axios对ajax请求进行了封装,并且使用promise的链式调用使得网络请求的代码逻辑更为清晰,同时支持async和await的编写方式使代码看起来像同步,更加方便于理解和阅读。axios这个库的体积也不大,先在项目里进行安装,npm i axios --save,然后引入就可以直接使用。
import axios from 'axios';axios({url: 'https://httpbin.org/post',method: 'post', // 默认为getdata: { // post请求传递参数用data, get请求传递参数用paramsname: 'macus',age: 18 }
}).then(value=>{// 获取请求成功的结果console.log(value)
}).catch(error=>{// 获取请求发送失败的结果console.log('error', error)
})以下图片是axios的成功响应返回的结果,可以看到返回的信息非常的多,其中data是服务器真正返回的内容,而其它的信息全都是axios提供的,其中包括请求的配置config,头部信息headers,XMLHttpRquest的响应状态

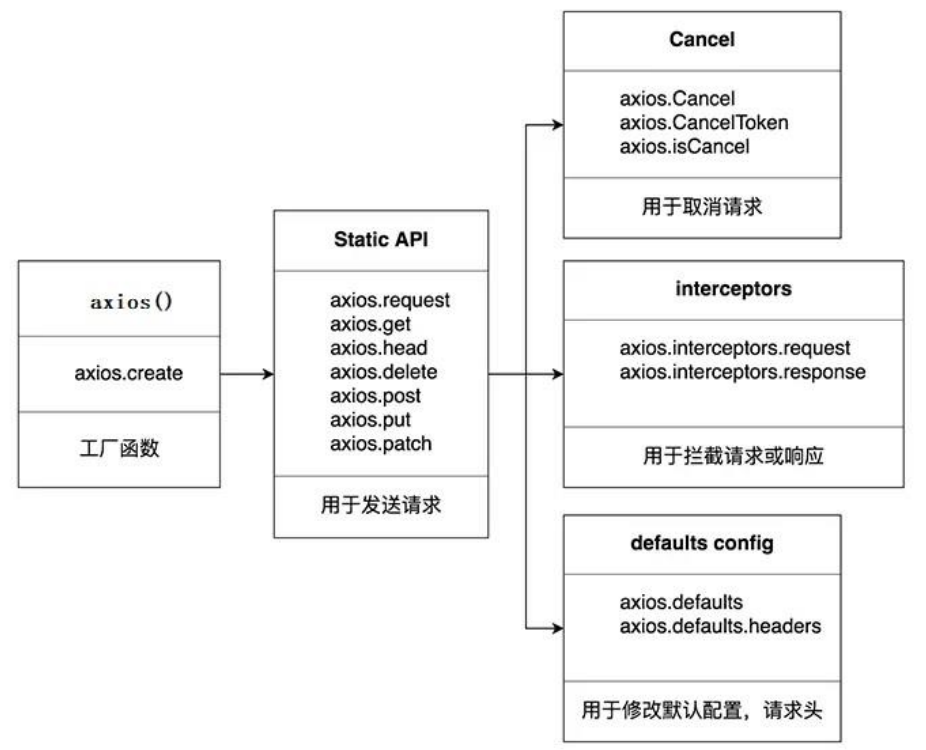
axios还提供了很多的API用于发送不同的网络请求,以上请求还可以写成以下形式,这样就不用写method属性,更为简洁一些
axios.post('https://httpbin.org/get', {name: 'macus',age: 18
})还有很多其它的API
axios.get / axios.put / axios.delete / axios.request虽然api的名字不同,其实这些api全都是调用的axios.request方法,以下为axios源码,可以看到都是调用的Axios.prototype.request

一般来说,业务的网络请求地址的域名都是固定的,可以在发送请求时定义一个baseURL
// 发送请求时定义baseURL
axios({baseURL: 'https://httpbin.org',url: '/post',method: 'post', // 默认为getdata: {name: 'macus',age: 18}
})每一个请求都定义一个baseURL使得代码冗余,这里可以在全局的配置项里进行定义
// 通过axios.defaults进行全局配置
axios.defaults.baseURL = 'https://httpbin.org'axios({url: '/post',method: 'post', // 默认为getdata: {name: 'macus',age: 18}
})当有多个域名用于网络请求时,定义一个默认全局的baseURLl就明显不够用了,axios提供了自定义实例的方式,我们可以通过axios.create定义多个实例用于配置不同类型的网络请求,定义之后发送网络请求方式与通过axios这个实例对象去调用一致
const instance = axios.create({baseURL: 'https://httpbin.org'
})instance.get('/get', {params: {name: 'macus'}
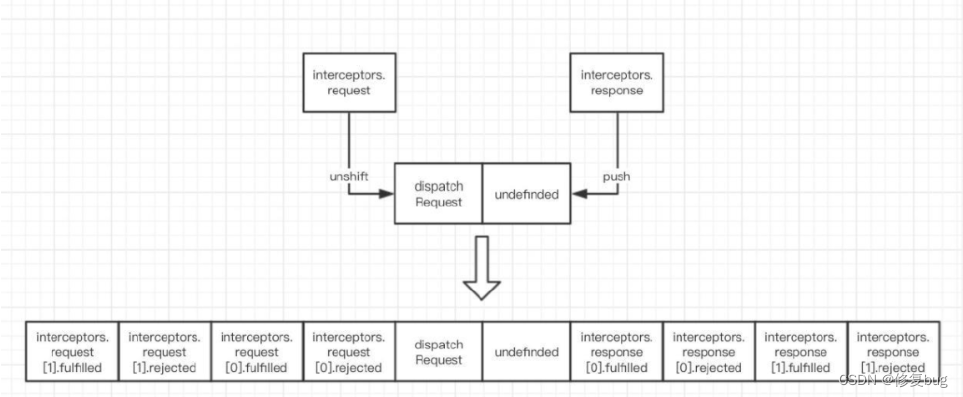
})有时候,我们想对请求和响应做一些统一的处理,比如发送请求的时候展示加载的动画、检查请求参数中有没有携带token,如果没有就需要用户登录,再比如,响应报文返回的数据项太多,而我们只需要服务器返回的数据就行,那么这个时候,可以使用拦截器来对请求和响应进行通用的处理,这里再使用上面创建的instance实例对象。
// 对请求进行拦截,分别传入请求成功和失败的处理函数
instance.interceptors.request.use(config=>{ // 可以在这里进行一些逻辑处理console.log('请求拦截了', config)// config为请求的配置项信息,必须要有请求报文的返回return config
}, error=>{// 处理请求失败
})// 对响应进行拦截,分别传入响应成功和失败的处理函数
instance.interceptors.response.use(result=>{console.log('响应拦截了',result)// result为响应信息,必须将响应报文进行返回// 只需要服务器返回的data数据,可直接返回datareturn result.data
},error=>{// 失败时的处理方式,如 404 500 等
})
目前每发送一个网络请求,都需要调用axios的实例,假如有一天这个库有bug,或者后续将项目进行优化,想使用别的库,那么有100处发送了网络请求,这100处都需要修改,这样代码的可维护性变得比较差,为了解决这样的问题,我们可以自行进行一个封装,每发送网络请求,都使用我们自定义的函数,这样后续即使想换成别的库,直接修改我们封装的函数就行,下面做一个简单封装的演示
// ajaxRequest.js
import axios from 'axios'
const instance = axios.create({baseURL: 'https://httpbin.org',timeout: 5000 // 超时时间
})
export function requestPost(url, data, successCallback, errorCallback){instance({url,data,method: 'post'}).then(successCallback).catch(errorCallback)
}//调用的页面
import { requestPost} from './ajaxRequest'
requestPost('/post', {name: 'kiki'}, result=>{console.log('成功了',result)
},error=>{console.log('失败了',error)
})以上就是axio的快速上手使用~