关于OSM
以下来自百度引用:OpenStreetMap(简称OSM) 开源wiki地图,很多人们习以为常可以随便拿来用的地图,其实有很多法律和技术上的限制,这些限制使得像地图这类的地理资讯无法有创意、有效率地被再利用。开放街道地图成立动机在于希望能创造并且提供可以被自由地使用的地理资料(像街道地图)给每个想使用的人,就像自由软件所赋予使用者的自由一样。
OpenStreetMap(简称OSM)是一个网上地图协作计划,目标是创造一个内容自由且能让所有人编辑的世界地图。
OSM的地图由用户根据手持GPS设备、航空摄影照片、其他自由内容甚至单靠本地知识绘制。网站里的地图图像及矢量数据皆以Open Database License(ODbL)授权。
OSM网站的灵感来自维基百科等网站。这可从该网地图页的“编辑”按钮及其完整修订历史获知。经注册的用户可上载GPS路径及使用内置的编辑程式编辑数据。
包括苹果和微软在内都在使用OpenStreetMap。
关于OpenDRIVE
关于OpenDRIVE的相关内容可以参见以下链接(https://www.asam.net/index.phpeID=dumpFile&t=f&f=3768&token=66f6524fbfcdb16cfb89aae7b6ad6c82cfc2c7f2),链接里是OpenDRIVE 1.6,自己注意一下版本。
关于交通流仿真工具SUMO
“Simulation of Urban Mobility”,简称“SUMO”,是一种开源,微观,多模态的交通模拟。 它允许模拟由单个车辆组成的给定交通需求如何在给定的道路网络中移动。它纯粹是微观的:每辆车都是明确建模的,有自己的路线,并在网络独立移动。 默认情况下,模拟是确定性的,但有多种方式引入随机性。
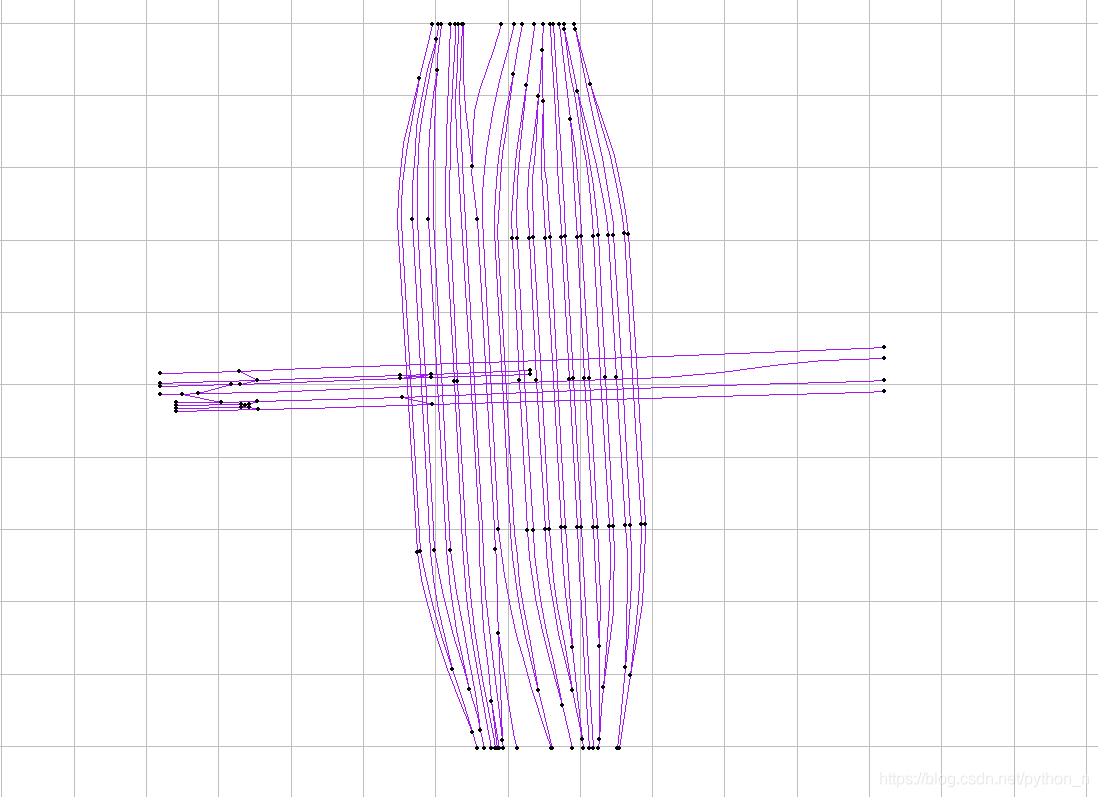
因为是开源的,所以有兴趣的朋友可以下载一个,可以自己用python写脚本控制里面的小车,给我的感觉是可视化一般,做自动驾驶仿真不太合适。SUMO可以将OSM地图转化成OpenDRIVE格式。帮助文档里介绍了可以将OSM地图转化成OpenDRIVE格式,按照操作步骤确实可以转换成功。

主要用到的是netconvert这个命令,具体的细节可以查看帮助文档。
netconvert -s osm.net.xml --opendrive-output XXX.xodr
仿真软件对生成的OpenDRIVE的支持
| 仿真软件名称 | 支持导入 | 支持二次编辑 | 支持的OpenDRIVE版本 |
|---|---|---|---|
| PreScan | 1 | 0 | 1.4 |
| CarMaker/TruckMaker | 1 | 1 | 1.4 |
| VTD | 1 | 1 | 1.4 |
| Scaner | 1 | 1 | 1.4 |
以上表格中1代表支持,0代表不支持,二次编辑是指导入软件后手动修改、删除或者增加元素等。关于VTD支持的版本不是十分确定,欢迎大家留言更新。
OSM本身是一个低精度的地图,自动驾驶需要高精地图,这中间还有多少差距尚不清楚,能不能通过二次编辑解决都还有待验证,我相信大家一起努力一定可以解决这个问题。
最后欢迎加入我们自动驾驶仿真QQ交流1群864462169、自动驾驶仿真QQ交流2群874749776,一起交流,免费交流不收任何费用也希望大家可以积极分享自己的经验,相互学习,一起提高,为中国早日实现自动驾驶添砖加瓦。