抱歉,Xposed真的可以为所欲为——5.我自己刷的Xposed凭什么不给我用
标签: 2018
一句话概括本文
分析定位排查下厨房APP检测手机是否安装了Xposed框架的方法,然后一步步
Hook掉对应代码,以此去掉恶心的重复弹出警告对话框。
引言
因为有带饭的习惯,每周上班前的一天都会想好这周要做的菜式,然后京东
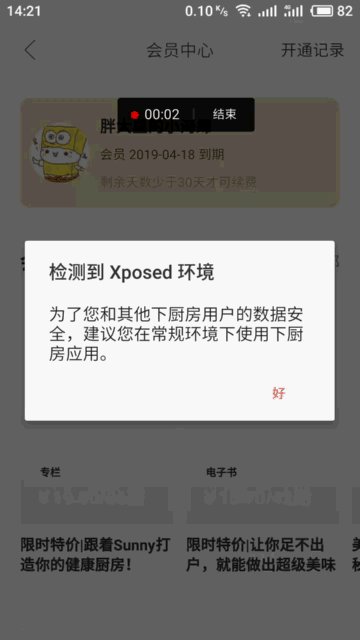
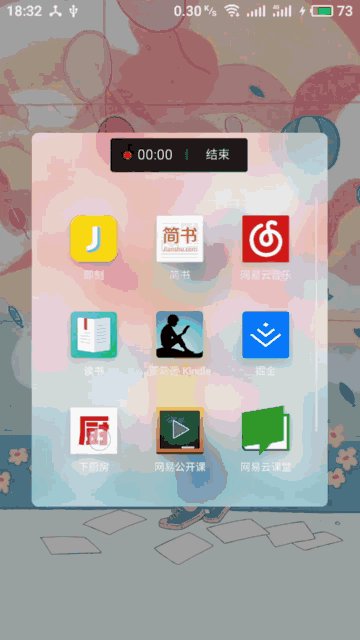
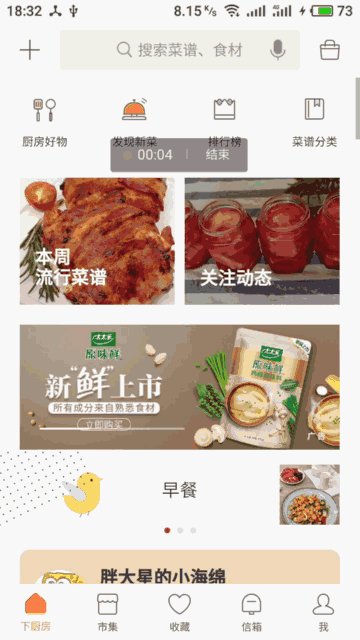
到家采购一波食材。昨天下午当我习惯性地打开下厨房,然后:

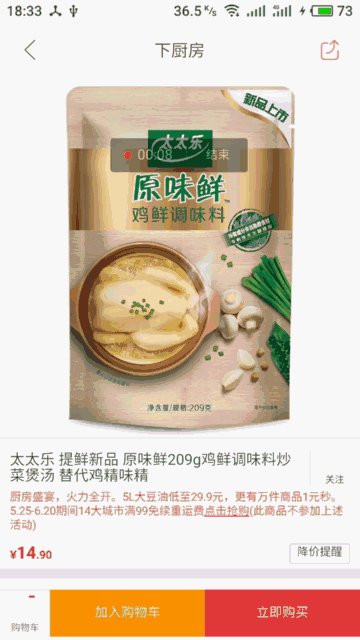
每打开一个新的页面就弹一次对话框,哇,是真的烦!我TM

你说我Hook了下厨房,这样整我没话说,但是我只是装Xposed只是Hook
一下微信,这就很烦啦,行行行,那我只能也Hook下下厨房咯,就Hook掉你检测
是否安装了Xposed方法总行了吧!于是有了这篇文章~

胡乱分析
先定位一波方法咯,接上手机,打开 monitor ,新版的AS貌似连入口都
隐藏了,你需要到 sdk的tools目录 下找下,windows下的是 monitor.bat
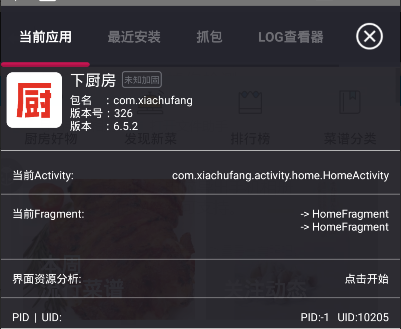
先获取一波下厨房的包名:com.xiachufang

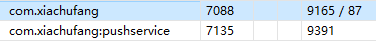
接着找到对应的进程:

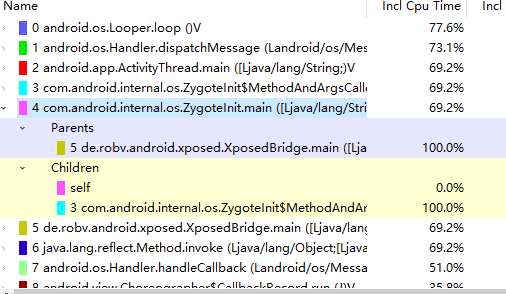
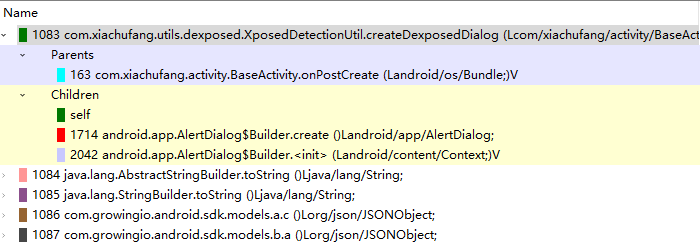
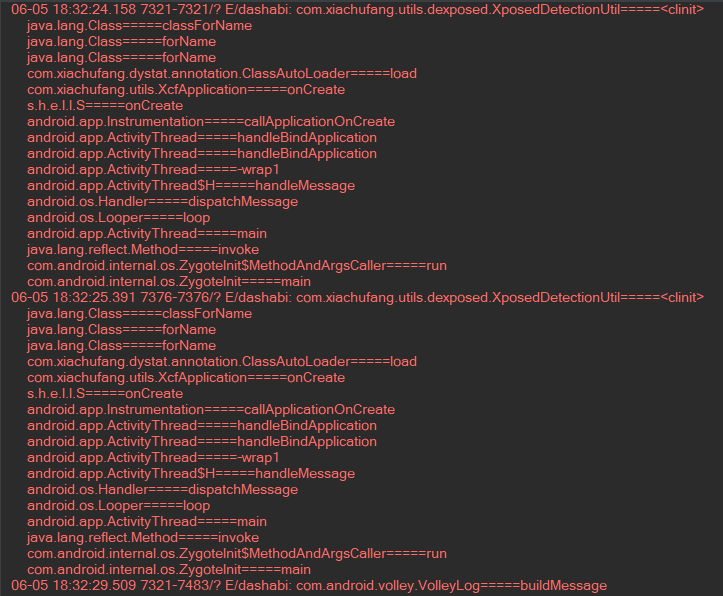
第一个就不用说了,接着跟踪一波方法调用,点入下一个页面弹出
Xposed提示对话框,点击确定后为止:

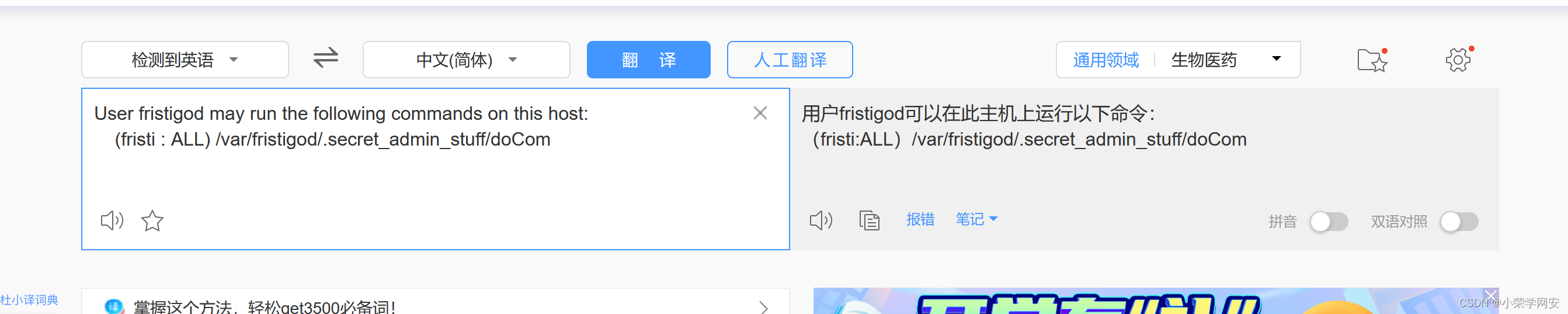
接着搜索:xposed 逐个排除,不难定位到(包名):

这个 XposedDetectionUtil 类十有八九就是判断是否安装了Xposed
的工具类了,接着用Jadx反编译工具,反编译一波apk,接着用AS打开
反编译后的工程!
(PS:可能是采用了加固或者什么手段,不是所有代码都能正确反编译
出来的!!!)
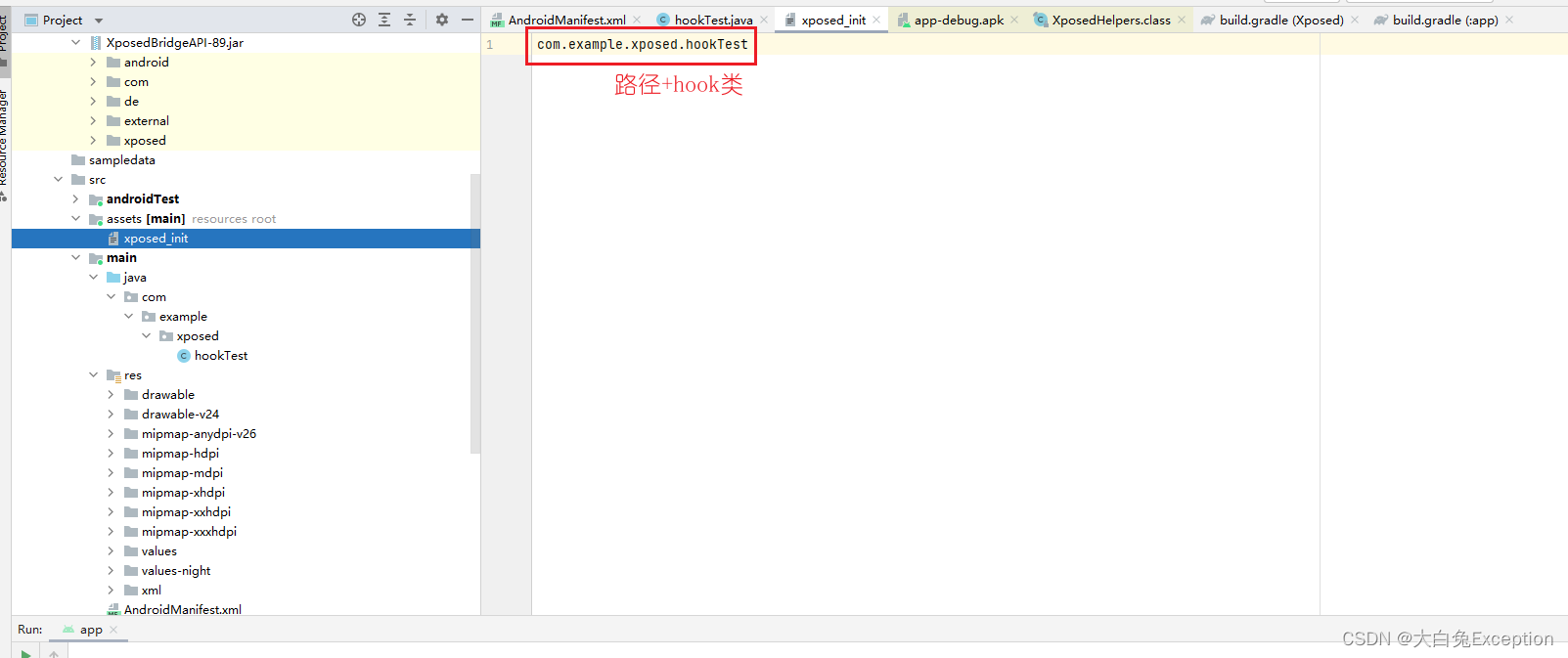
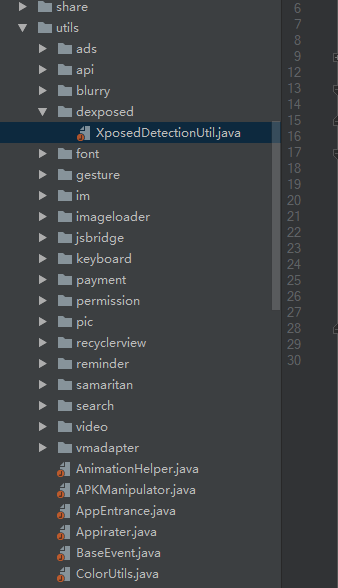
反编译后的项目结构如下:

呃…,有点太过于耿直了吧,类名啥的也不混淆一下…
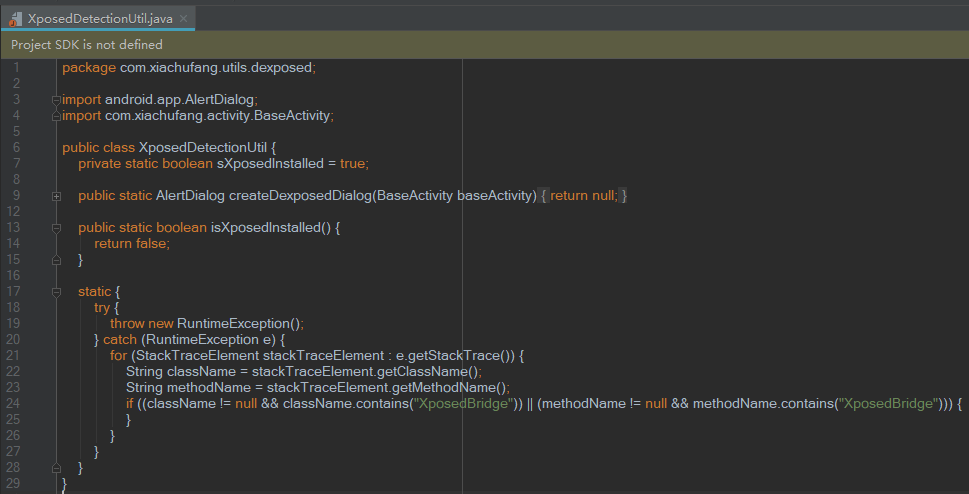
打开XposedDetectionUtil类,代码如下:

z
映入眼帘的入手点:
sXposedInstalled和 isXposedInstalled()方法,初步猜测前者是一个标记,
默认true,代表手机装了xposed,应该是在进行程序的时候通过一些逻辑判断后
去修改这个标志变量,然后Activity基类进入前先获取这个变量,然后决定是否
弹出Xposed警告对话框。
得出最简单的hook方法就是直接把这个变量的值修改为true。写代码试试~
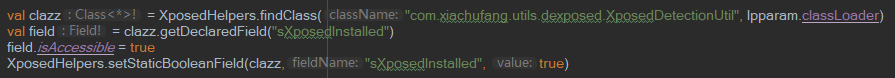
Hook标志位静态变量
代码非常简单,修改权限,然后设置下标志位为true

模块安装上,重启下,接着打开下厨房,但是程序却意外闪退了,看下Log:

校验错误异常?猜测是在错误的位置修改了本地寄存器的变量,
要另外去折腾smali,脑壳疼(反编译与逆向分析java.lang.VerifyError总结)
放弃改变量这个套路了,得从另一个入手点切入。
继续胡乱分析
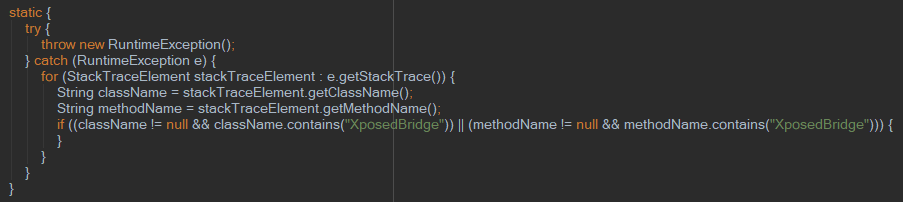
接下来看下下面的这段代码:

这里要注意,静态代码块 和 静态变量 的初始化都发生在类装载
的时候,级别是相同的,会按照代码顺序进行初始化。
这段代码是检验手机是否安装了xposed的一个套路之一,逻辑是:
当 XposedDetectionUtil 类被调用时,加载,然后显式抛出一个异常,
然后catch这个异常,通过e.getStackTrace获得一个异常调用的堆栈信息,
然后遍历这个堆栈,如果出现了包含XposedBridge的类名或者方法,就说明
用户的手机安装了xposed。
这里其实有个小疑问,为何if里没有代码,是因为反编译没有获得完整代码,
还是这样做就可以了,有知道的看官可以告知下!!!
看到这里,应该基本会想到一个套路:Hook掉getStackTrace()方法
点进去看下这个方法的具体详情:

看完之后,很容易Get到几个点:
- 1.Hook的完整类名是:java.lang.Throwable
- 2.Hook的方法是:getStackTrace,该方法返回的是StackTraceElement[]
- 3.只需要过滤一波返回值,去掉包含XposedBridge的类名或者方法然后重置下即可。
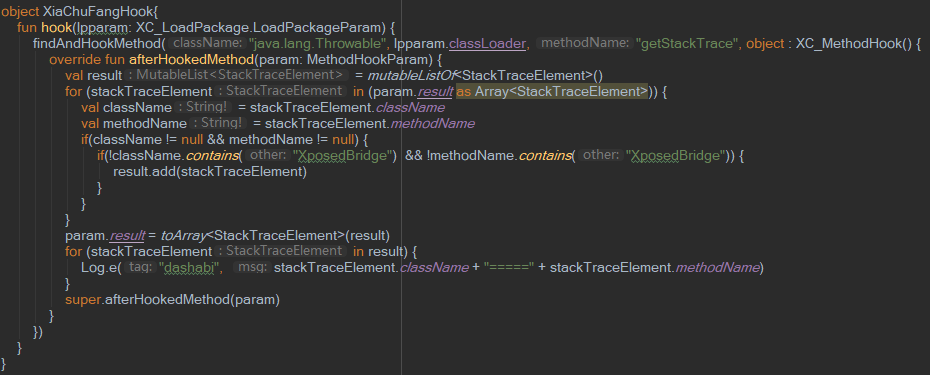
思路又有了,写一波代码~
Hook getStackTrace方法
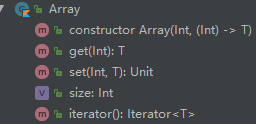
这里要吐槽一波Kotlin,getStackTrace方法返回的是数组嘛,需要用
as Array<StackTraceElement> 强转一波,然后呢,Array类里只有
几个寒碜的方法:

2333,对的,没有移除元素的方法,So,需要借用另一个可变的容器来装,
于是要创建一个可变列表,mutableListOf<StackTraceElement>(),
然后遍历这个数组,把不包含XposedBridge的类和方法装到里面,
遍历完以后,还需要把这个可变集合再强转一波:toArray<StackTraceElement>()
然后重置下返回的结果。

所以有了这样的一串代码:

运行下重启手机,打开下厨房,检验下效果:

同时看下Logcat打印的日志信息:

到此就Hook完成了,抱歉,Xposed真的可以为所欲为。

小结
因为下厨房一直弹安装了Xposed的警告,所以有了这篇文章。
检测是否安装了Xposed可以不止这种套路,更多的可以翻阅:
Android Java 层的anti-Hook 技巧.md,不要有期待,
依旧是随缘更新,谢谢~

附:Hook部分代码(都可以在:https://github.com/coder-pig/CPWechatXposed 找到):

object XiaChuFangHook{fun hook(lpparam: XC_LoadPackage.LoadPackageParam) {findAndHookMethod("java.lang.Throwable", lpparam.classLoader, "getStackTrace", object : XC_MethodHook() {override fun afterHookedMethod(param: MethodHookParam) {val result = mutableListOf<StackTraceElement>()for (stackTraceElement in (param.result as Array<StackTraceElement>)) {val className = stackTraceElement.classNameval methodName = stackTraceElement.methodNameif(className != null && methodName != null) {if(!className.contains("XposedBridge") && !methodName.contains("XposedBridge")) {result.add(stackTraceElement)}}}param.result = toArray<StackTraceElement>(result)super.afterHookedMethod(param)}})}
}来啊,Py交易啊
想加群一起学习Py的可以加下,智障机器人小Pig,验证信息里包含:
Python,python,py,Py,加群,交易,屁眼 中的一个关键词即可通过;

验证通过后回复 加群 即可获得加群链接(不要把机器人玩坏了!!!)~~~
欢迎各种像我一样的Py初学者,Py大神加入,一起愉快地交流学♂习,van♂转py。



![尚硅谷Vue2.0+Vue3.0全套教程视频笔记 + 代码 [P051-100]](https://img-blog.csdnimg.cn/0acba440ffd64afe9259694bd124233d.png)









![尚硅谷Vue2.0+Vue3.0全套教程视频笔记 + 代码 [P001-050]](https://img-blog.csdnimg.cn/a69aae6ae3a2482aa2d6200037f0434d.png)