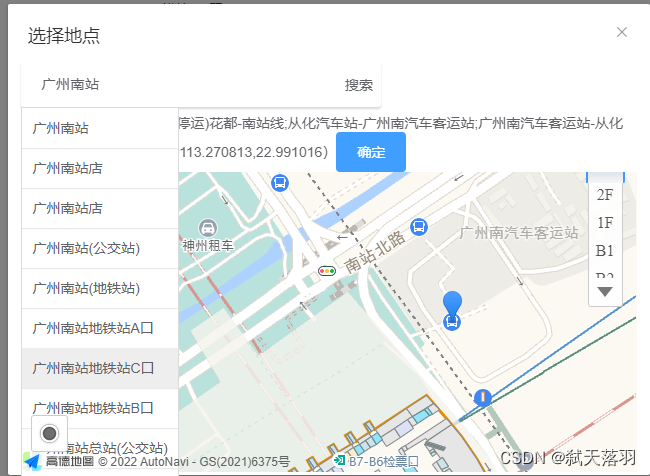
实现如图展示,初始化并定位当前位置,搜索,定位,增加点标记

下载vue
1.vue页设置
- 如果是新版web-js的密钥,有配套的安全秘钥,则需要另外在created加入,否则会报undefined
window._AMapSecurityConfig = {securityJsCode:'你的安全秘钥',}
<template><div class="bg-body" style="min-width: 1100px"><el-input class="mgt10" v-model="showName" placeholder="请选择地图" @change="searchLng"><template slot="suffix"><i @click="showDialog" class="el-icon-location-information"></i></template></el-input><el-dialog title="选择地点" :visible.sync="dialogFormVisible"><div style="height: 400px;width: 100%"><div class="flex-l-b"><el-amap-search-box class="search-box" :search-option="searchOption":on-search-result="onSearchResult"></el-amap-search-box><span class="mgl10">{{form.address}}({{form.longitude}},{{form.latitude}})</span><el-button type="primary" @click="sureMap">确定</el-button></div><div><base-map-searchref="mapSearch":city="form.city":value="form.address":longitude="form.longitude":latitude="form.latitude":isEdit="isEdit":center="center"@updateLocation="updateLocation"/></div></div></el-dialog></div>
</template><script>import BaseMapSearch from '@/components/pd/common/map'import axios from 'axios'import Vue from 'vue'import VueAMap from 'vue-amap';Vue.use(VueAMap);VueAMap.initAMapApiLoader({// 高德的keykey: '你的key',// 插件集合plugin: ['AMap.Autocomplete','AMap.Geolocation', 'AMap.AMapUI', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor','AMap.Geocoder','AMap.CitySearch'],// 高德 sdk 版本,默认为 1.4.4v: '1.4.4'});export default {name: "add-station",components: {BaseMapSearch,},data () {return {editPlantObj:{},editPlantId:'',//地图// tan:false,//地图判断是否isEdit:false,//地图判断是否center: [112.320331, 40.012928],form2:{province:'',city:'',county:'',imei:'',deviceType:"",plantName:"",address: '',lang:'zh',},form: {address: '',longitude: '',latitude: '',provinceCode:'',cityCode:'',countyCode:'',},dialogFormVisible: false,form1:{province:'',city:'',county:'',imei:'',deviceType:"",plantName:"",address: '',lang:'zh',},url:'https://www.baidu.com/',}},computed:{showName(){return this.form1.province + this.form1.city+this.form1.county}},//form的address是完整的,form1.address是详细地址methods: {//展示地图showDialog(){if(this.editPlantId){this.isEdit=truethis.searchLng()}this.dialogFormVisible=true},checkData(data){this.editPlantObj=datathis.form1=datathis.form1.address=data.addressthis.form.address=data.province+data.city+data.county+data.addressthis.secondTab=data.deviceList},//填写详细地址后,请求经纬度searchLng(){let key='你的key'axios.get(`https://restapi.amap.com/v3/geocode/geo?key=${key}&s=rsv3&city=35&address=${this.form.address}`).then( (response) => {// this.$alert('已根据填写信息定位,如有偏差,请自行点击地图选取!', '确认地址', {// confirmButtonText: '确定',// callback: action => {// this.dialogFormVisible=true// }// });}).catch( (error) => {console.log(error)// this.dialogFormVisible=false});},sureMap(){let key='你的key'axios.get(`https://restapi.amap.com/v3/geocode/regeo?key=${key}&s=rsv3&city=35&location=${this.form.longitude+','+this.form.latitude}`).then( (response) => {console.log(response)this.form1.address=response.data.regeocode.formatted_address.substring(this.showName.length)// //取出选择器// let item={// cityCode:obj.adcode.substring(0,4),// city:obj.city,// countyCode:obj.adcode.substring(0,6),// county:obj.district,// index:0// }// //两种情况,一种选择地址后 地图取点。一种是直接取点,// this.reqNextArea(provinceCode,'cityList',item)//// //详细地址// let str=obj.province+obj.city+obj.district// this.formData.detailAddress=response.data.regeocode.formatted_address.substring(str.length)// console.log(response.data.geocodes);// let location=obj.location.split(',')// console.log(location)// this.form.longitude = location[0]// this.form.latitude = location[1]// this.form.address = this.showNamethis.center = [this.form.longitude, this.form.latitude]this.isEdit=false}).catch( (error) => {console.log(error);});this.dialogFormVisible=false},// 地图搜索选址updateLocation(lng, lat, address) {this.form.longitude = lngthis.form.latitude = latthis.form.address = addressthis.center = [lng, lat]},searchOption(pois) {console.log(pois)},onSearchResult(pois) {//点击搜索后触发的事件this.input = document.querySelector('.search-box-wrapper input').value//这边类似模糊查询 会返回一个数组,我就直接取第一个值了。this.center = [pois[0].lng, pois[0].lat]this.form.longitude = pois[0].lngthis.form.latitude = pois[0].latthis.form.address = pois[0].address},handleClick(tab, event) {console.log(tab, event);},onSubmit() {console.log('submit!');}},}
</script><style lang="scss">.search-box {margin-top: 6px;width: 100%;}.el-vue-search-box-container {/*width: 100% !important;*/margin-bottom: 10px;}.search-box input {padding: 0 15px;width: 100%;height: 32px;line-height: 32px;color: #606266;border: 1px solid #dcdfe6;border-radius: 4px;}.search-box input:focus {border-color: #409eff;outline: 0;}.search-box input::-webkit-input-placeholder {color: #c0c4cc;}.tip-box {width: 100%;max-height:280px;position: absolute;top: 72px;z-index: 10000;overflow-y: auto;background-color: pink;}
</style>子组件设置
<template><div style="height:300px"><!--amap-manager: 地图管理对象vid:地图容器节点的IDzooms: 地图显示的缩放级别范围,在PC上,默认范围[3,18],取值范围[3-18];在移动设备上,默认范围[3-19],取值范围[3-19]center: 地图中心点坐标值plugin:地图使用的插件events: 事件--><div class="amap-box"><el-amap:amap-manager="amapManager":vid="'amap-vue'":zoom="zoom":plugin="plugin":center="center":events="events"><!-- 标记 --><el-amap-markerv-for="(marker, index) in markers":position="marker":key="index"></el-amap-marker></el-amap></div></div>
</template>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0;key=你的key&plugin=AMap.Geolocation"></script>
//不记得是为什么添加这个了<script>import { AMapManager, lazyAMapApiLoaderInstance } from "vue-amap";let amapManager = new AMapManager();export default {props: ["city", "value", "longitude", "latitude", "isEdit", "center"],data() {let self = this;return {address: null,searchKey: "",amapManager,markers: [],searchOption: {city: this.city ? this.city : "全国",citylimit: true},// center: [121.329402, 31.228667],zoom: 17,lng: 0,lat: 0,loaded: false,events: {init() {lazyAMapApiLoaderInstance.load().then(() => {// self.initSearch();});},// 点击获取地址的数据click(e) {console.log(e)self.markers = [];let { lng, lat } = e.lnglat;self.lng = lng;self.lat = lat;self.center = [lng, lat];self.markers.push([lng, lat]);// 这里通过高德 SDK 完成。let geocoder = new AMap.Geocoder({radius: 10000,extensions: "all"});geocoder.getAddress([lng, lat], function(status, result) {if (status === "complete" && result.info === "OK") {if (result && result.regeocode) {self.address = result.regeocode.formattedAddress;self.searchKey = result.regeocode.formattedAddress;self.$emit("updateLocation", lng, lat, self.searchKey);self.$nextTick();}}});}},// 一些工具插件plugin: [{// 定位showMaker:true,pName: "Geolocation",events: {init(o) {// o是高德地图定位插件实例o.getCurrentPosition((status, result) => {if (result && result.position) {if (self.isEdit) {// 设置经度self.lng = self.longitude;// 设置维度self.lat = self.latitude;// 设置坐标self.center = [self.longitude, self.latitude];self.markers.push([self.longitude, self.latitude]);} else {// 设置经度self.lng = result.position.lng;// 设置维度self.lat = result.position.lat;// 设置坐标self.center = [self.lng, self.lat];self.markers.push([self.lng, self.lat]);self.$emit("updateLocation", self.lng, self.lat, result.formattedAddress);}// loadself.loaded = true;// 页面渲染好后self.$nextTick();}});}}},{// 定位城市pName: "CitySearch",events: {init(o) {// o是高德地图定位插件实例o.getLocalCity(function(status, result) {if (status === "complete" && result.info === "OK") {// 查询成功,result即为当前所在城市信息console.log(result)}});}}},]};},created() {console.log(this.center)console.log(this.value)this.getLocation()if (this.value) {console.log(this.center)this.searchKey = this.value;this.address = this.value;this.markers.push(this.center);}if (this.longitude && this.latitude) {this.lng = this.longitude;this.lat = this.latitude;this.center = [this.longitude, this.latitude];this.markers.push([this.longitude, this.latitude]);}if(this.center){this.markers.push(this.center);}},methods: {getLocation() {const that = this;AMap.plugin("AMap.Geolocation", function() {var geolocation = new AMap.Geolocation({// 是否使用高精度定位,默认:trueenableHighAccuracy: true,// 设置定位超时时间,默认:无穷大timeout: 10000,// 定位按钮的停靠位置的偏移量,默认:Pixel(10, 20)buttonOffset: new AMap.Pixel(10, 20),// 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:falsezoomToAccuracy: true,// 定位按钮的排放位置, RB表示右下buttonPosition: "RB"});geolocation.getCurrentPosition();AMap.event.addListener(geolocation, "complete", onComplete);AMap.event.addListener(geolocation, "error", onError);function onComplete(data) {// data是具体的定位信息console.log(data);}function onError(data) {// 定位出错console.log(data);// 失败之后调用这个方法,使用IP定位获取当前城市信息that.getLngLatLocation();}});},// IP定位获取当前城市信息getLngLatLocation() {AMap.plugin("AMap.CitySearch", function() {var citySearch = new AMap.CitySearch();citySearch.getLocalCity(function(status, result) {if (status === "complete" && result.info === "OK") {// 查询成功,result即为当前所在城市信息console.log(result)}});});},searchOption(pois){console.log(pois)},onSearchResult(pois){//点击搜索后触发的事件this.input = document.querySelector(".search-box-wrapper input").value//这边类似模糊查询 会返回一个数组,我就直接取第一个值了。this.center = [pois[0].lng, pois[0].lat];this.markers.push([pois[0].lng, pois[0].lat]);},// 选择地址后自动定位到当前地址附近updateAddress(value, longitude, latitude) {this.searchKey = value;this.address = value;this.lng = longitude;this.lat = latitude;this.center = [longitude, latitude];this.markers.push([longitude, latitude]);},initSearch() {let vm = this;let map = this.amapManager.getMap();AMapUI.loadUI(["misc/PoiPicker"], function(PoiPicker) {console.log(PoiPicker)let poiPicker = new PoiPicker({input: "search",placeSearchOptions: {map: map,pageSize: 10},suggestContainer: "searchTip",searchResultsContainer: "searchTip"});vm.poiPicker = poiPicker;// 监听poi选中信息poiPicker.on("poiPicked", function(poiResult) {let source = poiResult.source;let poi = poiResult.item;if (source !== "search") {poiPicker.searchByKeyword(poi.name);} else {poiPicker.clearSearchResults();vm.markers = [];let lng = poi.location.lng;let lat = poi.location.lat;let address = poi.name; // poi.cityname + poi.adname + poi.namevm.center = [lng, lat];vm.markers.push([lng, lat]);vm.lng = lng;vm.lat = lat;vm.address = address;vm.searchKey = address;vm.$emit("updateLocation", lng, lat, vm.searchKey);}});});},searchByHand() {console.log('zh ')// if (this.searchKey !== "" && this.poiPicker) {this.poiPicker.searchByKeyword(this.searchKey);// }}},watch:{center:function(val) {this.markers.push(val);}}};
</script>
<style lang="scss">.search-box {margin-top: 6px;width: 100%;}.el-vue-search-box-container {/*width: 100% !important;*/margin-bottom: 10px;}.search-box input {padding: 0 15px;width: 100%;height: 32px;line-height: 32px;color: #606266;border: 1px solid #dcdfe6;border-radius: 4px;}.search-box input:focus {border-color: #409eff;outline: 0;}.search-box input::-webkit-input-placeholder {color: #c0c4cc;}.tip-box {width: 100%;max-height:280px;position: absolute;top: 72px;z-index: 10000;overflow-y: auto;background-color: pink;}
</style>
<style>.amap-ui-poi-picker-sugg,.amap_lib_placeSearch {border: 1px solid #eee;border-radius: 4px;}.amap-box {height: inherit;}</style>