作者介绍:小星的学习笔记,一名努力成为合格程序员的本科在读生
提示:本文仅为学习复习笔记,如有不对欢迎指正🎉🎉🎉
文章目录
前言
一、什么是色彩模型?
二、面向设备的色彩模型
1、RGB——面向输出显示设备的色彩模型
2、CMYK——面向输出印刷设备的色彩模型
三、面向色彩感知的色彩模型
1、什么是视觉感知?
2、HSL
3、LAB
总结
前言
既然是数字图像处理,那么最离不开的除了采样,就是量化了吧!量化就是给采样点赋值,但,怎么赋值,赋什么值是值得思考的问题。一般而言,我们赋值的内容都是色彩的值,而决定色彩的值又需要考虑赋值的规则和逻辑。说了这么一堆,其实就是为了引出决定量化值的东西——色彩模型。
一、什么是色彩模型?
什么是色彩模型?色彩模型简单来说就是描述和复现图像色彩的东西。
好像解释的有点简单,但是简单明了即真理!(不得不说,我真的好爱可以把概念解释地简单明了的老师!!!)
二、面向设备的色彩模型
1、RGB——面向输出显示设备的色彩模型
RGB是基于仿生学原理的色彩模型。什么仿生学呢?还记得三棱镜把阳光折射出七彩的那个实验吧?对的,就是利用了自然光的原理,即发光体的原理,还记得光的三原色是什么吗?以及它们的波长是多少呢?
- 光的三原色:红绿蓝。波长:红色:700nm,绿色:546.1nm,蓝色:435.8nm
- RGB这个名字里指的就是光的三原色:Red红色,Gleen绿色,Blue蓝色。
- 其他的颜色,就由光的三原色叠加而成,发光体越多,色彩越亮。
- 值得记忆的叠加色彩:(我还贴心地标了字体颜色一一对应)
红色+绿色=黄色
红色+蓝色=紫色
绿色+蓝色=青色
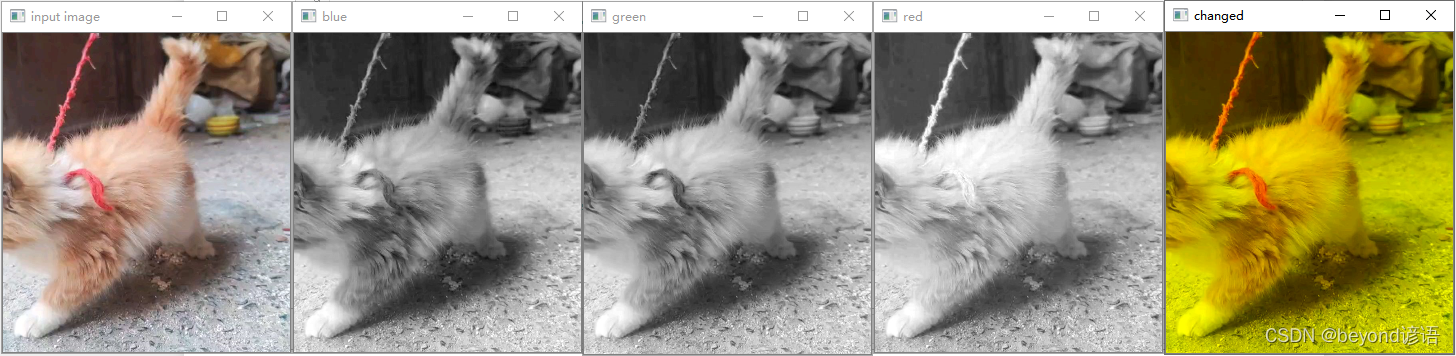
RGB模型在哪里会应用到呢?例如你现在在看的显示屏就是典型的RGB模型啦~还有摄影爱好者常用的数码相机,或者手机相机,以及P图软件(什么三通道啊)其实都是应用的RGB模型。包括以后的笔记会讲到各种的图像操作,都是基于RGB色彩模型的。
题外话:数码相机是通过三色滤片来读取光的强弱(一个像素点只读取一个色彩的光的强度值),从而进一步合成的,但是对于物体边缘的色彩,数码相机往往展现出来的是不真实的,因为是完全靠算法“猜”出来的。例如有一次拿手机拍夕阳,结果阳台墙面边缘处是暗红色的,很细但是看得出来🤣。
下面浅浅拓展一下由RGB引申出来的彩色电视模型吧~(过一眼就行,咱们的重点还是RGB)
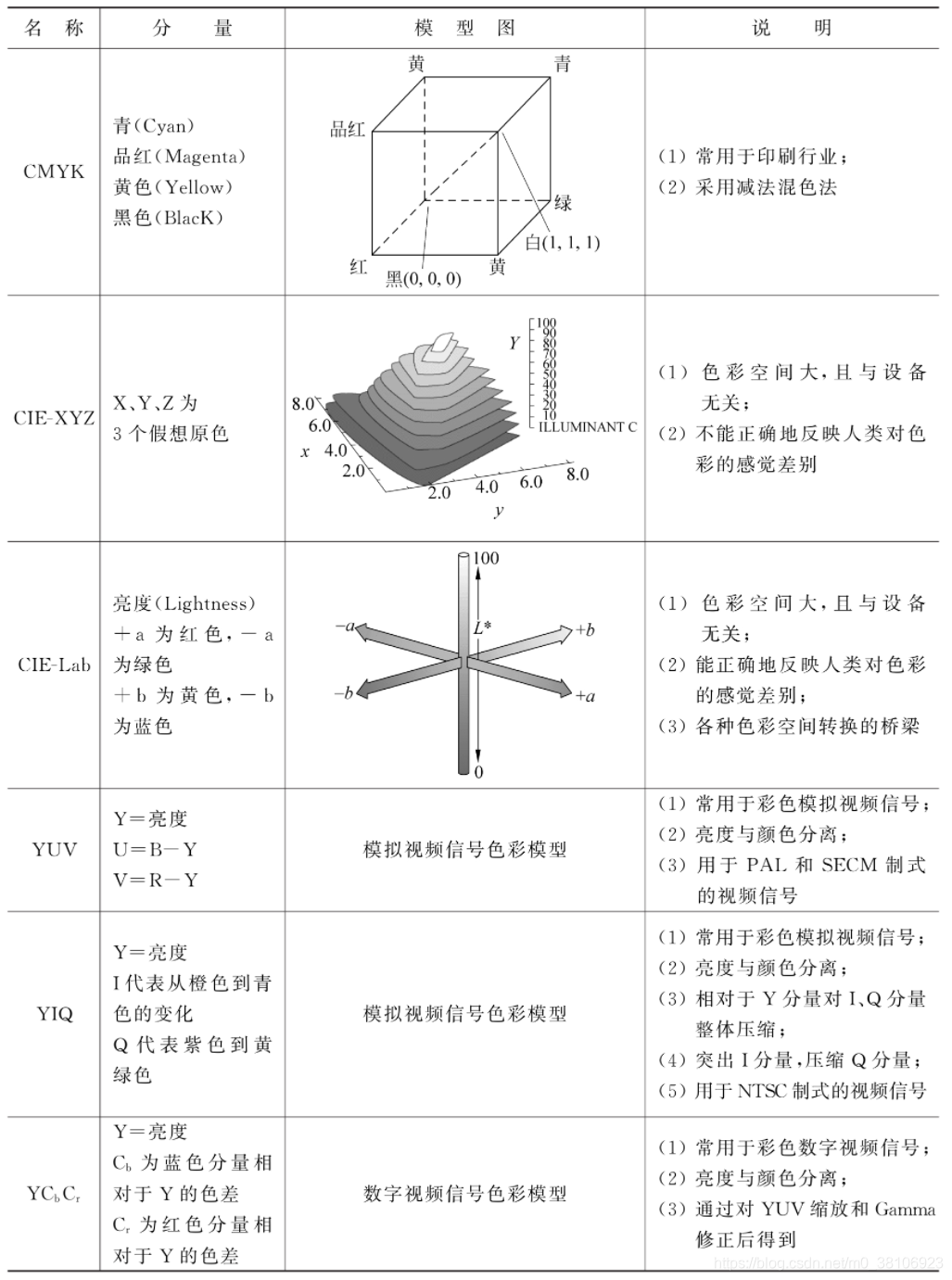
- YIQ——北美电视系统
- Y亮度分量,I橙色青色过渡色,Q绿色紫色过渡色
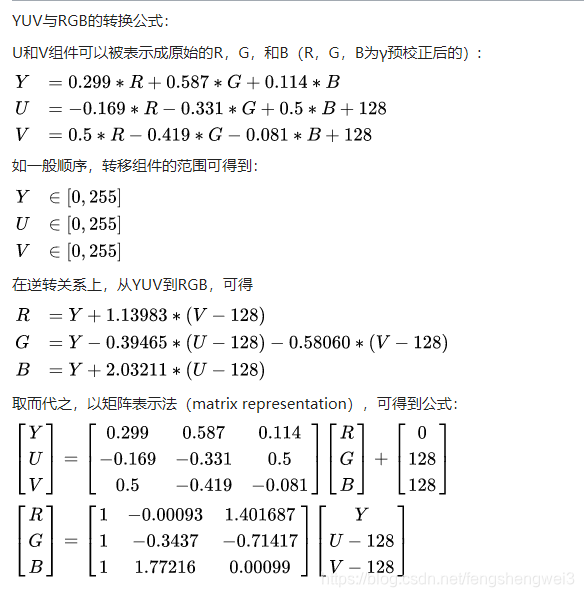
- YUV——欧洲电视系统(国内也采用)
- Y亮度分量,U和V代表色度分量
- YCbCr——DVD等消费类视频产品
- Y亮度分量,Cb和Cr是将U和V做少量调整而得到的
上面的模型和RGB都有公式可以互换,但是有点复杂,这里就不贴出来啦~
2、CMYK——面向输出印刷设备的色彩模型
会不会被“输出显示”和“输出印刷”两个词整迷糊啦?其实大可忽略“输出”一词,只看“显示”和“印刷”是不是就很明了呀?输出主要是指的设备功能吧。
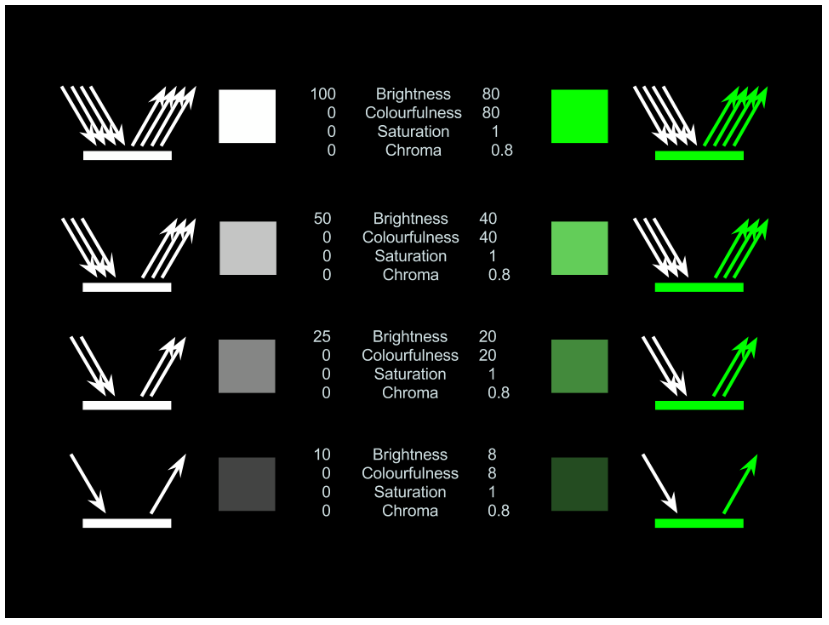
CMYK,典型的印刷色彩模型!它是基于反光体的原理,即折射光线的物体的原理而成的。
反光体的基础色是:青(Cyan)、品红(Magenta)、黄(Yellow)和黑(Black)
(不要问我为什么不是CMYB,我也不知道🤔)
其他色彩是由以上基础色相减而成,反光体越多色彩越暗(这里和RGB相反哦~)。
三、面向色彩感知的色彩模型
1、什么是视觉感知?
对于人们来说,描述一个颜色的RGB分别是多少是困难的,也不符合人们观察颜色的方法逻辑。相信大家描述一种颜色一般是深红色、浅红色之类的,主要从色调(光的颜色),色饱和度(与白光的比例,饱和度越高颜色越鲜艳)和亮度(即明暗程度)来描述看到的颜色
这就是视觉感知,从生物的视觉感知出发去描述色彩。
- 亮度
- 明暗程度,它由光的强度(能量)决定
- 色调
- 光的颜色,它由光的波长决定
- 饱和度(比例值)
- 颜色的纯度(鲜艳程度),它由主波长的纯光谱色与白光的比例决定
- 越接近光谱色、白光比例越小,则饱和度越高,色彩越鲜艳醒目;距离光谱色越远、白光比例越大,饱和度越低,色彩越平淡晦暗,越不鲜艳
- 白光的色饱和度为0
2、HSI
HSI来自于色调(Hue),色饱和度(Saturation),亮度(Intensity)
HSL和RGB可以完全互换
其中亮度 I 和RGB的三个色彩分量(R,G,B)的关系公式如下:
色饱和度S和RGB的关系如下:
其中min(R,G,B)的意思是取R,G,B中最小的数值。
而色调H是一个0~360的角度值,这主要是为了符合色彩工程学的应用习惯,就一直保持下来了,我找了比较贴合的图片贴出来:

但HSI独立于设备,即上面说的印刷、显示等设备做不到用HSI表示,只存在于软件中(适合拿来P图)。
3、LAB
这里L表示亮度,A表示从红色到绿色的所有过渡色彩,B表示从黄色到蓝色的所有过渡色彩。
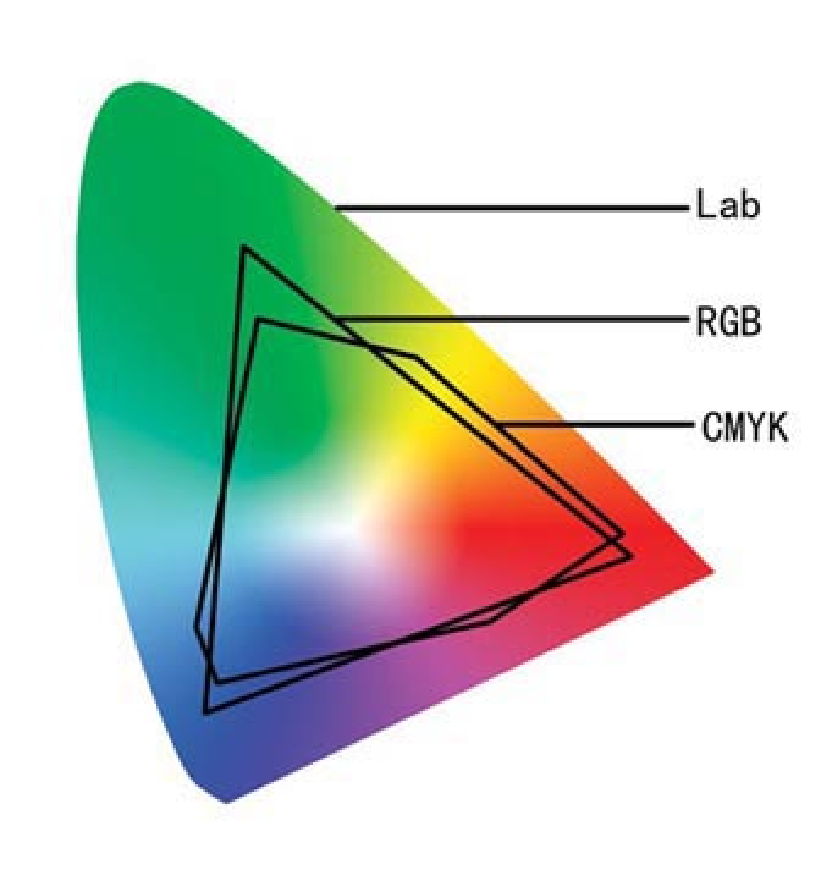
LAB涵盖了可见光的所有色彩,色域是所有模型中最大的,但它同样独立于设备,只存在软件和数学中,最适合拿来做细腻的颜色调整。
各模型色域范围如下图(其中HSI和RGB色域范围完全相同)

总结
- 色彩模型就是描述和复现图像色彩的东西
- RGB是基于仿生学原理的色彩模型
- 光的三原色:红绿蓝
- CMYK——青(Cyan)、品红(Magenta)、黄(Yellow)和黑(Black)
- HSI:色调(Hue),色饱和度(Saturation),亮度(Intensity)
- LAB:L表示亮度,A表示从红色到绿色的所有过渡色彩,B表示从黄色到蓝色的所有过渡色彩
如果喜欢这篇学习笔记,请不要忘记点赞👍哦~