token系统讲解及过期处理
- 1. token是什么?用来做什么
- 2. token存储在哪?过期了怎么办?
- 3. 请求拦截与响应拦截执行时机(面试重点)
- 4. 解决token过期方案一: `重新登录`
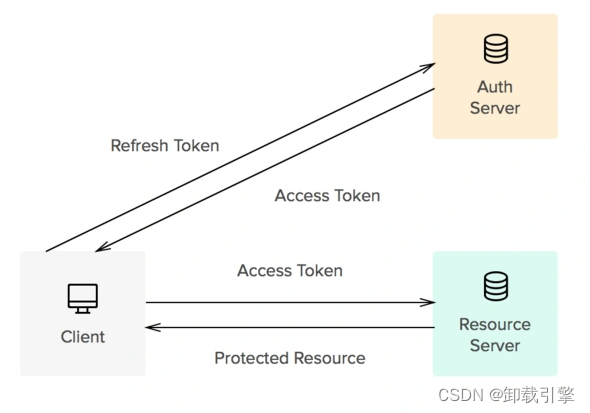
- 5. 方案二:使用 `refresh_token` 方案

- 这玩意很简单,记录一下吧,给入门的小白用下
1. token是什么?用来做什么
- token通常译为令牌,暗号。举个例子:我是古时候皇城中大内的高手(看门的大爷),进皇宫需要皇帝发的特制令牌,没有指定的令牌是不能进的,我会把你拦住,说不定还会把你胖揍一顿。皇宫在这里就相当于我们项目,为了项目的安全性,设置了这个token,进项目的人都需要有这个玩意,证明你有这个权限。
- token是怎么生成的? 通过哈希算法(不常用)、uuid(雪花算法,可保持全球唯一性),jwt工具等生成随机字符串(也可能会拼接上用户的一些信息)
- 为什么token要有有效期?而且设置得这么短? 为了提高token的安全性,不能永久有效,降低被别人劫持的风险
- 有时候登录的时候为什么会有多个token?
1. 常规 token:使用频繁,有效期比较短
2. refresh_token:当token过期的时候,用来得到新的token的,使用不频繁,有效期比较长(一般为一个月) - 我们怎么知道token过期了? 通过调接口时返回的状态码,如果状态码是401(一般情况下),就说明没有携带token,或者token过期了

2. token存储在哪?过期了怎么办?
- token由服务端生成,通过接口传给前端。
- 一般在登录接口会给token值。
- 存储看具体的项目场景,一般存储在本地缓存里,有两种方案供君选择:
- sessionStorage(会话级别,网页一关就歇逼了)
- localStorage(永久的,需要手动去清除)
- token过期处理
- 重新登录 => 清空token,跳转登录页
- refresh_token => 得到一个全新的token
3. 请求拦截与响应拦截执行时机(面试重点)
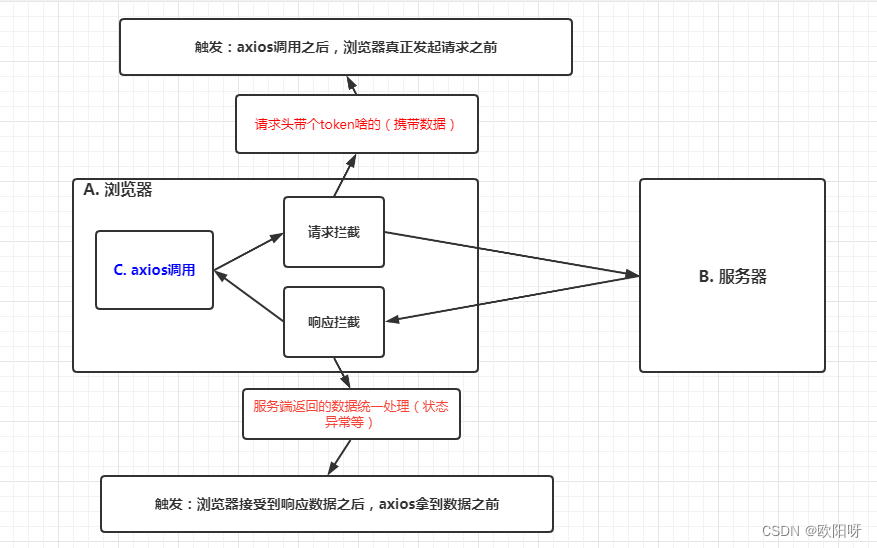
- 这玩意面试问的多,看图很清晰:

- 请求拦截器执行时机:axios调用之后,浏览器真正发起请求之前
- 响应拦截器执行时机:浏览器接受到响应数据之后,axios拿到数据之前
4. 解决token过期方案一: 重新登录
- 知道出现了401的错误: 使用响应拦截器
- 进行页面的跳转
- 此种方案用户体验不是很好(目前大部分企业及项目都这么干)
import store from '@/store'// 响应拦截器
request.interceptors.response.use(function (response) {// 响应成功(响应状态码是 2xx)时执行第一个回调函数console.log('响应成功....')return response}, function (error) {// 网络异常或响应失败(响应状态码是非2开头)时执行第二个回调函数console.log('响应失败....')// 1. 判断响应的状态码是不是401,如果不是401就不用做任何处理if (error.response && error.response.status === 401) {// 2. 如果是401,就先清空token, 并跳转到登录页store.commit('setUser', null)router.push('/login')}return Promise.reject(error)}
)
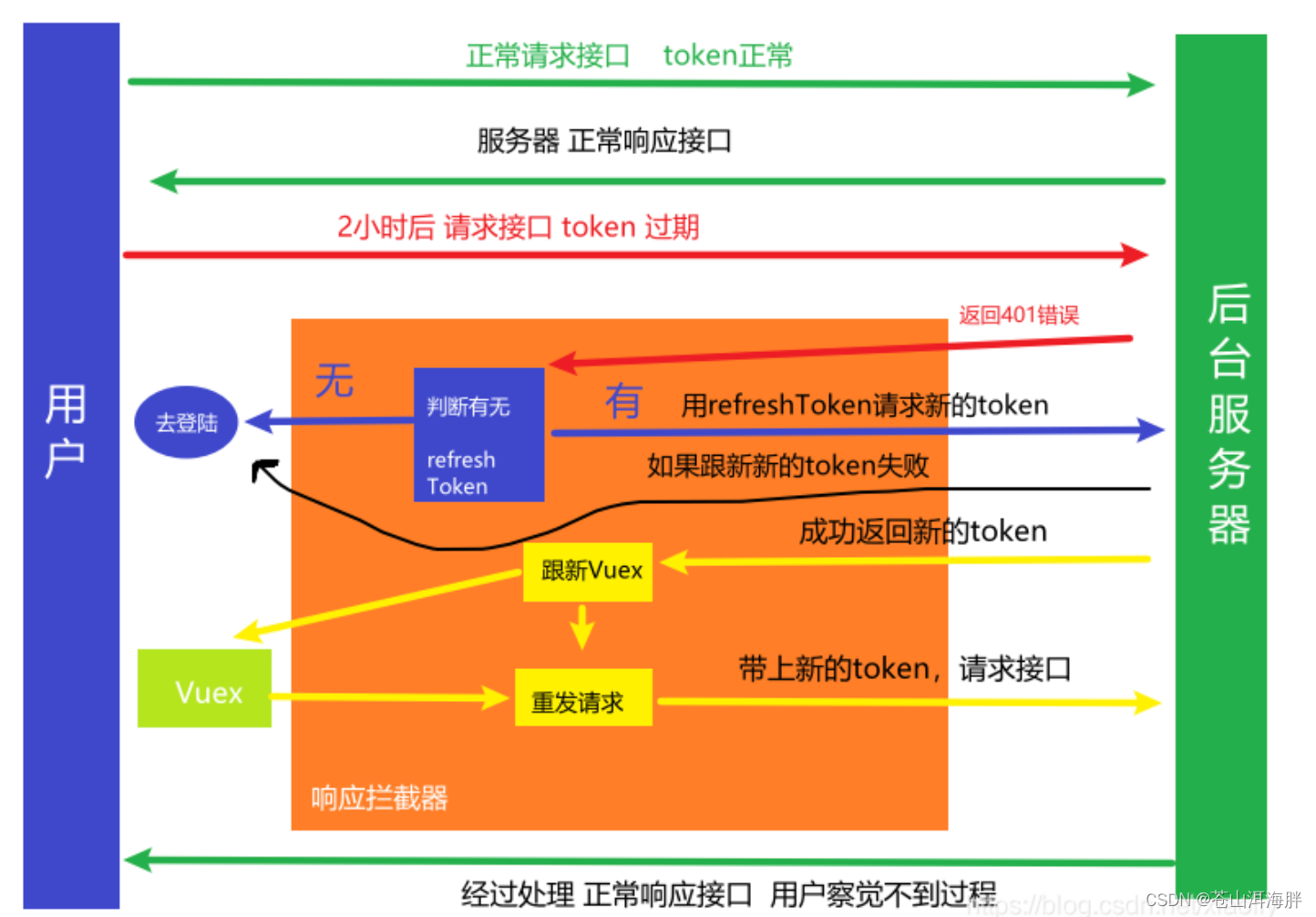
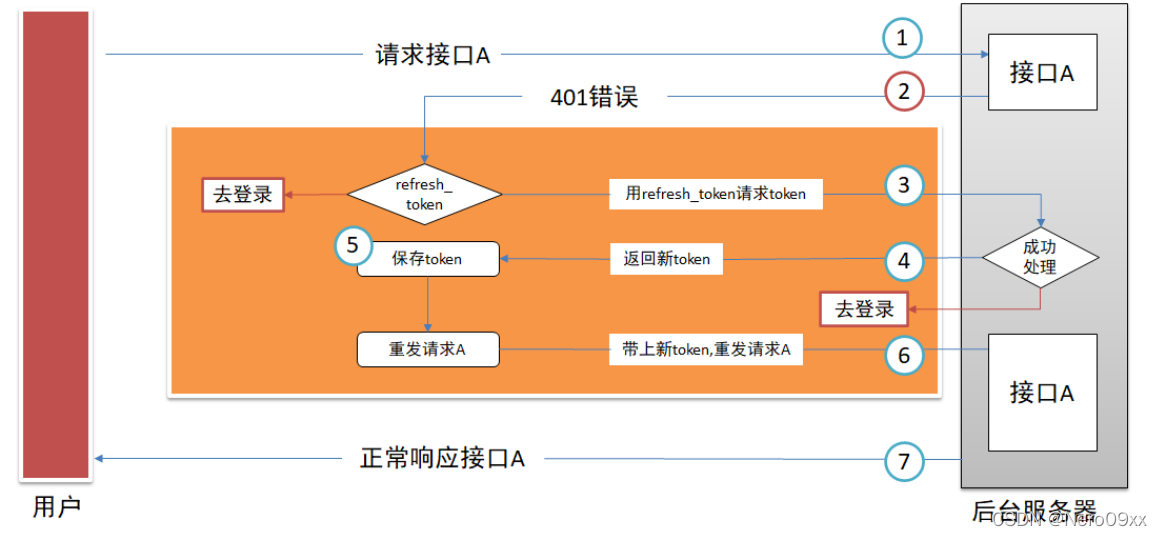
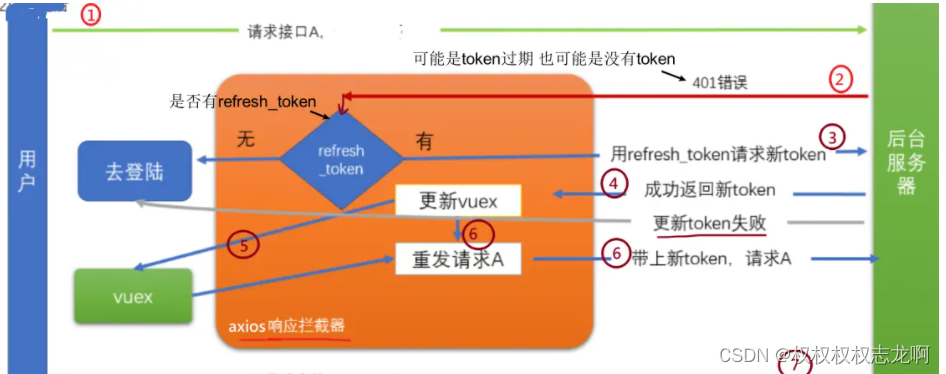
5. 方案二:使用 refresh_token 方案
- 判断有没有refresh_token,如果没有跳转登录页
- 如果有refresh_token,调用刷新token的接口,拿到新的token
- 更新vuex和loaclStoreage存储的token
- 为原来调用接口方,重新去调用接口
- 如果利用refresh_token,刷新token的接口失败,则还是跳转到登录页
- 附上了详细的注释,讲道理大佬们应该看得懂
import axios from 'axios'
import store from '@/store'
import router from '@/router'const baseURL = 'http://xxx.xxx.net/'const request = axios.create({baseURL // 接口的基准路径
})// 请求拦截器
// Add a request interceptor
request.interceptors.request.use(function (config) {// 请求发起会经过这里// config:本次请求的请求配置对象const { user } = store.stateif (user && user.token) {config.headers.Authorization = `Bearer ${user.token}`} // 注意:这里务必要返回 config 配置对象,否则请求就停在这里出不去了return config
}, function (error) {// 如果请求出错了(还没有发出去)会进入这里return Promise.reject(error)
})request.interceptors.response.use(function (response) {// 响应成功(响应状态码是 2xx)时执行第一个回调函数return response}, async function (error) {// 网络异常或响应失败(响应状态码是非2开头)时执行第二个回调函数console.log('响应失败时执行的代码....')if (error.response && error.response.status === 401) {const user = store.state.userif (user && user.refresh_token) {// 1. 判断有没有refresh_token,如果没有跳转登录页// 2. 如果有refresh_token,调用刷新token的接口,拿到新的tokentry {var res = await axios({baseURL: baseURL,method: 'PUT',url: '/xxx/xxx',headers: {Authorization: `Bearer ${user.refresh_token}`}})} catch {// 5. 如果refresh_token过期,进行清空token并跳转到登录页的处理store.commit('setUser', null)router.push('/login')}// 3. 更新vuex和loaclStoreage存储的tokenstore.commit('setUser', {refresh_token: user.refresh_token,token: res.data.data.token})// 4. 为原来调用接口方,重新去调用接口console.log(error.config)return request(error.config)} else {// 1. 判断有没有refresh_token,如果没有跳转登录页store.commit('setUser', null)router.push('/login')}}// 3. 如果利用refresh_token,刷新token的接口失败,则还是跳转到登录页// eslint-disable-next-line prefer-promise-reject-errorsreturn Promise.reject(error)}
)export default request
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)