最近开始系统学习 photoshop。
非设计专业,工作跟设计部门接触过,最近想自己也能上手操作一些修图做图的操作,想看看学习多久能达到熟练的水平。
我用的是 PS 2022 Mac 版。
用输出倒逼自己输入,写笔记是个好方法啊!
掌握了常用的工具和基本作用后,开始刷练习题。
下面分享下日常练习做图,网图侵删,仅作为学习使用。
用的 Mac 版,操作步骤和快捷键都写下来啦!
安装包:
ps2022 mac-Photoshop 2022 for Mac(ps2022)- MacSC
一、提取线稿
- 打开图片,复制图层(命名A),快捷键 command+J
- 对A去色,选择菜单栏 图像—去色,获得黑白色图片A
- 复制A获得图层B,对B调整反相,快捷键 command+I,
- 调整B的混合模式 选择 颜色减淡
- 再对B 选择菜单栏 滤镜—其他—最小值,一般最小值为1时,提取出线稿

灌篮高手yyds
二、小姐姐脱丝袜
- 选择丝袜部分区域,复制图层(命名A),快捷键 command+J
- 对A创建新的调整图层B 选择 色相/饱和度,再添加剪切蒙版
- 对B选择着色,色相在最左侧,饱和度40左右,明度加大,接近肤色为止
- 对A创新新的调整图层C 选择 曲线,增加腿部的光滑度

大白腿与小姐姐更配啊
三、小姐姐穿丝袜
- Command+O 打开背景模特图,用快速选择工具扣出腿部,复制选区建立腿部图层1
- 在上方新建空白图层 Command+Shift+N,填充白色 Command+Delete,选择 滤镜—杂色—添加杂色,添加到120左右,继续选择 滤镜—模糊—动感模糊,添加到350左右,最后按住Option点击,创建其为下方腿部图层1的剪贴蒙版
- 在腿部图层1上方再复制一张腿部图层2 Command+J,并改为纯黑色,混合模式为正片叠底,不透明度改为65%
- 在腿部图层2上方再复制一张腿部图层3 Command+J,混合模式为叠加,不透明度改为45%
- 在上方新建空白图层4,使用矩形选框工具,在大腿根部画矩形,并填充黑 Option+Delete,不透明度将为40%,再复制黑色矩形Command+J ,并向下挪动,不透明度将为30%,创造大腿根部黑丝保护区效果

穿上黑丝更美了
四、小姐姐JK制服换色
- 选择制服区域,裙子和蝴蝶结,复制图层(命名A),快捷键 command+J
- 对A创建新的调整图层B 选择 色相/饱和度,再添加剪切蒙版
- 调整B的色相、饱和度、明度等信息即可

想换啥色就啥色
五、抠图换背景
- Command+O 快捷 打开熊宝宝素材,快速选择对象—选择主体,直接获得熊宝宝选区,Command+J 抠出熊宝宝图层
- 打开背景森林图,按住Option键等比例缩小熊宝宝至适合大小,并拖至草地上,Command+T 可自由调整熊宝宝位置
- 在熊宝宝下层新建空白图层,使用套索工具画出熊宝宝阴影大小,取色器取黑色,点击Option+Delete 可针对套索区域着黑色
- 针对黑色阴影选择 滤镜—模糊—高斯模糊—半径选择8像素
- 图片完成,Command+Option+Shift+W,导出为JPG格式即可

熊宝宝想去哪儿玩就去哪儿
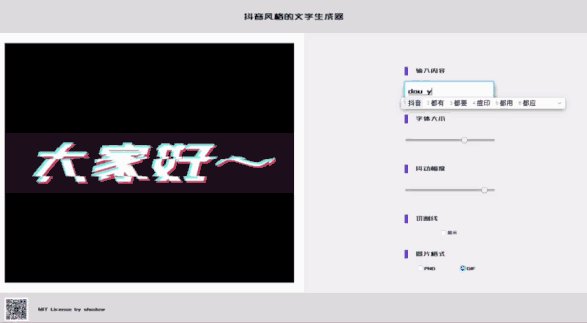
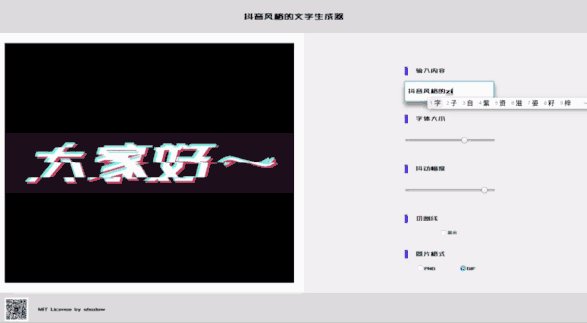
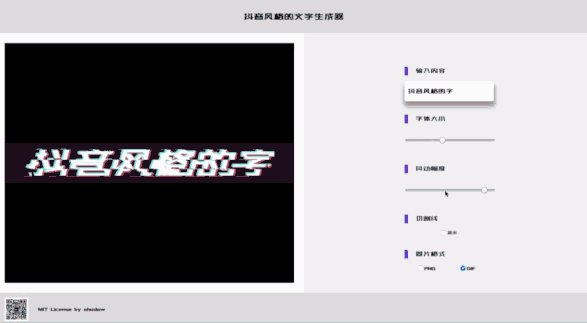
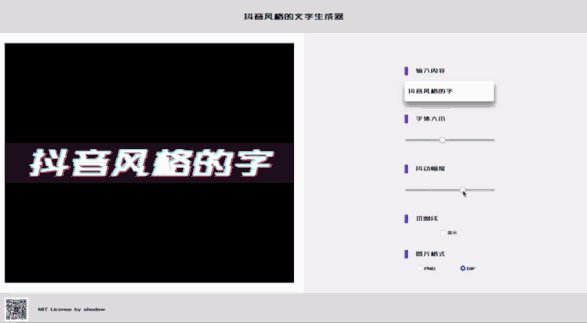
六、抖音故障风海报
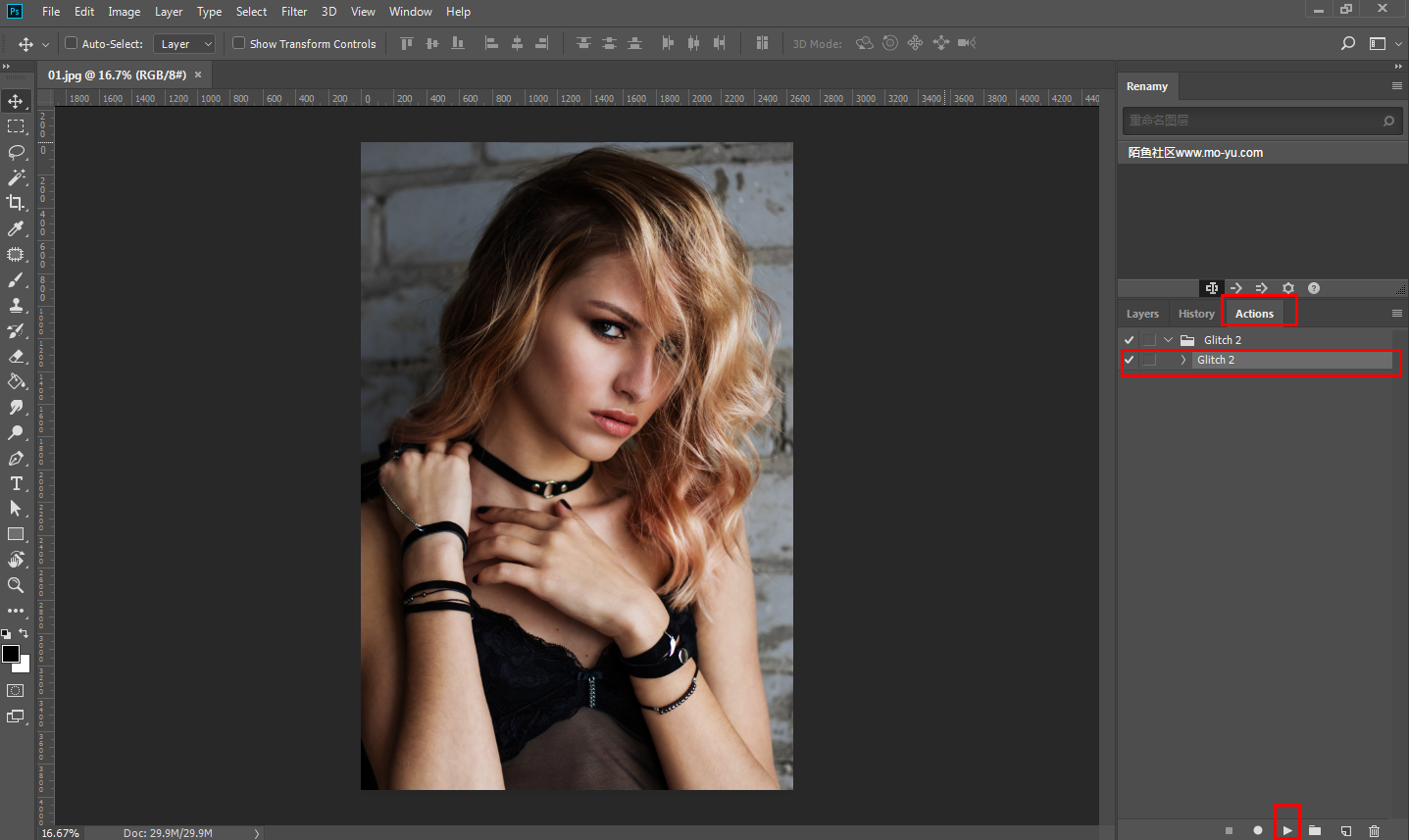
- Command+O 打开拳击照片,Command+J 复制图层命名为 a
- 对图层 a 点击右键使用混合模式,把通道 RGB 当中的 R 去掉保留 GB ,然后点击Command+T 选中图层 a ,向左移动一点,使两个图层产生青色错位效果
- 使用矩形选框工具,在图层 a 上自由选择效果位置,然后点击 滤镜—风格化—风,选择大风,并点击 Control+Command+F 重复加深其效果
- 添加文字,选择合适的字体和大小,然后对字体删格化,并重复步骤3
- 点击 Command+J 复制字体图层,然后重复步骤 2,图片完成

抖音风原来如此简单
七、滤镜炫彩
- Command+O 打开一张背景图,要求色彩丰富、黑白色较少的素材
- Command+J 复制图层,再将原背景图层填充为白色底 Command+Delete,将复制图层改为智能对象
- 对复制图层选择 滤镜—像素化—铜板雕刻—中长直线,再选择 滤镜—模糊—径向模糊—选择数量100、缩放、品质最好,共重复三次径向模糊
- 对复制图层选择 滤镜—扭曲—旋转扭曲—选择-100度
- 将负责图层盖印一个新的图层2 Command+Option+Shift+E,将混合模式改为滤色
- 复制图层2 Command+J 得图层3,Command+L 调出色阶,微调效果即可

五彩斑斓
八、粉笔画效果
- Command+O 打开黑板素材为背景图,添加卡通形象
- 抠出卡通形象,选择 图像—调整—去色,选择 滤镜—风格化—查找边缘,再次选择 图像—调整—反相 Command+I
- 将混合模式改为滤色,可根据颜色情况再复制几次卡通形象 Command+J 使效果加深

黑板动物城
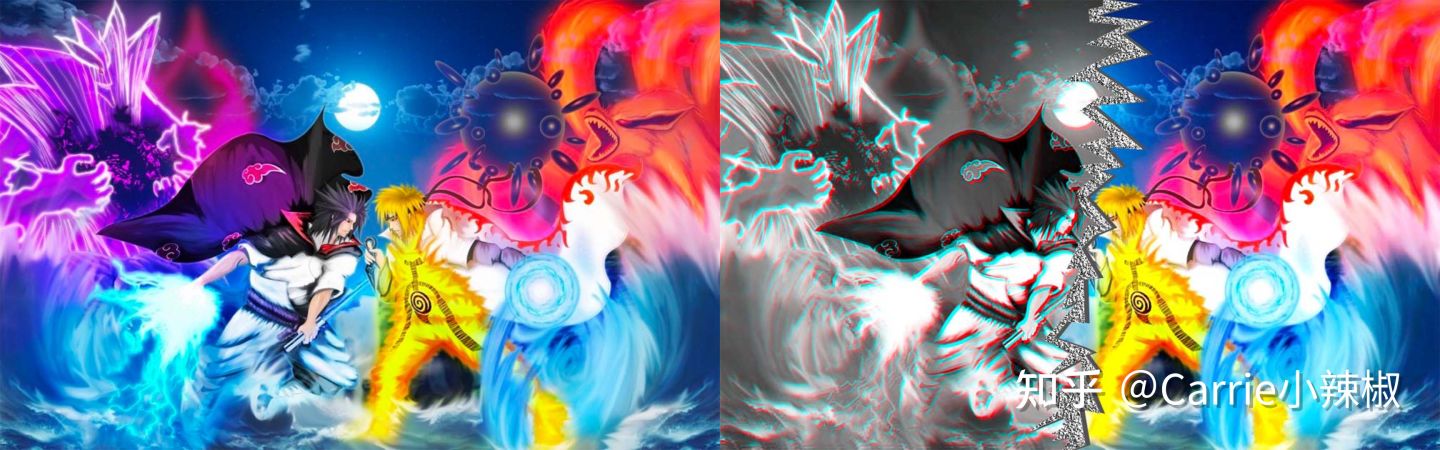
九、撕纸抖音风
- Command+O 打开背景图,用多边形套索工具画出撕纸选区,复制选区建立图层,上白色,做出撕纸效果
- 在背景图层上方建立空白图层,用魔棒工具选择撕纸左侧建立选区,在空白图层上将撕纸左侧上黑色
- Command+J 复制背景图层 拷贝1,选择图像—去色,调成黑白风格,并将拷贝1移动到黑色图层上方,按住 Option 点击图层创建剪贴蒙版,仅对黑色图层生效
- 再次复制拷贝1图层,Command+J 创建图层拷贝2、拷贝3,将拷贝2图层混合模式中R去掉保留G、B,将拷贝3图层混合模式中G、B去掉保留R,并轻微左右移动图层拷贝2、拷贝3,按住 Option 点击再创建剪贴蒙版,仅对黑色图层生效
- 创建新的调整调整图层1—色相/饱和度—将色彩饱和度调高,并按住 Option 点击创建剪贴蒙版,仅对黑色图层生效;创建新的调整调整图层2—曲线—微调输入值
- Command+J 复制撕纸图层,挪到撕纸下方,并拖动其位置,上深色,作出的撕纸阴影效果
- 再次 Command+J 复制撕纸图层,挪到撕纸上方,使用混合模式—纹理,对撕纸添加纹理效果,再选择滤镜—杂色—添加杂色,增强效果

火影是青春
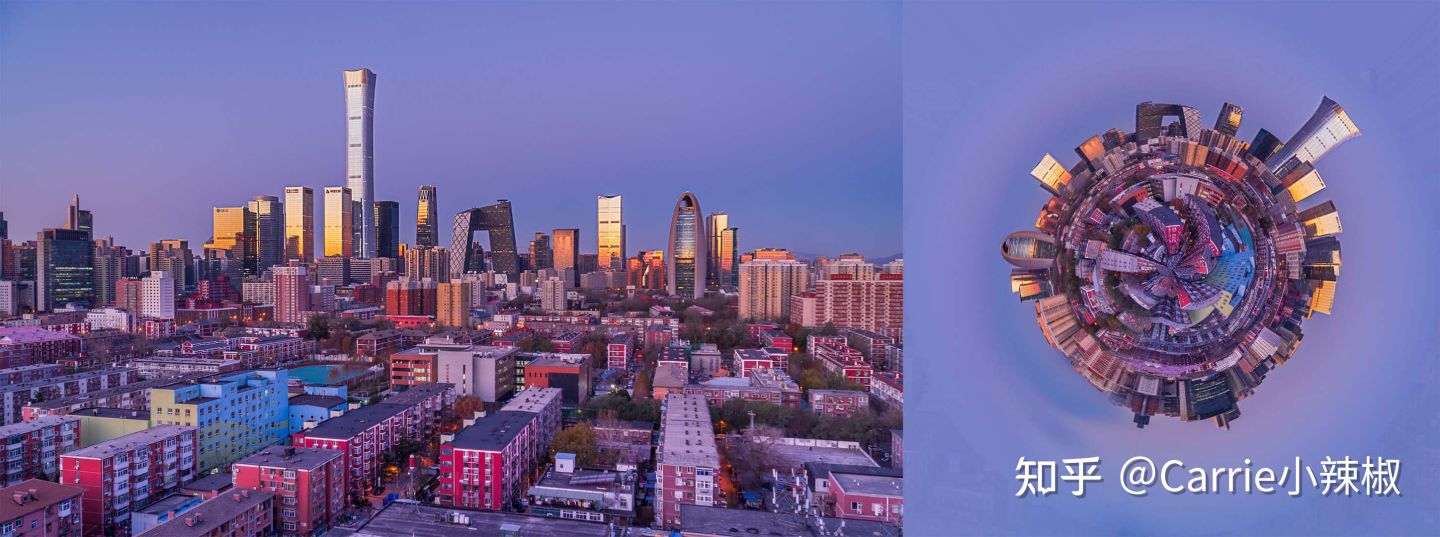
十、极坐标环球效果
- Command+O 打开素材背景图,选择 滤镜—其他—位移—水平位置至图片平分效果
- 快速选区选定保留的右边区域,然后 Command+J 复制选区新建图层,Command+T 选中图层,并移动到左侧,水平翻转
- 创建剪贴蒙版,选择渐变工具,渐变色—从黑到白,将复制图层的蒙版用渐变柔和的擦除,形成自然的过渡,可辅助画笔工具使用
- 将两个图层选中 Command+E 合并为一个图层, Command+J 复制图层,Command+T 选中图层,点击右键—垂直翻转,再选择 图像—图像大小—调整适合的高度和宽度,使其成为正方形
- 选择滤镜—扭曲—极坐标—平面坐标到极坐标

翻转北京
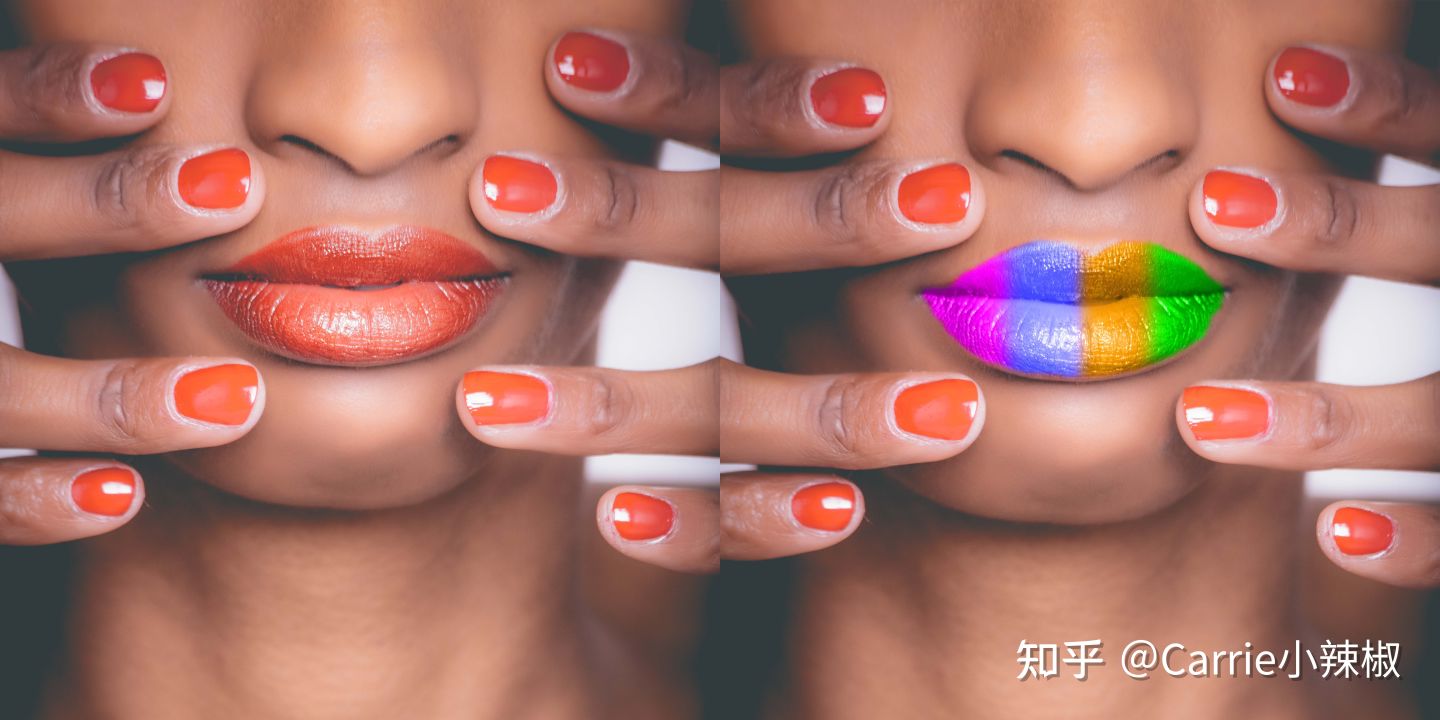
十一、口红校色
- Command+O 打开素材图,Command+J 复制一个图层,打开视图—新建参考线面板—将嘴唇区域分成4列
- 新建四个图层,分别在划分的四个嘴唇区域上填充四种颜色,再给四个颜色图层一起打组Command+G,将混合模式改为颜色,使其对背景图层上色
- 使用快速选择工具将嘴唇抠出,可使用 选择—修改—收缩或扩展 来调整选区,然后针对彩色组添加蒙版,按住 Option 点击蒙版,使色彩仅针对嘴唇上色
- 将四个颜色图层合并 Command+E,使用 滤镜—模糊—高斯模糊,大概100像素,使四个颜色的过渡自然

从此P出万能口红色
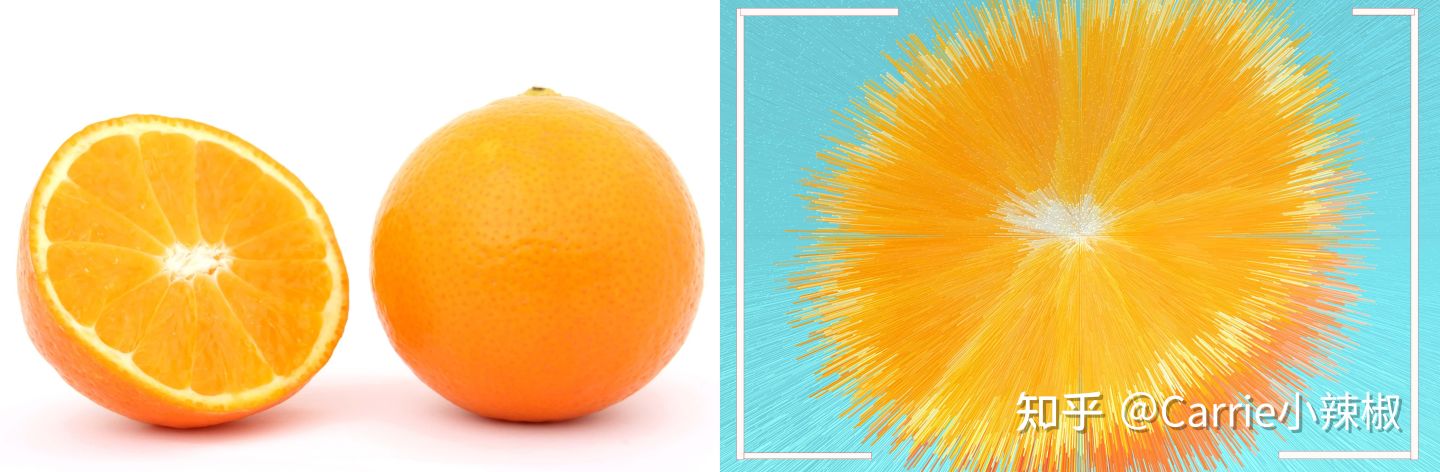
十二、水果爆炸
- Command+O 打开水果素材图,Command+Shift+N 创建新图层,填充一个跟水果反差较大的背景色
- 将水果素材和新背景色合并图层 Command+E,选择 滤镜—风格化—凸出,选择块—大小为5像素—深度255,得爆炸效果(Mac做这一步加载非常慢,M1都跑不起来了么??)

水果炸了
十三、制作磨砂背景
- Command+N 新建空白背景 ,添加一个深蓝的背景色,Option+Delete 填充
- 新建图层 Command+Shift+N ,Option+Delete 填充白色,选择 滤镜—杂色—添加杂色,数量20%、平均分布、单色,并将模式改为叠加,与下层背景色融合
- Command+J 复制白色图层,再 Command+I 反相,调整不透明度,使颜色透过
- 再新建图层 Command+Shift+N,取白色,使用渐变工具,从上往下拉一个白色过渡,模式改为柔光,使背景海报顶部有光感

似乎不太够磨砂感
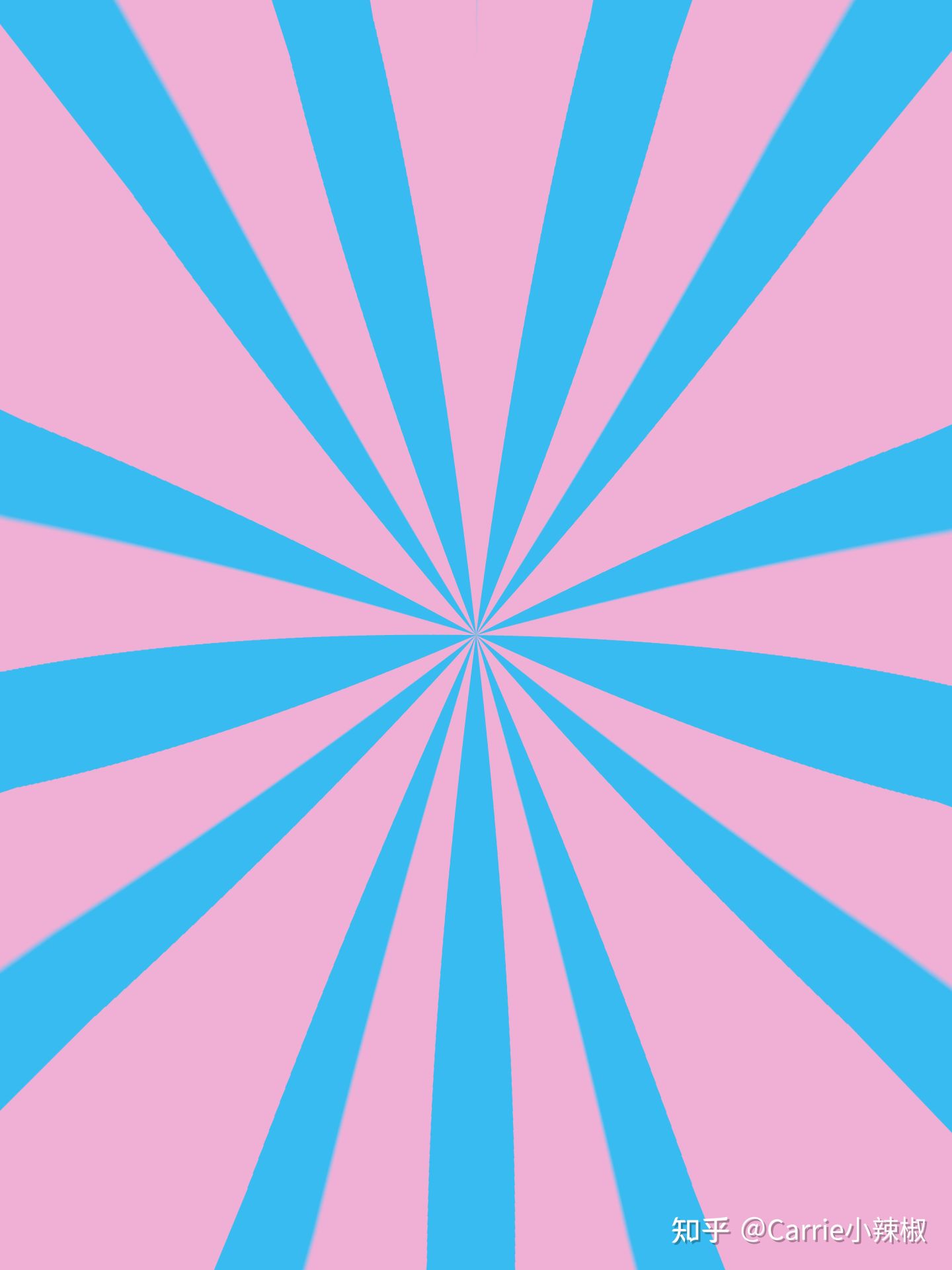
十四、制作放射海报
- Command+N 新建空白背景 ,使用渐变工具,在背景图层上做两色渐变效果
- Command+J 复制背景图层,使用 滤镜—扭曲—波浪,保证比例均为100%,波长和波幅相差为1,生成器数适中,得到两色相间图案
- 再使用 滤镜—扭曲—极坐标—平面坐标到极坐标,得到放射性背景效果

像彩带飘起来
十五、水雾玻璃字效
- 打开背景图层和水雾玻璃图层,混合模式改为叠加
- 将背景图层的不透明度调低至50%,选择 滤镜—模糊—高斯模糊—调整半径为10像素左右
- 对玻璃图层添加调整图层—色阶或曲线,增强对比度
- 选择文字工具,在最上层输入文案,双击文字后按住 Option 点左右可调文字间距,按住Command 可拖动文字位置
- 对文字图层删格化,选择 滤镜—液化—向前变形工具,将文字底部边角下拉,效果处理成流水滑过效果,再将图层模式调整为柔光
- 按住 Command 点击文字,将文字作为选区,选择 编辑—填充—内容选为内容识别

玻璃质感好像差点意思
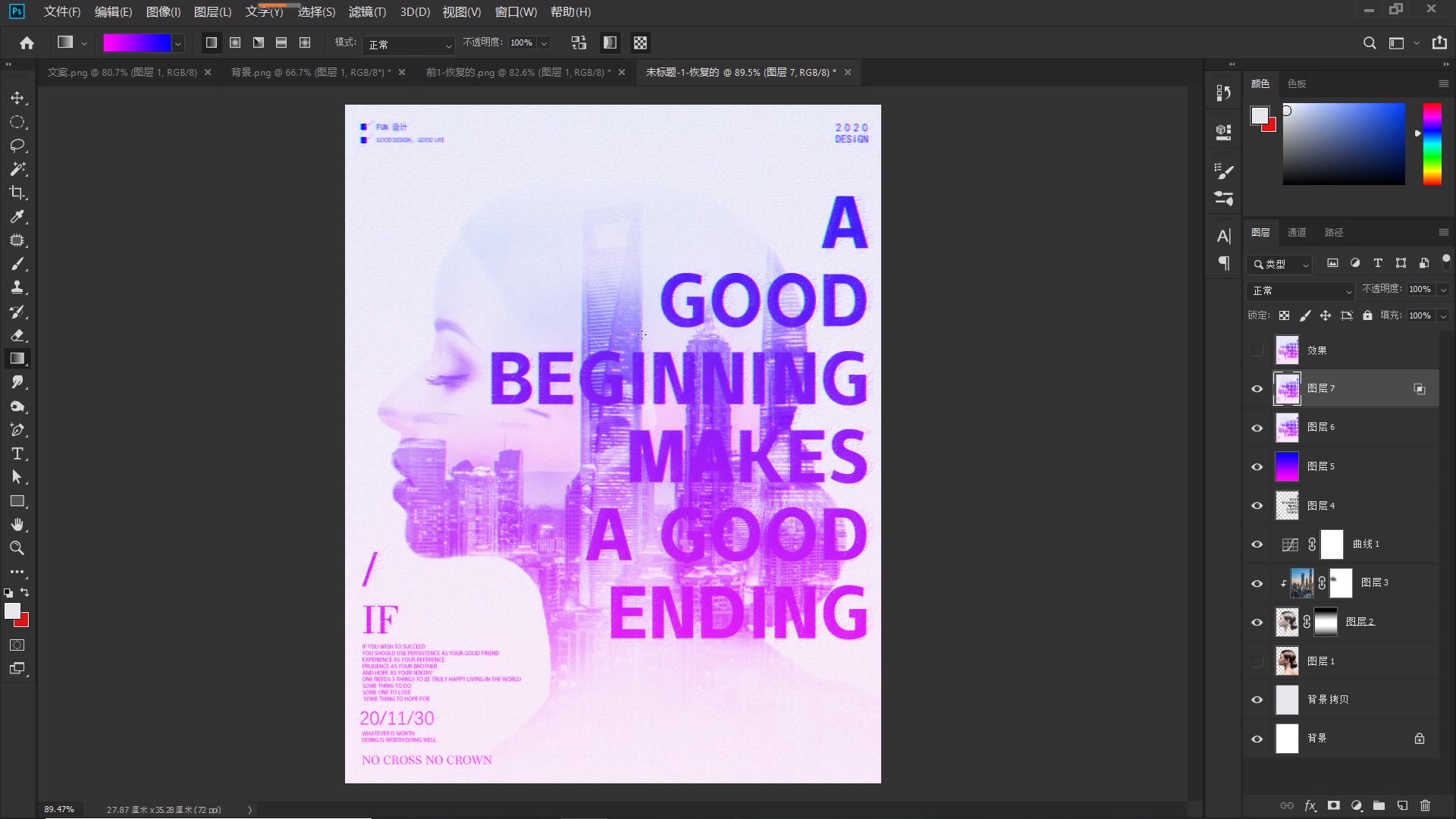
十六、双重曝光
- 新建白色空白海报,打开人像素材,对象选择工具—选择主体,将人像作为选区,Command+J 复制人物为新图层,再选择 图像—调整—去色
- 拖入城市素材,按住 Option 点击创建城市素材改为人物的剪贴蒙版,再在城市素材上添加蒙版,点击画笔工具,擦除人物脸庞
- Command+J 复制一层城市图层,置于人物下方,删除蒙版,调整不透明度为30%,作为整个海报背景
- 添加适合的文字、排版,有需要可再用城市图层做一个文字的剪贴蒙版,增强效果

镂空人影挺常用
十七、布纹印刷字体效果
- 新建空白背景海报,使用文字工具,输入文案,将文字图层改为智能对象
- 对文字图层使用 滤镜—杂色—添加杂色,添加数量150%效果;再选择 滤镜—滤镜库—素描—半调图案—大小调为2、对比度调为8左右,看效果调整;再选择 滤镜—滤镜库—纹理—颗粒—颗粒类型选为垂直,颗粒强度和对比度100%,增加垂直线条感
- 使用 滤镜—模糊画廊—场景模糊—对文字局部增加模糊效果,完成后将模糊画廊效果拖至智能滤镜的底层
- 最后根据需要修改背景颜色、添加其他素材

自制鱿鱼游戏海报
十八、简易工笔画风
- Command+O 打开背景图层,Command+J 复制图层,使用 图像—调整—去色,再Command+J 复制一层去色效果图层,Command+I 反相,再将混合模式改为颜色减淡,此时整个页面成白色
- 继续使用 滤镜—其他—最小值,半径为1,得到画面轮廓效果图
- 选中两个复制的图层,Command+E 合并为一个图层,将混合模式改为柔光
- Command+Shift+N 新建空白图层,填充一个纸质黄色,再选择滤镜—滤镜库—纹理—纹理化,选择画布效果,调整参数,再将其混合模式改为正片叠底,出简易工笔画效果

小龙女太美了
十九、制作烟花放射效果
- Command+N 新建空白图层,选择 500*500像素 72ppi 用正方形做底,使用渐变工具,选中彩虹七彩色,角度渐变、正片叠底、不透明度50%,从背景正中间拉到右上角,获得彩虹渐变的背景图层
- 先确认背景色为白色,选择 滤镜—像素化—点状化 ,单元格大小为15,再选择 滤镜—风格化—查找边缘,然后切换背景色为黑色,使用 Command+I 反相,然后继续选择 滤镜—像素化—点状化,单元格大小为15,再次强化点状图效果
- 使用椭圆工具,按住 Shift 和 Option 在图像中间创建选区,使用 Shift+F6 羽化,羽化半径为30像素左右,然后 Command+J 复制选区图层
- 将背景图层填充为黑色,对彩色图层使用 滤镜—扭曲—极坐标—极坐标到平面坐标,得到从上往下掉的色彩块,然后将色彩图层顺时针旋转90度,使用 滤镜—风格化—风,选择风、方向从左,并重复一到两次,创造色块拉伸效果,然后逆时针旋转90回到最初角度,
- 使用矩形选框工具,仅保留下方拉伸感较强的色块,Command+J 复制选区创建新图层,旧图层可删除
- 对新的色彩图层,使用 滤镜—扭曲—极坐标—平面坐标到极坐标,得到放射性烟花

自己做烟花
二十、随机堆叠
- Command+O 打开适合的素材,或抠出想要的图案,选择 编辑—定义图案,将素材创建为新的图案
- Command+N 打开新的背景,填充为白色,使用 编辑—填充—内容为图案、自定义图案选中素材、勾选脚本 随机填充,点击确定,然后修改参数

棒棒糖满天飞
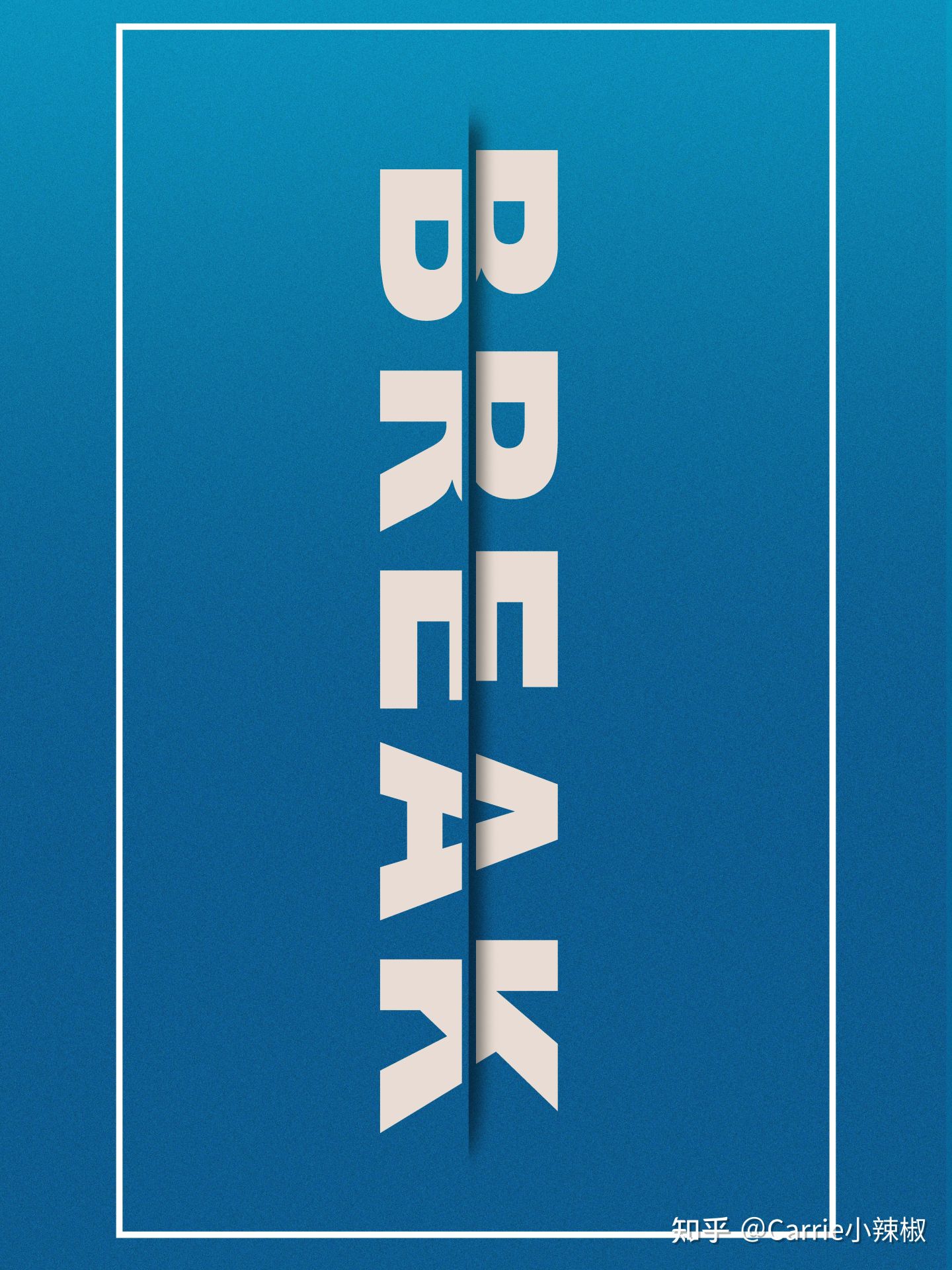
二十一、文字切割
- Command+O 打开一张有质感的背景,使用文字工具输入文案,对文字图层删格化,使用矩形选框工具,选中左半边文字,Command+Shift+J 剪切并复制左半侧文字
- 选择背景图中,使用 矩形选框工具,选中左半边文字和背景,Command+J 复制图层,将双击该图层,在混合模式中,勾选投影,调整参数,然后把它挪到文字图层上方
- 将复制的左侧图层改为智能对象,然后添加蒙版,将左边阴影区域擦出,保留文字中间阴影效果
- 最后增加其他框线、文字背景即可

这切割比想象中容易
二十二、乐高像素风
- 打开适合的素材图,Command+J 复制一层,选择 滤镜—像素化—马赛克—单元格大小为20
- Command+N 新建文件,宽度高度为20像素(与第一步单元格一致),填充背景色为50%的灰色,双击该图层,将混合模式勾选斜面与浮雕,大小为3像素、软化为1、深度为450%+
- 继续选择50%灰色,使用椭圆工具按住 Shift 键,在中间创建 10*10 像素的圆形,将混合模式效果复制到圆形上,并双击该效果,将大小改为0像素、其他不变,是效果圆滑些,再勾选 投影,调整参数 不透明度为30%、距离为0、扩展0、大小为1,
- 选中图像,选择编辑—定义图案,将该图像作为图案
- 回到背景素材,Command+Shift+N 新建空白图层,选择 编辑—填充—图案—选择自定义图案,得到铺满整页的像素格,将混合模式改为线型光,得到像素风格
- 选择图案图层,可根据像素颜色,选择油漆桶工具,微调部分颜色不明朗的像素块即可

像素马里奥
二十三、拼图风
- Command+N 新建文件,宽度高度为200像素,填充背景色为白色的正方形
- 使用矩形工具按住 shift,新建100*100的黑色正方形,移至左上角,然后使用椭圆工具按住Shift,新建50*50黑色圆形,将黑色圆形移至正方形右侧和下侧
- 按住 Option 点击下方圆形的图层框框,将其作为选区,然后选中正方形图层,先删格化,再直接点击 Delete ,就将正方形下方半圆扣出,可删除下方圆形图层
- 再将正方形和右侧圆形图层合并 Command+E,然后复制图层 Command+J,将其移至右下侧,得到对称效果,选择
- Command+O 新打开一个要制作的背景图层,Command+Shift+N 新建空白图层,选择 编辑—填充—自定义图案,再把填充改为0%,双击图层打开混合模式—勾选 斜面与浮雕,调整参数 深度150%、大小5、软化1—勾选 投影 ,不透明度100%、距离为0、扩展0、大小为1
- 选中拼图图层,填充先改为100%,挑选好要扣除的位置,使用套索工具抠出某一块拼图位置,Command+J 将其复制出来,再按住 Command 点击该拼图块儿,选中背景图,再使用 Command+J 可扣除拼图形状的背景块儿并挪动其位置,选择两到三个拼图块儿重复此步骤,最后将拼图图层恢复填充0%

拼图马里奥
二十四、爆炸效果
- Command+N 新建文件,再 Command+Shift+N 新建空白图层,使用渐变工具—黑色到空白渐变,在图层下方拉出一点黑色渐变效果
- 使用 滤镜—扭曲—波浪,调整振幅波长波幅,在图层下三分之一处出竖条状,再将图层下移一些
- 使用 滤镜—扭曲—极坐标—平面坐标到极坐标,做出漫画爆炸效果
- 最后拖入素材,成稿

马里奥 奥利给
二十五、磨砂玻璃
- Command+N 新建图层,填充深蓝色背景,Option+Delete 填充前景色 / Command+Delete 填充后景色
- 使用椭圆工具,按住 shift 画出圆形,不填充不描边,删格化圆形图层,再按住 Command 点击圆形图层框框,调出圆形选区,使用渐变工具,在圆形区域填充渐变蓝色效果
- 使用矩形工具,填充比背景更深的蓝色,在圆形上方画出矩形,调整四边为圆角效果,再将矩形图层颜色填充改为10%
- 双击矩形图层,在混合模式中 勾选 内阴影,调整参数—颜色为白色—混合模式为 滤色—角度为135—距离10、阻塞30、大小10—不透明度40%;再添加一个 内阴影,调整参数—颜色为蓝色,比背景色明亮的蓝—混合模式为 滤色—角度为-45—距离5、阻塞20、大小5不透明度50%
- 按住 Command 点击矩形选框,然后点击圆形选框,添加蒙版,再复制圆形选框,将复制得到的蒙版 Command+I 进行反相,由此得到两个圆形蒙版图层,上层为外部黑色遮住矩形白色露出,下层外部白色内部矩形黑色遮住
- 选中上层圆形图层,使用 滤镜—模糊—高斯模糊—半径为15,让被卡片遮住的圆形中间部分有被遮挡模糊的效果
- 选中矩形图层和两个圆形图层这三个图层,再 Command+T 选中逆时针旋转90度,然后输入文字文案,完成后,再次全部选中做移动调整

金卡P一下也可以有
终于整理完这半个月的案例学习了
刚刚起步,海报效果制作的水平很初级,高手们别笑
新手们也别怕,一步一步练下去,都会成为高手的!