1.值类型和引用类型的区别
//值类型
let a = 100
let b = a
a = 200
console.log(b) //100
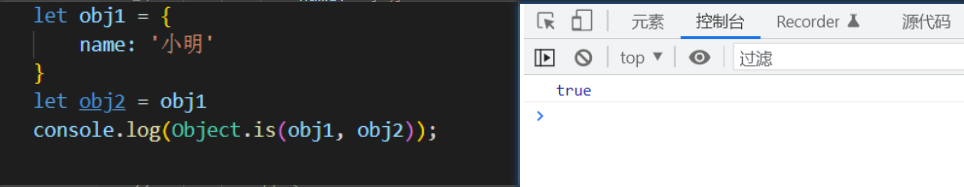
//引用类型
let a = { age: 20 }
let b = a
console.log(a.age) //21
值类型:number, string, boolean, null, undefined, symbol(ES6)引用类型:Object(对象的子类: Array, Function(对象的顶层类型), Reg, Date)。区别:
(1)值类型的变量重新赋值后,它的值不会改变,而引用类型的值重新赋值后会改变
(2)值类型是存储在栈中的,算是值的拷贝。引用类型是存储在堆中的,是值的引用。
2.typeof运算符作用
//判断所有值类型
let a; typeof a //'undefined'
const str = 'abc'; typeof str //'string'
const b = 100 ; typeof b //'number'
const c = true; typeof c //'boolean'
const s = Symbol('s'); typeof d //'symbol'
//能判断函数
typeof console.log //'function'
typeof function() {} //'function'
//能识别引用类型(不能继续识别)
typeof null //'object'
typeof ['a','b'] //'object'
typeof {x:100} //'object'
作用:可以判断所有值类型,判断函数,能识别引用类型(不可细分)
3.instanceof 可判断对象的具体类型
karry instanceof object //true
//*判断一个变量是数组
[] instanceof Array //true[] instanceof Object //true
{} instanceof Object //true
4.truly变量和falsely变量
truly变量:!!a===true的变量
falsely变量:!!a===false的变量
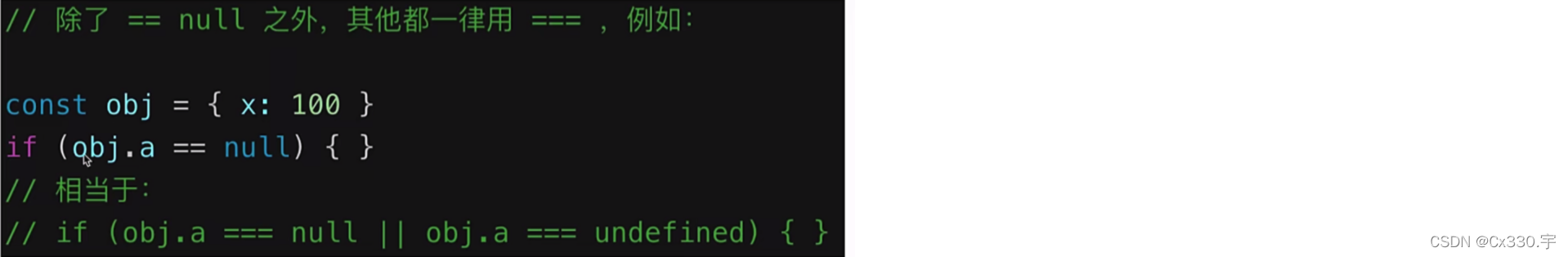
 5.何时使用= = = 何时使用 = =
5.何时使用= = = 何时使用 = =
两等:当数据类型不一样时,会发生强制转换,然后比较值是否相等
三等:数据类型相同,数据的值也相同,不会发生类型转换,才能为true

6.原型
(1)原型指的是两个原型属性:
- prototype: 显示原型属性,每个函数class都有显示原型prototype
- proto: 隐式原型属性,每个对象实例都有隐式原型_proto_
- 实例的_proto_指向对应class的prototype
(2)原型链
访问一个对象的属性时,先在自身属性中查找,找到返回,如果没有, 再沿着__proto__这条链向上查找, 找到返回,如果最终没找到, 返回undefined
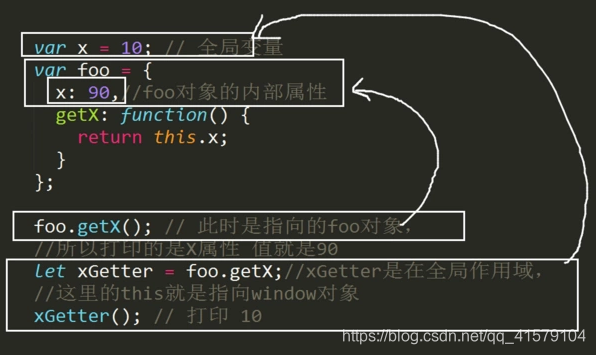
7.闭包
闭包是指有权访问另一个函数作用域中的变量的函数。
创建闭包的方式就是在一个函数内部创建另一个函数
应用场景:放置在那些声明函数的环境里,被标记了进入环境没有标记离开环境的变量供函数使用
作用域应用的特殊情况,有两种表现:
函数作为参数被传递
函数作为返回值被传递
8.同步和异步的区别
基于js是单线程语言
异步不会阻塞代码执行
同步会阻塞代码执行
9.如何解决异步
异步问题: js在执行过程中,每遇到一个异步函数,都会将这个异步函数放入一个异步队列中,只有当同步线程执行结束之后,才会开始执行异步队列中的函数
解决异步:
- 回调函数
- promise
- generator(微任务)
- async+await(可与promise混用)
10.遍历数组和对象的方法:
数组:
(1) for循环 用length测试数组的长度
(2) forEach() 需要一个函数作为参数,传递3个参数作用:
(正在遍历的对象,遍历的对象的索引,正在遍历的数组)
(3) map 遍历数组的每个元素,并回调,需要返回值,返回值组成新的数组,原数组不变
(4) filter() 不改变原始数组,返回新的数组
(5) for…of循环可以正确相应break,continue,return
(6) every() 返回一个boolean,判断每个元素是否符合条件(所有都判断,一false即返)
(7) some() 返回一个boolean,判断是否有元素是否符合func条件(有一个就行, 一true即返)
对象:
(1) For…in 遍历对象key值
(2) Object.keys(obj) 返回对象key值数组
(3) 对象合并 Object.assign():将一个或多个源对象复制到目标对象
以上面试题仅供个人学习,如有错误请指正。
喜欢的小伙伴点个赞呗,评论区留下宝贵的意见-谢谢呐♥~