CSS固定定位和绝对定位的区别是什么?下面本篇文章就来给大家介绍一下固定定位和绝对定位的区别。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

绝对定位
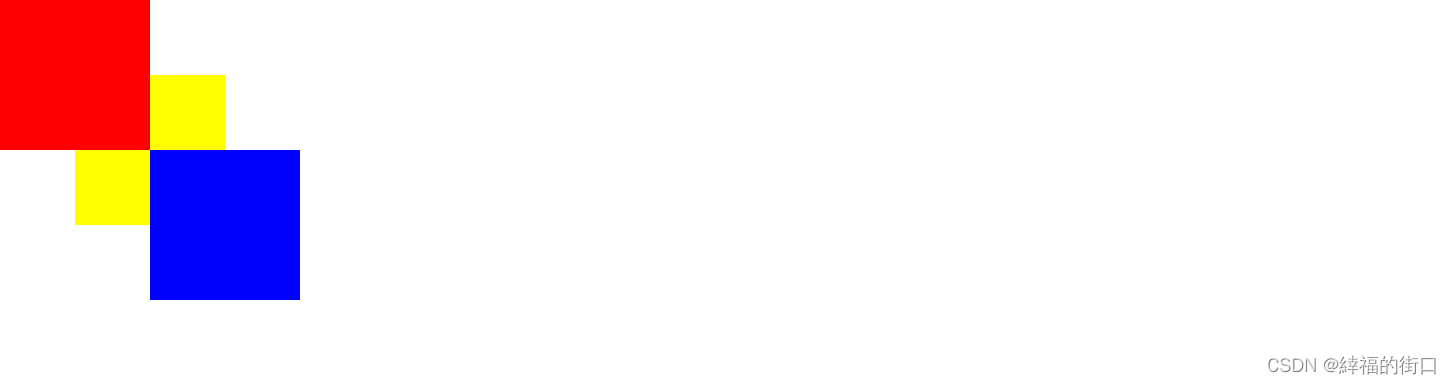
绝对定位即脱离文档流的定位。定位参照物为自己的父级,但是自己的父级必须拥有position属性(父级position属性为static也不行,必须为absolute,relative,fixed中的一个)。如果自己的父级没有设置position属性,会一直向上寻找有position属性且不为static的的祖先元素,直到body元素。
特点:
1、绝对定位如果不设定任何偏移值,元素位置不会有任何改变(后面的就不一定了)
2、绝对定位会使得元素脱离文档流
3、绝对定位是相对于离他最近的开启了定位的元素进行定位的,如果都没有,则相对于body进行定位(所以通常给父元素也加一个定位)
4、绝对定位也会使得元素提升一个层级
5、绝对定位会改变元素的性质.行内元素会变成块状元素(因为会脱离文档流,也就是脱离文档流的特性)
固定定位
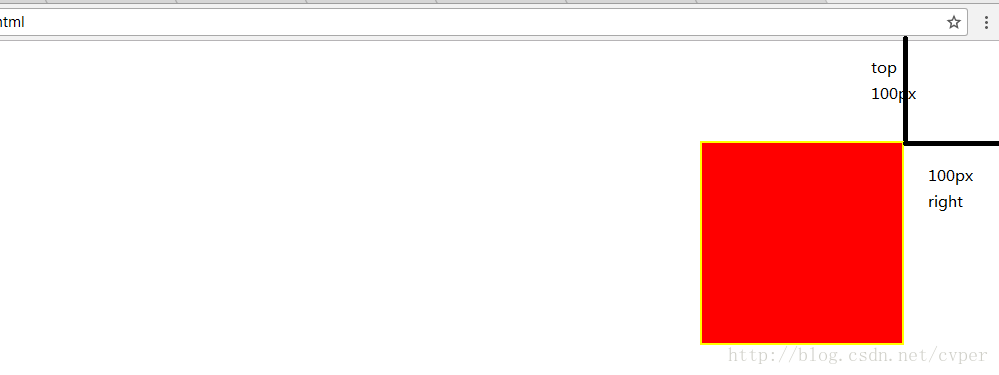
固定定位是相对于浏览器窗口进行定位的,无论怎样移动你的滑动条,它都会固定在相对于浏览器窗口的固定位置,另外要注意,它的兄弟元素将会在位置排布上忽视它的存在。这个时候用的top,bottom,left,right也是相对于浏览器窗口而言的。
说明:固定定位也是绝对定位的一种,拥有绝对定位的大部分特点;但是他是相对于浏览器窗口的位置进行定位.比如漂浮的客服,回到顶部.这类的按钮都是使用的固定定位
固定定位和绝对定位的区别
固定定位于绝对定位最根本的区别还是偏移基准的不同,固定定位是相对于浏览器窗口,而绝对定位是相对于父级元素,而且最好还要注意ie6不兼容固定定位而兼容绝对定位。
更多CSS相关知识,可访问 CSS教程 !!