参考自
转载自
温习以下知识点:
1、TCP
2、TCP的3次握手和4次挥手
3、HTTP
4、HTTPS
5、SPDY
6、HTTP2.0
7、隧道
8、代理
9、InetAddress和InetSocketAddress
一、TCP
OSI七层协议(网络体系下的关系)

熟记这七层协议,发送时从应用层往下封装,每层都加上各自层的头部信息,然后通过最后一层物理层进行发送,在接收端进行解封装。
七层每层所代表的意义:

链路层:就是设备驱动程序和计算机的网卡,他们一起处理与电缆的物理操作细节。
网络层:处理数据在网络中的路由(IPV4、IPV6)。举例IP协议,就是一种不可靠的服务,只保证尽快的将数据从发送端传到接收端,不提供可靠性保证。
传输层:为两台主机上的应用提供端对端的传输。
TCP:提供了安全可靠的端对端传输协议,面向连接,有着超时重传、发送和接收端对端的确认机制,因此在应用层放心。
UDP:提供了极简的传输,不面向连接,只保证发出,不确保是否收到,因此可靠性必须在应用层保证
应用层:传输与应用程序逻辑相关的数据。
HTTP:无状态连接。

TCP是一个协议(Transfer Control Protocal),需要熟记TCP协议的数据结构:

各自字段的含义:
// Source Port和Destination Port:源端口号和目的端口号,分别占用16位
用于区别主机中的不同进程,IP地址用来区分不同主机的,源端口号和目的端口号配合上IP首部中的源IP地址就能确定为一个TCP连接。
// Sequenece Number
用来标识从TCP发送端向TCP接收端的数据字节流,他表示在这个报文中的第一个数据字节流在数据流中的序号;主要用来解决网络乱序的问题。
// Acknowledgment Number
32位确认序号包发送确认的一端所期望收到的下一个序号,因此,确认需要应该是上次已成功收到数据字节序号+1,不过只有当标志位中的ACK标志(下面介绍)为1时该确认序列号的字段才有效。主要用来解决不丢包的问题。
// Offset
给出首部中32bit字的数目,需要这个值是因为任选字段的长度是可变的。这个字段占4bit(最多能表示15个32bit的字,即4*15=60个字节的首部长度),因此TCP最多有60个字节的首部。然而,没有任选字段,正常的长度是20字节。
// TCP Flags
TCP首部中有6个比特,它们总的多个可同时被设置为1,主要是用于操控TCP的状态机,依次为URG,ACK,PSH,RST,SYN,FIN。
// Window
窗口大小,也就是有名的滑动窗口,用来进行流量控制;这是一个复杂的问题。
针对TCP Flags:在Tcp通过三次握手建立连接后,通过Flags即可标示传输的意义。
位码即tcp标志位,有6种标示:SYN(synchronous建立联机) ACK(acknowledgement 确认) PSH(push传送) FIN(finish结束) RST(reset重置) URG(urgent紧急)Sequence number(顺序号码) Acknowledge number(确认号码)
现在来介绍一下这些的标志位
URG:次标志表示TCP包的紧急指针域(后面马上就要说到)有效,用来保证TCP连接不被中断,并督促中间层设备要尽快处理这些数据。ACK:此标志表示应答域有效,就是说前面所说的TCP的应答将会包含在TCP数据包中;有两个取值:0和1,为1的时候表示应答域有效,反之为0。PSH:这个标志位表示Push操作。所谓Push操作就是是在数据包到达接受端以后,立即传送给应用程序,而不是在缓冲区排队。RST:这个标志位表示连接复位请求。用来复位哪些产生错误的链接,也被用来拒绝错误和非法的数据包。SYN:表示同步序号,用来建立连接。SYN标志位和ACK标志位搭配使用,当连接请求的时候,SYN=1,ACK=0;连接被响应的时候,SYN=1,ACK=1。这个标志的数据包常常被用来进行端口扫描。扫描者发送一个只有SYN的数据包,如果对方主机响应了一个数据包回来,就表明这台主机存在这个端口,但是由于这种扫描只是进行TCP三次握手的第一次握手,因此这种扫描的成功表明被扫描的机器很不安全,一台安全的主机将会强制要求一个连接严格的进行TCP的三次握手。FIN:表示发送端已经达到数据末尾,也就是说双方数据传送完成,没有数据可以传送了,发送FIN标志位的TCP数据包后,连接将断开。这个表示的数据包也经常被用于进行端口扫描。
二、TCP3次握手和4次挥手
因为TCP是面向连接的。所以需要建立连接之后才可以进行数据传输

握手说明:
1:客户端发送SYN报文,置发送序号为X,发送后状态至为SYN_SNET
2:服务端接收到SYN报文后,向客户端发送ACK+SYN报文,置ACK序号为x+1,发送序号为Y,发送后状态置为SYN_Received
3:客户端接收到服务端的报文后,发送ACK报文,并置ACK序号为Y+1,发送序号为Z
挥手说明:
1:客户端请求关闭连接,
2:服务端收到后同意关闭连接,
3:服务端请求关闭连接,
4:客户端确认服务端想关闭连接,发送ack,并进入等待状态,服务端收到ack后就关闭自己,而客户端如果接下来再没有收到服务端的请求包,也关闭自己的连接。
(1)为何握手要三次:因为防止发送端认为的失效的数据包又莫名其妙发送到了接收端。
(2)为何挥手要四次:TCP是面向连接的,可靠的,基于字节流的传输层协议。传输是双工模型,即传输和发送两个通道都是互不影响的,当发送端发送FIN包,仅仅代表不再发送数据包了,但是可以接收,当接收端发送ACK代表他知道了发送端不再发送数据包了,因此他也发送FIN包告诉接收端他也不发送数据包了,因此随着发送端发送一个ACK代表一次TCP连接正常结束了。
三、HTTP
计算机通过网络通信的协议,是一种基于请求与响应、无状态的、应用层的协议,常基于TCP/IP协议传输数据。
进一步说明:
请求与响应:客户端发送数据,服务端响应数据
无状态的:协议对通讯事务处理没有记忆能力,因此连接之后,服务端返回数据之后,双方断开连接,不保存连接状态。
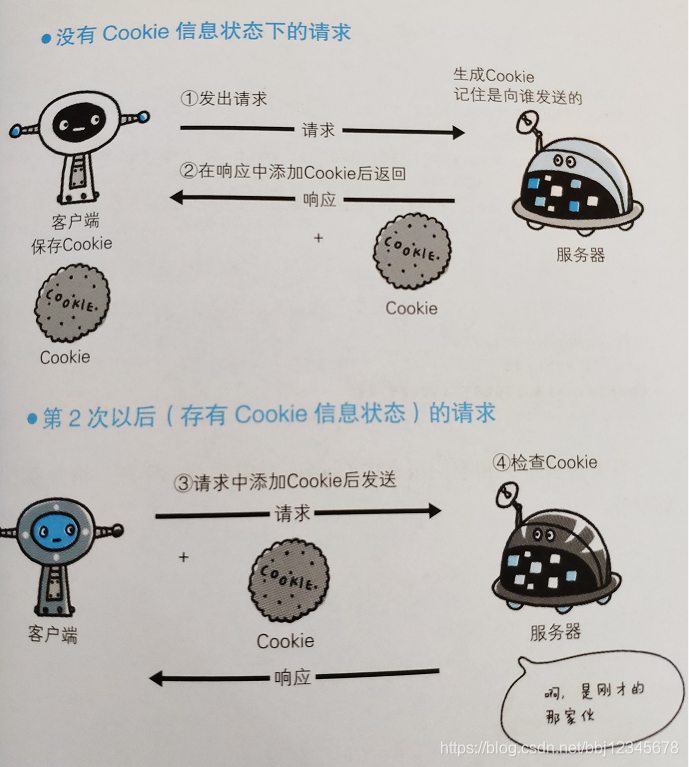
针对无状态的一些解决策略:引入了cookie技术保存信息
HTTP1.1提出了持久连接(HTTP keep-alive)
请求头和响应头中的控制缓存字符
(1)协议请求格式为
<请求方式> 空格 <url>空格<协议版本>空格,换行 (请求行)
<请求头,键:值>空格,换行
<请求头,键:值>空格,换行
空格,换行
<请求体>
(2)协议响应格式:
<协议版本> 空格 <url>状态码<状态原因>空格,换行 (响应行)
<响应头,键:值>空格,换行
<响应头,键:值>空格,换行
空格,换行
<响应体>
端口号
默认端口为80
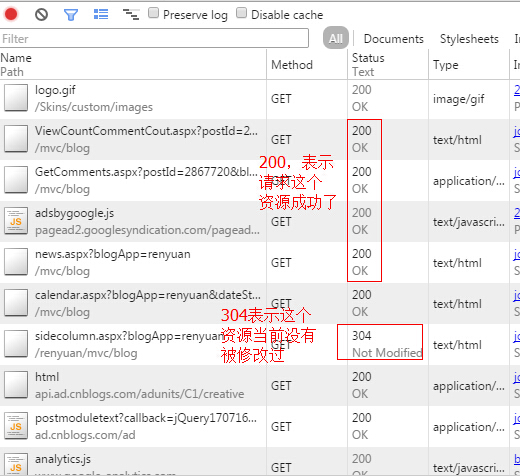
状态码
1xx:指示信息--表示请求已接收,继续处理。
2xx:成功--表示请求已被成功接收、理解、接受。
3xx:重定向--要完成请求必须进行更进一步的操作。
4xx:客户端错误--请求有语法错误或请求无法实现。
5xx:服务器端错误--服务器未能实现合法的请求。
(3)缓存控制

强制缓存:Expries(http1.0使用,http1.1被淘汰,因为返回服务器认为过期的时间戳,可能两端时间戳不一致)、Cache-Control
对比缓存:Last-Modify/If-Modify-Since、ETag/If-none-Matched
在对比缓存生效时,状态码为304,并且报文大小和请求时间大大减少。原因是,服务端在进行标识比较后,只返回header部分,通过状态码通知客户端使用缓存,不再需要将报文主体部分返回给客户端。
体现在数据头(请求头或者响应头),cache-control字段控制,值有
public、缓存被公共缓存(客户端和服务器都可缓存)
private、缓存被私有缓存(只能被客户端缓存),
no-cache、不缓存
no-store、不缓存
Only-If-cached、表示只接受被缓存的数据,这样就在网络请求的时候直接返回本身的缓存,如果没有就报504。
max-age=60,60秒之后缓存过期。
Transfer-Encoding:chunked,表示响应体或者请求体的长度不固定。
Content-Length,代表请求体或者响应体的具体长度,与Transfer-Encoding互斥,即只能存在一个字段。
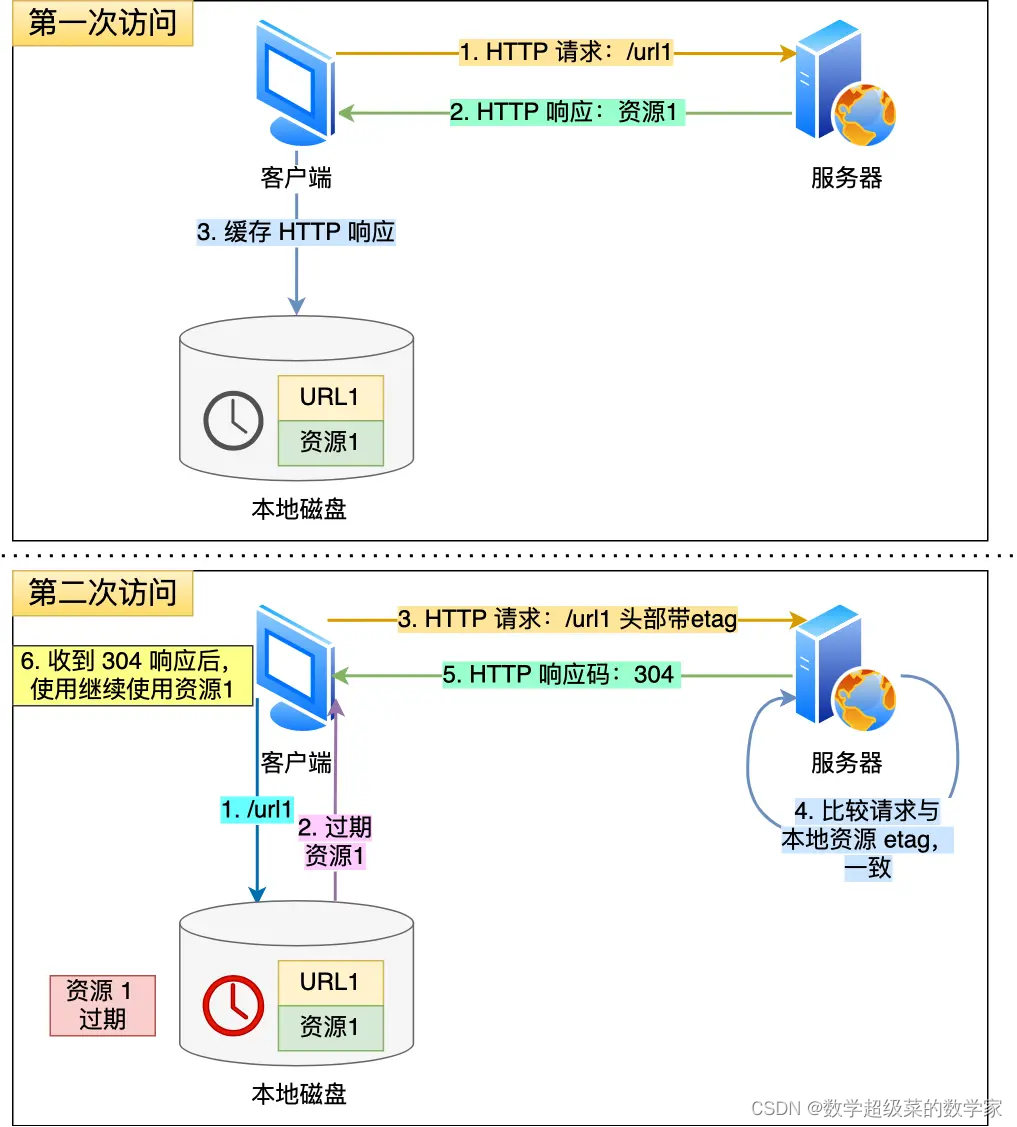
为方便大家理解,我们认为浏览器存在一个缓存数据库,用于存储缓存信息。
在客户端第一次请求数据时,此时缓存数据库中没有对应的缓存数据,需要请求服务器,服务器返回后,将数据存储至缓存数据库中。

强制缓存:
已存在缓存数据时,仅基于强制缓存,请求数据的流程如下

对比缓存:已存在缓存数据时,仅基于对比缓存,请求数据的流程如下

Last-Modify/If-Modify-Since,对比缓存策略:

第一次请求数据后返回有Last-Modified,服务器告诉浏览器数据最后的修改时间:
在其请求时请求报文就可以具备If-Modified-Since字段了,服务器就收到该请求报文,发现有If-Modified-Since字段,则将该字段与请求资源的最后修改时间进行对比,如果比较后发现后来又修改了,则返回响应码200,如果发现没有修改,则返回响应码304,告诉浏览器上次的缓存可以继续使用。
ETag/If-none-Matched(优先级比Last-Modified/If-Modified-Since高):

第一次请求时返回的响应报文中又ETag字段,该字段由服务器按照一定规则生成,唯一标示该资源:

第二次请求服务器时,请求报文中就带着In-None-Match字段,与最新资源比较,如果资源后来已经更改过那么就不匹配,返回200,重新返回新的数据;如果没有更改过,就返回304,告诉浏览器,缓存可以用格式也可以多个拼接,例如
Cache-Control:public, only-if-cached, max-stale=2419200
(4)长连接、短链接
Http的长连接、短链接其实就是TCP层面上的实现
短链接:(传输数据完了就进行TCP四次挥手)建立连接->传输数据->断开链接
长连接:(传输数据完了不进行TCP四次挥手)建立连接->传输数据->保持链接->断开连接
最初在http1.1上,connection:keep-alive。默认也是长连接。
长连接不代表永久连接,会设置超时时间。keep-alive:timeout=20
(5)对比HTTP的get/post
缓存:get可缓存,post不行
编码类型:get只有一种applicaiton/x-form-urlencoding,post至少有四种,上文有提到
对数据长度限制:由于get方式数据在url上,URL长度最长为2048个字符。post无限制
可见性:由于get方式数据在url上,可见,post不可见
安全性:post较get安全一点,但是如果被抓了包就没办法了,只有https了
四、HTTPS
什么是HTTPS
HTTPS(Hyprotext Tranfer Protocal Over Secure Socket Layer)基于安全套接字层的超文本传输协议。顾名思义,和HTTP相比多了SSL。
HTTPS并不是一个新的协议,而是在HTTP的基础上,通讯结构上使用了SSL或者TLS(Transport Layer Socket),HTTP直接与TCP进行通讯,而HTTPS使得HTTP与SSL通讯,而TCP与SSL通讯

HTTPS与HTTP对比
HTTPS需要用到CA申请证书。
HTTP是超文本传输协议,信息是明文的;HTTPS则是具有安全性的SSL加密传输协议。
HTTPS和HTTP使用的是完全不同的连接方式,用的端口也不一样,HTTP是80,HTTPS是443。
HTTP的连接很简单,是无状态的,HTTPS是HTTP+SSL协议构建的,可进行加密传输、身份认证的网络协议,比HTTP协议安全。
相对于HTTP而言,HTTPS的好处
内容加密(不加密的话内容可能被窃取)
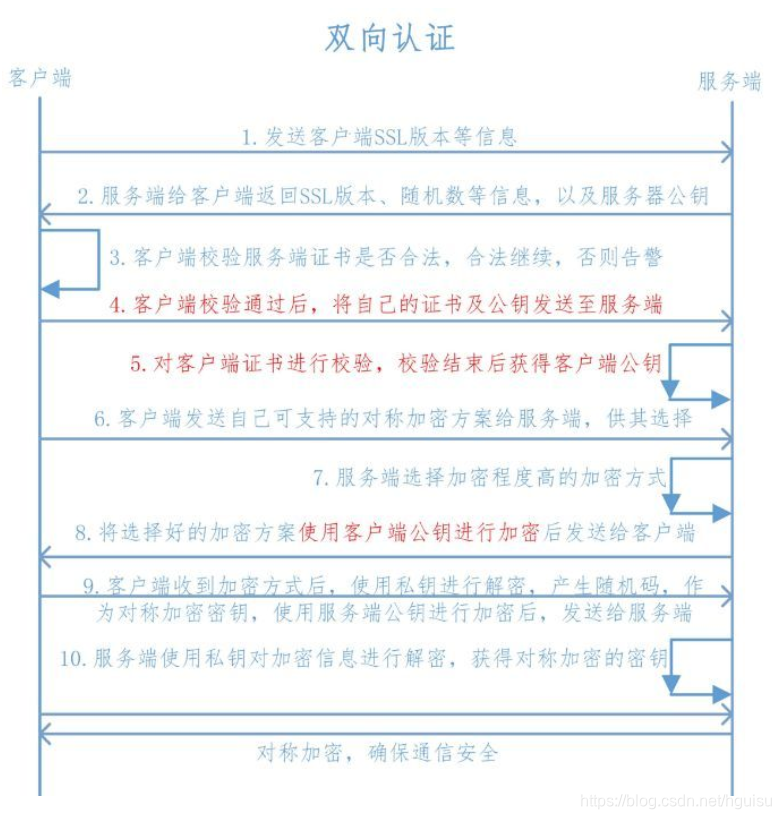
身份验证(不验证对方身份的话,谁都可以请求你发送数据),双方都可要求对方的证书,进行双向认证,一般情况下只有单项认证
数据完整(防止篡改)
HTTPS的缺点
因为要数据加解密、身份验证,因此传输速度比HTTP慢一些。
虽然理论上基于安全,浏览器不缓存HTTPS的数据,但是HTTP的头部信息Cache-Control控制了缓存与否。FireFox默认缓存在内存。Cache-Control:Public使得浏览器缓存在磁盘。因此缓存策略与HTTPS协议无关。
加密与证书
加密算法
对称加密:AES、DES、RC4、IDEA
非对称加密:DH、RSA(能使用到的场景:加密(DH/RSA),身份验证(只有RSA))
RSA算法:
主要就是根据两个质数的乘积很难拆分确定具体两个质数的值。算法有三个参数n、e1、e2,其中n为两个大质数p、q的乘积,e1、e2是一对相关的值,为公钥、私钥,e1随便取,但要求e1与(p-1)(q-1)互质,又要求(e2e1)mod(p-1)*(q-1)=1, (n,e1)为公钥,(n,e2)为私钥,
设A为明文,B为密文,则A=B^e2 mod n; B=A^e1 mod n 【mod为求余符号】
当RSA作为加密操作时,公钥作为加密,私钥所谓解密(一般情况)
当RSA作为身份验证时,私钥作为加密,公钥作为解密
DH算法:
主要是依赖于计算离散对数的难度
通信前两边A、B都约定好两个大整数n、g,其中1<g<n,都公开
1.A随机产生一个大整数a,计算Ka=g^a mod n【a需要保密】
2.B也随机产生一个大整数b,计算Kb = g^b mod n【b需要保密】
3.A把Ka发送給B,B把Kb发送給A
4.由于公式,两边都能得到相同的K,作为秘钥
数字摘要:就是使用Hash函数将需要加密的明文加密称128位的密文,密文称之为数字摘要或者数字指纹,明文与数字摘要一一对应。常见的摘要有MD5、SHA1、SHA256
MAC算法(Hash Message Authentication Code)或称为HMAC(Hash Hash Message Authentication Code)
背景:结合了MD5和SHA的优势,并加入了秘钥的支持
场景步骤1,客户端向服务器发起请求,服务器在session中放一个服务器生成的秘钥,把session发给客户端
场景步骤2,客户端提交表单,进行登陆验证,提交的密码为明文通过MAC算法得到数字摘要,然后通过秘钥对数字摘要进行加密
场景步骤3,服务器获取到通过服务器数据库的密码明文,通过MAC算法得到数字摘要,然后通过私钥对数字摘要进行加密得到A,将A与从客户端发送过来的A‘进行比较,相同则成功
数字签名:(非对称加密+数字摘要)的应用
明文->Hash算法->摘要->私钥加密(明文+摘要)->密文
过程:发送者用发送者的私钥对摘要进行加密然后发送给接收者,接收者收到后只能用发送者公开的公钥才能解密得到摘要1,然后接受者通过对除了摘要以外的其他数据进行Hash算法签名操作的到摘要2,通过摘要1和摘要2的对比,可以确保数据的完整性和安全性
数字证书
对于接收者,如何确定它所得到的公钥就是从发送者那里发送的,怎么确保该公钥没有进行过篡改处理。这就需要认证中心确定数字证书。
数字证书的内容:
证书颁发机构的名称
证书本身的数字签名
证书持有者的公钥
证书签名用到的Hash算法
SSL、TLS
SSL:Secure socket layer 利用数据加密方法,保证数据在网络传输中不会被截取,当前版本为3.0,分为两层
SSL记录协议:建立在可靠的传输层协议上(TCP),为高层协议提供数据封装、压缩、加密方法
SSL握手协议:建立在SSL记录协议之上,用于在真实数据传输之前,身份的验证、协商加密算法和交换秘钥等
TLS:transport layer securiety,为SSL3.0的后续,同样分为两层TLS Record和TLS HandShake,同样较低层的为TLS Record,建立在安全传输层协议(TCP)之上
SSL/TLS协议的作用:
认证用户和服务器,保证数据发送到正确的客户端和服务器
内容加密,防窃取
数据完整性,防篡改
秘钥协商算法
秘钥协商算法= 秘钥交换算法 + 身份认证
TLS-RSA:就是服务端将自己的证书传给客户端,客户端将证书进行验证后,客户端将秘钥A通过服务端CA证书上的公钥进行加密成ClientKeyExchange,然后传输给服务端,服务端通过自己的私钥解秘得到A。A就是premaster secret,该值为客户端指定。会话秘钥是通过RandomA+RandomB+Premaster secret三个值再进行一次算法计算得到的。
TLS-DH:只能做到秘钥交换,不能做到身份认证,因此必须和一些能做到身份认证的算法一起协同,例如和RSA一起,就是DH-RSA,
出现的背景:由于RSA的安全性完全取决于第三个参数,尽管值很大很难破解,但是为了万无一失,制造出了DH算法。
具体使用:客户端:DHCalMethod(KeyA,共同算法参数(证书上的指数))=公钥a,服务端DHCalMethodDH(keyB,公共算法参数(证书上的指数))=公钥b,然后通过相互换公钥a、b,两边就可以知道彼此的的keyA和keyB了。
TLS-DH-RSA: 使用过程中,keyA、keyB就是同一个; 公共的算法参数(即证书上的指数)就是permaster secret,会话秘钥就是keyA/keyB,在传输的过程中,服务端用自己的秘钥对进行穿出的字段进行加密,然后客户端接收到后对服务端证书上的公钥解密,保证安全认证,双向认证的话就是两端都有这样的认证过程。
TLS-DHE: 具备前向安全性,在原有的DH算法的基础上多一个serverkeyexchange的握手
TLS-ECDHE:具备前向安全性,在原有的ECDH算法的基础上多一个serverkeyexchange的握手

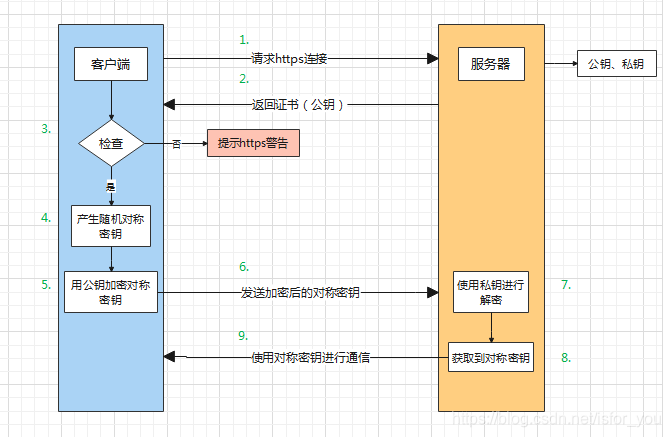
HTTPS五次握手
DH算法:

RSA算法:


针对银行等私密性强的单位,要求私钥存储在自家服务器
CloudFlare提供服务(分公钥私钥一起提供,可以不提供私钥(keyless SSL)),把网站放到它们的CDN上,能使用SSL加密链接。
握手为非对称加密,握手后通信为对称加密
具体:如图
参考:http://blog.csdn.net/misslong/article/details/9698657
客户端首次发出请求
加密协议的版本号,比如TLS1.0
一个随机数
支持的加密算法(我这里的对称加密算法有DES,RC5,密钥交换算法(因为非对称加密算法速度慢,因此用在了秘钥交换上)有RSA和DH,摘要算法有MD5和SHA)java封装在CipherSuite类中
服务器生成数据并发送
加密协议的版本,比如TLS1.0
一个随机数
加密的算法(我们用DES-RSA-SHA这对组合好了)
服务器证书
客户端通过已有的CA证书验证证书的可靠性,并发送经过证书的公钥加密的第三个随机数premaster secret(premaster secret在处理后将用作加密密钥,加密初始化向量和hmac的密钥)
服务器通过证书的私钥解密得到premaster secret(通过处理得到加密秘钥、加密初始化向量和hmac的密钥,这样双方就已经安全得协商出了一套加密办法)
服务器和客户端通过三个随机数得到会话秘钥,进行对称加密算法通讯
加密通讯步骤1,借助hmac的密钥,对明文的消息做安全的摘要处理,然后和明文放到一起
加密通讯步骤2,借助加密秘钥,加密初始化向量加密上面的消息
注意:SSL协议在握手阶段使用的是非对称加密,在传输阶段使用的是对称加密,也就是在说在SSL上传送数据是使用对称加密加密的!因为非对称加密的速度缓慢,耗费资源。其实当客户端和服务器使用非对称加密方式建立连接后,客户端和主机已经决定好了在传输过程使用的对称加密算法和关键的对称加密密钥,由于这个过程本身是安全可靠的,也即对称加密密钥是不可能被窃取盗用的,因此,保证了在传输过程中对数据进行对称加密也是安全可靠的!如果有人窃听通信,他可以知道双方选择的加密方法,以及三个随机数中的两个。整个通话的安全,只取决于第三个随机数(pre master secret)能不能被破解。
五、SPDY
2012年google如一声惊雷提出了SPDY的方案,大家猜开始从正面看待和解决老版本HTTP协议本身的问题,SPDY可以说是综合了HTTPS和HTTP两者有点于一体的传输协议,
主要解决:
1、降低延迟::针对HTTP高延迟的问题,SPDY优雅的采取了多路复用(multiplexing)。多路复用通过多个请求stream共享一个TCP连接的方式,解决了HOL blocking的问题,降低了延迟同事提高了带宽的利用率。
2、请求优先级:多路复用带来的一个新的问题是,在连接共享的基础上有可能会导致关键请求被阻塞。SPDY允许给每个request设置优先级,这样重要的请求就会优先得到相应。比如浏览器加载首页,首页的html内容应该优先展示,之后才是各种静态资源文件,脚本文件等加载,这样保证用户第一时间看到网页的内容。
3、header压缩:HTTP1.x的header很多时候都是重复多余的。选择和是的压缩算法可以减少包的大小和数量。
4、基于HTTPS的加密协议传输,大大提高了传输数据的可靠性。
5、服务端推送(server push),采用SPDY的网页,例如一个网页有一个style.css请求,客户端在收到style.css数据的同事,服务端会将style.js文件推送给客户端,当客户端再次尝试获取style.js时就可以直接从缓存中获取到,不用再次发送请求了。
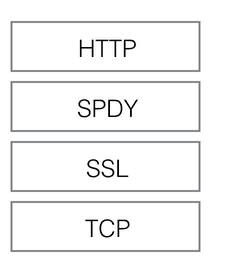
SPDY构成图:

六、HTTP2.0
前世今生:
在HTTP/1.x中,如果客户端想发起多个并行请求必须建立多个TCP连接,这无疑增大了网络开销。
另外HTTP/1.x不会压缩请求和响应头,导致了不必要的网络流量,HTTP/1.x不支持资源优先级导致底层TCP连接利用率低下。
HTTP2.0可以说是SPDY的升级版(其实也是基于SPDY设计的),但是HTTP2.0跟SPDY仍有不同的地方,
最大的特色:帧传输
HTTP2.0把HTTP协议通信的基本单位缩小为一个一个的帧,这些帧对应着逻辑流中的消息。相应地,很多流可以并行地在同一个TCP连接上交换消息。
在HTTP/1.1中,如果客户端想发送多个平行的请求以及改进性能,必须使用多个TCP连接。
HTTP2.0的二进制分帧层突破了限制;客户端和服务器可以把HTTP消息分解为互不依赖的帧,然后乱序发送,最后再把另一端把它们重新组合起来

HTTP1.1与HTTP2.0的区别

七、隧道
定义
Web tunnel(Web 隧道)是http的另一种用法,使用Http应用程序访问非Http协议的应用程序。Web隧道允许用户允许用户通过HTTP连接发送非HTTP流量,这样就可以在HTTP上捎带其他协议数据了。使用Web隧道最常见的原因就是要在HTTP连接中嵌入非HTTP流量。这样这类流量就可以穿过只允许Web流量通过的防火墙了