思想不会变,所以《Java编程思想》还停留在第 4 版(2007 年);而技术是要更新迭代的,所以《Java核心技术卷一》来到了第十版(2016 年)。
我们来看一下《Java核心技术卷一》第十版的大纲。
前九章:包括 “Java 程序设计概述”、“Java 程序设计环境”、“Java 的基本程序设计结构”、“对象与类”、“继承”、“接口”、“lambda 表达式与内部类”、“异常”、“断言和日志”、“泛型程序设计”、“集合”。这九章讲述的是 Java 基础知识点,是 Java 程序员必须要掌握的内容,所以必看。
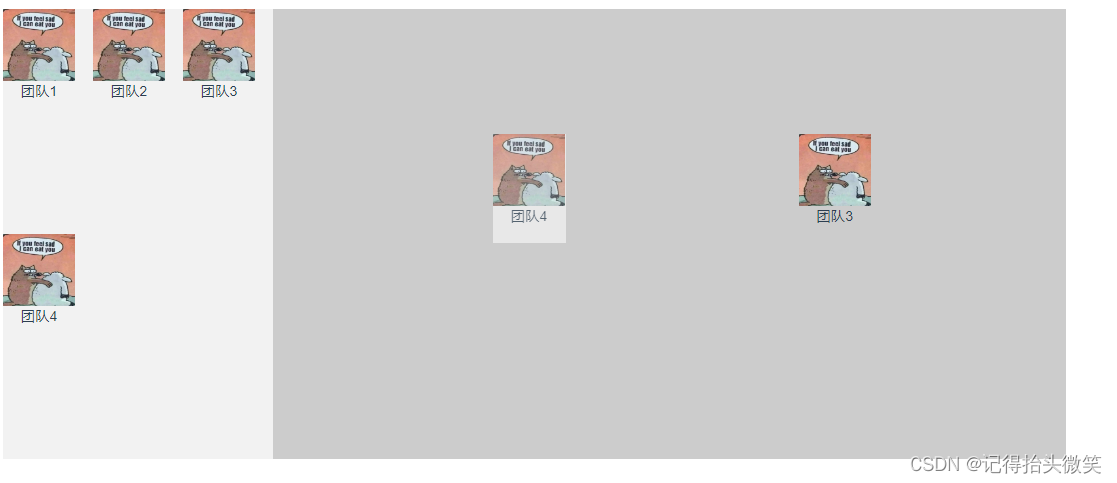
第十到第十二章:讲的是 AWT 和 Swing,个人感觉这部分内容属于不需要再学的 Java 知识点。当然了,窗口编程涉及到的“事件驱动-监听-方法回调”的机制蛮重要的,需要掌握,但和 AWT 和 Swing 的关联度不大。就好像,我们取钱直接去招商银行,没必要把招商银行的钱转到工商银行再取出来。
第十三章:讲的是应用部署和 Applet,显然 Applet 也没必要学了。出版社没有把这部分内容删掉,纯粹是为了让这本书变得更笨重(定价就高了)。
第十四章:并发编程。这也是 Java 学习过程中最难的一块之一,另外一难是 Java 虚拟机。但这是初级程序员迈向高手的必经之路。
整体上来讲,《Java核心技术卷一》非常值得一读,广度和深度都恰到好处。强烈推荐。如果你需要电子版,可以关注「沉默王二」公众号,回复「Java核心技术卷」关键字即可获取。我更推荐大家购买纸质版,因为纸质书看起来不伤眼。
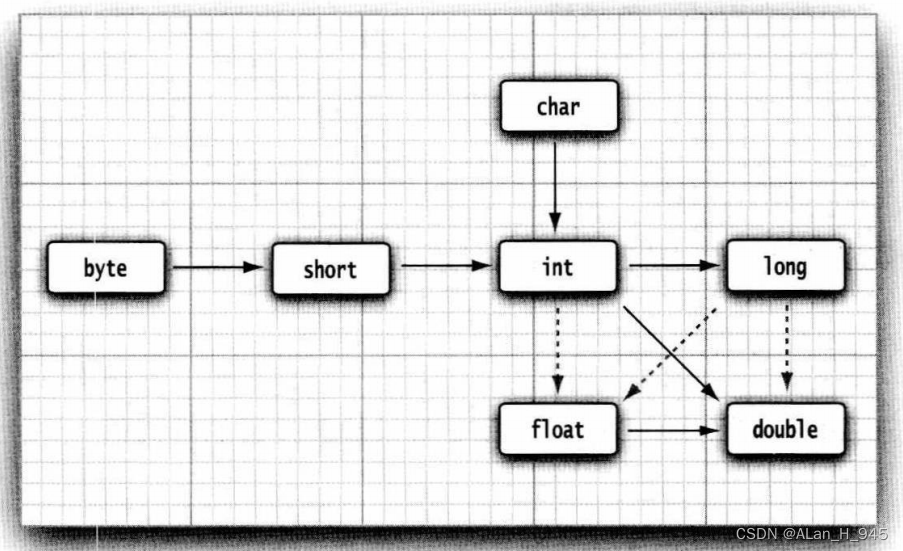
下一篇:Java面试官:兄弟,你确定double精度比float低吗?