在HTML中用其字体标记来修饰文字字体方面的属性,使文字显示更丰富。本文所要讲述的就是网页中常用的字体标记,例如一个标题字体需要变大,并且颜色是红色,字体类别使用黑体或楷体等。
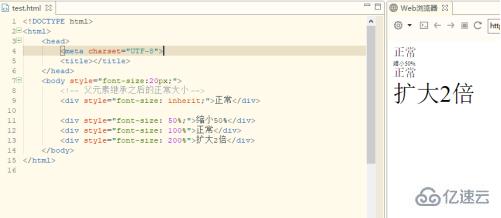
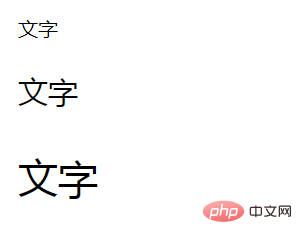
1、字体大小的设置
字体大小用像素表示,例如:12像素、14像素、16像素,一般网页中会有一个默认大小的像素,如果想改变字体大小,就需要重新设置。合理的字体大小能为网页添加很多修饰,看着更美观,更舒适。
格式:< font size="#">菁瑞优智< /font>
关键字size用来表示大小,#表示1-7的任意一个数字,数字越大,字体也就越大。

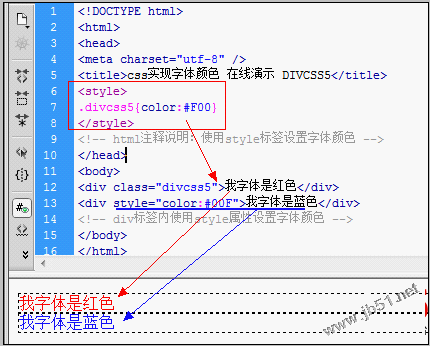
2、设置字体颜色
不同的字体颜色搭配,能让用户从视觉上更加认可网页,更能突出文章重点,这样才能让用户有继续浏览下去的可能。
格式:< font color="#">菁瑞优智< /font>
关键字color用来表示颜色,#表示颜色,可以是代表颜色的单词,例如“red”,也可以是RGB颜色值,例如“#cccccc”。

3、字体分为逻辑字体和物理字体
物理字体在工作中会经常用到,在《常用HTML标记和格式》中已经介绍过一部分,本文再次罗列出来,与其他标记一起比较,加深记忆。
< B>< /B>:将字符设置成粗体
< I>< /I>:将字符设置成斜体
< U>< /U>:给字符增加下划线
< S>< /S>:给字符增加删除线
< TT>< /TT>:将字符设置成打字机字体
< SUP>< /SUP>:将字符设置成上标字体
< SUB>< /SUB>:将字符设置成下标字体
逻辑字体可能很少见到,但作用很大。逻辑字体所体现的重点不同物理字体,其所显示出来的效果更美观。
< EM>< /EM>:强调文字
< STRONG>< /STRONG>:字体加重
< CODE>< /CODE>:显示编程代码
< SAMP>< /SAMP>:显示示例文字
< KBD>< /KBD>:显示键盘按键文字
< SMALL>< /SMALL>:缩小文字
< BIG>< /BIG>:放大文字