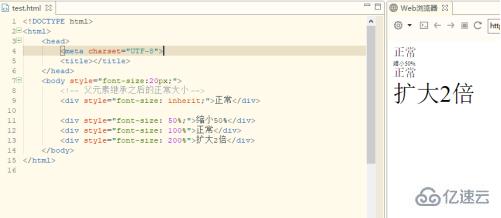
设置html文字大小根据页面大小自适应,在使用rem之前是使用的px和百分比,后来发现页面缩放或在小屏幕的电脑显示不尽人意,后改用rem,写法如:font-size: .21rem;或font-size: 2.1rem;如果前面是0的话可以省略,这样字体就会根据屏幕的大小来自动改变其大小了。不仅如此,除了字体还有div的宽和高等都可以用rem属性设置。
在html使用rem设置字体大小自适应:

在echarts设置字体大小自适应:
在echarts中不能使用rem属性时怎么办呢?解决办法就是先计算屏幕大小,然后还需要在每次渲染图表的时候指定数据位置,否则,在使用ajax更新数据后,数据字体的大小又会恢复成设置之前的字体大小了。
具体代码如下:
var assydaymonthX= []
var assydaymonth= []
var outboxdaymonthX= []
var outboxdaymonth= []
var outboxRrport = []
var assyRrport = []
var thisMonthYield = 100.00
var thisMonthNoYield = 0
var color = "#FFFFFF"
var draw
var bt=0 //必须赋初始值,否则第一次刷新页面是空值,后面根据main页面自动设置var width = window.innerWidth;var height = window.innerHeight;var percent = width / 1920;//获取按钮的点击事件,点击后根据main页面设置的变量改变,不需要再次赋值document.onclick = function(e) {var obj = event.srcElement;if(obj.type == "button") {draw();}}draw = function(){jsonData = {TYPE: bt}$.ajax({url:'/mes/HomePage/list',//地址dataType:'json',//数据类型data:jsonData,type:'POST',//类型timeout:5000,//超时success:function (data,status) {var rows = data.rowsvar rowsB = data.rowsBvar rowsYield = data.rowsYieldfor(var i=0;i<rowsYield.length;i++){//今日综测测试数据if(rowsYield[i]['zcstation']=='Function-Test'){todayYield = rowsYield[i]['y01_YIELD']todayYield = todayYield.split("%");todayYield = todayYield[0]todayNoYield = 100.00-parseFloat(todayYield)todayNoYield = todayNoYield.toFixed(2)if(todayYield >= 95){color = "#00FF00"}else if(todayYield >= 90 && todayYield < 95){color = "#FFFF00"}else{color = "#FF0000"}}}for(var i=1;i<=monthDay;i++){if(outboxdaymonthX[i-1]!=i){outboxdaymonthX.splice(i-1,0,i)outboxdaymonth.splice(i-1,0,'0')}}echarts_33();function echarts_33() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('fb3'));
option = {title: [{//text: '射频校准',text:'RF Yield',left: 'center',textStyle: {color: '#fff',fontSize:20 * percent}}],tooltip: {trigger: 'item',formatter: "{a} <br/>{b}: {c} ({d}%)",
position:function(p){ //其中p为当前鼠标的位置return [p[0] + 10, p[1] - 10];}},legend: {top:'70%',itemWidth: 10,itemHeight: 10,textStyle: {color: 'rgba(255,255,255,.5)',fontSize:20 * percent}},series: [{name:'射频校准',type:'pie',center: ['50%', '42%'],radius: ['40%', '60%'],color: ['#00FF00', '#9900FF'],label: {normal: {show: false,formatter: "{d}%",position: "center",lineHight: 0,fontSize: 20 * percent},},labelLine: {show:false},data:[{value:99.80,label: {normal: {show: true,color:'#FFFFFF'}}},{value:0.2},]}]
};window.addEventListener('resize', function (e) {myChart.resize();//这里必须要再加一次,不然重新渲染后又会变成之前字体大小了var width = window.innerWidth;var height = window.innerHeight;var percent = width / 1920;myChart.setOption({title: {textStyle: {fontSize: 20 * percent},subtextStyle: {fontSize: 20 * percent}},series: [{label: {normal: {fontSize: 20 * percent},},}]});});}},//失败/超时
error:function(XMLHttpRequest,textStatus,errorThrown){if(textStatus==='timeout'){alert('請求超時');setTimeout(function(){alert('重新请求');},2000);}
}});return draw;
}window.setInterval(draw(),20000); //20秒更新一次}以上代码就是我js文件里面写的,当然,是要搭配html页面运行的,所以大家运行不了的,主要部分说一下吧,首先是计算出页面的大小,如下图:

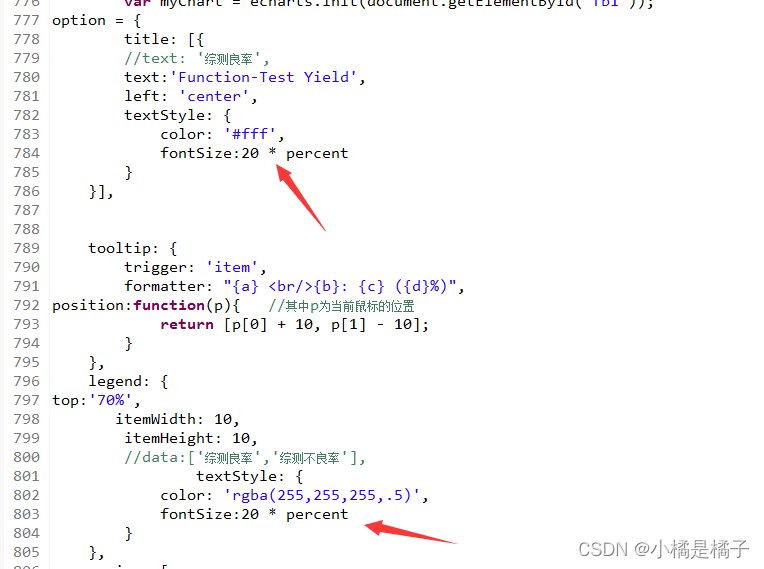
然后根据页面大小动态设置字体大小,原本是设置的20px,现在修改为下图这样:

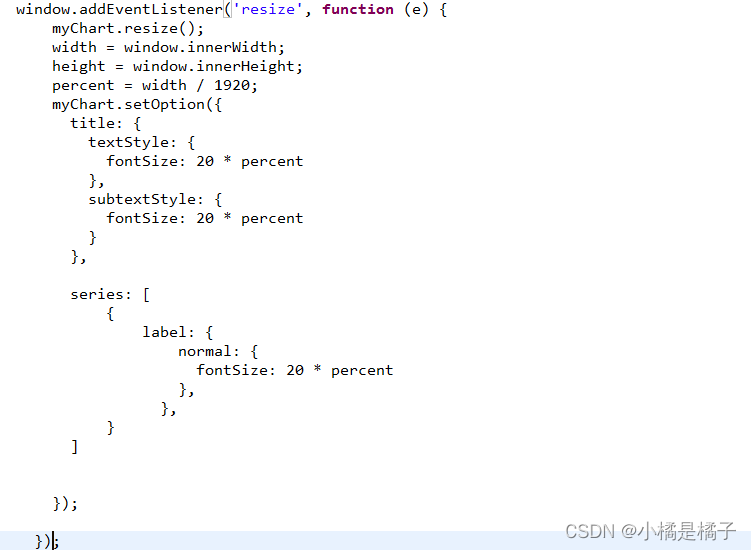
如果是数据不需要刷新那么按照以上两步就可以了,但是在大多数情况下,数据都是要实时更新的,例如这里我使用了ajax更新数据,那么就需要在渲染时重新设置一次字体大小,如下:

注意:比如要设置series里面的label里面的normal的fontSize时,要把上级也写上,否则无效。
echarts图表如何根据数据大小实时刷新呢?
如上边的echarts字体随屏幕大小自适应的代码举例,我在最上边定义了变量color,然后在从获取到的后台的数据切割进行计算,不同阶段的值图表显示不同颜色,最后设置图表刷新时间间隔即可。

设置时间间隔,20000为20秒ajax请求一次后台数据。
![]()
以上就是近期遇到的问题总结,如大佬有更好的方法或者我写的有问题,还请大佬不吝赐教。