- 实现发送文字、表情包
- 一、 发送原理
- 二、 前端处理核心方法
- 三、 后端逻辑处理函数 func dispatch(data[]byte)
- 四、对端接收到消息后处理函数
- 五、表情包简单逻辑
- 六、发送图片流程
- 七、 发送语音
- 八、 发送视频
- 测试
- 一、 发送原理
实现发送文字、表情包
一、 发送原理前端user1拼接好数据对象
Message msg={id:1,userid:2,dstid:3,cmd:10,media:1,content:txt} 转化成json字符串
jsonstr jsonstr = JSON.stringify(msg)
通过websocket.send(jsonstr)发送 后端S在recvproc中接收收数据data 并做相应的逻辑处理dispatch(data)-转发给user2 user2通过websocket.onmessage收到消息后做解析并显示
二、 前端处理核心方法
前端所有的操作都在拼接数据 如何拼接?
//发送文本消息
sendtxtmsg:function(txt){
//{id:1,userid:2,dstid:3,cmd:10,media:1,content:txt}
var msg =this.createmsgcontext();
//msg={"dstid":dstid,"cmd":cmd,"userid":userId()}
//选择某个好友/群的时候对dstid,cmd进行赋值
//userId()返回用户自己的id ,
// 从/chat/index.shtml?id=xx&token=yy中获得
//1文本类型
msg.media=1;msg.content=txt;
this.showmsg(userInfo(),msg);//显示自己发的文字
this.webSocket.send(JSON.stringify(msg))//发送
}
//发送图片消息
sendpicmsg:function(picurl){//{id:1,userid:2,dstid:3,cmd:10,media:4,// url:"http://www.baidu.com/a/log,jpg"}var msg =this.createmsgcontext();msg.media=4;msg.url=picurl;this.showmsg(userInfo(),msg)this.webSocket.send(JSON.stringify(msg))
}
//发送音频消息
sendaudiomsg:function(url,num){//{id:1,userid:2,dstid:3,cmd:10,media:3,url:"http://www.a,com/dsturl.mp3",anount:40}var msg =this.createmsgcontext();msg.media=3;msg.url=url;msg.amount = num;this.showmsg(userInfo(),msg)console.log("sendaudiomsg",this.msglist);this.webSocket.send(JSON.stringify(msg))
}三、 后端逻辑处理函数 func dispatch(data[]byte)
func dispatch(data[]byte){//todo 解析data为message//todo根据message的cmd属性做相应的处理
}
func recvproc(node *Node) {for{_,data,err := node.Conn.ReadMessage()if err!=nil{log.Println(err.Error())return}//todo 对data进一步处理dispatch(data)fmt.Printf("recv<=%s",data)}
}
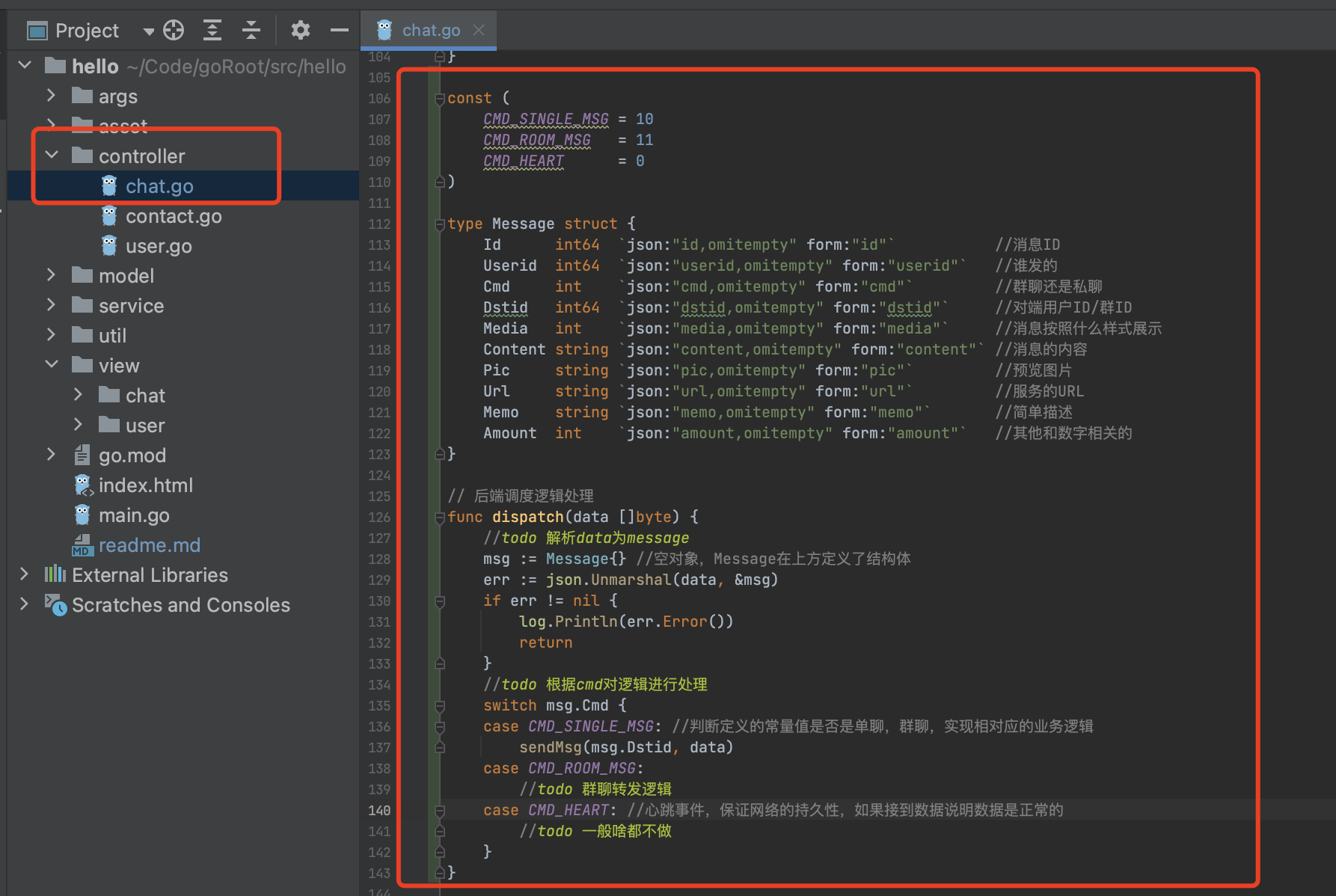
dispatch函数实现

const (CMD_SINGLE_MSG = 10CMD_ROOM_MSG = 11CMD_HEART = 0
)
type Message struct {Id int64 `json:"id,omitempty" form:"id"` //消息IDUserid int64 `json:"userid,omitempty" form:"userid"` //谁发的Cmd int `json:"cmd,omitempty" form:"cmd"` //群聊还是私聊Dstid int64 `json:"dstid,omitempty" form:"dstid"` //对端用户ID/群IDMedia int `json:"media,omitempty" form:"media"` //消息按照什么样式展示Content string `json:"content,omitempty" form:"content"` //消息的内容Pic string `json:"pic,omitempty" form:"pic"` //预览图片Url string `json:"url,omitempty" form:"url"` //服务的URLMemo string `json:"memo,omitempty" form:"memo"` //简单描述Amount int `json:"amount,omitempty" form:"amount"` //其他和数字相关的
}
// 后端调度逻辑处理
func dispatch(data []byte) {//todo 解析data为messagemsg := Message{} //空对象,Message在上方定义了结构体err := json.Unmarshal(data, &msg)if err != nil {log.Println(err.Error())return}//todo 根据cmd对逻辑进行处理switch msg.Cmd {case CMD_SINGLE_MSG: //判断定义的常量值是否是单聊,群聊,实现相对应的业务逻辑sendMsg(msg.Dstid, data)case CMD_ROOM_MSG://todo 群聊转发逻辑case CMD_HEART: //心跳事件,保证网络的持久性,如果接到数据说明数据是正常的//todo 一般啥都不做}
}四、对端接收到消息后处理函数
//初始化websocket的时候进行回调配置
this.webSocket.onmessage = function(evt){//前端message以后的处理逻辑//{"data":"}",...}if(evt.data.indexOf("}")>-1){this.onmessage(JSON.parse(evt.data));}else{console.log("recv<=="+evt.data)}}.bind(this)
onmessage:function(data){this.loaduserinfo(data.userid,function(user){this.showmsg(user,data) //显示发送的消息}.bind(this))}//消息显示函数
showmsg:function(user,msg){var data={}data.ismine = userId()==msg.userid;//console.log(data.ismine,userId(),msg.userid)data.user = user;data.msg = msg;//vue 只需要修改数据结构即可完成页面渲染this.msglist = this.msglist.concat(data)//面板重置this.reset();var that =this;//滚动到新消息处that.timer = setTimeout(function(){window.scrollTo(0, document.getElementById("convo").offsetHeight);clearTimeout(that.timer)},100)}
五、表情包简单逻辑
弹出一个窗口, 选择图片获得一个连接地址 调用 sendpicmsg方法开始发送流程
六、发送图片流程
弹出一个窗口, 选择图片,上传到服务器 获得一个连接地址 调用 sendpicmsg方法开始发送流程
七、 发送语音
弹出一个窗口, 选择按钮,进行录音操作,获得录音文件 上传到服务器, 获得一个连接地址 调用 sendaudiomsg方法 开始发送流程
八、 发送视频
弹出一个窗口, 选择按钮,选择视频 上传到服务器, 获得一个连接地址 调用 sendaudiomsg方法 开始发送流程
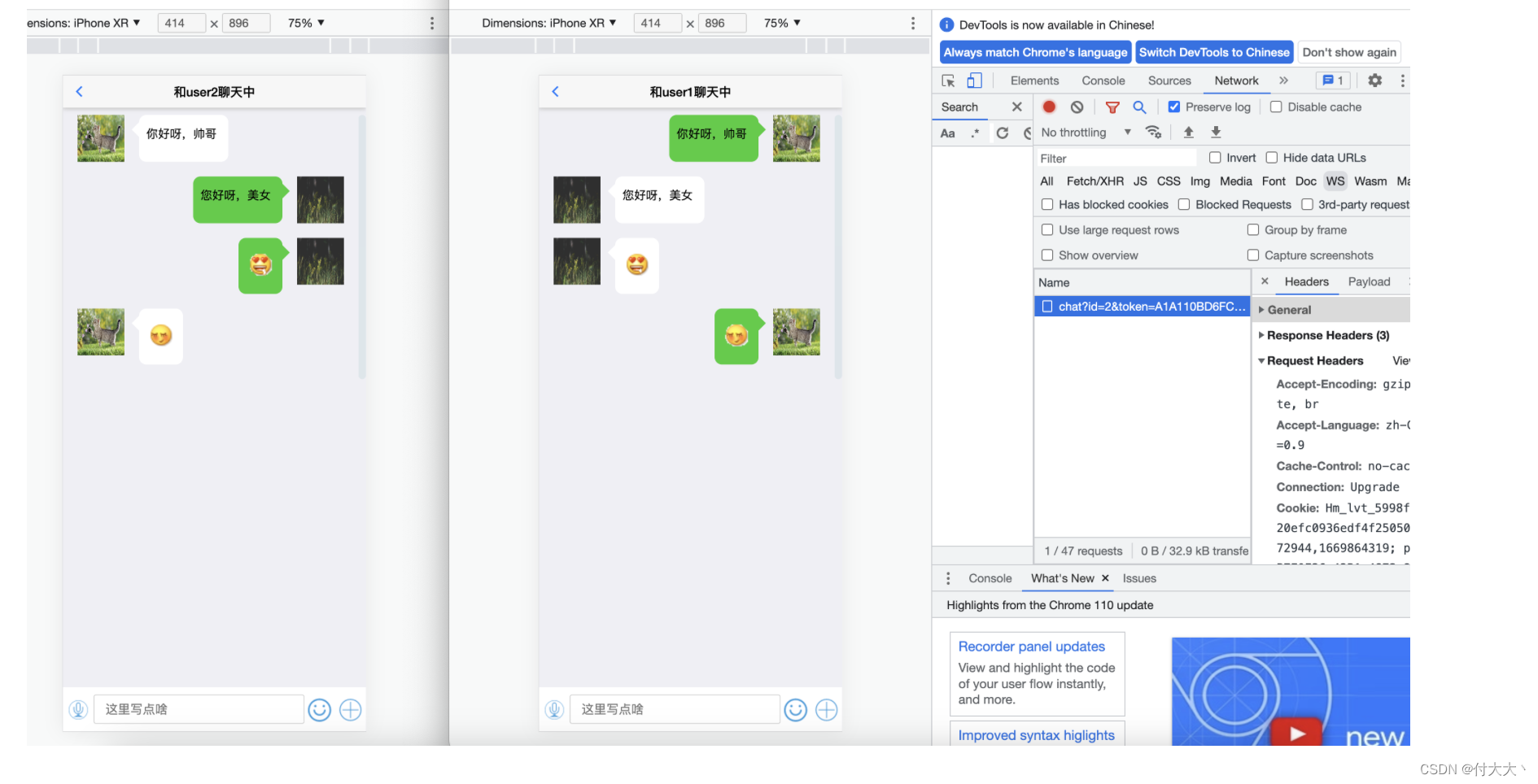
测试