好耶!又多了一种摸鱼新方式
大家在网页端看我的主页或者博客时,会发现左侧多了一个小游戏hiahiahia:

这主要是通过github page创建了小游戏页面,并且通过iframe嵌入到html里实现的,大佬看到这应该已经会了,像我一样的前端新手可以继续往下看。以下是实现步骤
1github page创建
1.1 注册github账号
这个的最大难度可能就是快速计算骰子点数之和的验证了,网上注册流程给的都挺详细,大家可以搜一下。
1.2 创建公开仓库
一定是要公开仓库嗷,然后为了不和个人主页抢域名,这里的仓库名称并不需要命名为 账号名.github.io,随便起一个就好:

1.3 仓库内文件要求
仓库内一定要有名为 index.html 的文件:

1.4 游戏使用图片上传github后加载慢怎么办
神奇的小技巧:
我们把图片上传 CSDN 后图片后面会有一个链接:

我们可以在 CSS 文件使用这个链接,图片显示就能快很多,美滋滋:

1.5 设置为github page
点击settings:

使劲往下拖能看到:

点开后选择源分支:

完成github page设置后会显示链接,在这涂抹掉不做展示了:

点开链接会发现能显示游戏,建议过段时间再查看链接,因为页面需要一段时间才能设置好并显示
2个人主页显示游戏
2.1个人主页修改位置
通过:内容管理->自定义模块 可以到这个页面:
不过只有vip和博客专家才能编辑这个内容。。。

在栏目内容中编写html即可
2.2在html内显示html
实际上想要显示游戏可以编写如下代码并复制到栏目内容框内:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
</head>
<body>
<iframe src="你之前的链接" frameBorder="0" width="250" scrolling="no" height="280"></iframe>
</body>
</html>
2.3我的个人主页的完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>slandarer的简介</title>
</head>
<body><font color="#2F4A5D" size=3><b>[0]这里是slandarer的博客</br>
</b>
</font> <font color="#6A869B" size=2>目前没有个人公众号,创建的时候会第一时间放在这个地方嗷</br>
</font><br />
<iframe src="https://slandarer.github.io/smalldogame/" frameBorder="0" width="250" scrolling="no" height="280"></iframe><br />
<font color="#4A452A" size=2><b>[1] 一些有趣的个人项目及小程序(点击图片或链接跳转博文):</br>
</b>
</font> <br />
<marquee><a href="https://blog.csdn.net/slandarer/article/details/118521735"><font color="#7388C1" size=2>建筑工地海报生成器</font></a>  <a href="https://blog.csdn.net/slandarer/article/details/117451019"><font color="#625BA1" size=2>环形相册</font></a>  <a href="https://blog.csdn.net/slandarer/article/details/118161500"><font color="#8F63A2" size=2>举牌加油小人生成器</font></a>
</marquee>
<br />
<marquee><a href="https://blog.csdn.net/slandarer/article/details/117304136"><font color="#426EB5" size=2>绕线画绘制?附带颜色渲染</font></a>   <a href="https://blog.csdn.net/slandarer/article/details/116528717"><font color="#8272B0" size=2>真正意义上的拼图小游戏</font></a>   <a href="https://blog.csdn.net/slandarer/article/details/116382472"><font color="#C7B7D2" size=2>突出效果海报</font></a>
</marquee>
<br />
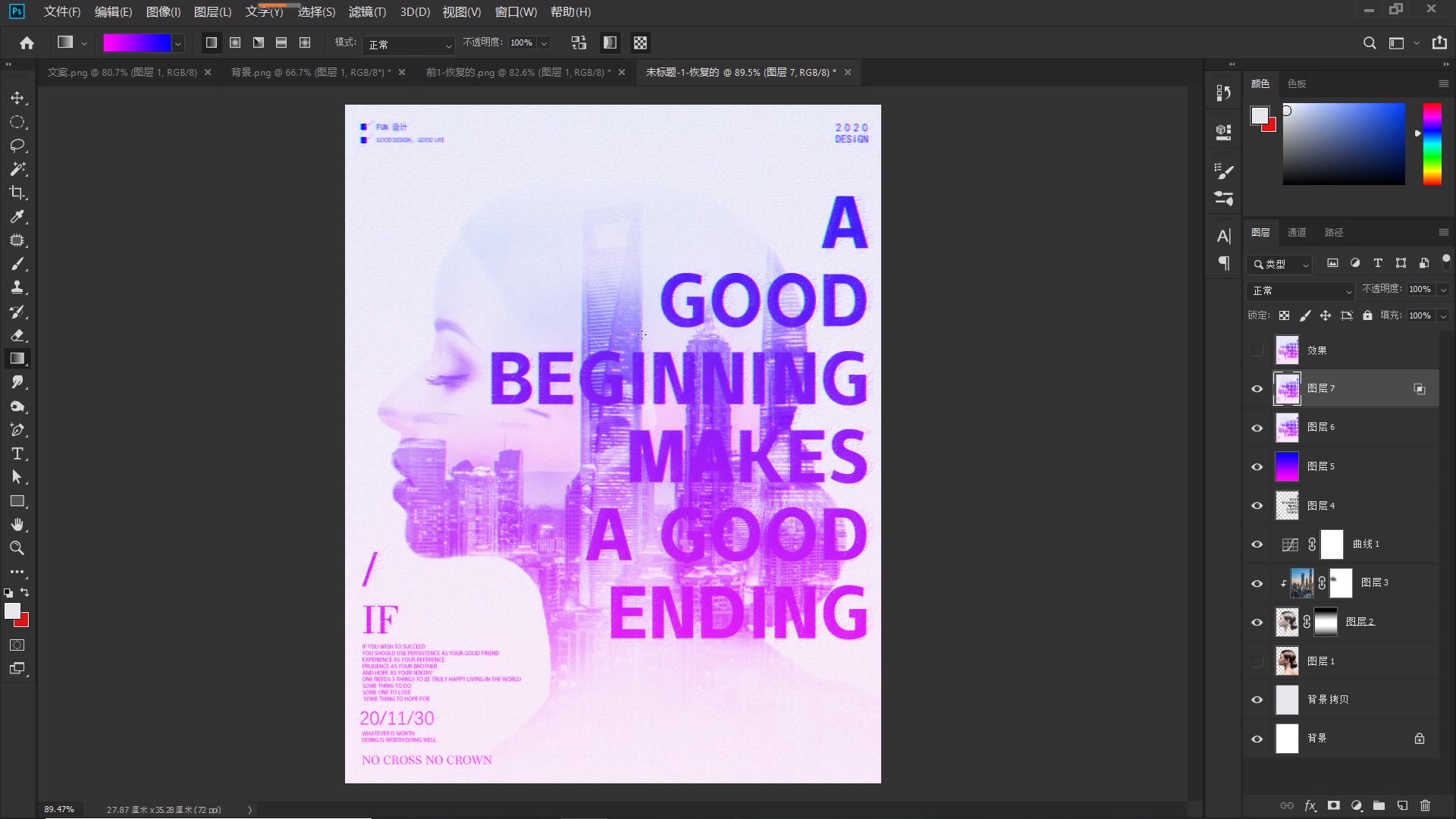
<marquee><a href="https://blog.csdn.net/slandarer/article/details/116325539"><font color="#6EC3C8" size=2>故障风海报</font></a>   <a href="https://blog.csdn.net/slandarer/article/details/115800369"><font color="#7388C1" size=2>图片三角风格化 (low poly)</font></a>   <a href="https://blog.csdn.net/slandarer/article/details/115709803"><font color="#9AD0D2" size=2>含褶皱面料图</font></a>  <a href="https://blog.csdn.net/slandarer/article/details/107160568"><font color="#6EC3C8" size=2>3D玫瑰花绘制</font></a>
</marquee>
<br />
<marquee><a href="https://blog.csdn.net/slandarer/article/details/109558919"><font color="#2F4A5D" size=2>MATLAB 版大富翁</font></a>   <a href="https://blog.csdn.net/slandarer/article/details/108734172"><font color="#C9E3D6" size=2>化学方程式配平</font></a>   <a href="https://blog.csdn.net/slandarer/article/details/108120501"><font color="#99D1D2" size=2>连连看小游戏</font></a>
</marquee>
<br />
<font color="#A17C84" size=2><b><br />>>好看的图片</br>
</b>
</font>
<a href="https://blog.csdn.net/slandarer/article/details/117048623"><img src="https://img-blog.csdnimg.cn/20210703202641236.png" width=115>
</a>
<a href="https://blog.csdn.net/slandarer/article/details/107160568"><img src="https://img-blog.csdnimg.cn/20210703202652130.jpg" width=135>
</a></br><a href="https://blog.csdn.net/slandarer/article/details/117226977"><img src="https://img-blog.csdnimg.cn/20210703202715377.png" width=135>
</a>
<a href="https://blog.csdn.net/slandarer/article/details/110287590"><img src="https://img-blog.csdnimg.cn/20210703202708152.png" width=115>
</a><font color="#A17C84" size=2><b><br /><br />>>帅气的特效</br> <br />
</b>
</font>
<a href="https://blog.csdn.net/slandarer/article/details/115457724"><img src="https://img-blog.csdnimg.cn/20210703203917422.png" width=120>
</a>
<a href="https://blog.csdn.net/slandarer/article/details/115724116"><img src="https://img-blog.csdnimg.cn/20210703203926961.jpg" width=125>
</a>
<font color="#A17C84" size=2><b><br /><br />>>app designer工具</br> <br />
</b>
</font>
<a href="https://blog.csdn.net/slandarer/article/details/115035583"><img src="https://img-blog.csdnimg.cn/20210703204606872.jpg" width=400>
</a></br><a href="https://blog.csdn.net/slandarer/article/details/113797518"><img src="https://img-blog.csdnimg.cn/20210703204532933.jpg" width=400>
</a>
</body>
</html>
3后记
众所周知,我主要是写MATLAB相关内容的,这次在CSDN个人主页上放小游戏只是依靠自学的一点点微薄的前端知识,大家提出的各种构建上配置上的问题我可能并没有能力解答,在此表示抱歉,欢迎大家在看我博客的时候玩一玩左侧的小游戏,高级模式比初级模式难了不止一点点嗷。