小程序接第三方兔小巢
很久没有写生活记录了,今天写一篇关于小程序对接第三方兔小巢插件
提示:记录美好时刻,把生活写成诗;有你的生活中,那必定是阳光明媚;

文章目录
- 小程序接第三方兔小巢
- 前言
- 一、什么是兔小巢?
- 二、接入使用步骤
- 1.引入库
- 2.配置信息
- 三、整理在线学习平台,便与学习
- 总结:
前言
传送门: 腾讯兔小巢接口头文档 微信开发文档
一、什么是兔小巢?
- 产品接入极速,完全免费使用
兔小巢是一个完全免费的用户意见反馈服务平台,无需产品自行开发,几行代码可将兔小巢放在任何地方,包括APP、公众号、H5、web、小程序。 - 微信推送回复,用户触达及时
兔小巢支持开通微信回复通知功能,针对产品经理的回复给用户做提醒。用户无需关注公众号就能收到产品经理的回复通知。 - 专注产品经理,轻松处理反馈
兔小巢通过将产品经理的回复前置、折叠连续未被产品经理回复帖子的方法突出产品经理发布的信息,同时也配置了常见问题、反馈分类、用户信息收集等功能,高效处理用户反馈。 - 支持小程序用户反馈
兔小巢支持小程序用户反馈,接入只需两步操作,一是在小程序界面放置了一个入口,二是跳转兔小巢小程序,实现小程序用户反馈一站式服务。 - 支持多语言反馈
根据操作系统语言,支持英文、繁体中文、简体中文,适用于多种操作系统。 - 双端管理监控,使用灵活
二、接入使用步骤
提示:方法好几种,任选一种作为项目开发用
接入方法【https://txc.qq.com/helper/configCustomParameter】
1.引入库
代码如下(示例):
微信提供方法:wx.navigateToMiniProgram
// customData 可传递自定义参数
wx.navigateToMiniProgram({appId: 'wx8abaf00ee8c3202e', // 目标为兔小巢社区小程序AppID(固定)extraData: { // 需要传递的参数id: '1221', // 把1221数字换成你的产品ID,否则会不成功customData: {clientInfo: ' iPhone OS 10.3.1 / 3.2.0.43 / 0 ',imei: ' 7280BECE2FC29544172A2B858E9E90D0 '}}
});// 参数也可以这样
customData: {customInfo: '来源端[ xcx ];' + ';userid:' + wx.getStorageSync('userid') + 'nickname:' + wx.getStorageSync('nickName')
}

2.配置信息
可参考微信的配置:微信文档小程序全局配置
代码如下(示例):需要注意,由于微信调整了跳转策略,需要在 app.json 中添加相应的属性
{"navigateToMiniProgramAppIdList": ["wx8abaf00ee8c3202e" // 此处为兔小巢id]
}
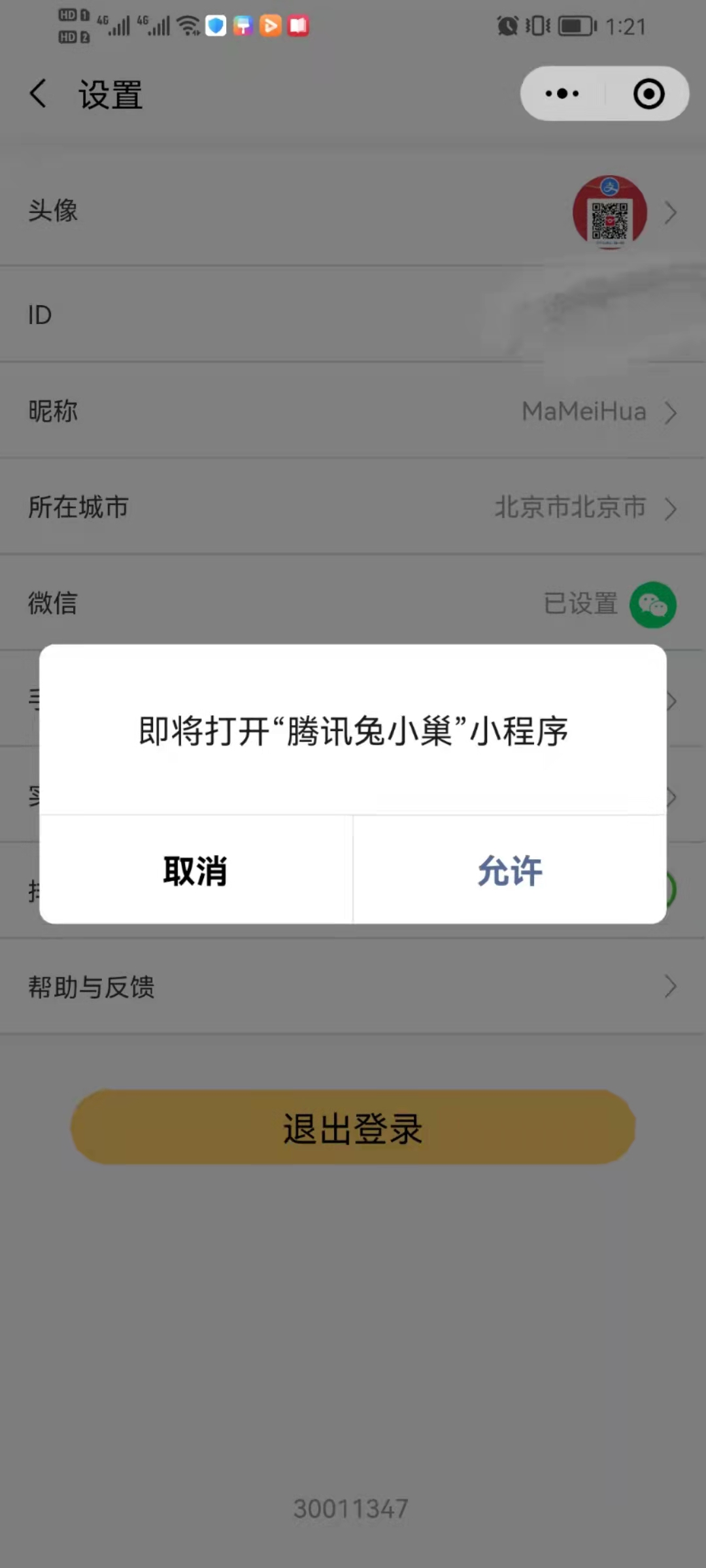
看看完成效果:


如此简单的骚操作 你学会了吗

三、整理在线学习平台,便与学习
慕课网
易网公开课
爱课网
学堂在线
网易课堂
粉笔网
总结:
前端路上 | 所知甚少,唯善学。
各位小伙伴有什么疑问,欢迎留言探讨。



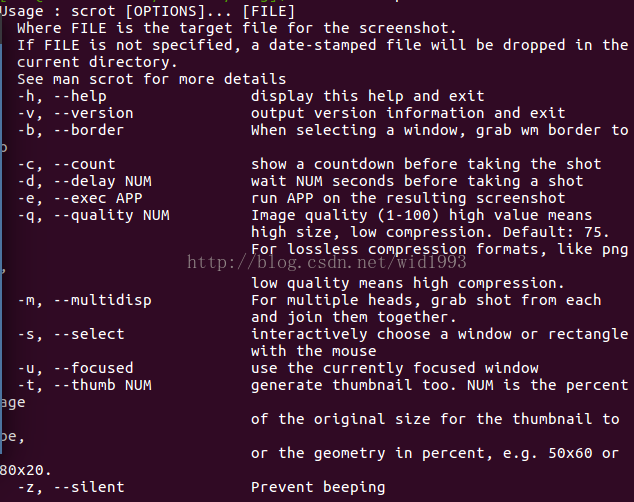
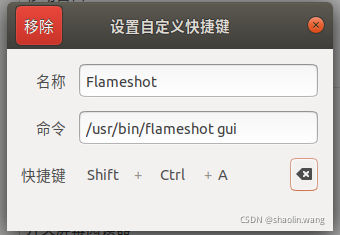
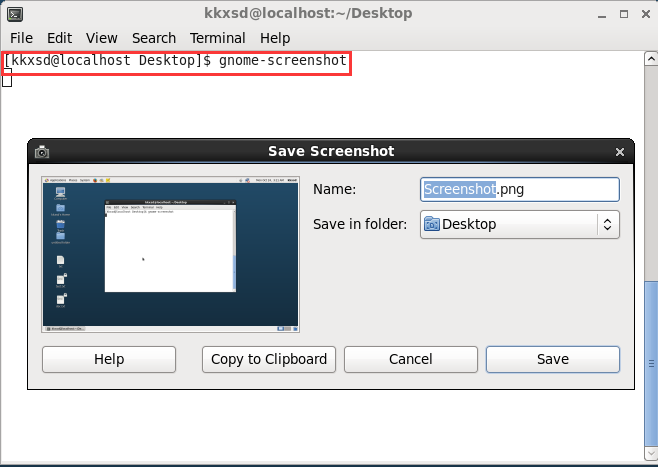
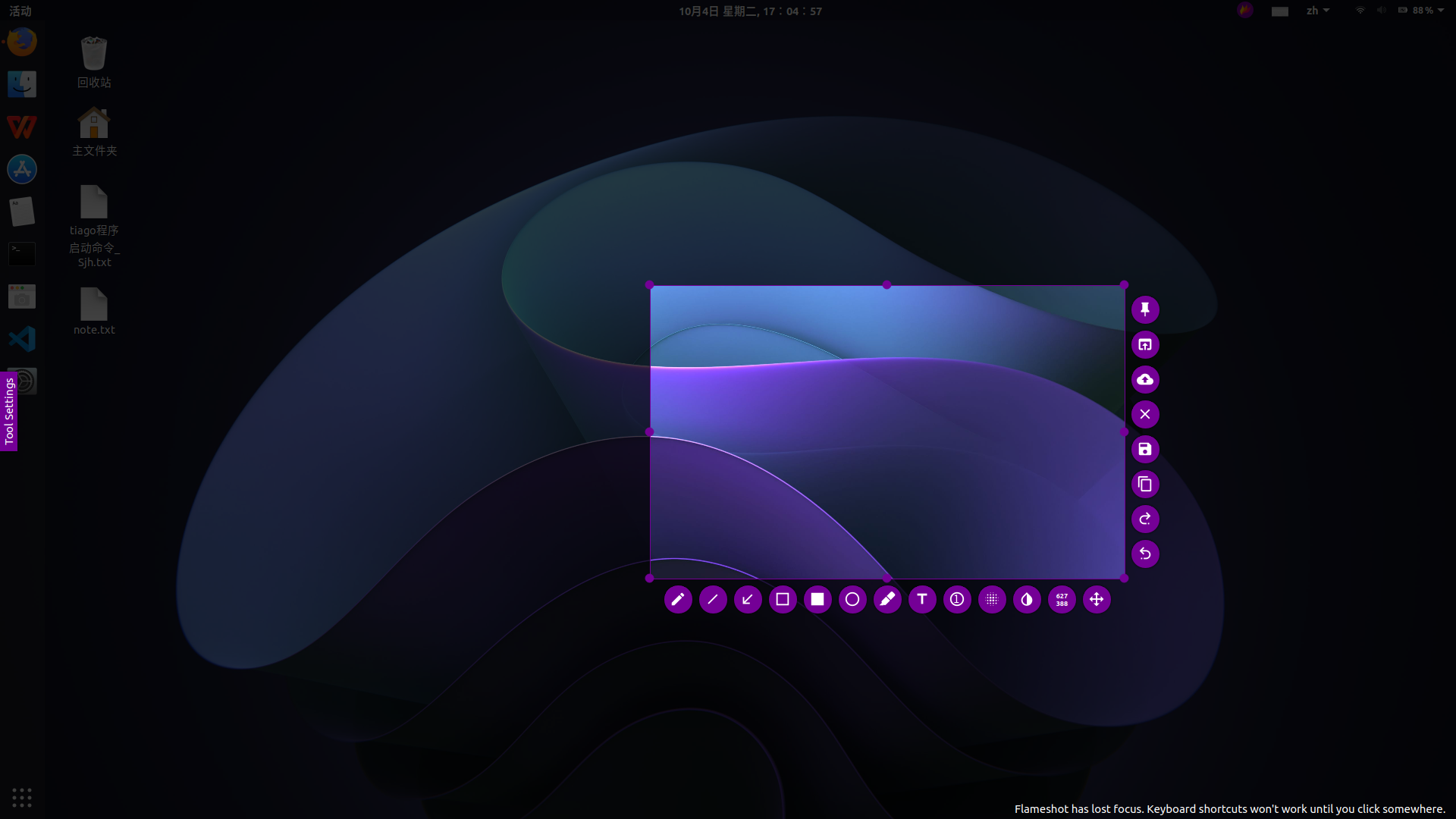
![[flameshot]一款超级好用的linux截图软件](https://img-blog.csdnimg.cn/41c49a592bc640f6a196a25ee0a9e265.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6YW45qKF5p6c6Iy2,size_20,color_FFFFFF,t_70,g_se,x_16)