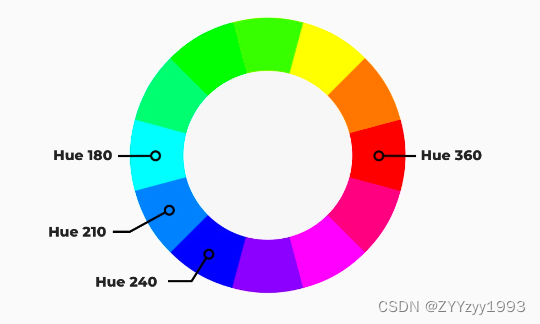
H 指色相(Hue),色值处于 0° 到 360° 之间,即为颜色在色环中的位置。
S 指饱和度(Saturation),值处于 0 到 100 之间,100 为最饱和的颜色,0 为完全没有颜色的灰色。

B 为亮度(Brightness),值处于 0 到 100 之间,值为 0 时颜色为黑色(无论色相和饱和度为多少),B值为 100呈现为非常亮的有彩色,(B=100&S=0)亮度为100同时饱和度为 0 时,颜色才为白色。
为什么 Brightness 的值会这么表现?
我们可以把其想象为一个密闭房间里的灯泡,值为 0 时即为灯关掉了,此时没有光源,无论色相和饱和度怎么变化,都没有光的反射,所以最终的结果呈现为黑色;
当值变大时即为灯泡发光强度变大,值为 100 时灯泡亮度达到峰值,此时若颜色的饱和度不为零,即为强光照射在有色物体身上,颜色属性并不会消失。

在 HSB 中黑色和白色并不是对立的存在,想一下我们怎么在取色器中获取白色:将选取框向左上角移动,即为减小其饱和度的同时增大亮度。而黑色是怎么获得呢?只需将选取框向下拉到底,即为将亮度降到最低,不用改变色相和饱和度。

依据这个原理,我们可以对比一下生产颜色序列的两种方法:
第一种为仅改变亮度(和获取黑色的方法一致),
第二种为同时改变饱和度和亮度(和获取白色的方法一致,提高饱和度的同时降低亮度或降低饱和度的同时提高亮度)。
我们可以看到通过第一种方式产出的颜色序列比较呆板,第二种比较丰富自然。
最后一点,HSL(Hue、Saturation、Lightness) 颜色模式和 HSB(Hue、Saturation、Brightness) 颜色模式有什么区别?这两者除了 Lightness 和 Brightness 的区别外,其他都一致。HSL 中的 Lightness 和 HSB 中的 Brightness 的含义是不一致的:
Lightness 控制向颜色中添加白的量,为 0 时颜色呈现黑色,为 100 时颜色呈现为白色(无论色相和饱和度为多少);
Brightness 控制白光的强度,为 0 时颜色呈现为黑色,为 100 时颜色呈现与饱和度相关。
HSL 中的黑色和白色是对立的,而 HSB 不是。
当 HSL 中 Lightness 的值大于 50 并往上升的时候,和 HSB 中向白色靠拢的逻辑一致(亮度上升&饱和度下降);
当 HSL 中 Lightness 的值小于 50 并往下降的时候,和 HSB 中向黑色靠拢的逻辑一致(亮度下降&饱和度不变)。
为了更直观的进行色彩定义,我们选用 HSB 作为我们创建颜色规范的颜色模式。
3、类似色、同类色、邻近色、对比色、互补色
| 类似色 | 同类色 | 邻近色 | 对比色 | 互补色 |
| 30° | 15° | 60° | 120°-180° | 180° |

(1)类似色
类似色为色环上色相(Hue)相差30°以内的颜色,如绿色的类似色为黄绿和蓝绿。
类似色冷暖一致,色调统一和谐,情感特性一致,色相过渡也柔和自然,是非常自然的配色方案。
这种配色的组合最常见于自然界,如秋季变化的树叶形成的类似色组合,采用此种配色方案符合日常生活中的颜色感受经验。
(2)同类色
同类色指色相性质相同,但色度有深浅之分的一对颜色。(是色相环中15°夹角内的颜色)。
(3)邻近色
邻近色指色环中相差 60° 的颜色,属于中对比度的色相组,如红色与黄橙色、蓝色与黄绿色等,可以看成色相间隔扩大的类似色。
同类色和类似色的每组颜色之间包含更多对方的色相,过渡更柔和,如朱红以红为主,里面有少量黄色,桔黄以黄为主,里面有少许红色。
而相邻色之间则色相差距更大,过渡相对生硬,因此在生成辅助色的时候,建议视具体情况采取同类色或类似色的逻辑。

(4)对比色
对比色为在色相上具有对比关系的一对颜色,在色相环中的夹角为 120°-180°,夹角越大,对比越强。

(5)对比色
在色环中相距 180° 的两个色相的颜色互为互补色,可以认为互补色属于对比色中对比最大的情况。

二、确定主色
第一步是确定产品的品牌色(产品主色),品牌色是表现品牌特性的重要视觉元素之一。
品牌色的定义过程在这里不做细致说明,一般先确定产品定位,结合调研和相关数据提炼出品牌关键词,通过此关键词去定义品牌色的初始色值,然后考虑可用性等因素去细调颜色的色相、饱和度和亮度。
这里我们采用毒App 的品牌色极光蓝 #00CBCC(H180 S100 B80) 作为主色开始色彩定义。
三、确定有彩辅助色
主色确定之后可通过其确定辅助色,辅助色起到中和主色的作用,在不同的业务需求和场景中通过主色和辅助色的搭配达到最佳效果,同时也可以缓解主色带来的视觉疲劳。
通过上面讲的同类色、类似色的原理可获得同色系辅助色,通过对比色的原理可获得对比色系辅助色。另外辅助色还包含中性色,中性色一般不带色彩倾向。
1、获取辅助色
第1步:主色色相(H)±30 —— 同色系辅助色
第2步:主色色相(H)+180 —— 对比色
第3步:对比色色相(H)±15、±30 —— 对比色系辅助色

2、确定4个辅助色
从上述挑选4个辅助色

3、校正辅助色
饱和度(S)和明度(B)一致,色相(H)不同,感官上明度不同, 调整各个颜色的饱和度和明度,使颜色感官明度保持一致,视觉统一性。
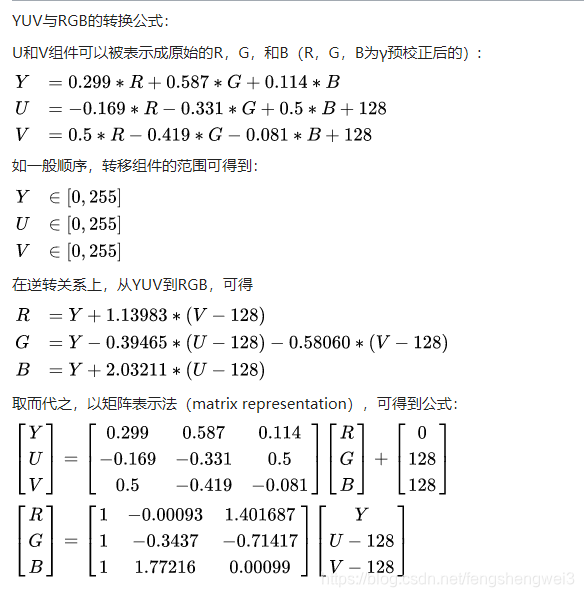
我们如何确定颜色的亮度数值呢?根据国际电联 BT.601 规定的 RGB 到卢马换算公式我们可以获取颜色的亮度数值,由此即可量化调整颜色的亮度。公式如下:
Y = 0.299*R + 0.587*G + 0.114*B,
其中的 R、G 和 B 即为颜色在 RGB 模式下的各个数值,颜色中红绿蓝的值对亮度的影响并非1:1:1,而是接近3:6:1,绿色含量越多,亮度越大。
转换为百分百亮度:
(0.299*R + 0.587*G + 0.114*B)/255*100,
根据此公式分别计算出颜色组中各个颜色的百分百亮度。

由上图可知,各颜色的亮度并不一致,数值上差距明显,我们希望辅助色的亮度可以和主色统一。增大明度(B)或降低饱和度(S)可提高颜色的亮度值。因不同颜色的感官明度不同,如橙色感官明度比较高,需要区别对待。最终通过数值和感官明度的结合调整颜色使其一致。


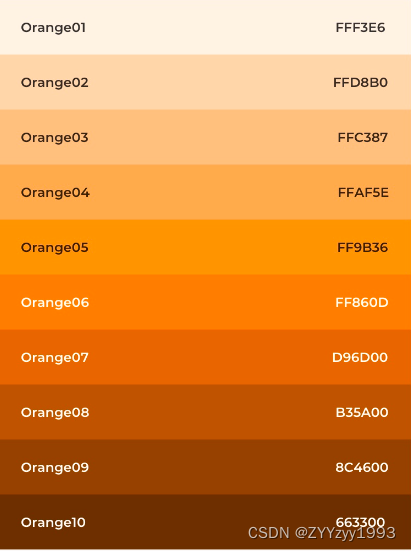
4、生成颜色序列
(1)方法一:在颜色上覆盖不同透明度的黑和白生成颜色序列
通过在颜色上叠加 10%、30%、40% 和 90%(获得最浅的颜色)透明度的白色,叠加 10%、30%、40%、60% 和 70% 透明度的黑色来获得颜色序列。


(2)方法二:同时改变饱和度S和明度B
获取浅色序列:S 值以 S/5 递减,B 值以 (100-B)/5 递增
获取深色序列:S 值以 (100-S)/5 递增,B 值以 B/5 递减


(3)方法三: 同时改变饱和度S和明度B(常用)


对比下来,第三种方法生成的颜色序列过渡顺滑,观感自然舒适,最符合我们的要求。
四、定义中性色
中性色一般指由黑色、白色及由黑白调和的各种深浅不同的灰色系列,通常无色偏,能调和色彩搭配,也更能衬托有彩色,有利于拉开内容层次,使用户更专注于内容。
中性色主要用于文本、背景、图标、边框和分隔线。
中性色需要满足各种不同使用场景,不带色偏的中性色适应性更高,其层级要根据具体需求和场景复杂度去定义。

考虑到中性色在各种场景中(深色,浅色和有彩色)的使用,为确保其视觉上的纯净度,在落地时统一使用透明度来实现。
在浅色背景下使用黑色透明度的方式来使用,
在深色背景下使用白色透明度的方式来使用。


五、Color Token
通过以上分析,我们得到了一套完整的颜色序列,下一步就是要在实际设计过程中使用并验证其适用性,若有问题可再做调整。通过在产品设计中使用,归纳定义每种颜色的使用场景并做成组件。






但进入实际使用阶段,可能会碰到一个问题:颜色以 Hex 值或者 RGB 值的方式被使用,如 #00CBCC 和 RGB(0,203,204),这对设计师和工程师都是不直观的,难以预想其效果和使用场景,另外如果系统复杂,也不利于后期维护。
为了解决这个问题,我们引入 Color token,它是 Design token 中的一部分。
Lightning Design System 中对 Design token 定义如下:「Design Token 是设计系统中的视觉设计原子。它们是一组有着统一命名规则的实体,用于存储视觉设计部分的具体参数,比如 HEX 色值、间距、尺寸的像素等。使用它可以有帮助为 UI 开发工作维护一套具备可扩展性、一致性的视觉体系。」我们可以将其可理解为一个储存参数的变量(和 CSS 中的类名 Class Name 相似),也可以简单理解为替参数或参数集加上一个容易理解的名称。

六、操作色的选择规律
• 黑/白色、深灰色、危险色,都尽量满足对比度 > 4.5。
• 最高对比度一般在 16-18 左右。(最高对比度是21,也就是 #000000 + #FFFFFF 。尽量别用这种对比,这会引起一些诵读困难症患者的不适,他们会感觉文字在旋转、模糊)
• 禁用颜色、占位符 虽未做限制,但浅色背景上对比度大概是1.8~2.3(尽量2以上),深色背景对比度大致是2.5~3(尽量3)。
• 未激活控件(如tab)文字颜色一般对比度 > 3。
• 文字颜色、图像,为了满足无障碍色彩对比要求,一般不直接使用 主色,而是加深/变浅后再用。
• 如果主要背景是白色,主色和白色的对比度尽量满足 ≥ 3。(黄色、橙色、绿色较难满足,酌情处理)。
• 深色背景的对比度,比浅色背景的容易满足一些。(即便如此,谨慎在产品中使用深色调,研究表明散光的人在黑色上阅读白色文字比在白色黑色文字更难。在浅色背景上用黑色字符阅读时, 比在深色底阅读浅色字的准确率,高出26%。