1基础
Fixed:固定定位 是相对于浏览器窗口来定位的
Absolution:
绝对定位:当没有父元素或者父元素没有进行定位的时候,就是固定定位,以浏览器为标的物
元素会脱离文档流,若该元素没有设置宽度,则宽度由元素里面的内容决定,
Relative:
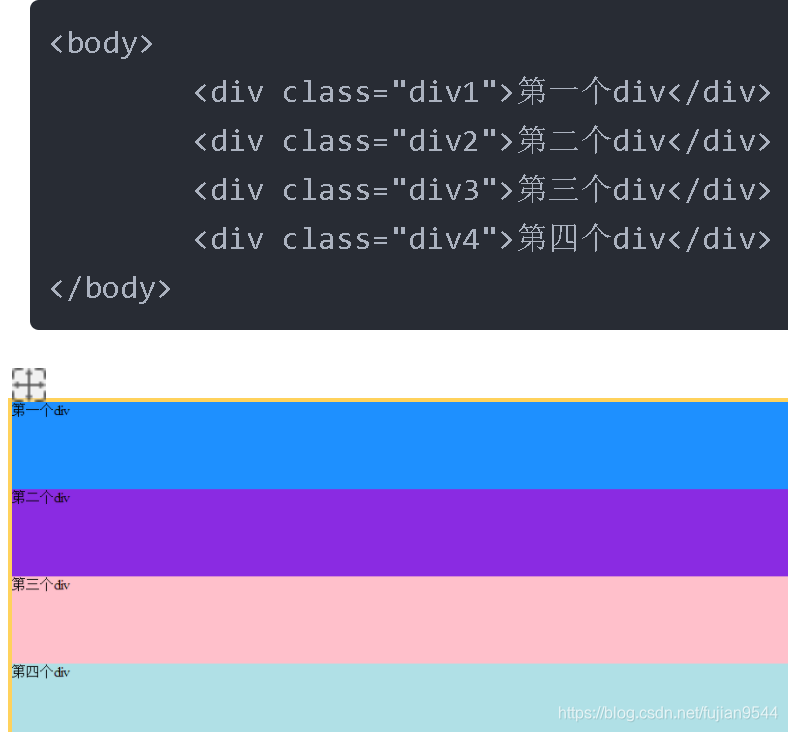
不脱离文档流 定位是相对于原本自身的位置,若没有设置宽度,则宽度为父元素的宽度2例子

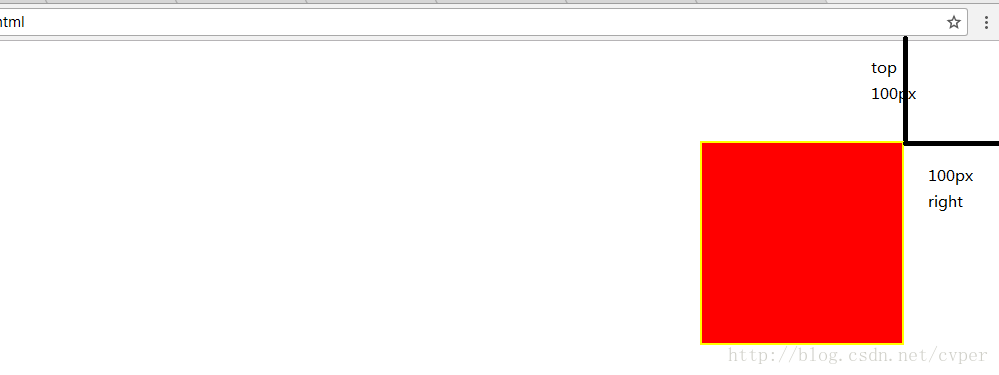
3绝对定位 给第二个div设置absolute 没有父元素的
.div2{height:100px;background-color: blueviolet;position:absolute;top:50px;left:50px;
}第二个div设置了absolute,则该div的宽度就由文本决定,且下面的div会上移占据之前第二个div的位置,top
和left是相对于离它最近且不是static定位的父元素来定位的,在此div2因为没有父元素,所以第二个div相
对于根元素即html元素来定位。
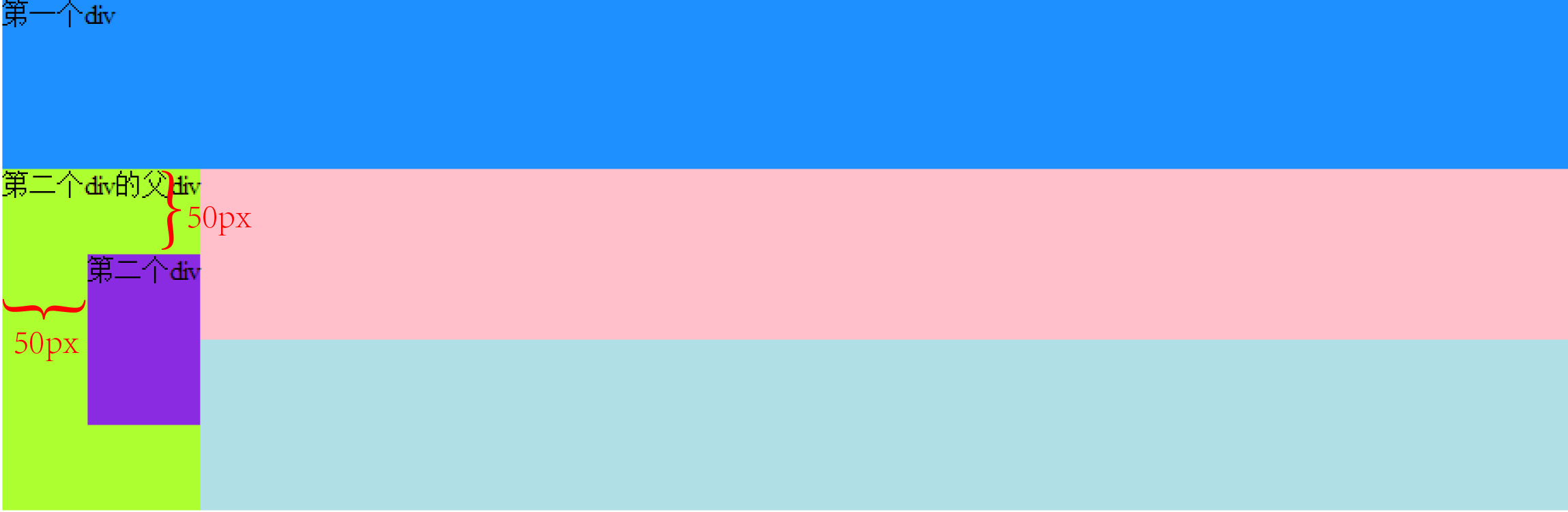
4子绝父相 子绝兄弟相 给第二个div添加一个父div
<div class="div1">第一个div</div> <div class="container1">第二个div的父div<div class="div2">第二个div</div> </div>
</div>.container1
{position:relative;height:200px;background-color: greenyellow;
}
.div2
{height:100px;background-color: blueviolet;position:absolute;top:50px;left:50px;
}div2的父div设置为relative,下面的div3,div4会上移,div2也设置为absolute,
div2就会相对于父div来定位。4相对定位 将第二个div设置为relative
.div2{height:100px;background-color: blueviolet; position:relative;left:50px;top:50px;
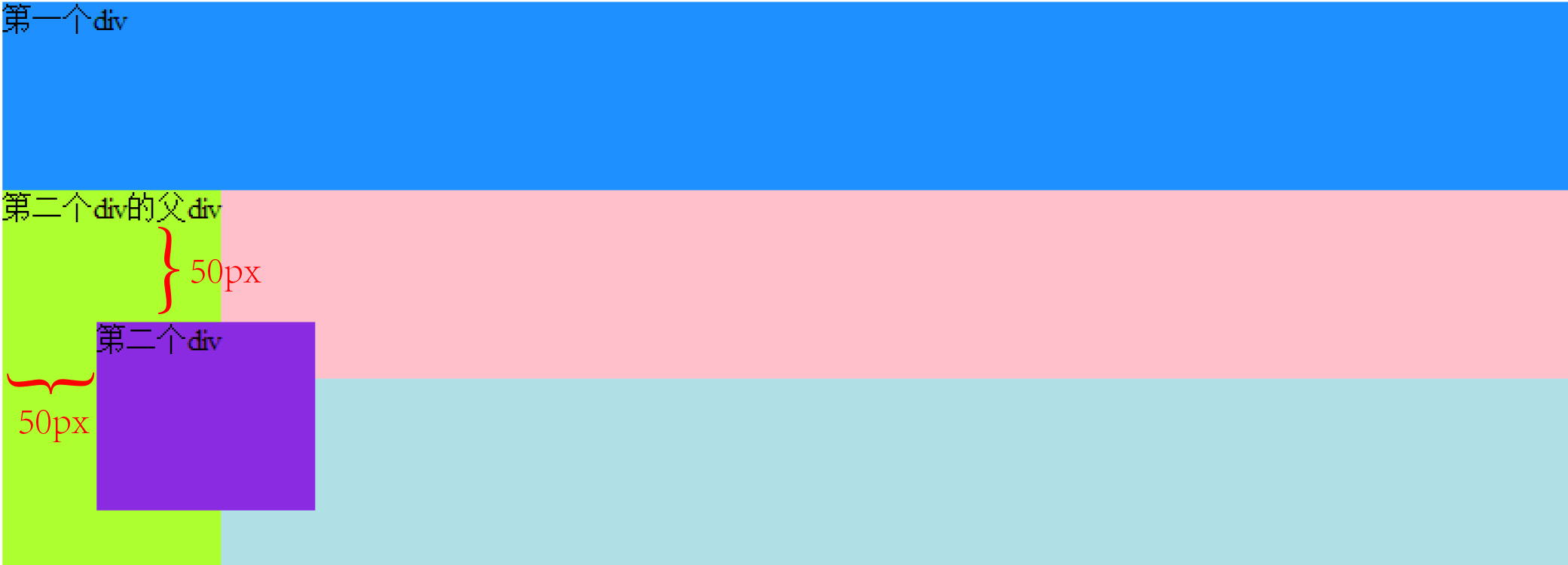
}设置relative的div不会影响其他div的位置,且top和left是相对于它原本自身的位置来定位。6子相父相
.div2{height:100px;background-color: blueviolet;position:relative;top:50px;left:50px;
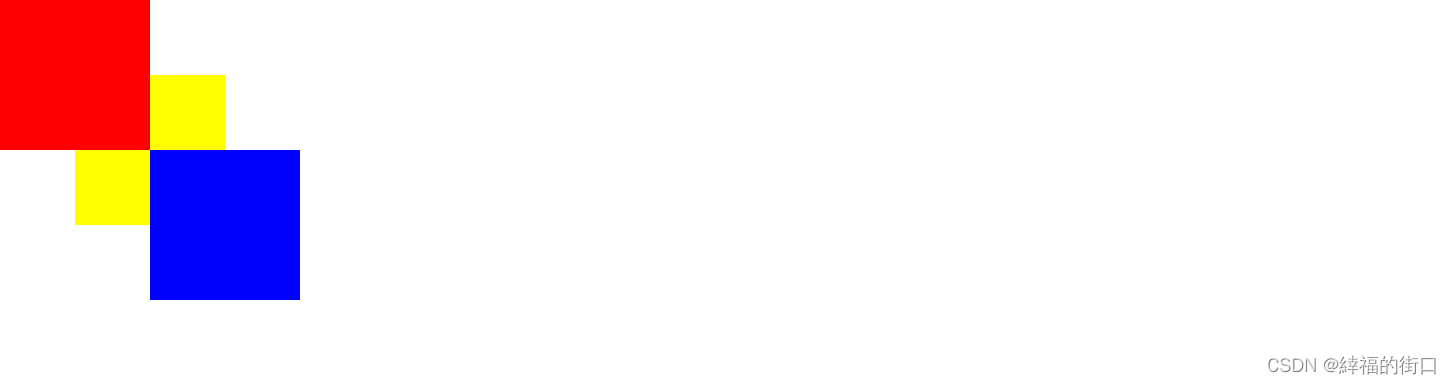
}两个图的第二个div的宽度不同,在没有给div设置宽度的情况下,
第一个是设为absolute,所以宽度为文本宽度,第二个是relative,所以宽度与父元素宽度相同。
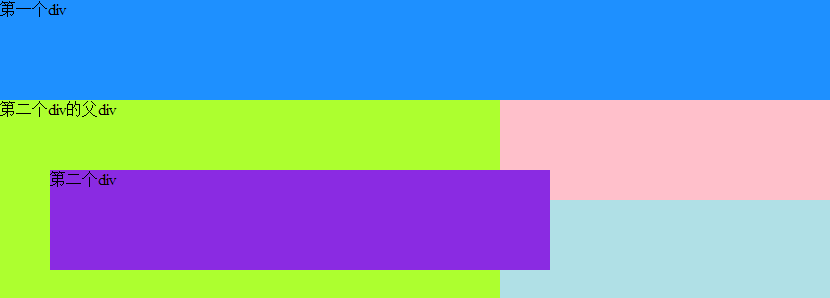
若将第二个div的宽度设为500px,得到效果如下:
父亲absolute定位的子元素宽度不会影响父元素的宽,而relative定位的子元素会撑大父元素。