本人 刚刚入坑前端几个月。对于很多问题看的不是恨透测。前几日,写一个学长交代的小小网页时,遇到了一个问题。前前后后变化了好多次。最后解决了。我想有一些其他的学习者也有可能会遇到这类问题,特分享出来。希望可以帮到大家。

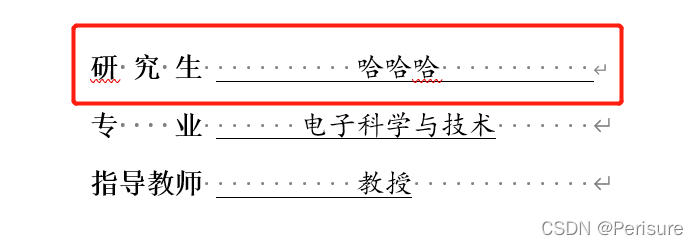
当时中需要得到上图的样子。
我的第一个反应是,在文字的下边加一个边框 border-bottom :2px solid #00DDDD;
毫无疑问,可以得到效果图的部分效果。我们的border是根据调用他的div区块来划分大小的。所以你会得到一个比较长的横线。还是不能达到我们的要求。
后来,又想到了用到 <u></u>这个标签,当时效果还是蛮不错的。你想搞多大的长度,就包含多大的文字就好。当我美滋滋的使用CSS修饰下划线的时候,问题又出现了。我修饰的下划线效果把上面的文字同样修饰了。
后来陆陆续续又弄了几种方法,效果都不是很理想。 最后想到了一种。把自己想要文字的长度用<span></span>括起来,比如上图的about,在HTML里面可以<p>ab<span>o</span>ut</p> 接下来,在CSS里面直接对span进项样式修饰,无论是用border-bottm:2px solid #00DDDD 亦或者是 text-decoration: underline #00DDDD; 都是可以达到同样的效果的。
如果感觉这篇文章对你有帮助,加个关注吧!!!
也可关注我的公众号,我们一起交流。