一、基本概念
一、基本原理*
1、全称: HyperText Transfer Protocol (超文本传输协议)
2、底层实现协议:建立在 TCP/IP 上的无状态连接。
3、基本作用:用于客户端与服务器之间的通信,规定客户端和服务器之间的通信格式。包括请求与响应的格式。
注意:HTTP协议不涉及数据包(package)传输,主要规定通信格式!!!!
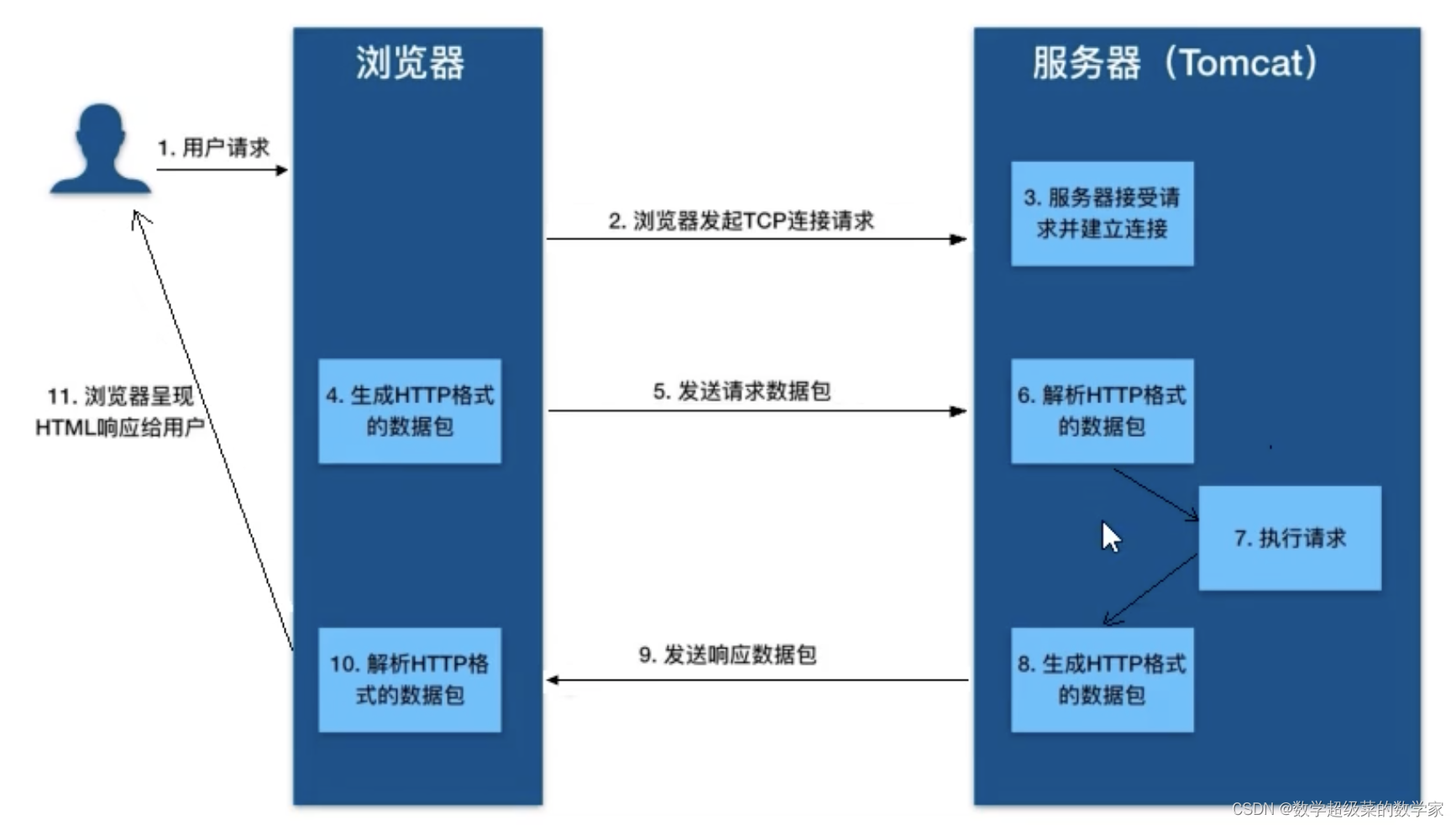
4、工作方式:浏览器作为HTTP客户端通过URL发送一个 HTTP 请求,WEB服务端收到请求开始处理,处理结束返回给客户端结果,客户端对结果进行处理并展示。



5、特点
<1>简单快速: 客户向服务器请求服务时,只需传送请求方法和路径(URL)。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
<2>灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
<3>无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
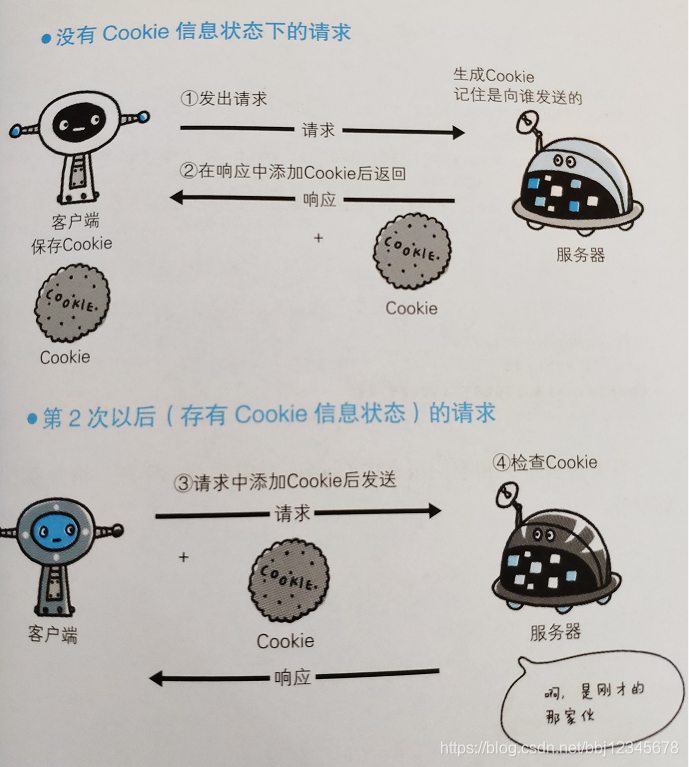
<4>无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
<5>支持B/S及C/S模式。
URI与URL区别:uri和url的区别与联系(一看就理解)_url uri_sinat_38719275的博客-CSDN博客
http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#nameuri是父,URL是子,URL继承uri,故而更加详细。
一个完整URL包括七部分:(必须部分:协议 + 域名)
1.协议部分:“http:”。表示网页使用HTTP协议。在"HTTP"后面的“//”为分隔符
2.域名部分:“www.aspxfans.com”。一个URL中,也可用IP地址作为域名使用。
3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。
4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。本例中的虚拟目录是“/news/”。
5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。
6.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。
7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
二、常见字段
1、Host 字段:指定服务器的域名。
Host: www.A.com作用:可将请求发往「同一台」服务器上的不同网站

2、Content-Length 字段:表明本次回应的数据长度。 (从而判断出不同回应的边界)
Content-Length: 1000 (单位是字节)解决“粘包”的问题俩方式:
HTTP 协议通过设置回车符、换行符作为 HTTP header 的边界; 通过 Content-Length 字段作为 HTTP body 的边界。
3、Connection 字段:用于客户端要求服务器使用「HTTP 长连接」机制,以便其他请求复用。
Connection: Keep-Alive开启了 HTTP Keep-Alive 机制后, 连接就不会中断,而是保持连接。当客户端发送另一个请求时,它会使用同一个连接,一直持续到客户端或服务器端提出断开连接。
4、Content-Type 字段:服务器 回应 客户端,本次数据的格式。
Content-Type: text/html; Charset=utf-8 客户端请求的时候,可以使用 Accept 字段声明自己可以接受哪些数据格式。
Accept: */*表示客户端声明自己可以接受任何格式的数据。4、Content-Encoding 字段:说明数据的压缩方法。表示服务器返回的数据使用了什么压缩格式
Content-Encoding: gzip表示服务器返回的数据采用了 gzip 方式压缩,告知客户端需要用此方式解压。客户端在请求时,用 Accept-Encoding 字段说明自己可以接受哪些压缩方法。
Accept-Encoding: gzip, deflate5、User-Agent 浏览器版本
三、请求报文格式
1、请求消息格式:请求行(request line)、请求头部(header)、空行和请求数据。

GET /562f25980001b1b106000338.jpg HTTP/1.1
Host img.mukewang.com
User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36
Accept image/webp,image/*,*/*;q=0.8
Referer http://www.imooc.com/
Accept-Encoding gzip, deflate, sdch
Accept-Language zh-CN,zh;q=0.8第一部分:请求行,包含请求类型、要访问的资源、使用的HTTP版本.
请求类型为GET,[/562f25980001b1b106000338.jpg]为要访问的资源,使用的是HTTP1.1版本。
第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息
从第二行起为请求头部,HOST将指出请求的目的地.User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础.该信息由你的浏览器来定义,并且在每个请求中自动发送等
第三部分:空行,请求头部后面的空行是必须的
即使第四部分的请求数据为空,也必须有空行。
第四部分:请求数据也叫主体,可以添加任意的其他数据。
四、响应报文格式
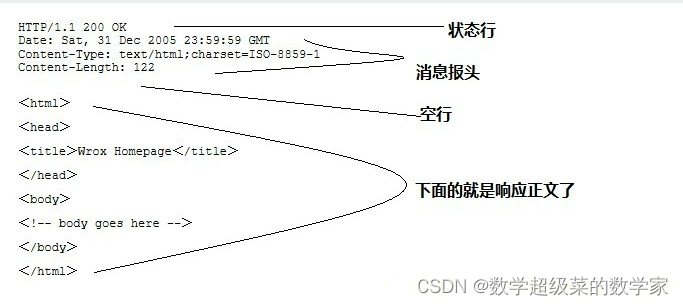
1、响应消息格式:状态行、消息报头、空行和响应正文。

HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8<html><head></head><body><!--body goes here--></body>
</html>第一部分:状态行,包含 HTTP协议版本号、 状态码、 状态消息 。
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第二行和第三行为消息报头,
Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html), 编码类型 是UTF-8
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
五、HTTP状态码
首位数字确定响应类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理;
2xx:成功--表示请求已被成功接收、理解、接受;
3xx:重定向--要完成请求必须进行更进一步的操作;
4xx:客户端错误--请求有语法错误或请求无法实现;
5xx:服务器端错误--服务器未能实现合法的请求。
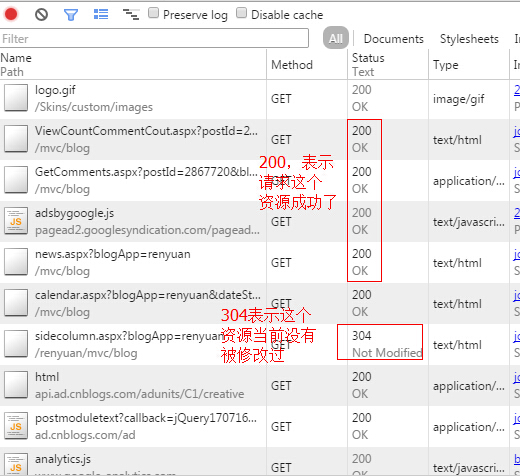
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,此状态码须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
六、HTTP请求方法
GET 请求指定的页面信息,并返回实体主体。
HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE 请求服务器删除指定的页面。
CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS 允许客户端查看服务器的性能。
TRACE 回显服务器收到的请求,主要用于测试或诊断。
二、GET 和 POST 区别
一、区别
根据 RFC 规范
GET 的语义是从服务器获取指定的资源。
POST 的语义是根据请求负荷(报文body)对指定的资源做出处理
(POST 请求携带数据的位置一般是写在报文 body 中,body 中的数据可以是任意格式的数据)
二、GET与POST的安全和幂等
- 在 HTTP 协议里,所谓的「安全」是指请求方法不会「破坏」服务器上的资源。
- 所谓的「幂等」,意思是多次执行相同的操作,结果都是「相同」的。
从 RFC 规范定义的语义来看:
GET安全且幂等。(对服务器进行「只读」操作)
POST不安全且不幂等。(对服务器「新增或提交数据」操作)
实际开发中,开发者不一定会按照 RFC 规范定义的语义来实现 GET 和 POST 方法。比如:
- 可以用 GET 方法实现新增或删除数据的请求,这样实现的 GET 方法自然就不是安全和幂等。
- 可以用 POST 方法实现查询数据的请求,这样实现的 POST 方法自然就是安全和幂等。
GET可以带body,POST的URL也可以带参数。实际开发灵活。
三、HTTP缓存技术
两种实现方式:强制缓存和协商缓存。
强制缓存:只要浏览器判断缓存没有过期,则直接使用浏览器的本地缓存,决定是否使用缓存的主动性在于浏览器这边。
实现方式:HTTP 响应头部(Response Header)俩字段实现。(表资源在客户端缓存的有效期)
Cache-Control, 是一个相对时间(优先级较高);Expires,是一个绝对时间;
首先:当浏览器第一次请求访问服务器资源时,服务器会在返回这个资源的同时,在 Response 头部加上 Cache-Control,Cache-Control 中设置了过期时间大小;
其次:浏览器再次请求访问服务器中的该资源时,会先通过请求资源的时间与 Cache-Control 中设置的过期时间大小,来计算出该资源是否过期,如没有,则使用该缓存,否则重新请求服务器;
最后:服务器再次收到请求后,会再次更新 Response 头部的 Cache-Control。
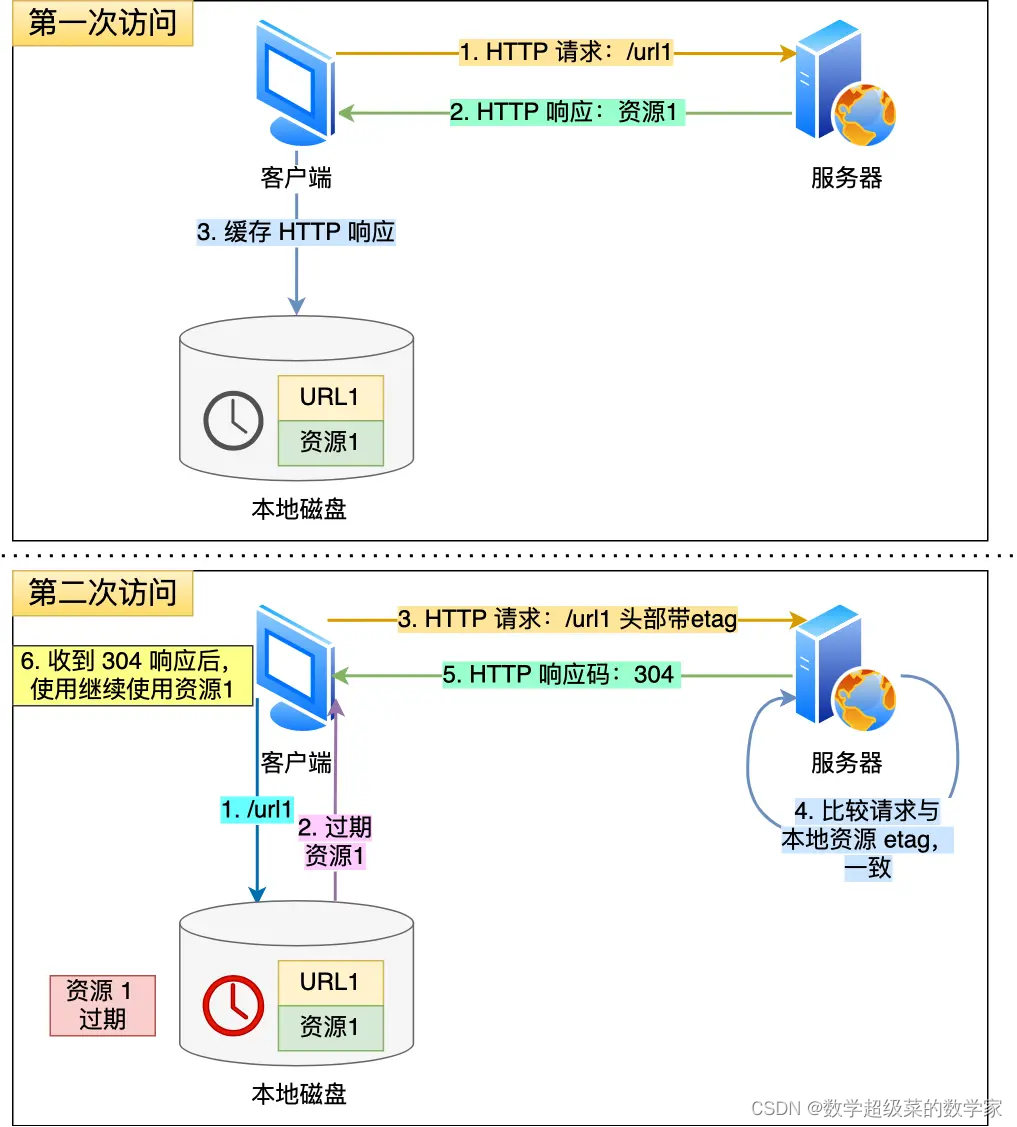
协商缓存:与服务端协商之后,通过协商结果来判断是否使用本地缓存(同意则返回状态码304)