一.安装 conky-manager
首先我们需要安装conky-manager。软件下载地址如下:
https://github.com/teejee2008/conky-manager/releases
下载下来发现安装不上,因为conky- manager已经很久没有维护了,所以很多依赖已经废弃了。缺少一个realpath的依赖,依赖下载地址如下:
https://packages.ubuntu.com/artful/realpath
就此我们就安装好conky-manager了。
二.安装conky
sudo apt install conky-all
三.conky主题网站
https://www.deviantart.com/customization/skins/linuxutil/applications/conky/newest/
在这个网站里能找到很多不错的conky主题
四.conky命令详解
有时候下载的主题可能和背景不搭配,我们需要自己改变一些参数。
首先,Conky的配置文件分为两个部分,第一部分对Conky的全局属性做设定,比如字体、嵌入桌面等等;第二部分是定义Conky的输出格式,也就是Conky呈现在桌面上的样式。
在全局属性的部分,重要的参数有:
1、background no:是否嵌入桌面,“no”表示不嵌入;“yes”表示嵌入。
2、out_to_console no:是否输出结果到终端,主要在判断Conky在哪里出错时使用,一般情况下为“no”即可。
3、use_xft yes:是否使用xft字体,一般为“yes”。
4、xftfont Monospace:size=8:设置一个默认字体,在下面的样式定义段可以特别定义使用别的字体,如不特别指定,则使用默认字体;这里最好选则一个等宽中文字体,比如我这里选的就是“Monospace”,字体大小为“8”。
5、update_interval 1:刷新时间。Conky需要每隔一段时间读取一次要监视的系统状态并把结果输出到屏幕上,设定的时间间隔越短,监控的实时性越好,但系统负担也越重;间隔时间越长则系统负担越轻,但是监控的实时性越差。我这里设定为1秒。
6、minimum_size 280 5:设定Conky的边界范围,最小宽度为280像素,最小高度为5像素,一般没有用,我这里没有使用,前面插入“#”号表示注释掉。
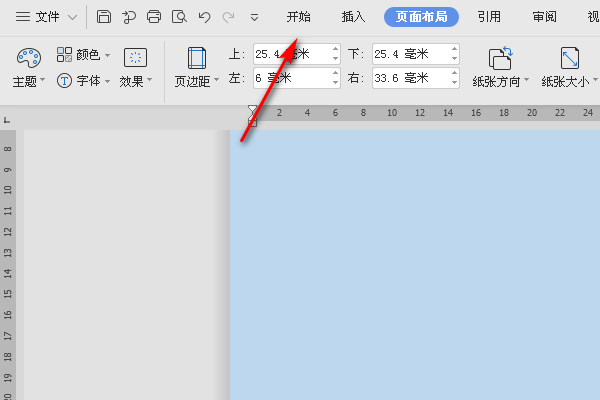
7、maximum_width 308:Conky边界范围最大宽度308像素,很多时候用这个参数来限制Conky的边界。
8、default_color white:设定Conky默认颜色,在样式定义中可以设定使用任何一种颜色,如果没有设置则采用缺省的颜色。这里设定缺省颜色为“white”,也可以用16位值表示的颜色值,如“#0A0F00”。
9、gap_x 10
gap_y 10:以上两条设定Conky输出范围距离屏幕边界的像素数量,最小为10像素。
alignment top_right:设定Conky输出范围在屏幕上的位置,“top_right”表示右上方,依此类推,“bottom_left”是左下角。
10、uppercase no:如果值设为“yes”则所有输出的文字都变成大写字母。
下面介绍一下输出样式定义区:
Conky样式定义的语法和编写网页有点相似,首先,以字符“TEXT”标志样式定义的开始。Conky样式的定义以行为单位,每一行对应Conky输出到屏幕时的一行。
每一行可以分为样式属性、文字和元素。其中样式属性和元素都以“ ”开头,并包含在“”里面,“ ” 开 头 , 并 包 含 在 “ ” 里 面 , “ {}”应该放在应用目标的前面。
样式属性如颜色、字体大小、停靠位置等,其中,颜色的定义格式为:
${color #5000a0}
其中的16位值色可以用X中定义的颜色名称代替,如:
${color snow}
你可以在/etc/X11/rgb.txt中找到全部颜色的列表。
字体属性的定义格式如下:
${font Monospace:style=Bold:size=10}
上面三个字体属性中任何一个不设定则使用上面定义的默认值。
alignr表示以该参数定义的元素向右对齐, a l i g n r 表 示 以 该 参 数 定 义 的 元 素 向 右 对 齐 , {alignl}表示左对齐,${alignc}表示居中对齐。
需要注意的是,${}中定义的颜色和字体属性将一直影响到Conky配置文件的最后,即如果你在前面定义了第一行的颜色为“white”,那么以后各行的颜色都是白色。所以原则上你需要为每一行甚至每一行的各个元素设定颜色或者字体属性。
文字即Conky显示在屏幕上的文字,它不需要特别的定义,你希望Conky显示什么文字就添加什么文字即可。
元素即呈现在屏幕上的那些进度条、你要监视的系统状态等等,格式为:
${监视目标 参数}
如果没有参数,也可以直接使用
$监视目标
的格式。
下面介绍一些常用的元素和其参数的格式:
1、time:采用strftime的参数格式,其参数有好几个,可以到这里查找适合自己的参数并布置其格式。如我这里设置为:
colorlightgrey c o l o r l i g h t g r e y {font Monospace:style=Bold:size=8}{time %b%d日 星期%a} {time %b%d日 星期%a} {alignr}${time %p%l:%M:%S}
即输出字体为Monospace、字体大小为8像素、粗体、颜色为lightgrey,依次输出月、日、星期几,后面以12小时格式输出时间并向右对齐。
2、nodename:本机在网络上的名称。
sysname:如Linux。
kernel:内核版本。
machine:硬件系统类型,如i686。
3、stippled_hr:在本行余下的空间输出虚线,多用于分隔区块。
4、uptime:系统持续运行时间。
5、cpu:CPU实时占用百分比。
cpubar:CPU占用的进度条样式。
cpugraph:CPU占用的频谱图样式。该元素可以加两个颜色值作参数,实现颜色渐变:
${cpugraph 000000 5000a0}
6、mem:内存实时占用大小。
memmax:内存总量。
memperc:内存实时占用百分比。
swap、swapmax、swapperc是虚拟内存的相应参数。
7、processes:正在运行的进程数。
running_processes:活跃的进程数。
8、addr ppp0:显示ADSL拨号建立的连接的IP地址,“addr eth0”表示显示第一块网卡的IP地址。
9、offset 70:表示相对于当前位置向右偏移70像素。
10、downspeed eth0:第一块网卡下载数据的实时速度。
upspeed eth0:第一块网卡上传数据的实时速度。
downspeedgraph eth0 32,150 ff0000 0000ff:以频谱图的样式显示第一块网卡下载速度,高度为32像素,宽度为150像素,后面是两种颜色,用于渐变色。
upspeedgraph eth0 …:用法同上。
11、fs_used /home:显示挂载到/home文件夹下的硬盘分区的使用量。
fs_size /home:显示挂载到/home文件夹下的硬盘分区的总量。
fs_bar /home:以进度条样式显示挂载到/home文件夹下的硬盘分区的占用量。
12、top name 1:按CPU占用从大到小排序当前进程并显示第一个的名字。
top mem 2:按CPU占用从大到小排序当前进程并显示第二个的内存占用量。
top pid 3:按CPU占用从大到小排序当前进程并显示第三个的pid号。
top cpu 4:按CPU占用从大到小排序当前进程并显示第四个的CPU占用量。
top_mem按内存占用从大到小排序当前进程。
13、mpd_status:监视mpd的状态。
mpd_elapsed:歌曲的已播放时间。
mpd_length:当前播放歌曲的长度。
mpd_bar:当前播放歌曲的进度条。
mpd_smart:智能判断当前歌曲的输出信息,如果id3可用,则输出”歌手-歌名“的格式,如果id3不可用,则输出当前歌曲的文件名。
除mpd外,Conky支持对audacious、bmp、xmms的监视。
14、rss:订阅一个feed并显示其最新的几个条目的标题等信息,如
${rss http://feed.feedsky.com/my_cnbeta 5 item_titles 10}
即每隔五分钟获取该源的最新条目,并输出最新的十个条目的标题。
15、tcp_portmon:监视当前使用的端口,目前只支持IPv4。使用格式为:
tcp_portmon port_begin port_end item (index)
16、电子邮件监视:通过设置fechmail并在配置文件中加入相关参数,Conky可以实现对电子邮箱的监视,每隔一段时间fechmail会收取服务器上的邮件,Conky会监视系统中的mail管道并显示未阅读的邮件的数量。
考虑到安全性,我没有设置邮件监视,不过可以在这里找到Conky监视邮件的设置方法。
17、exec:执行一个shell命令并把结果输出到屏幕上。如,我这里使用:
${exec whoami}
输出当前用户名。
18、acpitemp:监视并输出CPU温度,摄氏温标。Conky支持很多种CPU温度监视方案。
19、diskio:监视当前硬盘读写速度。
diskiograph:以频谱形式输出硬盘读写频度,用法如cpugraph。
使Vim支持Conky配置文件的语法高亮
默认情况下,Vim不认识Conky的配置文件,使用Vim打开“.conkyrc”文件无法实现语法高亮。
首先,到这里下载Vim的Conky配置文件语法高亮插件。然后将其复制到用户主目录下的“.vim/syntax”文件夹(如果没有则新建)里。最后在 “.vim/ftdetect”文件夹里建立一个新文件,命名为“conkyrc.vim”,在里面添加如下内容:
au BufNewFile,BufRead *conkyrc set filetype=conkyrc
再打开Conky的配置文件就可以实现语法高亮了。
conky闪烁问题
在安装之后默认状态下并不会闪烁,但是经过配置之后就往往会出现闪烁的问题。解决办法如下:
sudo apt-get install wmctrl
sudo vim /etc/X11/xorg.conf
在Module段加入一行:
Load “dbe”
保存后退出。
设置conky的配置文件:
vim ~/.conkyrc
设置以下几项:
own_window yes
own_window_type override
double_buffer yes
保存后退出。
Conky的详细说明
Conky的功能非常丰富,这里无法一一说明,只挑选了我认为有用的一些常用功能和参数进行分析。关于Conky的更详细的说明可以参看官方的文档。