Java核心技术卷1基础知识课程—2人已学习
课程介绍 
Java核心技术入门视频培训课程:该教程系统全面讲解Java语言的核心概念,语法,重要特性和开发方法,讲解Java开发工具跟编程思想、用Java开发具体的系统程序,让学员可以轻轻松松学习Java。
课程收益
1. 系统学习Java
2. 掌握Java特性
3. 掌握Java开发工具和编程思想
4. 会使用Java构建复杂系统
讲师介绍
更多讲师课程
不断超越自我,是我不不断的求,8年互联网软件工作经验,追求新技术,关注人工智能领域
课程大纲
第1章:Java程序设计概述
1.前沿介绍 14:10
2.Java程序设计与Java特性 40:17
大家可以点击【查看详情】查看我的课程
Java核心技术卷1基础知识课程-专题视频课程
article/2025/10/16 6:55:20
相关文章
Java核心技术卷II:高级特性
网站
更多书籍点击进入>> CiCi岛
下载
电子版仅供预览及学习交流使用,下载后请24小时内删除,支持正版,喜欢的请购买正版书籍
电子书下载(皮皮云盘-点击“普通下载”)购买正版
封页 内容简介
本书是Java领域有影响力和价值的著作之…
# java 核心技术卷1 (原书第11版)通读 第一章:java的基本程序设计结构
前言:
我是一名前端开发人员,因为想自学java,根据网络上的推荐顺序,决定从呼声最高的 java 核心卷 11版 读起(PS:其实12版已经出来了,但是只有实体书,没有电子版呀。实体书太贵了,7…
Java核心技术卷1:基础知识(原书第10版)
本书为专业程序员解决实际问题而写,Java基础知识面覆盖很完整,可以帮助你深入了解Java语言和库。在卷I中,Horstmann主要强调基本语言概念和现代用户界面编程基础,深入介绍了从Java面向对象编程到泛型、集合、lambda表达式、Swing …
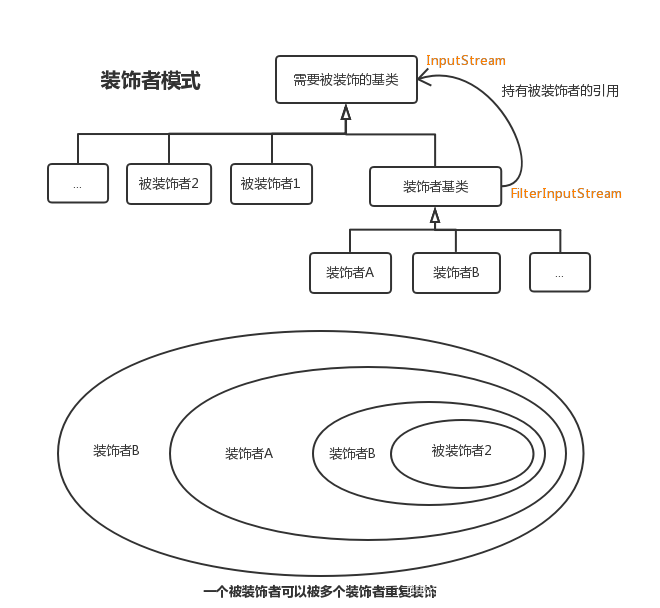
【Java核心技术卷】I/O详析
文章目录 概述Java io基本概念关于流流的分类 Java io框架一、以字节为单位的输出流的框架图(1)框架图图示(2)OutputStream详解(3)OutputStream子类(4)引申:打印流 二、以…
java核心技术卷1基础知识整理
java核心技术卷1基础知识整理 1.java概述2.java程序设计3.对象与类4 继承5 接口、lambda 表达式与内部类6 并发 1.java概述
1.Java 剔除了 C 中许多很少使用、 难以理解、 易混淆的特性, 在目前看来, 这些特性带来的麻烦远远多于其带来的好处。 2.Java …
《Java核心技术卷1》
第3章 Java的基础程序设计结构
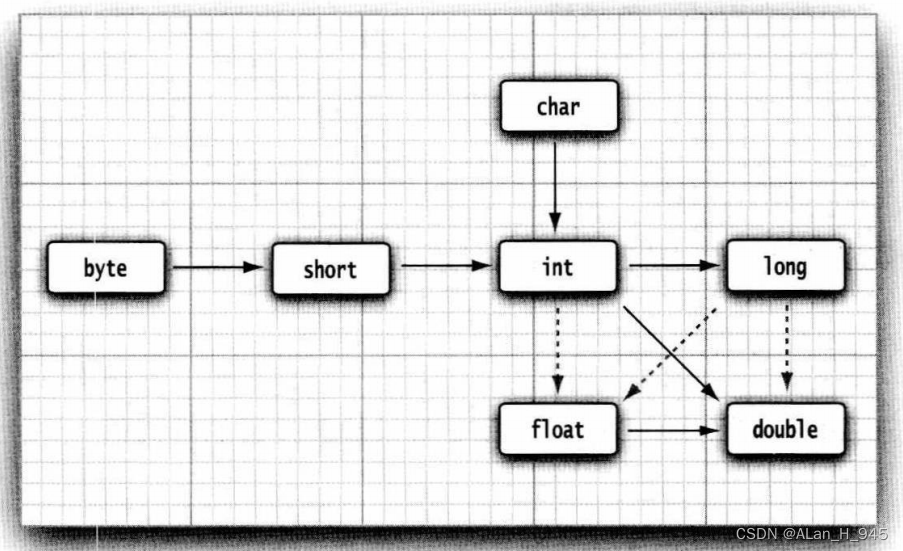
整型 用int类型表示一百万可以这么写(since 1.7)
int a 1_000_000;
System.out.println(a);//1000000可用0b或0B表示二进制(同样since 1.7)
byte a 0b0000_0010;
System.out.println(a);//2如出…
vue class style 三元运算
<span :style"{color: true ? red : }">test1</span>
<span :class"{show: true,hide: false}">test2</span>
Vue 实现拖拽模块(一)拖拽添加组件
本文主要介绍了vue拖拽组件实现构建页面的简单实现,文中通过示例代码介绍,感兴趣的小伙伴们可以了解一下 本文主要介绍了 Vue拖拽添加组件的简单实现,具体如下:
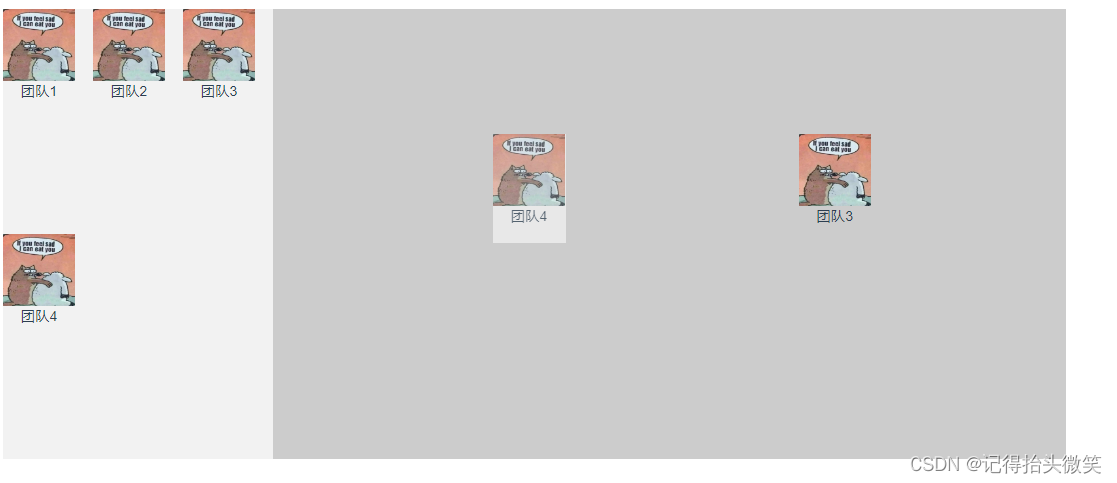
效果图
实现思路 使用 H5 的新特性拖放操作来实现,拖…
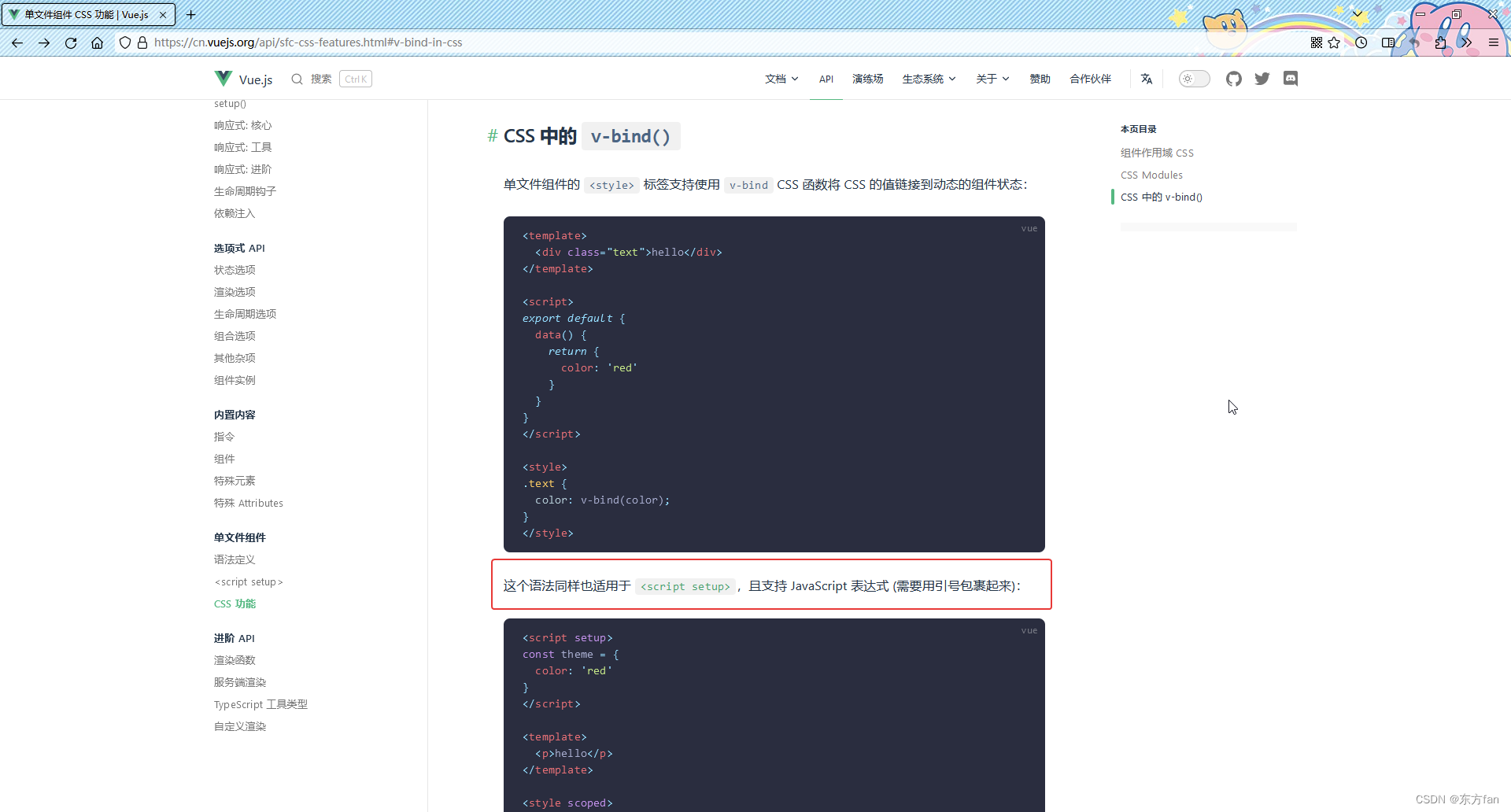
Vue3 CSS v-bind 计算和三元运算
官方文档 中指出:CSS 中的 v-bind 支持 JavaScript 表达式,但需要用引号包裹起来: 例子如下:
<script lang"ts" setup>
const treeContentWidth ref(140);
</script><style lang"less" scop…
【记】Vue - 拖拽元素组件实现
需求描述:
1.可实现PC/移动端元素拖拽移动 2.支持2种模式:1.元素跟随光标点放置2.元素在光标点平齐位置靠侧边吸附
市面上估计有很多这种组件和功能了,但我没找到合适的,用了VueUse的useDraggable Function感觉不太适合某些应用…
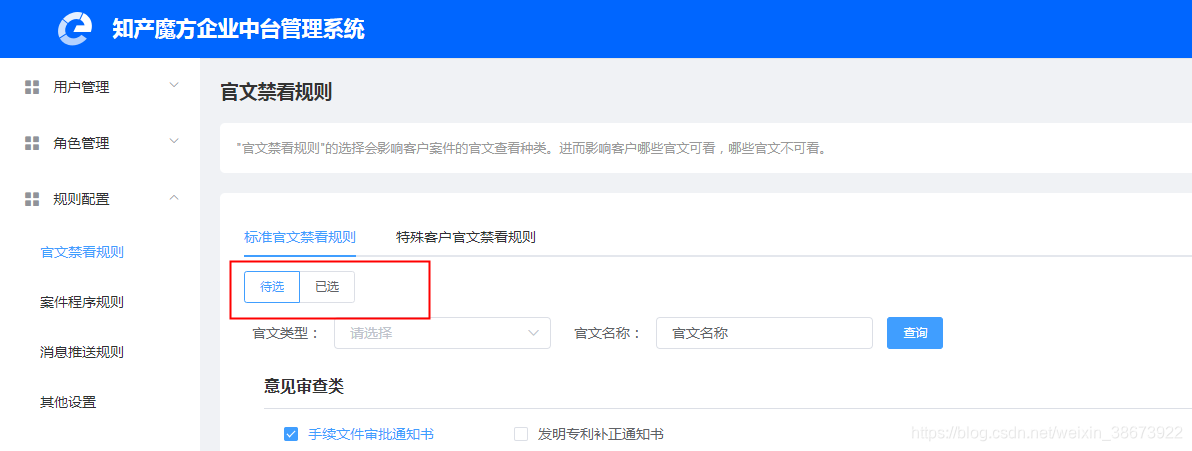
vue+ element 三元运算符设置按钮样式
效果图
代码块 <el-button-group><el-button size"small" click"notSelect()" :class"[status 1?isActive:]" autofocus"true" v-focus plain>待选</el-button><el-button size"small" click"…
vue三目运算符可以写html代码么,Vue-js之文本渲染、属性(样式)绑定、三元运算符、事件处理...
文本渲染之3种方式 1.{{}}:插值表达式 弊端:会出现页面闪烁问题 v-text:把vue实例中的内容当作纯文本,显示在浏览器 v-html:把vue实例中的内容进行渲染后,浏览器会再次执行文本渲染 {{msg}} let vm new Vu…
vue中的三元运算符
我们要做的效果如下: 如上图的全部分类效果,符号、的样式具体写法如下图:数据如下: 补充:我们一开始想的可能是在数据中直接加符号、,但是脑子想让我换个想法,所以想先控制显示,第一…
vue 在 html标签上 做三元运算
众所周知,在js 中 a<b?‘方法一’:‘方法二’ 这种 三元运算 是比较方便快捷,那么如何在html标签上直接使用呢?
在 标签包裹中,一半为内容,可以直接使用
例如:
<p class"price">{{p…
抖音快手短视频去水印API,接口开发文档
开发者官网:http://api.lingquan166.com/
简介:根据抖音、微视、小红书、皮皮搞笑等APP中复制出来的链接,解析获取短视频的标题、封面、无水印短视频地址等信息。
接口地址: https://api.lingquan166.com/dsp?token122917VU601…
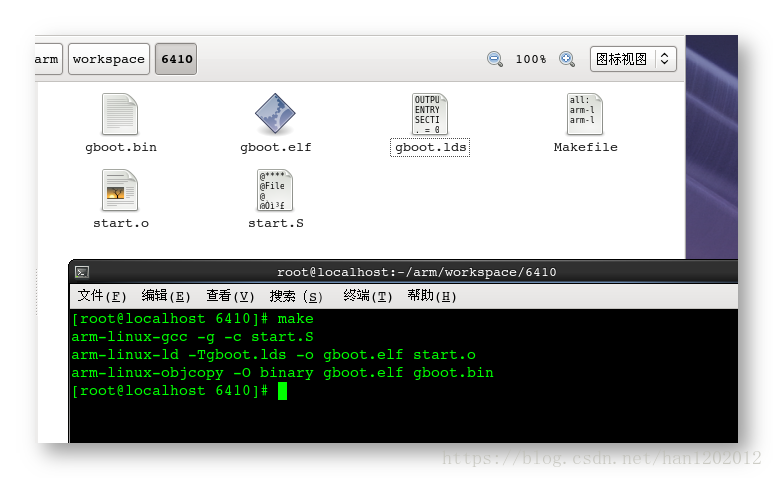
【嵌入式开发】ARM 关闭中断 ( CPRS 中断控制位 | 中断使能寄存器 | 中断屏蔽寄存器 | 关闭中断 | 汇编代码编写 )
一. 中断控制 ( 基于 S3C6410 开发板 ) 1. 关闭中断的两个步骤 (1) 关闭中断步骤 2. CPRS 寄存器中的中断控制位 (1) CPRS 寄存器简介(2) CPRS 寄存器 中断控制 相关 位 3. 中断使能寄存器 (1) 中断使能寄存器简介(2) 中断屏蔽寄存器简介 二. 关闭中断 代码示例 1. 汇编代码编…