主要实现功能:
a.进入地图界面,会自动获取当前位置(用户需授权地理位置权限),并显示省市区在左上角,根据个人需求,我只显示了区
b.大头针实现,拖动地图,大头针都能获取到位置
c.左下角定位当前位置实现,当移动地图到别的位置,点击左下角图标,会回归到当前位置
下面是代码的实现
1. app.json文件中
"permission":{"scope.userLocation":{"desc":"授权当前位置"}}效果图

弹出授权权限的框,让用户手动授权
2. map.wxml 布局文件
<view class='view-c'>
<view class='view-top'>
<text style="font-size: 24rpx;margin-top: 40rpx; color: #b65151">当前:{{district}}</text>
<input placeholder="输入城市" class='input-c' bindinput="getsuggest" value="{{backfill}}" />
</view>
<!-- 搜索 -->
<view wx:for="{{suggestion}}" wx:key="index" class="{{showview?'hidden':'view-center'}}"><!--绑定回填事件--><view ><!--根据需求渲染相应数据--><!--渲染地址title--><view class='item-title' bindtap="backfill" id="{{index}}">{{item.title}}</view><!--渲染详细地址--><view class='item-details'>{{item.addr}}</view></view></view>
<map
id="ofoMap"
longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}"
scale="{{scale}}"
covers="{{covers}}" show-locationclass="{{showview?'map-c':'hidden'}}"bindregionchange="bindregionchange"controls="{{controls}}"bindcontroltap='bindcontroltap'
>
</map>
</view>可以根据自己的需求画布局,这里就不贴出wxss样式文件了
3. map.js
const app = getApp()
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js')
var qqmapsdk;// 实例化API核心类
var qqmapsdk = new QQMapWX({key: '开发密钥(key)' // 必填
});关于jar包,我这里用的是腾讯地图的,可以去官网下
jar包下载地址:https://lbs.qq.com/qqmap_wx_jssdk/index.html
获取当前位置:
onLoad: function () {qqmapsdk = new QQMapWX({key: 'CLTBZ-3GVWD-LZY4D-HCY2K-RK3EE-UDBWF' //这里自己的key秘钥进行填充});var that = thiswx.showLoading({title: "定位中",mask: true})wx.getSystemInfo({success: (res) => {this.setData({controls: [{id: 1,iconPath: '/images/marker.png', // 大头针图片position: {left: res.windowWidth / 2 - 11,top: res.windowHeight / 2 - 70,width: 26,height: 45},clickable: true},{id: 2,iconPath: '/images/location.png', // 左下角定位图片position: {left: 20,top: res.windowHeight - 100,width: 40,height: 40},clickable: true},]})}})wx.getLocation({type: 'wgs84',//定位成功,更新定位结果success: function (res) {var latitude = res.latitudevar longitude = res.longitudevar speed = res.speedvar accuracy = res.accuracy//经纬度转化为地址that.getLocal(latitude, longitude)that.setData({longitude: longitude,latitude: latitude,speed: speed,accuracy: accuracy})},//定位失败回调fail: function () {wx.showToast({title: "定位失败",icon: "none"})},complete: function () {//隐藏定位中信息进度wx.hideLoading()}})}经纬度转换为地址:
getLocal: function (latitude, longitude) {let vm = this;qqmapsdk.reverseGeocoder({location: {latitude: latitude,longitude: longitude},success: function (res) {console.log(JSON.stringify(res));let province = res.result.ad_info.provincelet city = res.result.ad_info.citylet district = res.result.ad_info.districtvm.setData({province: province,//省city: city,//市district: district,//区})},fail: function (res) {console.log(res);},complete: function (res) {// console.log(res);}});}实现大头针移动选点
bindregionchange: function (e) {var that = thisif (e.type == "begin") {console.log("begin");} else if (e.type == "end") {var mapCtx = wx.createMapContext("ofoMap")mapCtx.getCenterLocation({success: function (res) {var latitude = res.latitudevar longitude = res.longitudethat.getLocal(latitude, longitude)}}) }}点击icon回归当前位置
bindcontroltap: function (e) {switch (e.controlId) {// 当点击图标location.png的图标,则触发事件movetoPositioon()case 2:this.movetoPosition();break;}}移动定点
movetoPosition: function () {this.mapCtx.moveToLocation();}, onShow: function () {var that=this;console.log("onShow");that.mapCtx = wx.createMapContext("ofoMap");//this.movetoPosition();that.mapCtx.getCenterLocation({success: function (res) {var latitude = res.latitudevar longitude = res.longitudethat.getLocal(latitude, longitude)}}) },ok,以上就是实现功能的核心代码块了
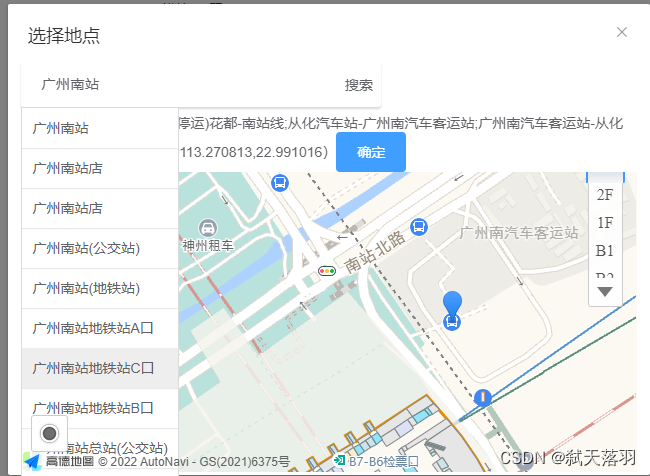
关于搜索关键字功能的实现,我会在下个博客中给出
![[android] 百度地图开发 (三).定位当前位置及getLastKnownLocation获取location总为空问题](https://img-blog.csdn.net/20150110210258956)