目录
1.javascipt的数据类型
1.1基本类型
1.2引用类型
1.3存储方式的区别
1.4 undefined和null的区别
1.5JavaScript什么情况下会返回undefined值?
2.javaScript数据类型检测的方法
2.1 typeof
2.2 instanceof
3.创建函数的几种方式
3.1 函数声明式
3.2函数表达式
3.3函数对象方式
4.Javascript创建对象的几种方式
4.1 字面量方式
4.2使用构造函数⭐⭐
new关键字的作用:
4.3工厂模式
4.4使用原型对象的方式prototype关键字
4.5混合模式(原型和构造函数)
5.JavaScript宿主对象和原生对象的区别。
原生对象:
宿主对象
6.=== 和==的区别
=== 三个等号称为同等符。
==:两个等号称为等值符
7.如何区分数组和对象?
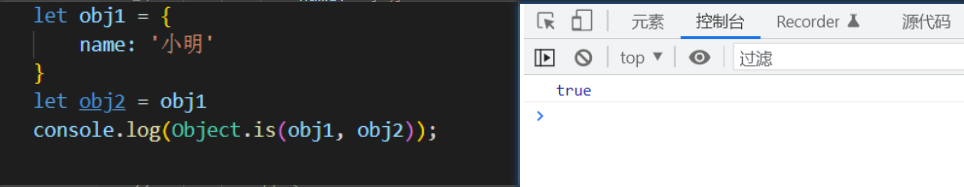
8.怎样判断两个对象相等
1.javascipt的数据类型
1.1基本类型
Number、String、Boolean、Undefined、null、symbol
1.2引用类型
- Object
- Array
- Function
1.3存储方式的区别
- 基本数据类型--存储在堆内存中
- 引用数据类型--存储在栈内存中

1.4 undefined和null的区别
undefined:表示不存在这个值。一个表示"无"的原始值或者说表示"缺少值",就是此处应该有一个值,但还 没 有定义。当尝试读取时会返回 undefined
例如变量被声明了,但没有赋值时,就等于 undefine
null: 表示一个对象被定义了,值为’空值‘
null == undefined // true
null === undefined // false1.5JavaScript什么情况下会返回undefined值?
- 访问声明,但是没有初始化的变量
- 访问不存在的属性
- 访问函数的参数没有被显示的传递值
- 访问任何被设置为undefined值的变量
- 没有定义return的函数隐式返回
- 函数return没有显示的返回任何内容
2.javaScript数据类型检测的方法
2.1 typeof
判断简单数据类型
2.2 instanceof
判断复杂数据类型
3.创建函数的几种方式
3.1 函数声明式
function sum(num1,num2){return num1+num2;
}3.2函数表达式
var sum=function(num1,num2){return num1+num2;}3.3函数对象方式
var sum=new function('num1','num2','return num2+num1')4.Javascript创建对象的几种方式
4.1 字面量方式
const Cat={}
Cat.name='ruiky' //给对象添加属性并且赋值
Cat.say=function(){console.log('haha');} //给对象添加方法Cat.say() //调用对象的方法4.2使用构造函数⭐⭐
//构造函数模式function Person(name, age, sex) {this.name = namethis.age = agethis.sex = sex}let Person1 = new Person('小蘑', 18, '男')console.log(Person1);构造函数在js(ES5)中相当于其它面向对象编程语言中的类,对象称为类的实例,类称为对象公共特性的抽象。构造函数创建对象的过程又称为实例化。
new关键字的作用:
1.创建空对象并让this指向该空对象
2.执行构造函数,给空对象增加属性
3.返回已增加了属性的对象
4.3工厂模式
function star(name, age, song) {var o = {};o.uname = name;o.age = age;o.sing = function () {console.log(song);};return o;
}var zjl = star('周杰伦', 40, '七里香');4.4使用原型对象的方式prototype关键字
//原型对象function Dog() {}Dog.prototype.name = "小黑";Dog.prototype.eat = function() {console.log(this.name + "喜欢吃骨头");}const ruiky = new Dog()ruiky.eat()4.5混合模式(原型和构造函数)
此处省略。。。
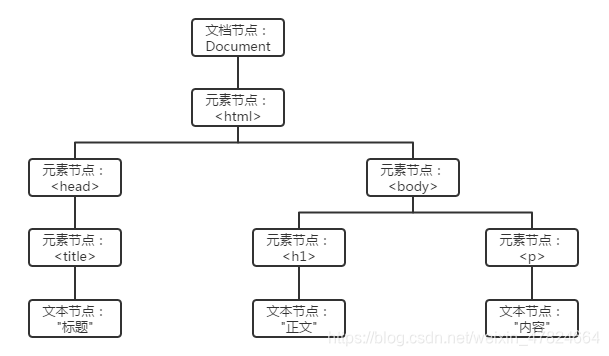
5.JavaScript宿主对象和原生对象的区别。
原生对象:
“独立于宿主环境的 ECMAScript 实现 提供的对象” 包含:Object、Function、Array、String、Boolean、Number、 Date 、 RegExp 、 Error 、 EvalError、RangeError、ReferenceError、SyntaxError、TypeError、 URIErro
宿主对象
BOM 和 DOM 都是宿主对象。因为其对于不同的“宿主”环境所展示的内容不同。其实说白 了就是,ECMAScript 官方未定义的对象都属于宿主对象,因为其未定义的对象大多数是自己通 过 ECMAScript 程序创建的对象
6.=== 和==的区别
=== 三个等号称为同等符。
- 当等号两边的值类型相同的时候,直接比较等号两边的值。值相同则返回true。
- 若等号两边的值类型不同时直接返回false。
- 就是说三个等号,既要判断值也要判断类型是否相等。
==:两个等号称为等值符
- 当等号两边的值为相同类型时,比较值是否相同,
- 类型不同时 会发生类型的自动转换,转换为相同类型后再作比较。
- 总的来说就是两个等号 只要值相等 就可以
7.如何区分数组和对象?
1.通过ES6中的Array.isArray 来识别
Array.isArray([]) //true
Array.isArray({}) //false2.通过instanceof 识别
[] instanceof Array //true
{} instanceof Array //false3.通过调用constructor来识别
{}.constructor //返回 object
[].constructor //返回 Array4.通过 Object.prototype.toString.call
Object.prototype.toString.call([]) //["object Array"]
Object.prototype.toString.call({}) //["object Object"]8.怎样判断两个对象相等
ES6中 Object.is() 方法来比较两个对象引用的内存地址是否一致来判断这两个对象是否相等。

9.怎样比较两个对象内容是否一致
参考步骤如下:
1.判断两个对象是否指向同一内存
2.使用Object.getOwnPropertyNames获取对象所有键名数组
3.判断两个对象的键名数组是否相等
4.遍历键名,判断键值是否都相等
10.什么是js的垃圾回收机制
JS的垃圾回收机制是为了以防内存泄漏,内存泄漏的含义就是当已经不需要某块内存时这块内存还存在着,垃圾回收机制就是间歇的不定期的寻找到不再使用的变量,并释放掉它们所指向的内存。
11.怎样理解作用域何作用域链
作用域:
-
变量与函数的可访问范围。 由当前环境与上层环境的一系列变量对象组成。
-
作用:作用域最大的用处就是
隔离变量,不同作用域下同名变量不会有冲突。
作用域链:
-
变量到 创建该变量的函数的作用域中取值。但是如果在当前作用域中没取到。就会向上级作用域中去查,直到全局作用域。
-
这样一个查找过程形成的链条就叫做作用域链。
12.js中this的五种情况
-
普通函数调用,this指向window
-
函数作为对象的方法被调用时,this指向该对象。
-
构造器调用,this指向返回的这个对象
-
箭头函数的this绑定this所在函数定义在哪个对象下就绑定到最近一层对象上
13.什么是原型、原型链
原型
构造函数`的prototype和其`实例`的__proto__是指向同一个地方的,这个地方就叫做`原型对象
//对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象
console.log(Obj.__proto__ === Obj.constructor.prototype); //true
首先要知道一个原型关系:
-
每一个class都有一个显示原型prototype
-
每个实例都有一个隐式原型_ _proto
-
实例的_proto _指向对应class的prototype
原型链
比如当我们访问某个对象上的login()方法,如果没有它就会去当前的原型对象上(prototype)上去查找,如果没有继续向上一层的原型对象上 去找,直到Object的原型对象,没有找到就报错,这样一个向上的过程就是原型链
14.事件循环 Event Loop
js是单线程的,一个任务执行完成之后才能执行另一个任务。
首先要知道运行栈,任务队列,事件循环
同步任务放到 运行栈中
异步任务放到 异步队列里
事件循环就是检测 任务队列中是否有异步任务。有就执行,没有就继续循环。
15.Async/Await 如何通过同步的方式实现异步
Async/Await就是一个自执行的generate函数。利用generate函数的特性把异步的代码写成“同步”的形式,第一个请求的返回值作为后面一个请求的参数,其中每一个参数都是一个promise对象.
16.防抖、节流
防抖:用户触发事件过于频繁,只需要最后一次事件的操作
节流 :规定在一个单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次生效。