Mock.js的使用(附代码和案例)
1、什么是mockjs
生成随机数据,拦截Ajax请求
了解一项技术,官网当然要知道 Mock.js 官网
2、程序
- 前端:访问后端接口,展示数据
- 后端:后端负责业务逻辑,访问数据,返回前端
- 数据库:存储数据
3、情况
很多公司,后端还没有做好接口,和接口文档(这时前端就不需要等待后端实现接口再写代码)
前端可以通过mockjs参考接口文档,自己先模拟数据,写业务代码,等待后端准备好,再用后端接口替换自己写模拟数据,实现前后端同时开发
4、安装
npm i mockjs - D

5、使用
5.1 使用(小试牛刀)
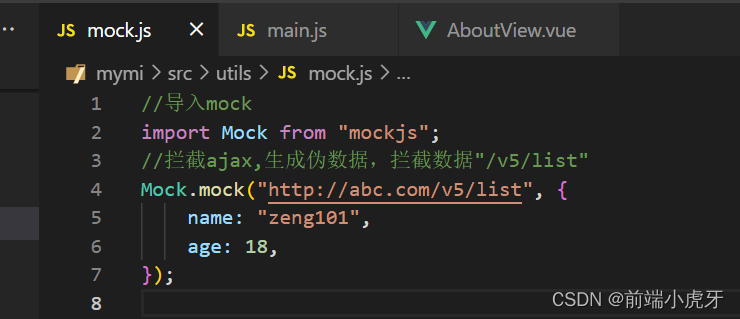
- 新建mock.js
import Mock from 'mockjs';
//Mock.mock(url,data)
Mock.mock("http://abc.com/v5/list",{name:"zeng101",age:18
})

- 在main.js 导入mock
import "@/utils/mock";

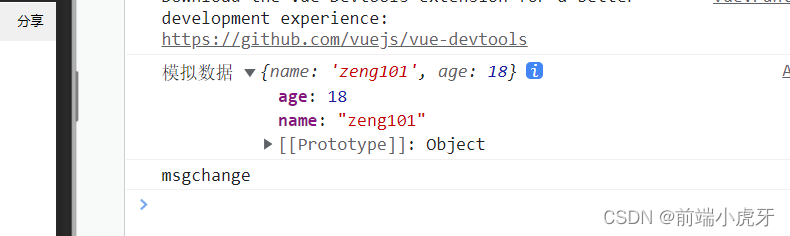
- 使用
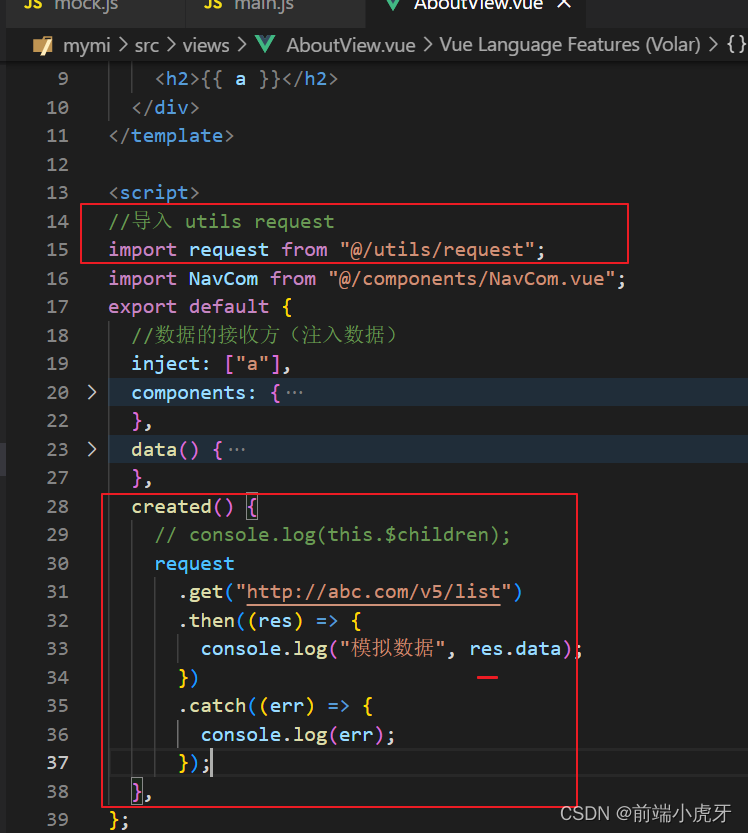
//导入 utils request
import request from "@/utils/request";created() {
// console.log(this.$children);
request.get("http://abc.com/v5/list").then((res) => {
console.log("模拟数据", res.data);}).catch((err) => {
console.log(err);});},

- 代码实现

5.2 post请求案例
//post 请求
Mock.mock(/\/v5\/item/, "post", {code: 0,msg: "成功",data: [1, 2, 3, 4],
});
//post请求
request.post("/v5/item").then((res) => {console.log("post数据", res.data);
});
5.3 正则请求案例
//只要网络地址匹配到这个正则就会拦截
Mock.mock(/\/v5\/list/, {name: "zeng101",age: 18,
});
//正则形式request.get("/v5/list").then((res) => {console.log("模拟数据", res.data);}).catch((err) => {console.log(err);});
5.4 纸多多数据请求
//纸多多数据
Mock.mock(/\/api\/app\/v3\/category/, {message: "success",code: 200,data: {top: [{ cat_id: 0, cat_name: "\u63a8\u8350\u5206\u7c7b" },{ cat_id: 1, cat_name: "\u6587\u5316\u7eb8" },{ cat_id: 2, cat_name: "\u5305\u88c5\u7eb8" },{ cat_id: 3, cat_name: "\u827a\u672f\u7eb8" },{ cat_id: 4, cat_name: "\u5de5\u4e1a\u7528\u7eb8" },{ cat_id: 7, cat_name: "\u767d\u5361\u7eb8" },{ cat_id: 11, cat_name: "\u590d\u5370\u7eb8" },{ cat_id: 12, cat_name: "\u65b0\u95fb\u7eb8" },{ cat_id: 14, cat_name: "\u9ed1\u5361\u7eb8" },{ cat_id: 15, cat_name: "\u53cc\u80f6\u7eb8" },{ cat_id: 6, cat_name: "\u74e6\u695e\u7eb8" },{ cat_id: 94, cat_name: "\u519c\u526f\u4ea7\u54c1" },{ cat_id: 86, cat_name: "\u65e0\u78b3\u7eb8" },{ cat_id: 89, cat_name: "\u4e0d\u5e72\u80f6" },{ cat_id: 91, cat_name: "\u677f\u7247" },],recommend: {categorys: [{cat_id: 35,cat_name: "\u8f7b\u6d82\u7eb8",logo: "https://cdn.toodudu.com/159514020603cf70ec9a2f3f952f2e18.jpg",},{cat_id: 38,cat_name: "\u65b0\u95fb\u7eb8",logo: "https://cdn.toodudu.com/f45dbe288b1cc478fe507ad054317267.jpg",},{cat_id: 51,cat_name: "\u767d\u5e95\u94dc\u7248\u5361\u7eb8",logo: "https://cdn.toodudu.com/169ef046e96665819ba91d9aee18f701.jpg",},{cat_id: 52,cat_name: "\u7070\u5e95\u94dc\u7248\u5361\u7eb8",logo: "https://cdn.toodudu.com/16178dcc248c8098d7d460654f900ba5.jpg",},{cat_id: 1,cat_name: "\u6587\u5316\u7eb8",logo: "https://cdn.toodudu.com/a5d9f2db2abed10a1306bc7495601801.jpg",},{cat_id: 2,cat_name: "\u5305\u88c5\u7eb8",logo: "https://cdn.toodudu.com/bad951f04bbdd4c9b0f4bffa298b9042.jpg",},{cat_id: 3,cat_name: "\u827a\u672f\u7eb8",logo: "https://cdn.toodudu.com/36e7ec095717b72014cfd53752baa01d.jpg",},{cat_id: 4,cat_name: "\u5de5\u4e1a\u7528\u7eb8",logo: "https://cdn.zdoodoo.com/aab27872e1e188d2fe070d2a40051c9a.alicdn",},{cat_id: 7,cat_name: "\u767d\u5361\u7eb8",logo: "https://cdn.toodudu.com/3c294fc36b3e2e794d765da2ee60f6d1.jpg",},{cat_id: 11,cat_name: "\u590d\u5370\u7eb8",logo: "https://cdn.zdoodoo.com/e3deb62e3f2c77c9e531c435cf075db4.jpg",},{cat_id: 12,cat_name: "\u65b0\u95fb\u7eb8",logo: "https://cdn.zdoodoo.com/40b89317a8230db4e582541649b4c93d.jpg",},{cat_id: 14,cat_name: "\u9ed1\u5361\u7eb8",logo: "https://cdn.toodudu.com/cf609a216df70af19f6247d518d0b5a7.jpg",},{cat_id: 15,cat_name: "\u53cc\u80f6\u7eb8",logo: "https://cdn.toodudu.com/08a4f33d564cb2727a834f3f807a4706.jpg",},{cat_id: 6,cat_name: "\u74e6\u695e\u7eb8",logo: "https://cdn.toodudu.com/5443180758be1cb65077ae9aff595796.jpg",},{cat_id: 69,cat_name: "\u9759\u7535\u590d\u5370\u7eb8",logo: "https://cdn.toodudu.com/26bbb6338c0ed7ab3ed22781707e9827.jpg",},{cat_id: 70,cat_name: "\u7eb8\u7bb1",logo: "https://cdn.zdoodoo.com/64dcc60944cbc3bc6af538aa1eeb2835.alicdn",},{cat_id: 71,cat_name: "\u7070\u5e95\u767d\u677f\u7eb8",logo: "https://cdn.toodudu.com/58f3efbe6b60b7e8cdc67c08503d489a.jpg",},{cat_id: 72,cat_name: "\u7bb1\u677f\u7eb8",logo: "https://cdn.toodudu.com/beeaf57e831a5dde998341e2493cd31a.jpg",},{cat_id: 36,cat_name: "\u94dc\u7248\u7eb8",logo: "https://cdn.toodudu.com/44cf483c3ebb41c8bc859be63f515cb3.jpg",},{cat_id: 42,cat_name: "\u725b\u76ae\u5361\u7eb8",logo: "https://cdn.toodudu.com/b9fb9f5c0697168123e454400419f822.jpg",},{cat_id: 43,cat_name: "\u7bb1\u677f\u7eb8",logo: "https://cdn.toodudu.com/39aec0797e9ff59dbbe024df2133cb04.jpg",},{cat_id: 45,cat_name: "\u74e6\u695e\u7eb8\u677f",logo: "https://cdn.toodudu.com/dae179c37ce76eb89eb4bf913cca3898.jpg",},{cat_id: 66,cat_name: "\u80f6\u7248\u7eb8",logo: "https://cdn.toodudu.com/a5e9549092026564e7958231727e0a74.jpg",},],brands: [{brand_id: 13,brand_name: "\u4f73\u76ca\u7eb8\u4e1a",brand_logo:"https://cdn.toodudu.com/13d295fdff8f0a5078ee97e10b6f702c.jpg",},{brand_id: 2,brand_name: "\u535a\u5927\u7eb8\u4e1a",brand_logo:"https://cdn.toodudu.com/2d4b1900354a879d459cab54cd7ff5cc.jpg",},{brand_id: 7,brand_name: "\u53cb\u987a\u7eb8\u4e1a",brand_logo:"https://cdn.toodudu.com/979753d9e2229c5146ba8c74efc095fc.jpg",},{brand_id: 9,brand_name: "\u6d2a\u56fe",brand_logo:"https://cdn.toodudu.com/45c561db526f3dc8b9aadeb94bf35965.jpg",},{brand_id: 19,brand_name: "\u6c38\u6052\u7eb8\u4e1a",brand_logo: "",},{brand_id: 22,brand_name: "\u6c5f\u95e8\u661f\u8f89\u9020\u7eb8",brand_logo:"https://cdn.toodudu.com/ee42e315348da804381125c5eb5b0cb2.png",},{brand_id: 137,brand_name: "\u6c5f\u82cf\u76db\u5b9d\u4ed1\u7eb8\u4e1a",brand_logo: "",},{brand_id: 138,brand_name: "\u9e3f\u5a1c\u7eb8\u4e1a",brand_logo: "",},],},banner: [{id: 239,cateid: 71,image: "https://cdn.zdoodoo.com/2020/04/24/FwQyo3sKuwEnb2lkJ8s26O5vLRr8bIXHbICtiNtt.jpeg",title: null,url: "",web_url: "",app_path: "",web_path: "",mini_url: "",theme_color: "rgb(118, 198, 241)",},],
//纸多多数据request.get("/api/app/v3/category").then((res) => {console.log("多多", res.data);}).catch((err) => {console.log(err);});
5.5 带参数请求
//带参数
/* post参数,option前端请求的数据,option.url请求的地址
option.type 请求的方式
option.body请求的字符参数(需要JSON.parse转对象)
*/
Mock.mock(/\/v5\/jok/, "post", function (option) {return {code: 0,msg: "参数成功",data: {title: "信息标题",content: "内容",...JSON.parse(option.body),},};
});
//带参数request.post("/v5/jok", { id: 20, key: "xyz" }).then((res) => {console.log("带参数", res.data);});
5.6 随机请求
Mock.mock(/\/v5\/user/, {"id|+1": 1024,name: "@cname",regexp: /[a-z][A-Z][0-9]/,"age|1-100": 1,"price|25-50.2-5": 1,"score|1-5": "※",title: "@ctitle(8,14)",description: "@cparagraph","object|2-4": {110000: "北京市",120000: "天津市",130000: "河北省",140000: "山西省",},"isLog|1": true,"friend|2-10": ["红", "绿", "蓝蓝"],"des|2": { eye: 2, hand: 1, leg: 2, job: "teacher" },tel: /1\d{10}/,email: /[a-z]{2,6}@(126|163|qq)\.(com|cn|net)/,canMerry: function () {if (this.age > 22) {return true;} else {return false;}},day: "@date('yyyy-MM-dd')",time: "@time('HH:mm:ss')",add: "@county(true)",avatar: "@dataImage('200x100', 'Hello Mock.js!')",
});
//请求随机数据request.post("/v5/user").then((res) => {console.log("随机", res.data);});
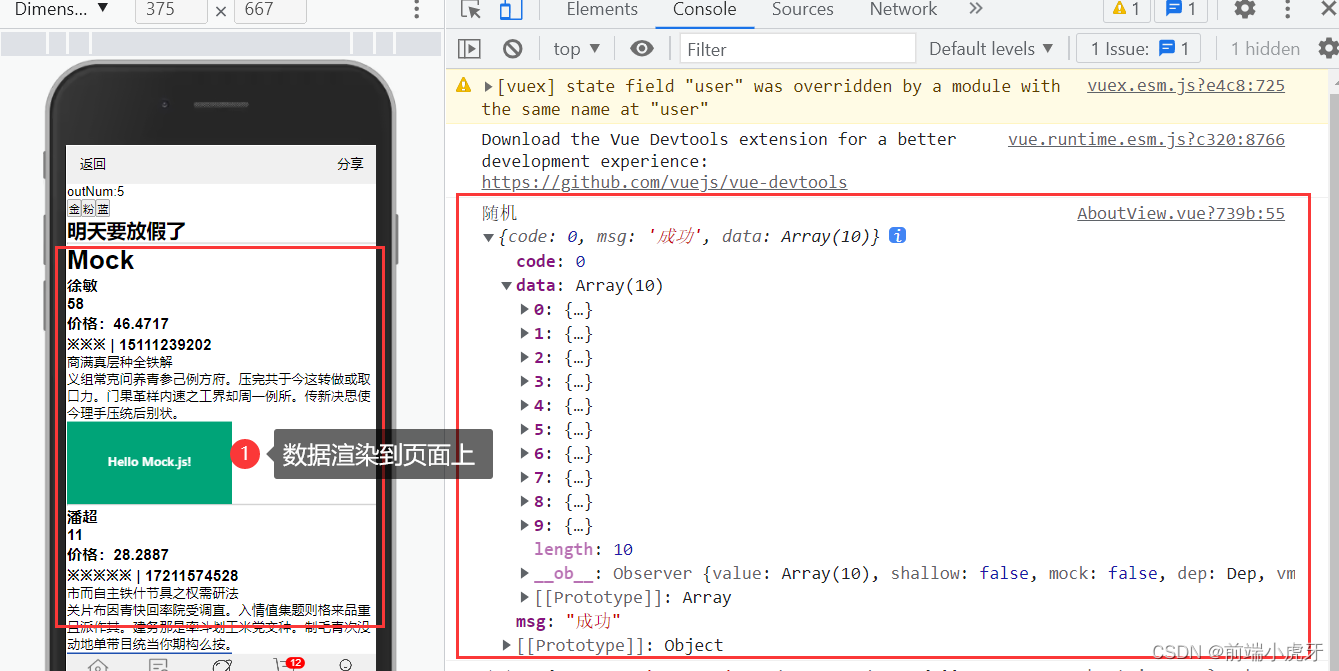
7、案例
- 在 mock.js 写以下代码:
Mock.mock(/\/v5\/user/, {code: 0,msg: "成功","data|10": [{"id|+1": 1024,name: "@cname",regexp: /[a-z][A-Z][0-9]/,"age|1-100": 1,"price|25-50.2-5": 1,"score|1-5": "※",title: "@ctitle(8,14)",description: "@cparagraph","object|2-4": {110000: "北京市",120000: "天津市",130000: "河北省",140000: "山西省",},"isLog|1": true,"friend|2-10": ["红", "绿", "蓝蓝"],"des|2": { eye: 2, hand: 1, leg: 2, job: "teacher" },tel: /1\d{10}/,email: /[a-z]{2,6}@(126|163|qq)\.(com|cn|net)/,canMerry: function () {if (this.age > 22) {return true;} else {return false;}},day: "@date('yyyy-MM-dd')",time: "@time('HH:mm:ss')",add: "@county(true)",avatar: "@dataImage('200x100', 'Hello Mock.js!')",},],
});
- AboutView 写以下代码
<template><div class="about"><div class="mock"><h1>Mock</h1><div v-for="item in list" :key="item.id"><h3>{{ item.name }}</h3><h3>{{ item.age }}</h3><h3>价格:{{ item.price }}</h3><h3>{{ item.score }} | {{ item.tel }}</h3><p>{{ item.title }}</p><p>{{ item.description }}</p><img :src="item.avatar" alt="" /><hr /></div></div></div>
</template><script>
//导入 utils request
import request from "@/utils/request";
export default {data() {return {list: [],};},created() {//请求随机数据request.post("/v5/user").then((res) => {console.log("随机", res.data);this.list = res.data.data;});},
};
</script>
- 代码运行结果

这篇分享就到这里了