相关文章
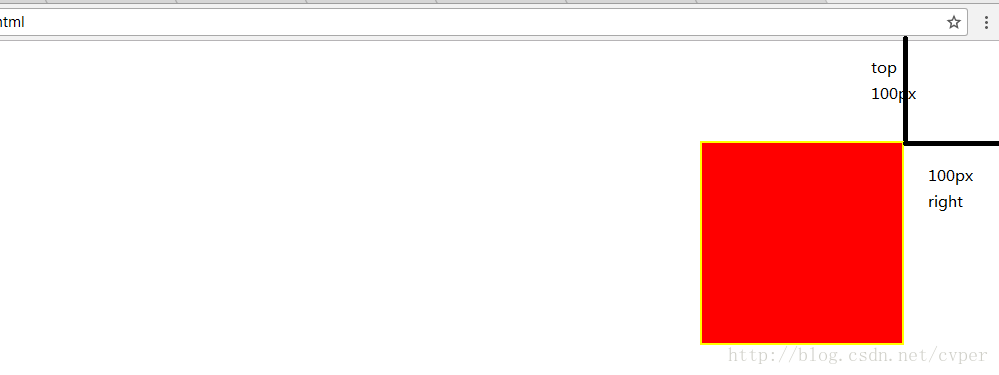
CSS固定定位[相对浏览器] 相对定位[相对自己] 绝对定位[有relative的元素]
1基础
Fixed:固定定位 是相对于浏览器窗口来定位的
Absolution:
绝对定位:当没有父元素或者父元素没有进行定位的时候,就是固定定位,以浏览器为标的物
元素会脱离文档流,若该元素没有设置宽度,…
css绝对定位、相对定位、固定定位
css 定位
一、css的三种定位属性
1. 相对定位 position: relative;
元素相对于自己原来的位置,进行位移。
特性:
1,不脱离文档流;其他元素不受影响 2,相对于自己的文档流上下左右定位 3,层级高于其他元素 4,使用属性:top bottom left r…
html制作固定的菜单栏,CSS固定定位生成网页顶部导航栏实例
固定定位 position:fixed 固定定位是相对与浏览器窗口来定位, 就算页面滚动, 固定定位元素的位置不会变 固定定位元素脱离了标准文档流, 会雅盖主标准文档流里的元素 固定定位元素不再占用空间 p.one { position: fixed; left: 5px; top: 5px; } p.two { position: fixed…
html固定按钮相对位置,css固定定位和绝对定位的区别是什么?
CSS固定定位和绝对定位的区别是什么?下面本篇文章就来给大家介绍一下固定定位和绝对定位的区别。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 绝对定位 绝对定位即脱离文档流的定位。定位参照物为自己的父级,…
CSS固定定位 将模块固定到版心右边
目的:在900*1500的版心右边设置50*150固定不随页面滚动条移动的板块
方法:给板块添加固定定位后先用left:50%将其定位在网页中间,再添加版心一半宽的外边距,从版心的中间移动至版心的右侧
代码如下 HTML文件&…
CSS 固定定位 position fixed
简单描述:固定定位是将某个元素固定在浏览器的某个确定的位置,不随滚动条的移动而变化; 注意:固定定位的位置是 相对当前浏览器窗口 的;
代码示例:
1.我们先在页面中输出一个标准情况下的 div 元素&…
CSS 固定定位:固定在版心右侧
固定定位:固定在版心右侧 固定定位
定义:随用户滚动界面而一起移动的定位效果
CSS代码:
position:fixed;边距:left,right,top,bottom.
距离衡量:相对于浏览器可视区域的四个角,可视区域即用户打开浏览器可以看到的区域
用处&…
css定位详解(相对定位、绝对定位和固定定位)
文章目录 一、什么是定位?二、各个属性值的作用1、相对定位2、绝对定位3、静态定位4、固定定位 三、相对和绝对定位1、相对定位2、绝对定位3、相对定位和绝对定位(1)相对定位(2)绝对定位 四、相对、绝对定位与浮动1、相…
Matlab日常使用需要安装的包
Matlab的包不需要全部安装,否则会非常的大,安装时间特别的长。对于CV来说,下面是我经常要用到的Matlab包
2021/04/27 添加System Identification Toolbox 。说明:使用函数goodnessOfFit
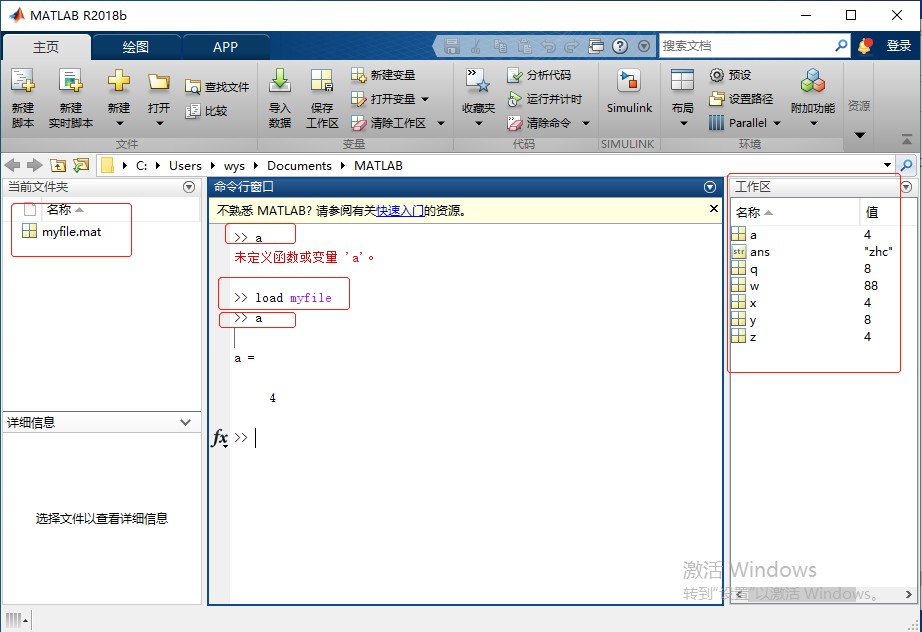
matlab通过变量调用txt文件路径,MATLAB使用load函数读取txt文档
MATLAB在数据处理方面应用非常广泛。在众多的专业领域里,把各种手段获取的数据存入txt文档中非常常见。如果txt文件中数据为矩阵形式,通常可以采用简单的load命令来读取数据,然后在MATLAB中进行后续的处理。 使用load函数读取txt文件的语法形…
MATLAB的基本用法
本文档内容来自W3Cshool MATLAB教程
MatLab基本语法
安装后打开出现此界面 就在中间的“命令行窗口”操作 熟悉matlab基本语法
开始使用 MATLAB 时可以在“>>”命令提示符下输入命令,输入命令后MatLab会立即执行。
实践
输入
55
回车,MATLA…
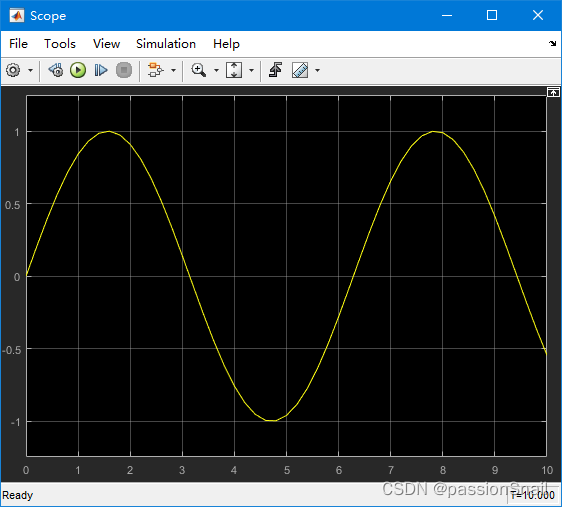
MATLAB使用Simulink 进行建模与仿真方法 - Simulink基本操作与入门教程
Simulink 是 MATLAB 很强大的功能组件,广泛用于系统建模、仿真和分析。下面分享给大家MATLAB使用Simulink 进行建模与仿真方法、步骤,希望能够帮助大家。 1 工具/原料 电脑 MATLAB及Simulink 组件 MATLAB使用Simulink 进行建模与仿真 2 方法/步骤 1 第一…
matlab使用plot画图点太密集
在使用matlab画图的时候,有时候画的图上点太密集了,这时候使用每隔几个点来画图使得图更容易看。
修改前,画图代码为: plot(x,y2,-ro,markersize,3);图像为: 修改后代码: plot(x(1:5:100),y2(1:5:100),-r…
CVX工具箱配合MATLAB使用心得
CVX工具箱配合MATLAB使用心得
使用过程中的随手笔记,希望可以帮到初学的朋友。 文章目录 CVX工具箱配合MATLAB使用心得 一、常见系统报错或警告二、部分重命名的数学符号使用 一、常见系统报错或警告
matlab中CVX出现警告 :Warning: A non-empty cvx problem alre…
Matlab App Designer初次使用
前一段时间帮老师弄一下前端代码 第一次接触matlab的GUI设计 即APP Designer
虽然很简单 但很充实 现学现卖 激情和冲动促使自己想写下自己第一篇博客
于是 这里即将成为我自己学习的小基地啦~
1.打开app designer
初次学习 了解到有之前的GUI页面设计和现在的App Designer…
matlab 使用fprintf打印度数符号
写程序中碰到一个问题,即想在matlab输出度数符号和温度符号C,一时不知道怎么弄。网上查到的都是画图的时候,通过text命令使用/circ在matlab的figure做标注。试着直接从网页上一个温度符号到fprintf函数里,竟然能工作,虽…
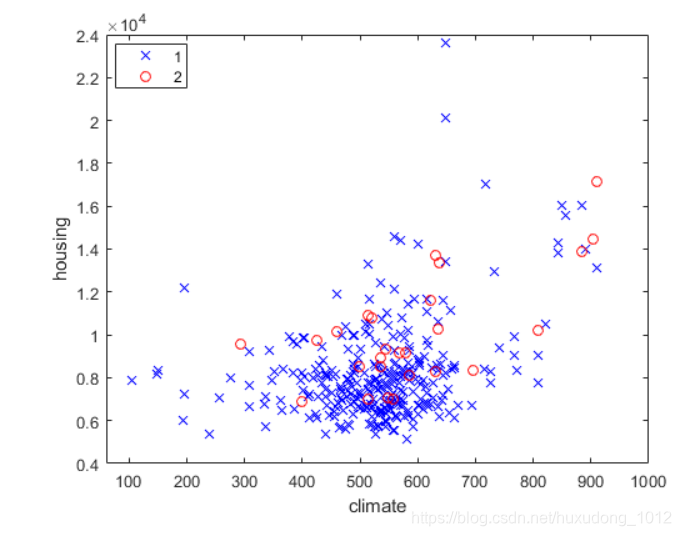
Matlab函数gscatter使用
Matlab函数gscatter
一、参考资料
1.1 官方说明:https://ww2.mathworks.cn/help/stats/gscatter.html?searchHighlightgscatter&s_tidsrchtitle 1.2 其他参考: [资料文本] Matlab函数gscatter:画散点图的函数
二、gscatter使用说明 …
matlab使用yalmip工具箱
使用yalmip工具箱可以像书写数学模型那样输入规划问题的约束和目标函数,非常方便。 以下为在Matlab R2018a下添加yalmip并简单使用的例子
一、下载解压
下载地址:https://yalmip.github.io/download/ 我下载后解压在D盘
二、添加路径
注意࿰…


![CSS固定定位[相对浏览器] 相对定位[相对自己] 绝对定位[有relative的元素]](https://img-blog.csdn.net/20180430225947168)