在浏览网页的过程当中,我们经常可以看见网页上有不同的字体,而且字体的颜色也会有所不同,那么html字体颜色该如何设计呢?今天我们就来看一看有关html设计的相关内容和知识。
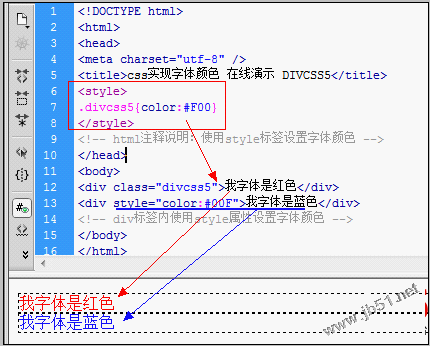
html字体颜色——html如何设置字体颜色
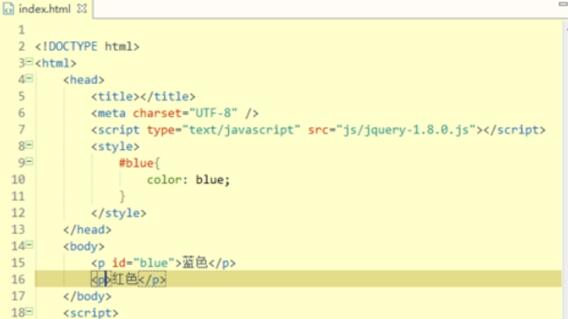
如图,给字体所在的div加上id,然后在style中给这个id的div加上color属性即可

方法/步骤2
1.-+1
直接给元素所在层加上style=”color:颜色;”属性即可
jquery方法加颜色
需要引入jquery.js,在
js方法
使用js代码给文字加颜色,document.getElementById(“blue”).style.color=”red”;
使用font标签
在文字外面加上font标签,再加上color属性
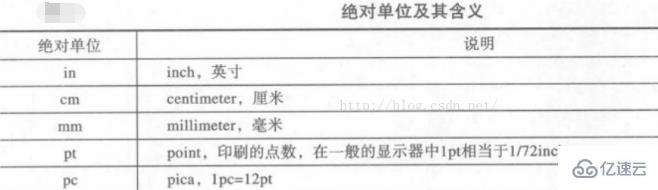
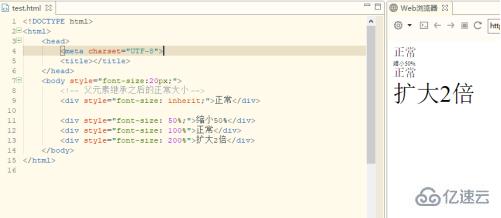
html如何设置字体大小
1.打开dreamweaver以后,新建一个HTML页面,为了方便起见,我们直接在代码窗口编写3个段落标签
标签做演示。给其中的三个
标签分别添加了类选择器class,分别给一个名称,然后在样式中分别给类选择器添加样式:
方法一:这里就是添加设置字体大小的样式font-size:30px;30px代表设置的字体大小是30个像素,是固定的。
方法二:font-size:2em,这里