在前后端是以token(令牌)的形式交互的,既然是token,是有过期时间的(为了接口数据的安全,
服务器的token不会设置太久,根据需要一般是1-7天),没有一个token是永久的,永久的token相当
于一串永久密码,是不安全的。
登录场景:

既然token有过期时间,那么问题来了:
一、前后端交互过程中token如何存储?
1.存在cookie中
cookie的大小约4k,兼容性在IE6以及以上都兼容,在浏览器和服务器之间来回传递,因此他得在服务器的环境下运行,而且可以设置过期时间,默认过期时间是session会话结束。
2.存在localstorage中
localstorage的大小约5M,兼容性在IE7以上都兼容,有浏览器就可以,不需要在服务器环境下运行,会一直存在,除非手动清除。
二、token过期时,前端如何处理?
1.跳回登录页面重新登录(不推荐)
在vue中我们可以在axios拦截器中这样写:
instance.interceptors.response.use(function (response) {// 对响应数据做点什么return response.data},function (error) {if (error.response) {if (error.response.status === 401) {Message.error('登陆过期请重新登陆!')setToken('')router.push({name: 'login'})}}}// 对响应错误做点什么return Promise.reject(error.response)}
)
2.重新获取token
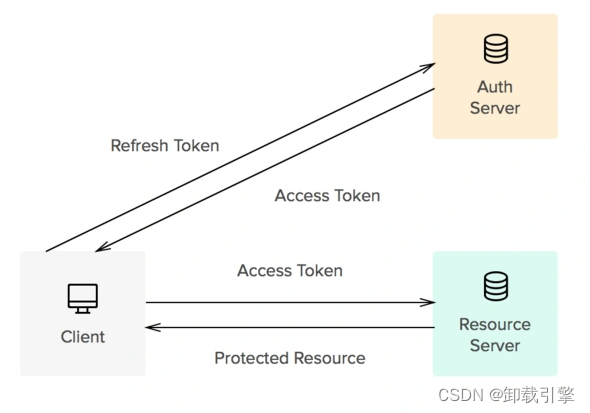
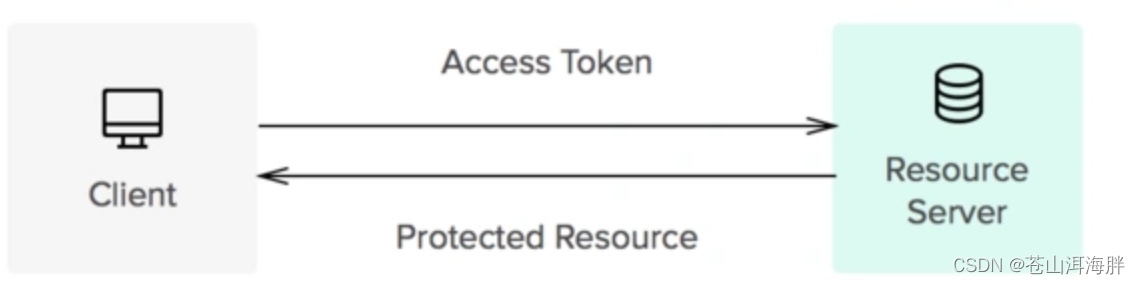
出于本文的目的,我们将关注最常见的两种令牌类型:访问令牌和刷新令牌。
no.1访问令牌携带必要的信息以直接访问资源。换句话说,当客户端将访问令牌传递给管理资源的服
务器时,该服务器可以使用令牌中包含的信息来决定客户端是否被授权。访问令牌通常具有到日期
并且是短暂的。

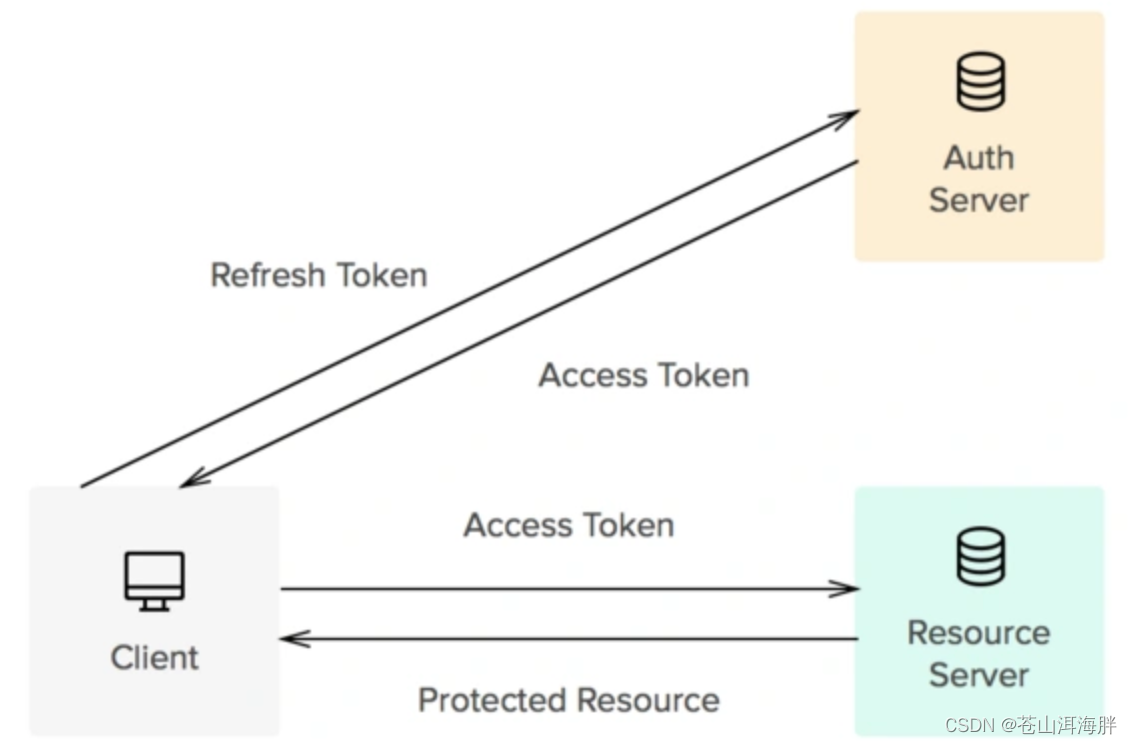
no.2刷新令牌包含获取新访问令牌所需的信息。换句话说,每当访问令牌需要访问特定资源时,客户
端可以使用刷新令牌来获得由认证服务器发布的新访问令牌。常见用例包括在旧的访问令牌过期后
获取新访问令牌,或者首次访问新资源。刷新令牌也可以过期,但相当长寿。刷新令牌通常受到严
格的存储要求,以确保它们不会泄露。

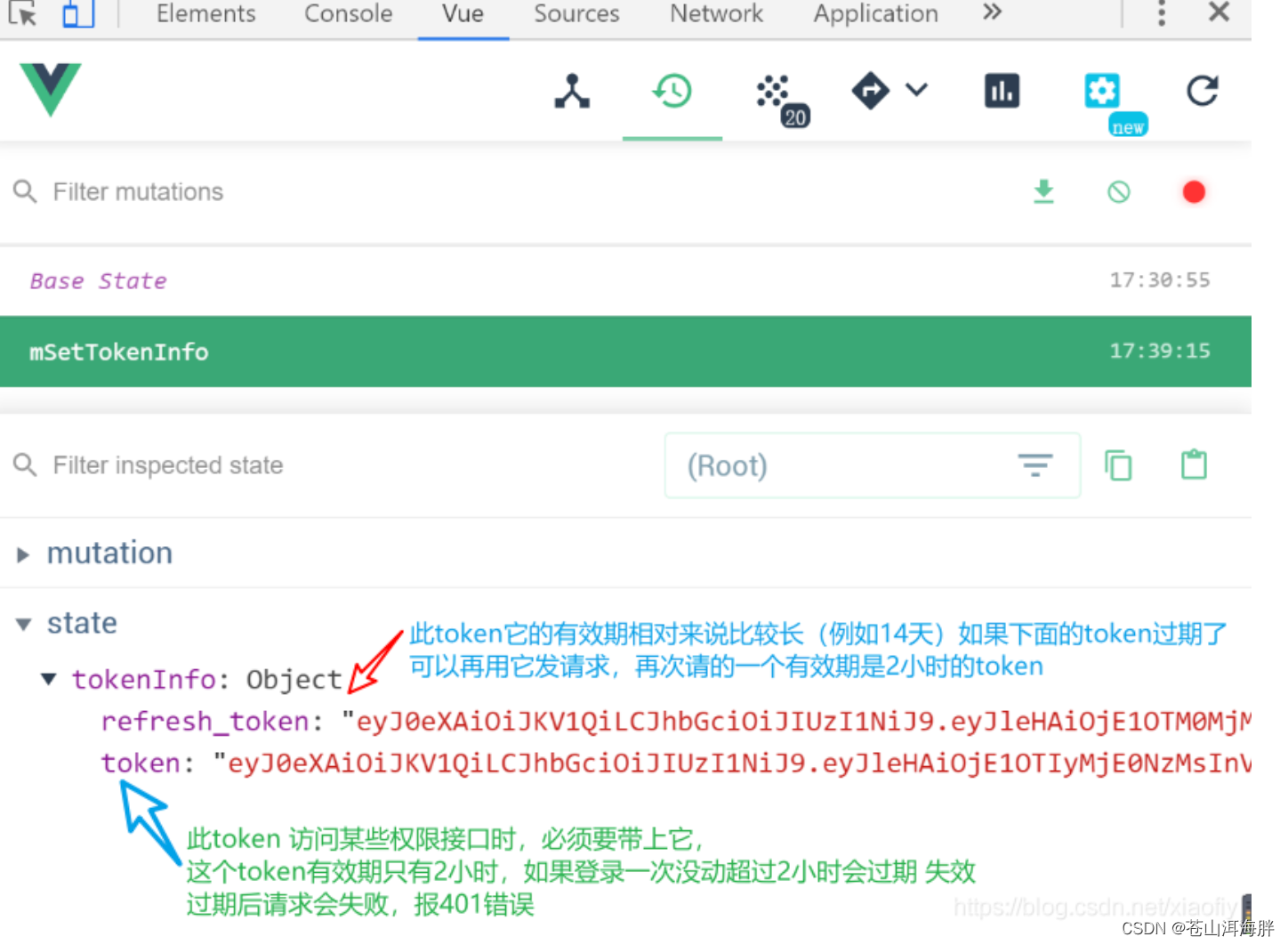
总结:服务器生产token的过程中,会有两个时间,一个token失效时间,一个是token刷新时间;
刷新时间比失效时间长,当用户的token过期时,你可以拿着过期的token去换新的token,来保持用
户的登录状态,当然你这个过期token的过期时间必须在刷新时间之内,如果超出了刷新时间,那么
返回仍然是401。

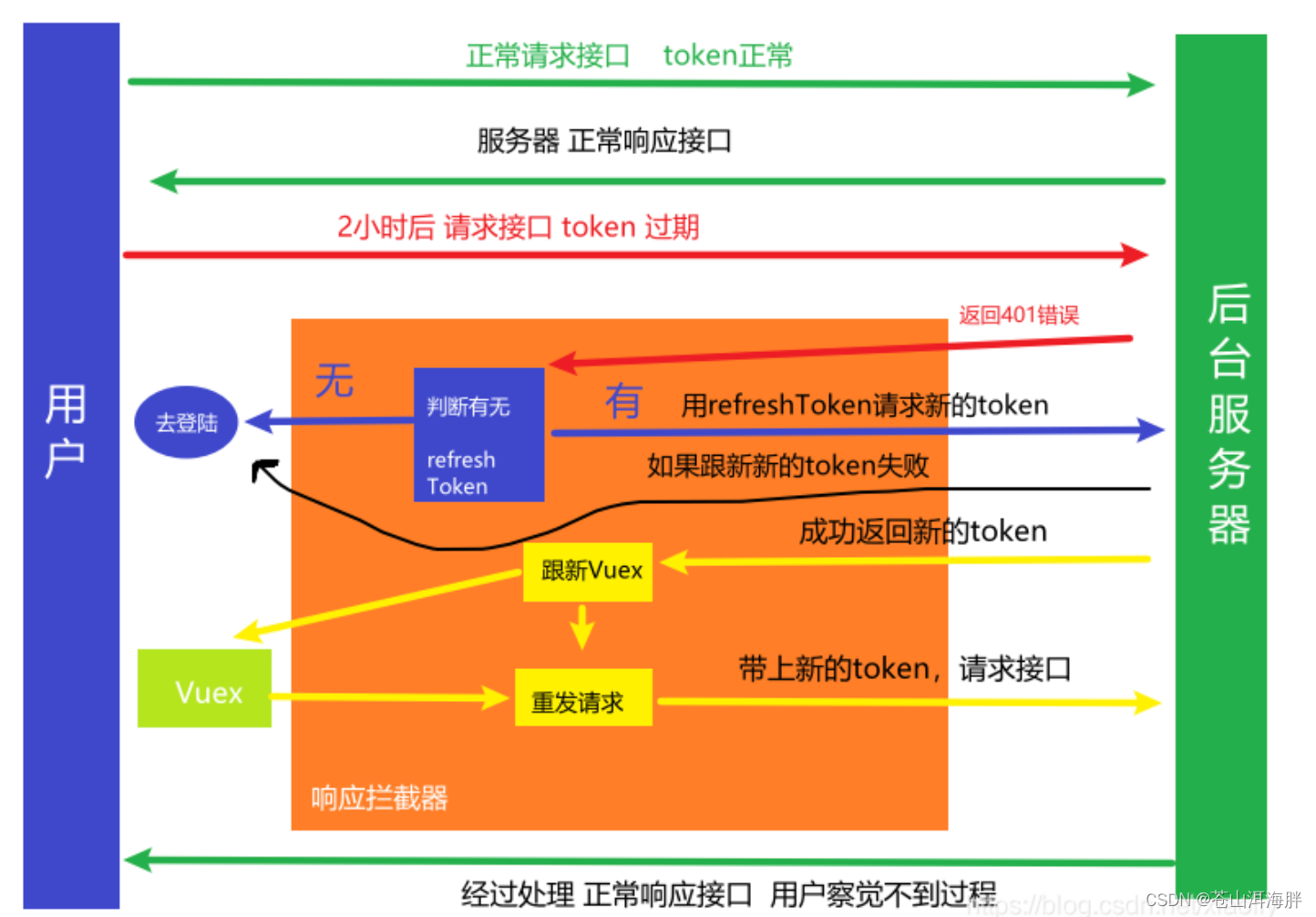
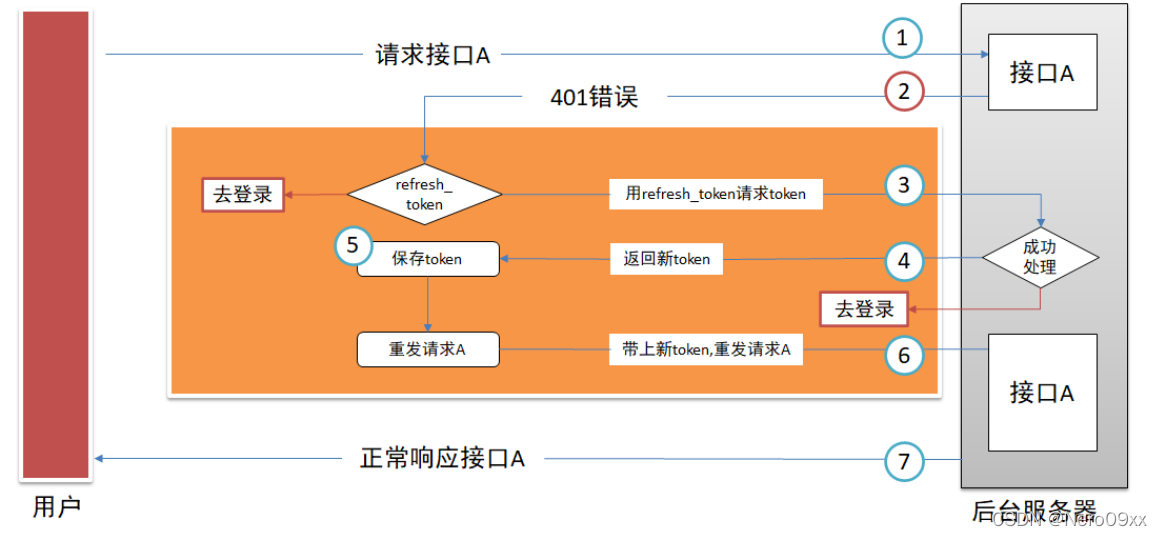
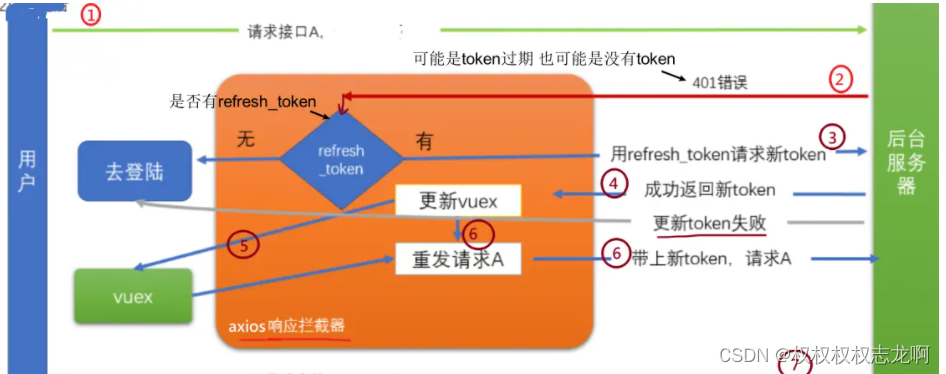
三、如何实现无感知刷新?
1.在axios的拦截器中加入token刷新逻辑;
2.当用户token过期时,去向服务器请求新的token;
3.将旧的token替换为新的token;
4.继续用户当前的请求;
// 在axios的拦截器中加入token刷新逻辑:instance.interceptors.response.use(function(response){// 对响应数据做些什么return response.data;},function(error){if(error.response){if(error.response.status===401){// 如果当前路由不是login,并且用户有记住密码操作,那么去请求刷新tokenif(router.currentRoute.name!=='login'){if(getRemember()&&getRefreshToken()){return doRequest(error)}else{Message.error('登录过期请重新登录!')setToken('')router.push({name:'login'})}}}}// 对响应错误做些什么return Promise.reject(error.response)})async function doRequest(error){const data = await store.dispatch('refreshToken');let {token_type:tokenType,access_token:accessToken}=data;let token = tokenType+accessToken;let config = error.response.config;config.headers.Authorization = token;const res = await axios.request(config)return res}// refreshToken中重新设置了token和refresh_Tokencommit('setToken',{token,expiresIn})setRefresToken(token,refreshThl/(60*60*24))
总结:
弄两个token,一个负责鉴权token:access_token,一个负责刷新得token:refresh_token,每次请求带上这两个token,后端拦截器判断,先判断鉴权token是否有效,如果有效允许访问,如果过期,就判断刷新token是否有效,如果有效,返回指定状态码,然后让前端根据这个状态码去调用刷新token接口。如果刷新token失效,就提示需要重新登录!
整体思路