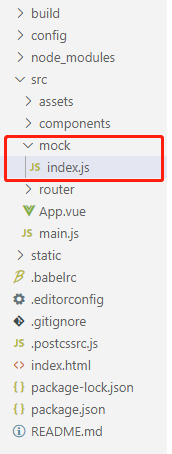
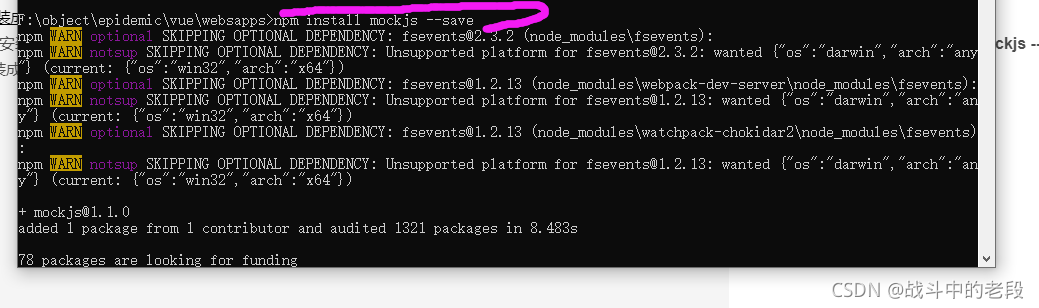
第一步:在src目录下创建文件夹mock,mock下创建文件index.js存放mock数据

index.js代码:
import Mock from "mockjs"
// const chartData = {
// "Msg": "success",
// "ResCode": 200,
// "data": {
// "name": "张三",
// "personId": "008977997",
// "major": "风水电",
// "title": "工程师",
// "squad": "风水电工班",
// "workshop": "A车间",
// "department": "二级部门"
// }
// }
// mock随机数据const Random = Mock.Random;let data= [];for (let i = 0; i < 10; i++) {let newData = {title: Random.csentence(10, 25), // 随机生成长度为10-25的标题region: Random.region(), // 随机生成地区author: Random.cname(), // 随机生成名字date: Random.date() + ' ' + Random.time(), // 随机生成年月日 + 时间"star|1-10": "★"}data.push(newData)}
// Mock.mock(url,method,chartData) 三个参数对应 api地址、请求方式、数据源
Mock.mock("/getData",'get',data)
// 上面这句代码的作用是拦截要请求的地址,从而使用本地的数据
// 要模拟多个接口的话,写多个数据源。每个调用一次Mock.mock()就可以了
第二步:在main.js文件加入存放index.js文件的路径
//mock 两种方法都可以
// require('./mock/index')
import './mock/index'
第三步:在vue文件中添加axios异步请求
import axios from "axios";methods: {data() {return {mes: [],};},created() {this.getData();},getData() {axios.get("/getData").then((res) => {console.log(res);this.mes = res.data;});},}
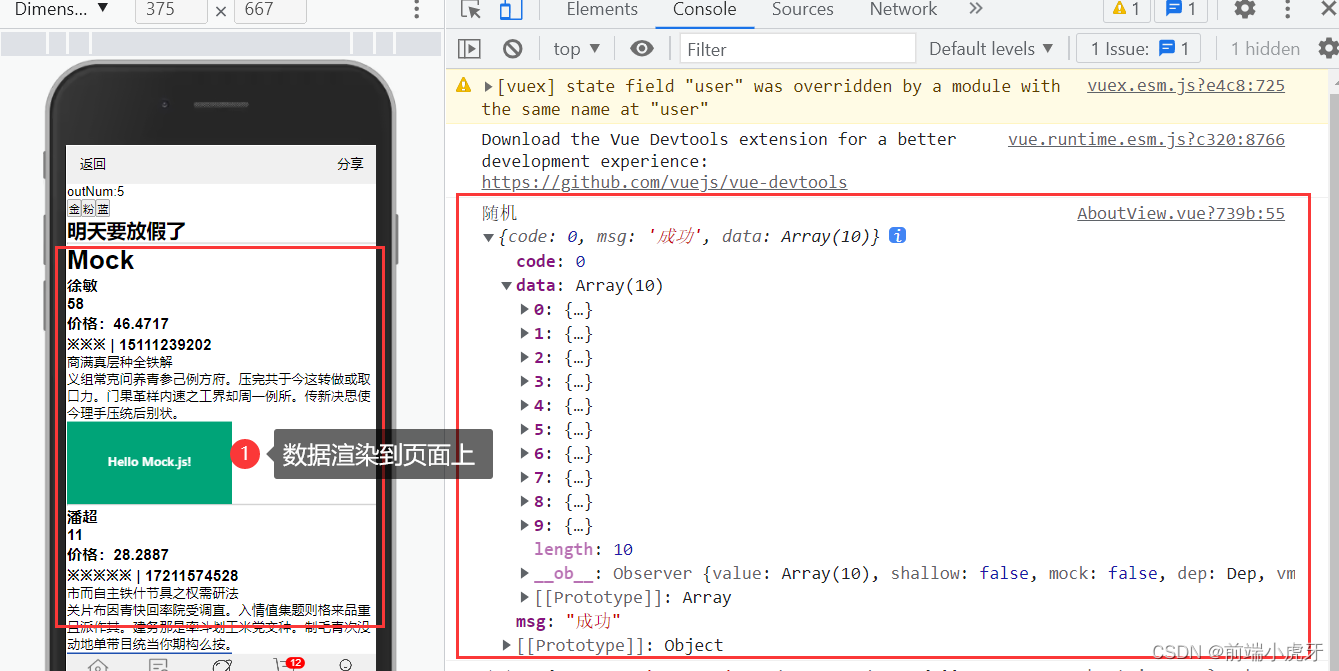
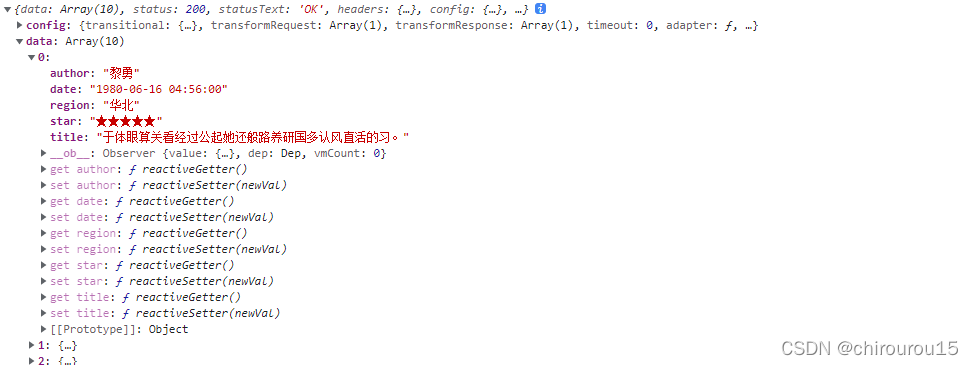
console.log(res) 获取数据如下


![尚硅谷Vue2.0+Vue3.0全套教程视频笔记 + 代码 [P051-100]](https://img-blog.csdnimg.cn/0acba440ffd64afe9259694bd124233d.png)









![尚硅谷Vue2.0+Vue3.0全套教程视频笔记 + 代码 [P001-050]](https://img-blog.csdnimg.cn/a69aae6ae3a2482aa2d6200037f0434d.png)