Android 开发百度地图定位显示当前位置
配置百度地图-获取 SHA1
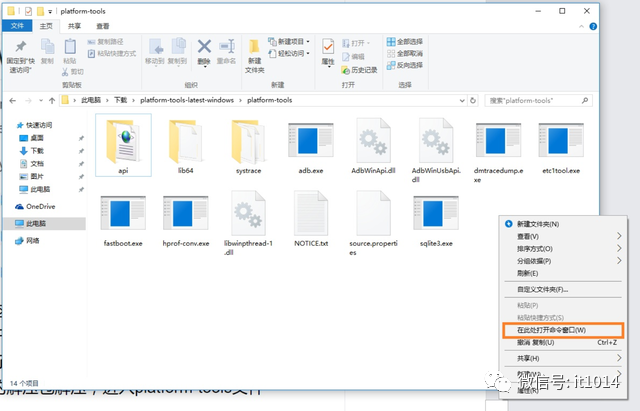
找到自己安装 Android SDK 的位置(,该位置下面有一个 .android 文件夹;使用 cmd 命令进入该文件夹下;然后执行命令 keytool -list -v -keystore debug.keystore;最后就可以得到自己的 SHA1 了。

获取百度地图密钥(AK)
进入百度地图官网,先注册百度账号,然后申请成为开发者,这两步非常简单,就不在此说明。
成为开发者之后,点击获取密钥。
然后会进入控制台,点击创建应用。
创建应用:
应用名称随便设置一个即可;应用类型选择 Android SDK;启用服务用默认的即可;接着设置发布版 SHA1(在上面的步骤中我们已经得到了SHA1),可不用设置开发版 SHA1;然后设置包名,此包名必须和项目的包名一致,最后提交即可。
提交之后就可以看见我们刚才创建的应用了:

配置 Android Studio
首先,下载开发包,然后选择自己需要的,然后下载即可:注意,要想使用定位功能的话,必须下载基础定位、离线定位、室内定位和全量定位其中的一个,这一点在官网的文档中也有说明。
下载完成后解压,解压后的文件如下:
其中的 libs 文件目录:
然后在 Android Studio 中进行配置:
(1)添加jar文件,打开解压后的开发包文件夹,找到 BaiduLBS_Android.jar 文件将其拷贝至工程的 app/libs 目录下
(2) 添加so文件
在src/main/目录下新建 jniLibs 目录(如果您的项目中已经包含该目录不用重复创建),在下载的开发包中拷贝项目中需要的CPU架构对应的so文件文件夹到jniLibs目录
(3)往工程中添加jar文件
在工程配置中需要将前面添加的jar文件集成到我们的工程中。
在libs目录下,选中每一个jar文件(此处只有一个 BaiduLbs_Android.jar )右键,选择 Add As Library
此时会发现在 app 目录的 build.gradle 的 dependencies 块中生成了工程所依赖的jar文件的对应说明
(4)打开app目录下的build.gradle文件,在release代码块中添加如下内容(若已经由Android Studio自动生成,则不用手动配置)
proguardFiles getDefaultProguardFile(‘proguard-android-optimize.txt’), ‘proguard-rules.pro’
(5)编写混淆文件,打开app目录下的proguard-rules.pro文件,添加如下代码。
-keep class com.baidu.** {;}
-keep class mapsdkvi.com.** {;}
-dontwarn com.baidu.**
至此已完成AndroidStudio开发环境的配置,接下来就使用百度地图。
显示地图
配置 AndroidManifest.xml 文件
1.在 <application>中加入如下代码配置开发密钥(AK):
<application> <meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="开发者 key" />
</application>
AK 的获取如下:

- 在
<application/>外部添加如下权限声明:
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
在布局文件中添加地图容器
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:clickable=“true” />
初始化地图
新建一个自定义的 Application 类 DemoApplication.java,在其onCreate方法中完成SDK的初始化。示例代码如下:
public class DemoApplication extends Application {@Overridepublic void onCreate() {super.onCreate();//在使用SDK各组件之前初始化context信息,传入ApplicationContext SDKInitializer.initialize(this);//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。SDKInitializer.setCoordType(CoordType.BD09LL);}
}
然后在AndroidManifest.xml文件中声明该Application
管理MapView生命周期
在 Activity 中添加如下代码:
public class MainActivity extends Activity { private MapView mMapView = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 初始化地图,此语句必须放在布局初始化(即 setContentView() )之前// 地图初始化,在初始化方法中任选一种即可// SDKInitializer.initialize(getApplicationContext()); setContentView(R.layout.activity_main); //获取地图控件引用 mMapView = findViewById(R.id.bmapView); } @Override protected void onResume() { super.onResume(); //在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理 mMapView.onResume(); } @Override protected void onPause() { super.onPause(); //在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理 mMapView.onPause(); } @Override protected void onDestroy() { super.onDestroy(); //在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理 mMapView.onDestroy(); }
}
运行结果:

源码
package com.dysy.lsidemo;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.widget.TextView;import com.baidu.location.BDAbstractLocationListener;
import com.baidu.location.BDLocation;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MyLocationConfiguration;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.model.LatLng;public class MainActivity extends AppCompatActivity {private MapView mMapView = null;private BaiduMap mBaiduMap = null;private LocationClient mLocationClient = null;private TextView mtextView;// 是否是第一次定位private boolean isFirstLocate = true;// 当前定位模式private MyLocationConfiguration.LocationMode locationMode;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//获取地图控件引用mMapView = findViewById(R.id.bmapView);//获取文本显示控件mtextView = findViewById(R.id.text_tishi);// 得到地图mBaiduMap = mMapView.getMap();// 开启定位图层mBaiduMap.setMyLocationEnabled(true);//定位初始化mLocationClient = new LocationClient(this);//通过LocationClientOption设置LocationClient相关参数LocationClientOption option = new LocationClientOption();option.setOpenGps(true); // 打开gpsoption.setCoorType("bd09ll"); // 设置坐标类型option.setScanSpan(1000);// 可选,设置地址信息option.setIsNeedAddress(true);//可选,设置是否需要地址描述option.setIsNeedLocationDescribe(true);//设置locationClientOptionmLocationClient.setLocOption(option);//注册LocationListener监听器MyLocationListener myLocationListener = new MyLocationListener();mLocationClient.registerLocationListener(myLocationListener);//开启地图定位图层mLocationClient.start();}// 继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapViewpublic class MyLocationListener extends BDAbstractLocationListener {@Overridepublic void onReceiveLocation(BDLocation location) {//mapView 销毁后不在处理新接收的位置if (location == null || mMapView == null){return;}// 如果是第一次定位LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());if (isFirstLocate) {isFirstLocate = false;//给地图设置状态mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newLatLng(ll));}MyLocationData locData = new MyLocationData.Builder().accuracy(location.getRadius())// 此处设置开发者获取到的方向信息,顺时针0-360.direction(location.getDirection()).latitude(location.getLatitude()).longitude(location.getLongitude()).build();mBaiduMap.setMyLocationData(locData);// ------------------ 以下是可选部分 ------------------// 自定义地图样式,可选// 更换定位图标,这里的图片是放在 drawble 文件下的BitmapDescriptor mCurrentMarker = BitmapDescriptorFactory.fromResource(R.drawable.icon_geo);// 定位模式 地图SDK支持三种定位模式:NORMAL(普通态), FOLLOWING(跟随态), COMPASS(罗盘态)locationMode = MyLocationConfiguration.LocationMode.NORMAL;// 定位模式、是否开启方向、设置自定义定位图标、精度圈填充颜色以及精度圈边框颜色5个属性(此处只设置了前三个)。MyLocationConfiguration mLocationConfiguration = new MyLocationConfiguration(locationMode,true,mCurrentMarker);// 使自定义的配置生效mBaiduMap.setMyLocationConfiguration(mLocationConfiguration);// ------------------ 可选部分结束 ------------------// 显示当前信息StringBuilder stringBuilder = new StringBuilder();stringBuilder.append("\n经度:" + location.getLatitude());stringBuilder.append("\n纬度:"+ location.getLongitude());stringBuilder.append("\n状态码:"+ location.getLocType());stringBuilder.append("\n国家:" + location.getCountry());stringBuilder.append("\n城市:"+ location.getCity());stringBuilder.append("\n区:" + location.getDistrict());stringBuilder.append("\n街道:" + location.getStreet());stringBuilder.append("\n地址:" + location.getAddrStr());mtextView.setText(stringBuilder.toString());}}@Overrideprotected void onResume() {mMapView.onResume();super.onResume();}@Overrideprotected void onPause() {mMapView.onPause();super.onPause();}@Overrideprotected void onDestroy() {mLocationClient.stop();mBaiduMap.setMyLocationEnabled(false);mMapView.onDestroy();mMapView = null;super.onDestroy();}
}



![[android] 百度地图开发 (三).定位当前位置及getLastKnownLocation获取location总为空问题](https://img-blog.csdn.net/20150110210258956)